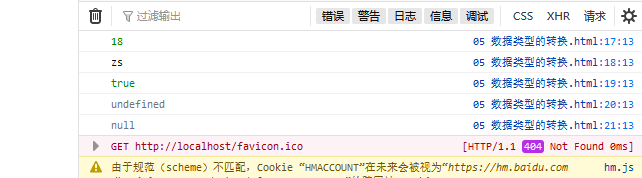
**各種數據類型顏色:**
1. 數值、布爾值:綠色
2. 字符串:黑色
3. undefined和null:灰色
```
var age = 18; //數值
var name = 'zs'; //字符串
var pd = true; //布爾
var n; //undefined
var nu = null; //null
console.log(age);
console.log(name);
console.log(pd);
console.log(n);
console.log(nu);
```

方法一:toString()
```
var num = 5;
console.log(num.toString());
```
**注意:undefined和null類型無法使用toString()方法**
方法二:String()
```
var num = 18;
console.log(String(num));
```
方法三:
```
var num = 5;
var b = true;
console.log(num + '');
console.log(b + '');
~~~
console.log(typeof (num + '')); //string
console.log(typeof (b + '')); //string
~~~
```
- 空白目錄
- 第一節 JavaScript介紹
- 第二節 JavaScript變量
- 01 什么是變量
- 02 變量的使用
- 03 變量命名規格和規范
- 04 交換兩個變量
- 第三節 JavaScript數據類型
- 01 Number類型
- 簡單數據類型
- 02 String 類型
- 03 Boolean類型
- 04 Undefined和Null
- 05 typeof 和 注釋
- 06 數據類型轉換
- 轉換為:String類型
- 轉換成:Number類型
- 轉換成:Float 和 取正(負)
- 轉換成:Boolean類型
- 第四節 JavaScript操作符
- 01 數學運算符
- 第五節 JavaScript操作流程及應用
- 第六節 JavaScript數組及應用
- 第七節 JavaScript函數及應用
- 第八節 JavaScript對象
- 第九節 JavaScript簡單類型和復雜類型
- 第十節 JavaScript內置對象
- 第十一節 JavaScript數組常用方法及應用
- 第十二節 JavaScript字符串常用方法
