**parseFloat()和+/-用法**
```
// parseFloat()
var str = '123';
console.log(parseFloat(str));
// +
var str = '123';
console.log(+str);
// -
var str = '123';
console.log(-str);
```
| 示例 | parseFloat() | + | - |
| --- | --- | --- | --- |
| ‘123' | 123 | 123 | -123 |
| '123.5' | 123.5 | 123.5 | -123.5 |
| '456.56.78' | 456.56 | NaN | NaN |
| '789.5aa' | 789.5 | NaN | NaN |
| '789.56.89aa' | 789.56 | NaN | NaN |
| 'abc456.22' | NaN | NaN | NaN |
| true | NaN | 1 | 1 |
| false | NaN | 0 | 0 |
**舉例:**
```
var s1 = '123';
var s2 = '123.5';
var s3 = '456.56.78';
var s4 = '789.5aa';
var s5 = '789.56.89aa';
var s6 = 'abc456.22';
var s7 = true;
var s8 = false;
console.log('------------- parseFloat() ---------')
console.log(parseFloat(s1)); //:123
console.log(parseFloat(s2)); //:123.5
console.log(parseFloat(s3)); //:456.56
console.log(parseFloat(s4)); //:789.5
console.log(parseFloat(s5)); //:789.56
console.log(parseFloat(s6)); //:NaN
console.log(parseFloat(s7)); //:NaN
console.log(parseFloat(s8)); //:NaN
console.log('------------- + ---------')
console.log(+s1);
console.log(+s2);
console.log(+s3);
console.log(+s4);
console.log(+s5);
console.log(+s6);
console.log(+s7);
console.log(+s8);
console.log('------------- - ---------')
console.log(-s1);
console.log(-s2);
console.log(-s3);
console.log(-s4);
console.log(-s5);
console.log(-s6);
console.log(-s7);
console.log(-s8);
```
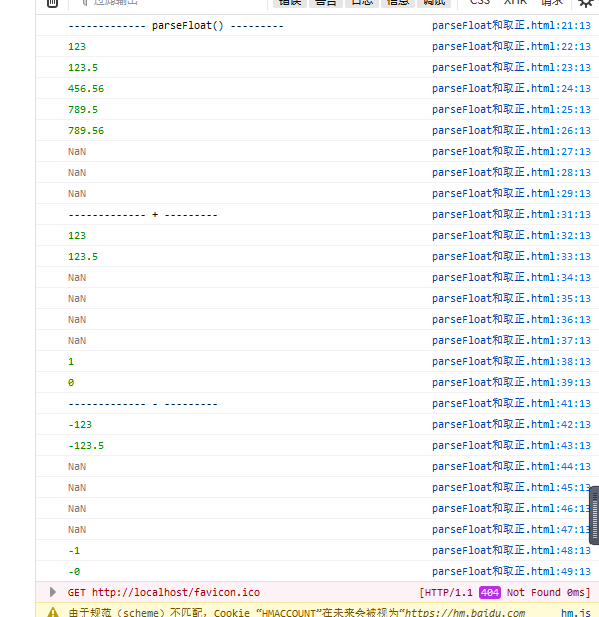
效果:

**注意:**
1.**(變量 - 0)** 轉換成數值類型的另外一種方法
2.**(變量 + 0)** 字符串的拼接
```
var str = '123';
console.log(str - 0); //轉換成功輸出數值,否則輸出:NaN
```
- 空白目錄
- 第一節 JavaScript介紹
- 第二節 JavaScript變量
- 01 什么是變量
- 02 變量的使用
- 03 變量命名規格和規范
- 04 交換兩個變量
- 第三節 JavaScript數據類型
- 01 Number類型
- 簡單數據類型
- 02 String 類型
- 03 Boolean類型
- 04 Undefined和Null
- 05 typeof 和 注釋
- 06 數據類型轉換
- 轉換為:String類型
- 轉換成:Number類型
- 轉換成:Float 和 取正(負)
- 轉換成:Boolean類型
- 第四節 JavaScript操作符
- 01 數學運算符
- 第五節 JavaScript操作流程及應用
- 第六節 JavaScript數組及應用
- 第七節 JavaScript函數及應用
- 第八節 JavaScript對象
- 第九節 JavaScript簡單類型和復雜類型
- 第十節 JavaScript內置對象
- 第十一節 JavaScript數組常用方法及應用
- 第十二節 JavaScript字符串常用方法
