* 字符串字面量
**注意:**
1.可以使用**''(單引號-推薦)**和""(雙引號)
2.
**轉義符:**
| 字面量 | 含義 |
| --- | --- |
| \n | 換行 |
| \t | 制表(tab鍵) |
| \b | 空格 |
| \r | 回車 |
| \f | 進紙 |
| \\\ | 斜杠 |
| \\' | 單引號(') |
| \\" | 雙引號(") |
| \xnn | 以十六進制代碼nn表示的一個字符(其中n為0~F)。例如:\x41表示 "A" |
| \unnnn | 以十六進制代碼nnnn表示Unicode字符(其中n為0~F)。例如:\u03a3表示希臘字符 Σ
練習:
1.輸出:你好嗎
2.輸出:原則上"自愿,'就是'必須"
3.輸出:如果努力沒有效果,
那努力就絲毫不值得炫耀
```
~~~
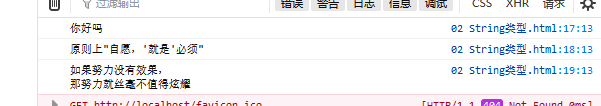
var msg1 = '你好嗎';
var msg2 = '原則上\"自愿,\'就是\'必須\"';
var msg3 = '如果努力沒有效果,\n那努力就絲毫不值得炫耀';
console.log(msg1);
console.log(msg2);
console.log(msg3);
~~~
```
效果:
**字符串的長度:**
```
length獲取字符串的長度
var msg = '原則上自愿,就是必須';
console.log(msg.length);
```
**字符串的拼接:**
```
var str1 = 'abc';
var str2 = 'def';
str3 = str1 + str2;
console.log(str3); //abcdef
var num = 123;
console.log(str1 + num); //輸出:abc123
```
練習:
```
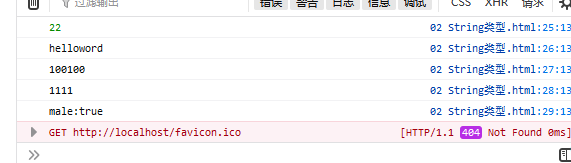
console.log(11+11);
console.log('hello'+'word');
console.log('100'+'100');
console.log('11'+11);
console.log('male:'+true);
```

- 空白目錄
- 第一節 JavaScript介紹
- 第二節 JavaScript變量
- 01 什么是變量
- 02 變量的使用
- 03 變量命名規格和規范
- 04 交換兩個變量
- 第三節 JavaScript數據類型
- 01 Number類型
- 簡單數據類型
- 02 String 類型
- 03 Boolean類型
- 04 Undefined和Null
- 05 typeof 和 注釋
- 06 數據類型轉換
- 轉換為:String類型
- 轉換成:Number類型
- 轉換成:Float 和 取正(負)
- 轉換成:Boolean類型
- 第四節 JavaScript操作符
- 01 數學運算符
- 第五節 JavaScript操作流程及應用
- 第六節 JavaScript數組及應用
- 第七節 JavaScript函數及應用
- 第八節 JavaScript對象
- 第九節 JavaScript簡單類型和復雜類型
- 第十節 JavaScript內置對象
- 第十一節 JavaScript數組常用方法及應用
- 第十二節 JavaScript字符串常用方法
