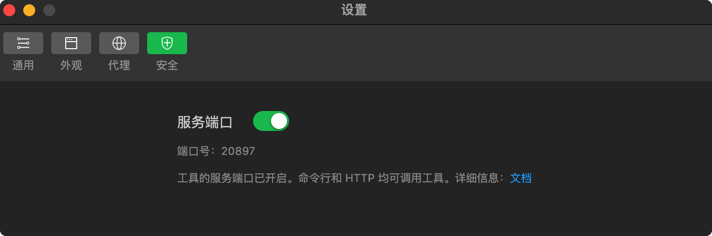
## 1.打開登錄微信開發工具,且掃碼登錄,開啟調試端口
(下載地址:[https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html),推薦使用穩定版)
安裝完成后后,打開,微信掃碼登陸。

## 2.下載[HBuilderX](https://www.dcloud.io/hbuilderx.html)已安裝跳過
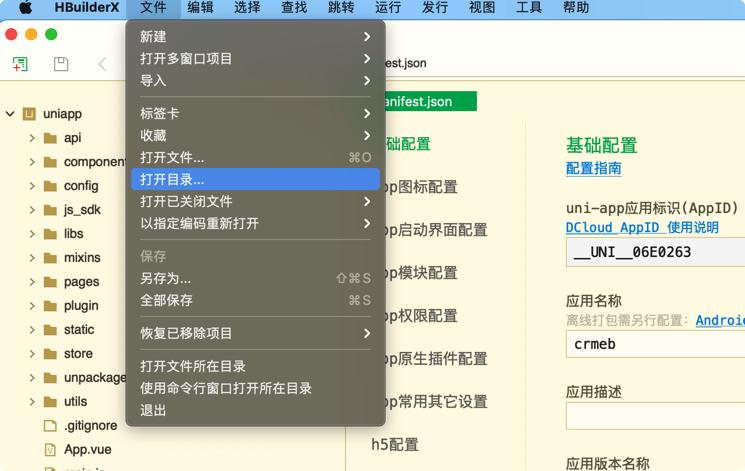
## 3.HBuilderX 導入項目

## 4. 找到clone的代碼uniapp的文件目錄 導入即可
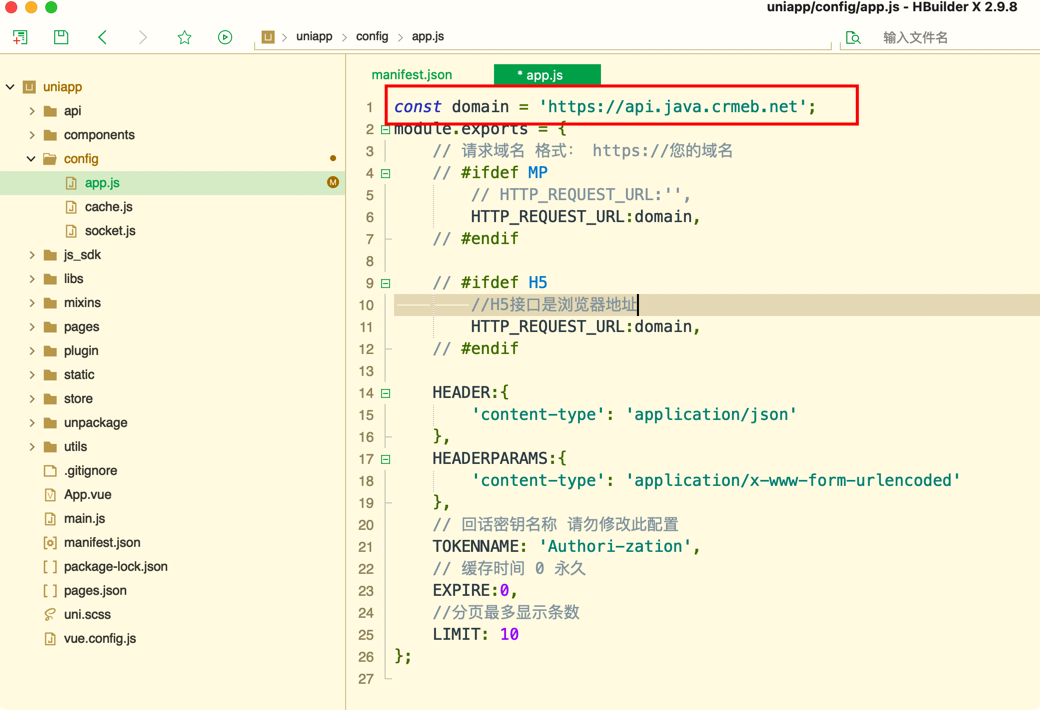
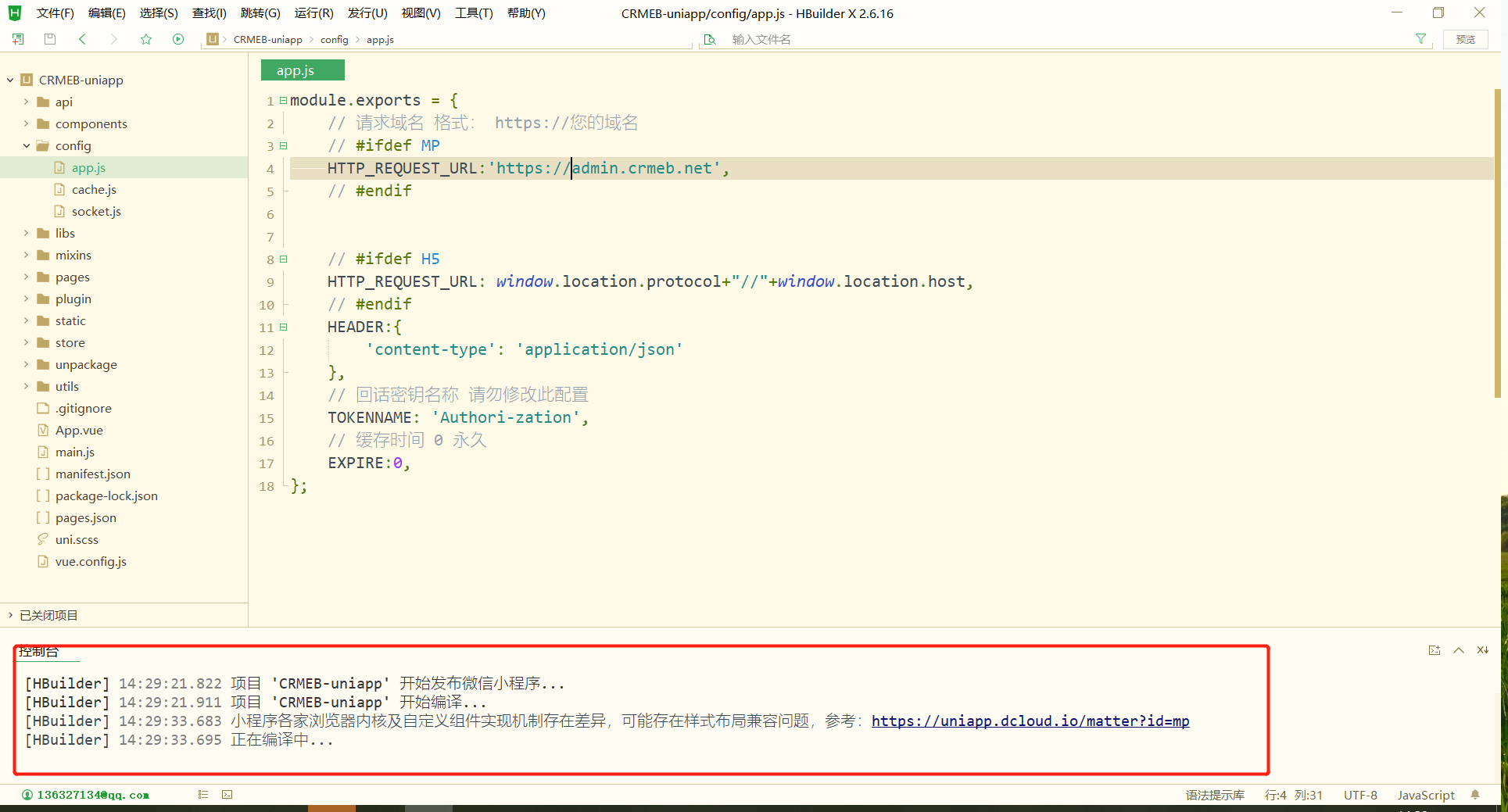
## 5. 修改域名,找到如下圖所示填寫自己的域名格式為:https://域名

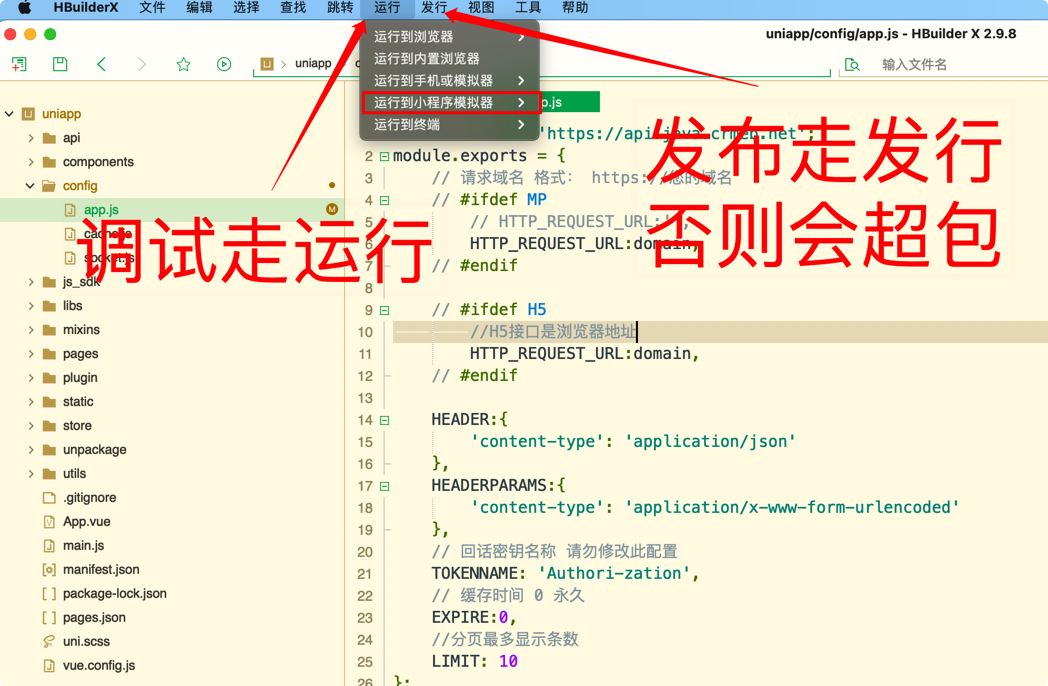
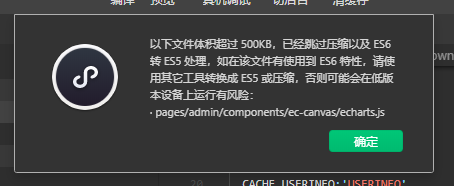
## 6. 點擊上方發行按鈕,這里特別說明下,調試時點擊運行,發布小程序代碼時點擊發行,因兩個方式打包方式差異,運行直接上傳代碼會超包。

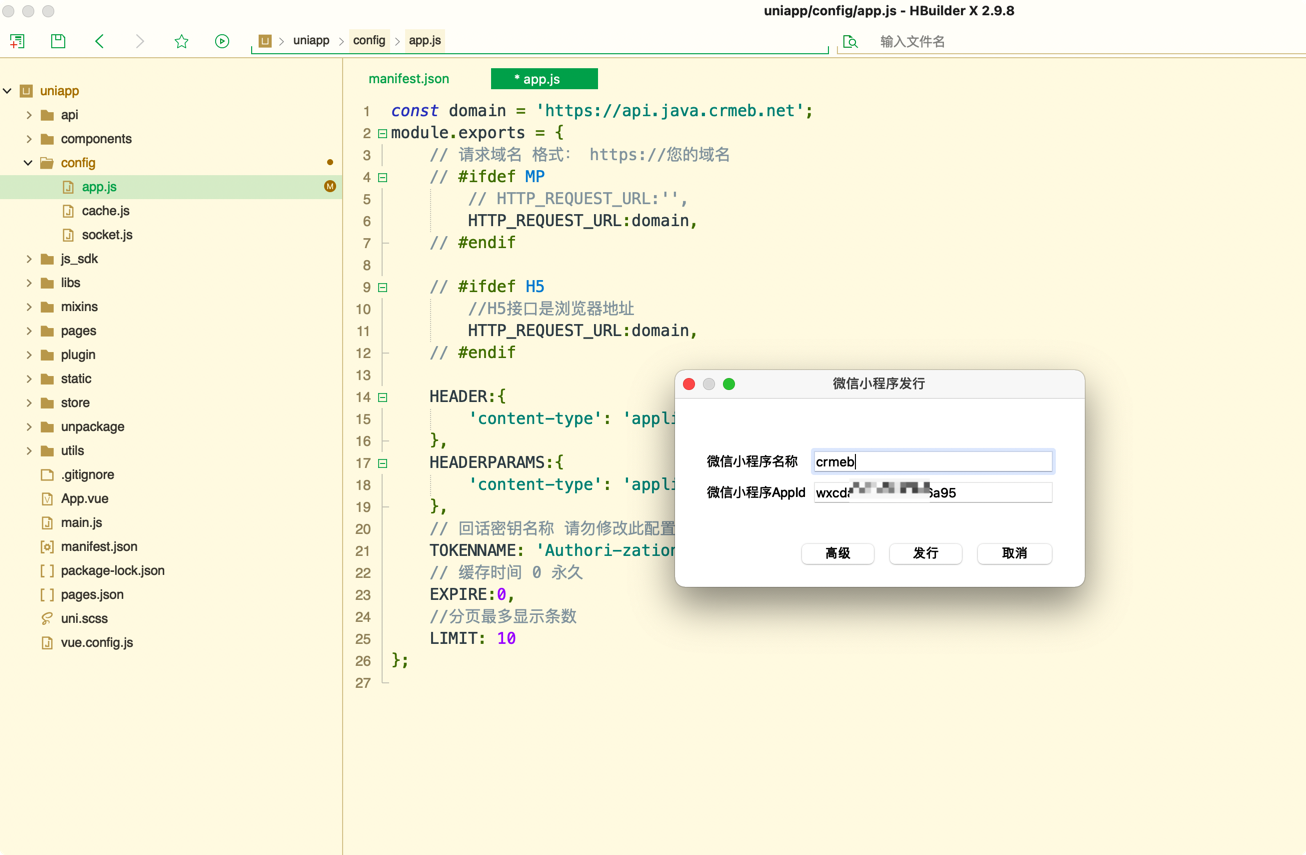
## 7\. 出現如下圖所示,填寫自己的小程序appid和小程序名稱點擊發布

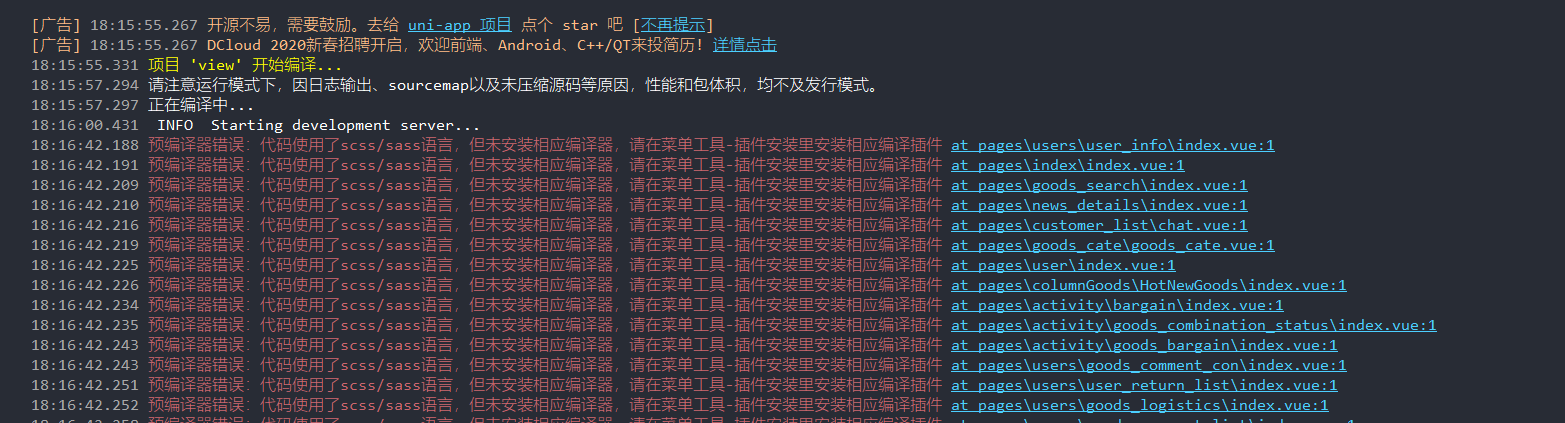
打包時編輯器出現:預編譯器錯誤:代碼使用了scss/sass語言,但未安裝相應編譯器...

打開 工具--插件安裝--scss/sass編譯進行安裝


## 8.等待打包完成后會自動打開微信小程序開發工具

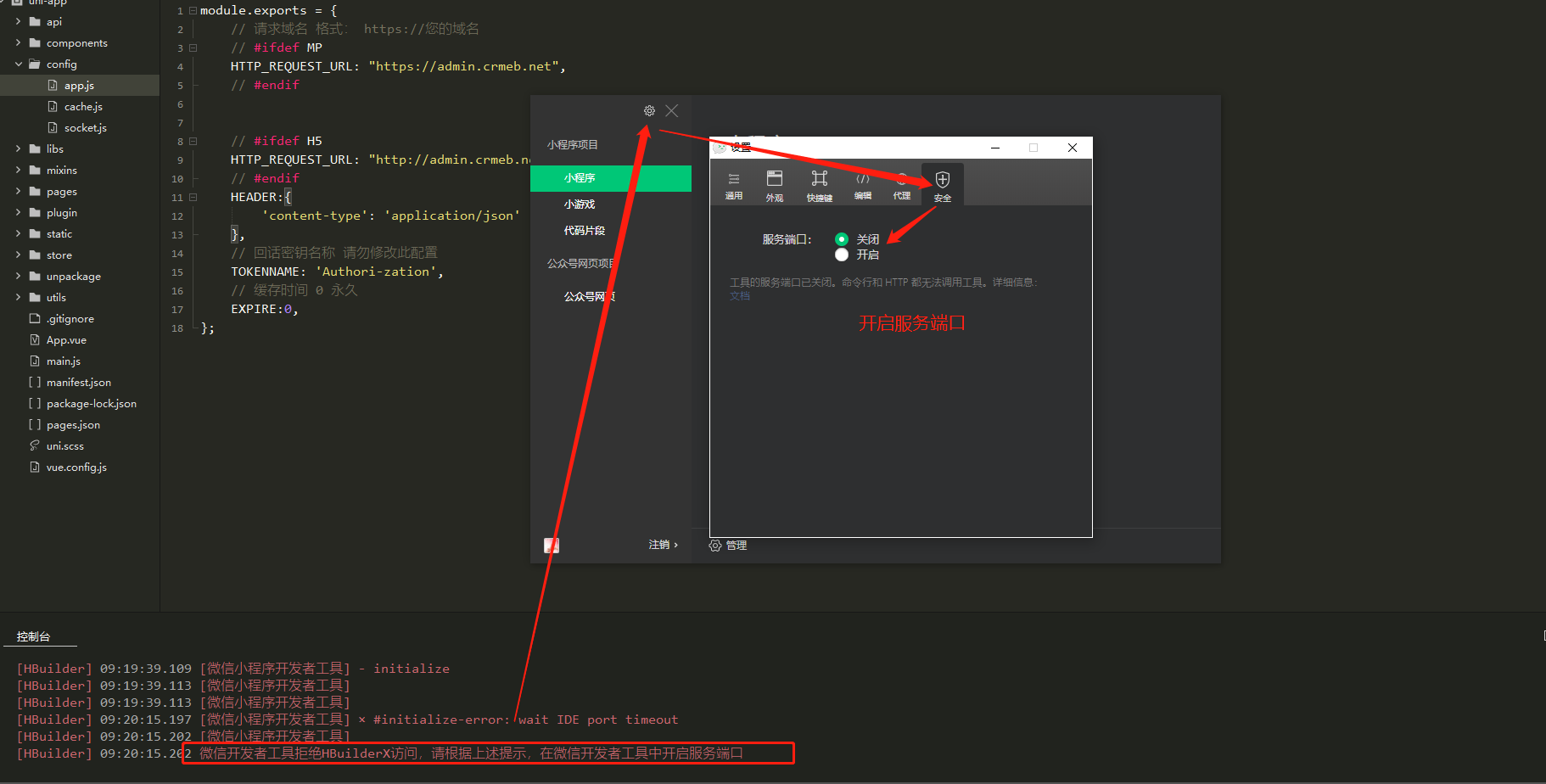
如果編輯器提示:微信開發者工具拒絕HBuilderX訪問,請根據上述提示,在微信開發者工具中開啟服務端口

## 9.測試、查看數據是否正常加載。點擊“購物車”,可正常授權登錄,即配置正確。
如出現報錯等,檢查:
1..SSL證書是否安裝正確,(瀏覽器輸入https域名,看能否正常打開)
2.后臺appid等是否配置正確 (后臺需要配置好小程序相關資料,才能打開前臺)
3.公眾平臺小程序合法域名是否配置正確

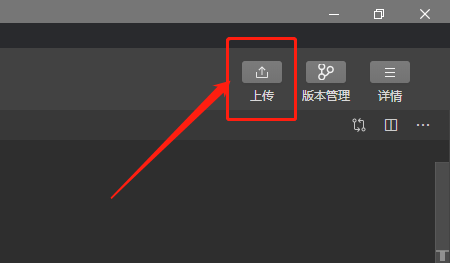
## 10.點擊工具右上角,上傳,填寫版本號等,等待提示上傳成功.

## 11.小程序前端代碼配置完成
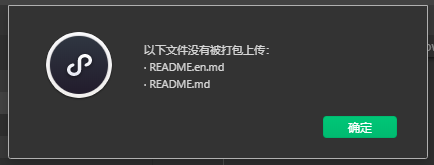
注:如出現以下提示,不用管理會,點擊確定。


- 序言
- 快速上手
- 項目架構圖
- App功能圖
- Admin功能圖
- 快速了解
- 快速開始
- 本地開發
- 服務器及系統搭建
- 服務器購買
- 域名購買(已有域名則跳過)
- 域名解析
- 服務器配置
- 寶塔配置
- 創建站點
- 服務部署
- Docker預覽
- 新手入門
- 運行項目和打包前準備
- Java項目運行和打包
- VUE WEB PC 管理端運行和打包
- Uniapp 移動端運行和打包
- 第三方
- 客服_騰訊云智服
- 客服_螞蟻智能客服
- 復制第三方平臺商品99API
- 公眾號
- 公眾號配置
- 公眾號開發配置
- 公眾號設置菜單
- 公眾號設置關鍵字
- 公眾號設置跳轉網頁
- 公眾號設置跳轉小程序
- uniapp打包H5、公眾號
- 公眾號模板消息
- 微信小程序
- 微信平臺配置
- CRMEB后臺配置
- 微信小程序提交審核
- 微信小程序版本發布
- 微信小程序訂閱消息
- 微信小程序客服
- 添加微信交易組件
- 秒殺產品
- 支付
- 微信支付配置
- 微信公眾號支付
- 微信小程序支付
- 支付寶支付
- App
- 1、基礎配置
- 2、開發調試
- 4、打包上線
- 5、APP打包
- 6、App升級
- 使用說明
- 首頁
- 商品分類
- 分類說明
- 分類管理
- 普通產品
- 發布商品
- 商品規格
- 商品評價
- 前臺頁面
- 產品詳情
- 產品熱門搜索
- 營銷
- 優惠券
- 發布優惠券
- 領取及使用
- 積分
- 積分設置
- 積分來源
- 積分使用
- 秒殺配置維護
- 秒殺商品維護
- 砍價管理
- 砍價規則
- 砍價活動
- 拼團管理
- 拼團規則
- 拼團活動
- 視頻號管理
- 草稿列表
- 一號通
- 商品列表
- 微信視頻號直播
- 分銷
- 分銷配置
- 分銷規則說明
- 分銷員管理
- 提現
- 傭金提現
- 發起提現
- 后臺審核
- 本地存儲
- 會員等級
- 七牛云存儲
- 等級說明
- 騰訊云存儲
- 文章管理
- 阿里云存儲
- 文章界面
- 發布文章
- 訂單管理
- 后臺訂單處理
- 訂單退款
- 訂單打印
- 賬戶管理
- 賬號信息
- 賬戶資金
- 郵費說明
- 郵費組成
- 商城運費設置
- 運費模板
- 設置
- 系統配置
- 商品采集
- 物流查詢
- 電子面單
- 短信
- 管理權限
- 身份管理
- 管理員列表
- 權限管理
- 物流配置
- 文件上傳配置
- 提貨點
- 設置提貨點
- 核銷員
- 核銷訂單
- 頁面管理
- 一鍵換色
- 頁面設計
- 第三方接口設置
- 物流查詢
- 庫存說明
- 統計管理
- 首頁看板
- 商品統計
- 用戶統計
- 交易統計
- 常見問題
- 服務器配置相關
- 寶塔redis設置密碼
- 前端項目部署在一個nginx下通過目錄訪問
- java項目常見問題
- Swagger 后臺 API 文檔
- Java項目日志
- start.sh啟動報錯
- 退款問題
- win服務出現亂碼問題
- WEB PC 管理端常見問題
- WEB PC頁面刷新和富文本上傳圖片404
- npm鏡像問題
- 測試環境微信授權彈出提示框
- 文件上傳
- 后臺管理系統登錄問題
- 后臺核銷人員通過移動端核銷訂單
- npm install github出錯暴力解決(僅限此項目)
- 運費模板查詢出錯
- 取消掉粒子效果
- 素材提供
- 移動端相關問題
- 微信開發工具上傳代碼超包
- 支付成功但訂單顯示失敗
- 移動端刷新404
- 小程序生成推二維碼失敗
- 圖片問題
- 圖片素材導入
- 一鍵換色
- 源碼問題
- 代碼怎么下載和更新
- 1.3.7更新
- 支付相關
- 商戶平臺添加支付授權目錄
- 業務常見問題
- 版權
- 移動端基本介紹
- 首頁
- 分類頁
- 個人中心
- WEB PC 管理端基本介紹
- 后臺前端目錄結構
- 前端開發配置
- 前端配置說明
- 前端添加頁面
- 前端引用組件
- 前端構建和發布
- 技術文檔
- 配置
- 目錄結構
- 項目
- Crmeb
- 移動端
- PC后臺
- 開發規范
- 數據字典
- 任務
- 組合數據
- 后臺表單說明
- 攔截器
- 過濾器
- MyBatis-Plus
- 無限級分類設計
- 分頁配置
- 必看內容
- 七牛云
- 本地存儲
- 七牛云存儲
- 騰訊云存儲
- 阿里云存儲
- 附錄
- 視頻教程
- Java 后臺程序
- WEB PC 管理端
- Uniapp 移動端
- 二開錦囊
- 集成第三方SDK
- 阿里
- 短信
