## 項目概況 此項目分為三個子項目
> 目錄介紹
>> 1. 移動端 ---> 手機和微信小程序訪問
>> 2. WEBPC管理端 ---> PC 管理端
>> 3. Java Api ---> 為移動端和后臺提供Api
## 打包前環境準備
> 注意:
>本地環境和開發工具
> jdk1.8
> node 14
> IntelliJ idea
> Hbuilder x
>這里默認你本地的 Maven 環境和 idea 的 lombok 插件已經安裝了,如果導入后 get set 報錯,請確認該插件已經正確安裝
1. 一個主域名,3個子域名共計4個域名
2. 主域名用于訪問移動端,子域名1用于訪問后臺,子域名2用于訪問Java Api,子域名3用于圖片資源訪問
3. 舉例4個域名,下文中會用此來代替
- 移動端 ---> https://www.app.com
- PC 后臺 ---> https://admin.app.com
- Java Api ---> https://api.app.com
- 圖片資源 ---> https://image.app.com
4. 在寶塔上新創建4個靜態站點
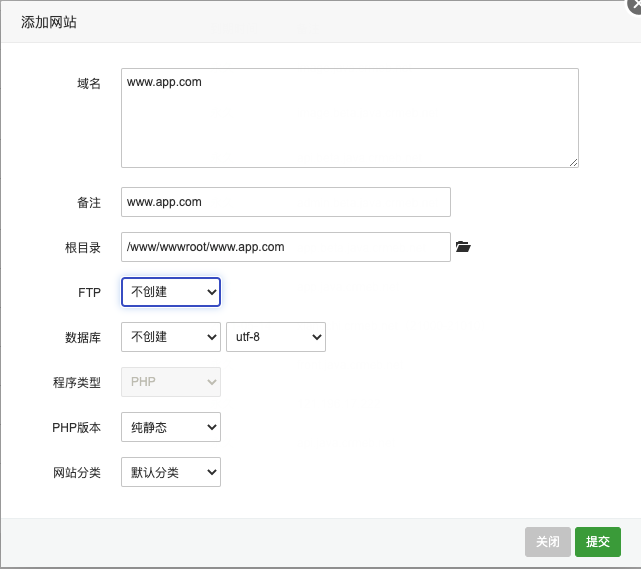
- 進入寶塔點擊左側網站,點擊右側添加站點,會彈出窗口,請按下圖設置
- 
- ftp此處可不創建,如果需要后面可以在ftp模塊創建,注意ftp需要開啟21端口
- 依照上圖創建4個站點
- 站點里填寫的域名是上面解析的4個域名,分別要對應好項目文件夾,圖片和API可以根據網站分開也可以指向同一個域名 如果指向同一個建議向 api 靠齊
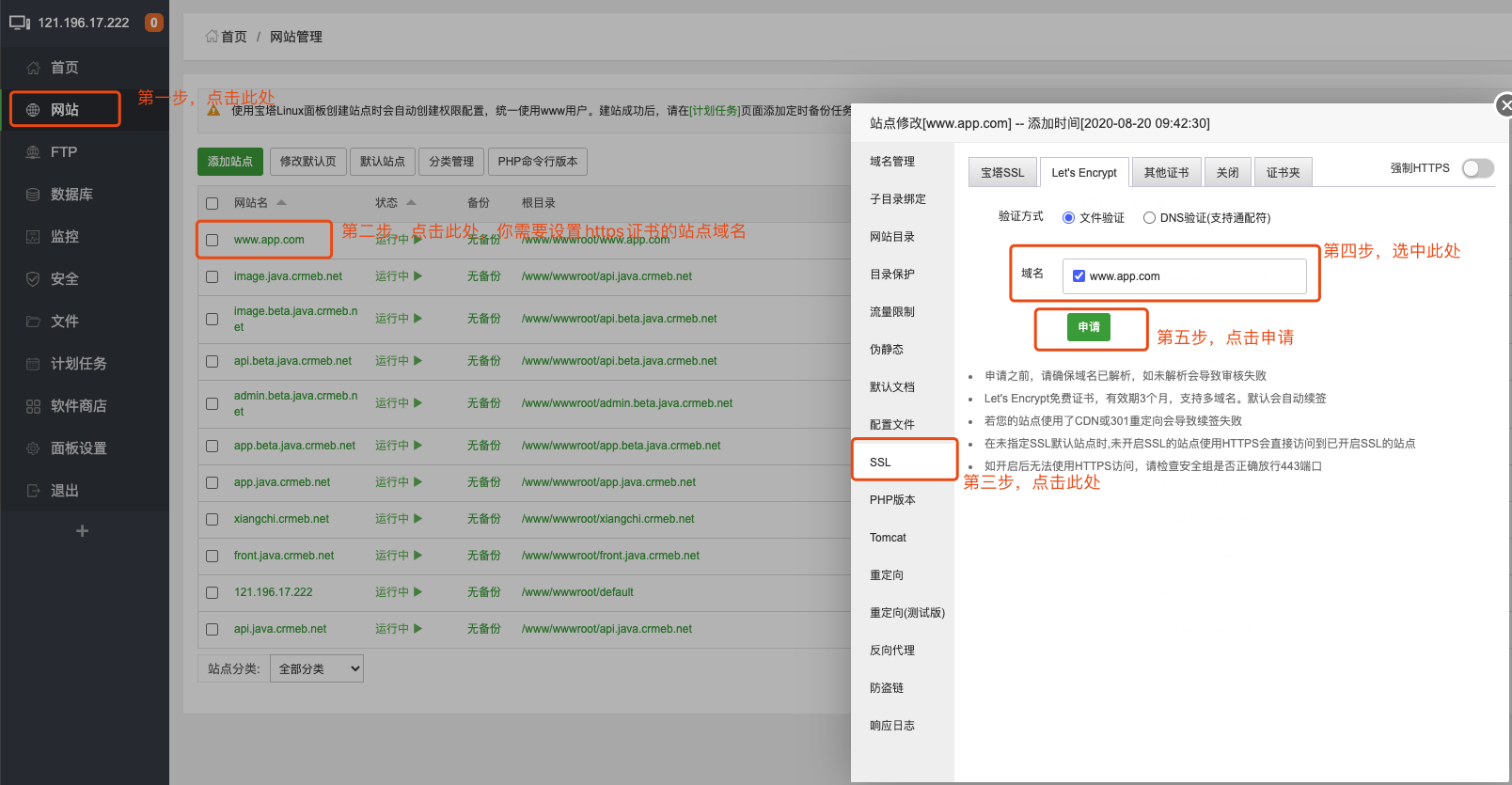
- 設置https證書,寶塔有免費證書可設置,在網站列表
- 
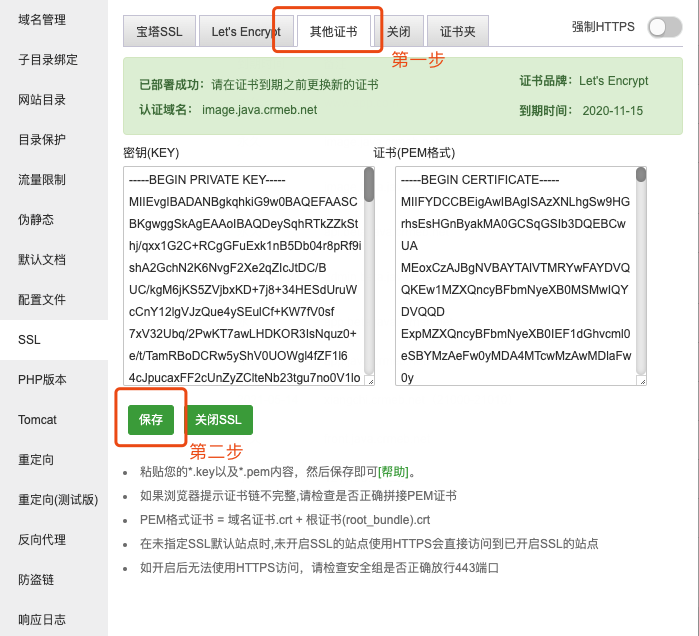
- 點擊申請后會彈出窗口,有申請流程提醒,申請成功之后如下圖操作,
- 
- 站點https證書設置完成
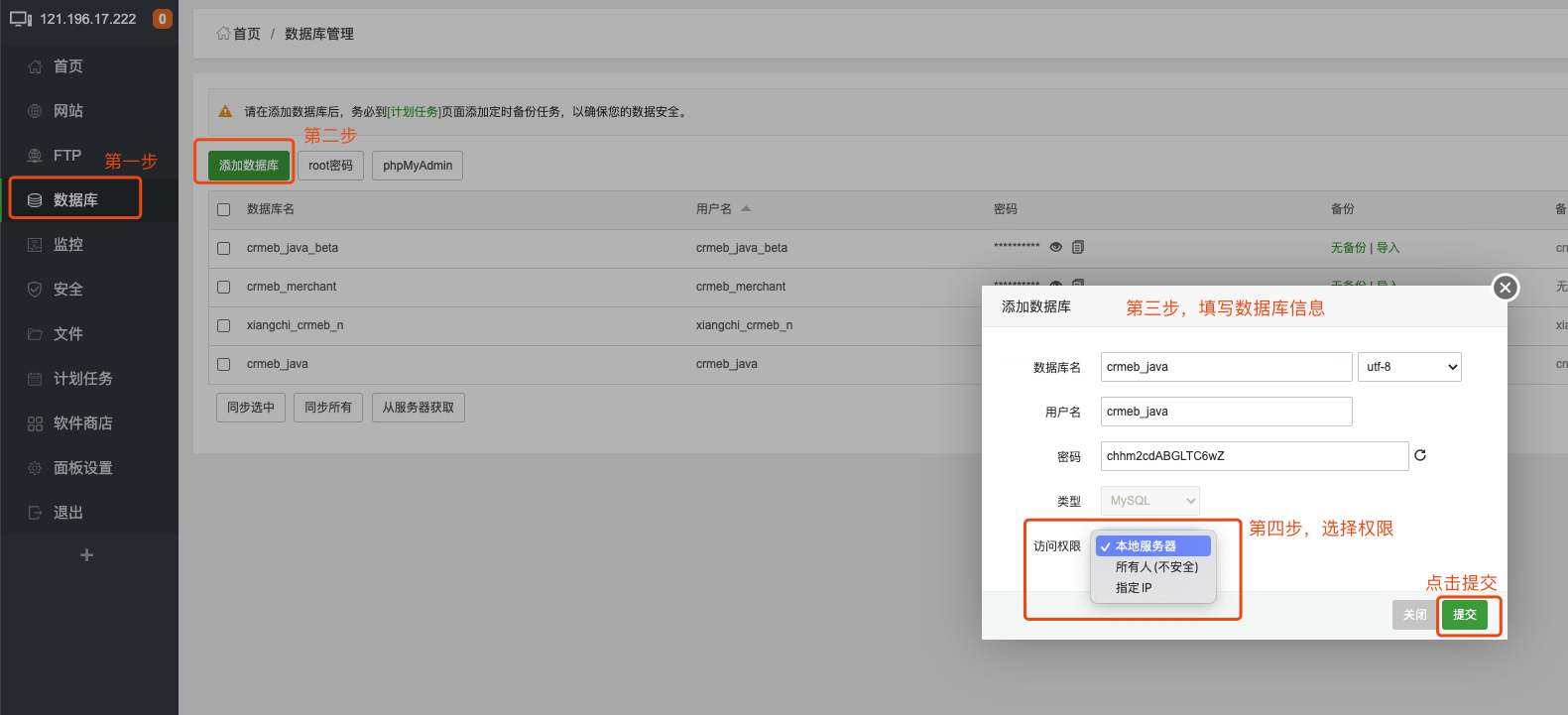
5. Mysql數據庫創建
- 
- 對應權限根據自己需求選擇
6. ftp創建(可以不設置 只是為了方便部署)
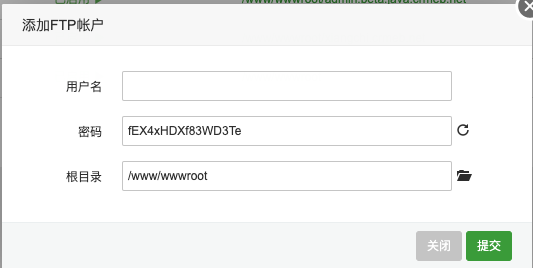
- 點擊左側ftp,點擊右側添加,會彈出窗口,請按下圖設置
- 
- 根目錄指當前ftp賬號可訪問此目錄下的所有文件夾以及文件
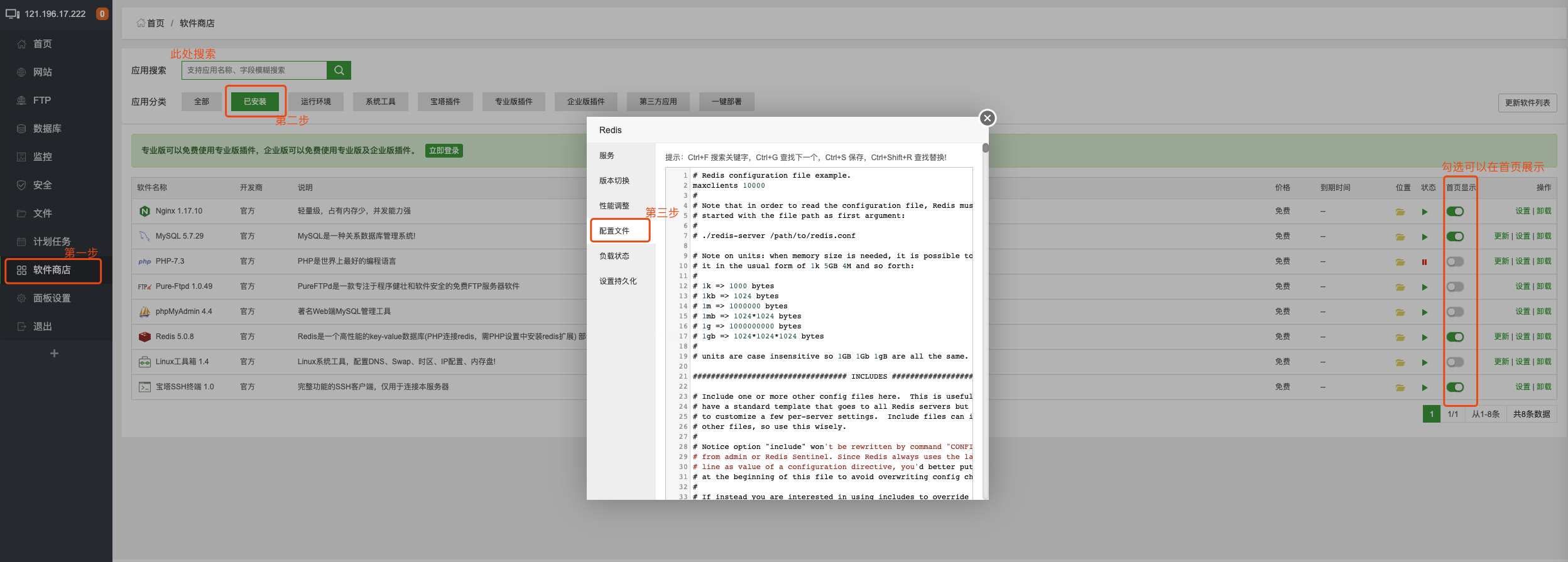
7. redis
- 在寶塔 軟件商店中搜索安裝即可,密碼設置
- 
8. 端口放行
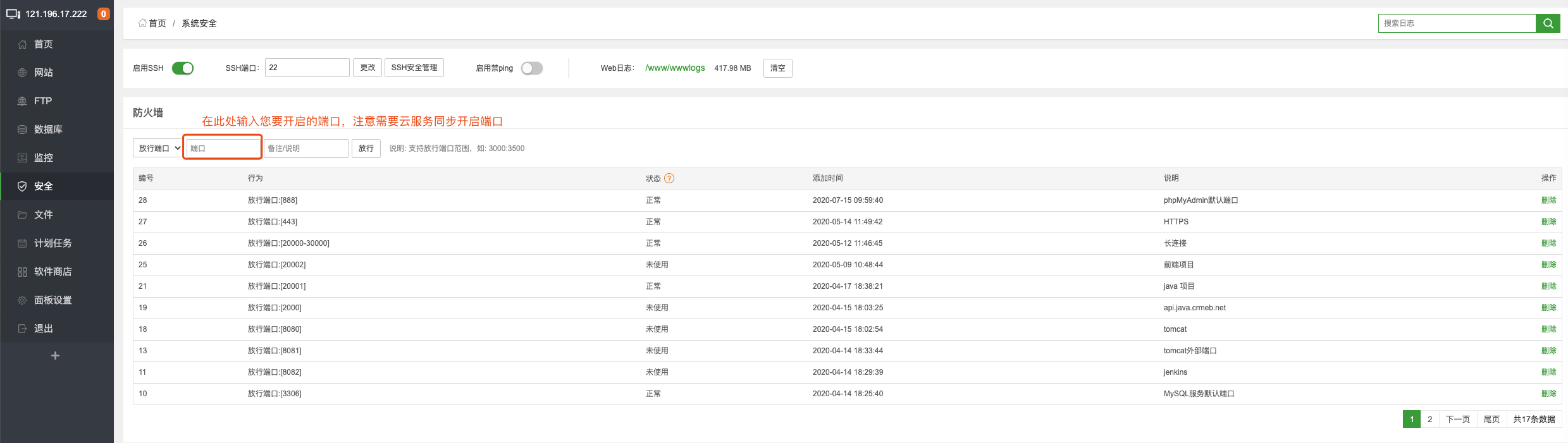
- 點擊左側安全,點擊右側添加,會彈出窗口,請按下圖設置
- 
- 圖片中每個人可根據自己的實際情況開啟端口
- 必須開的端口
* 21 ---> ftp 端口
* 22 ---> ssh 端口,終端連接服務器使用
* 80 ---> web 服務訪問端口
* 443 ---> https 訪問使用端口,也是微信開放平臺要求使用
* 3306 ---> 數據庫Mysql端口
* 6379 ---> Redis端口
* 20000 ---> Java Api項目監聽端口
## Java 項目部署
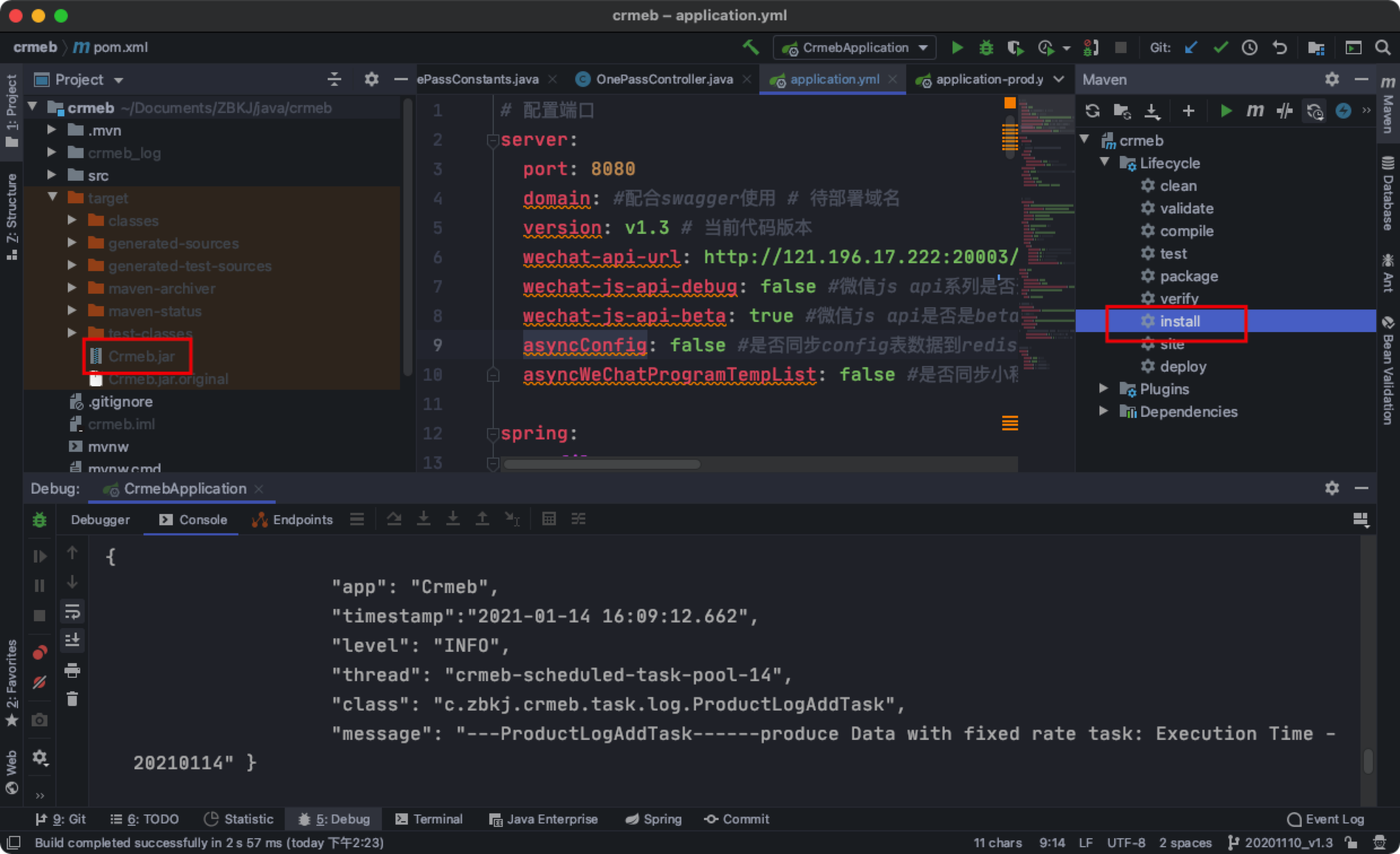
1. 如下圖所示執行打包后得到 Crmeb.jar
- 
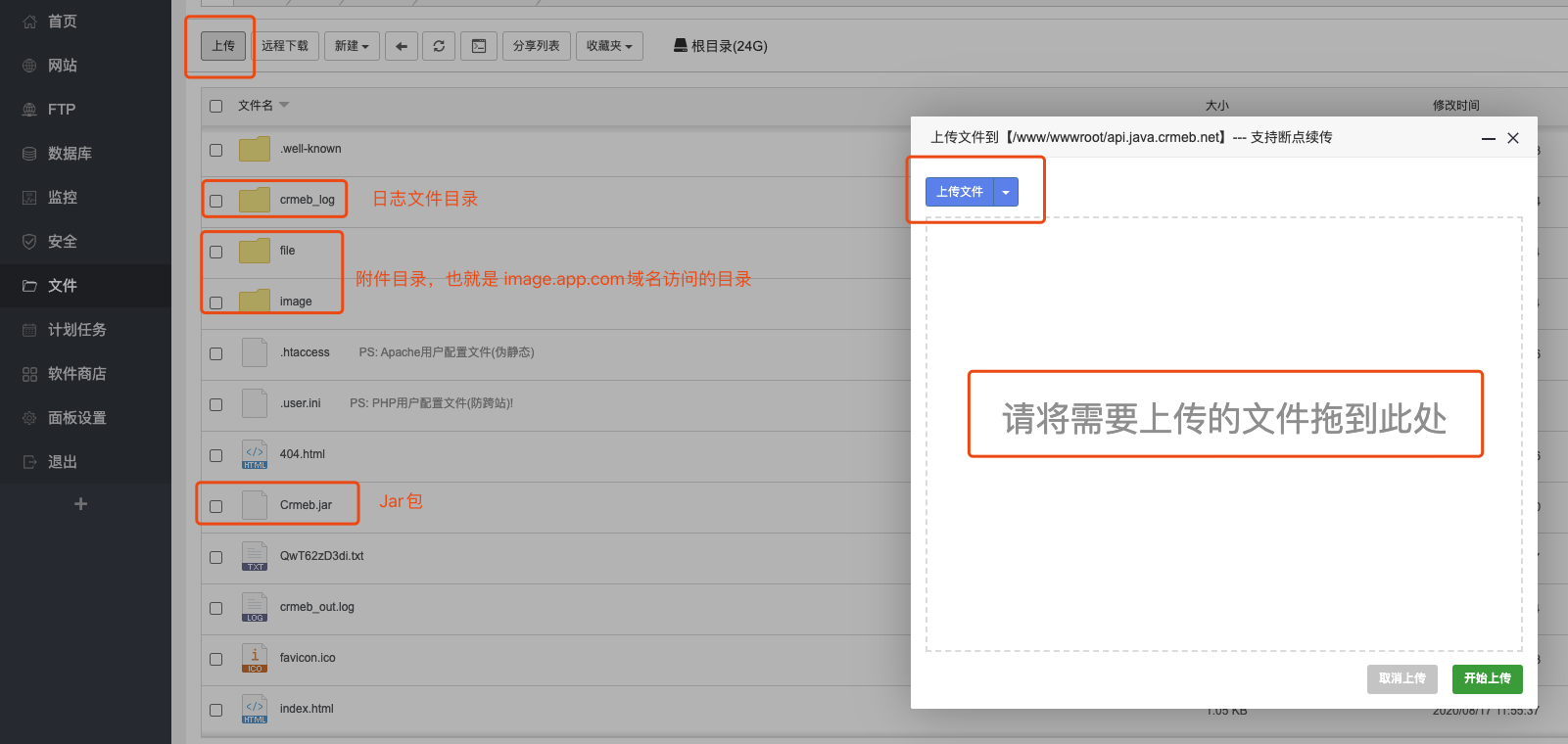
2. 把Jar包上傳到 api.app.com站點
- 
- 
3. 安裝https證書 ----> 參考安裝流程 打包前準備 第四條
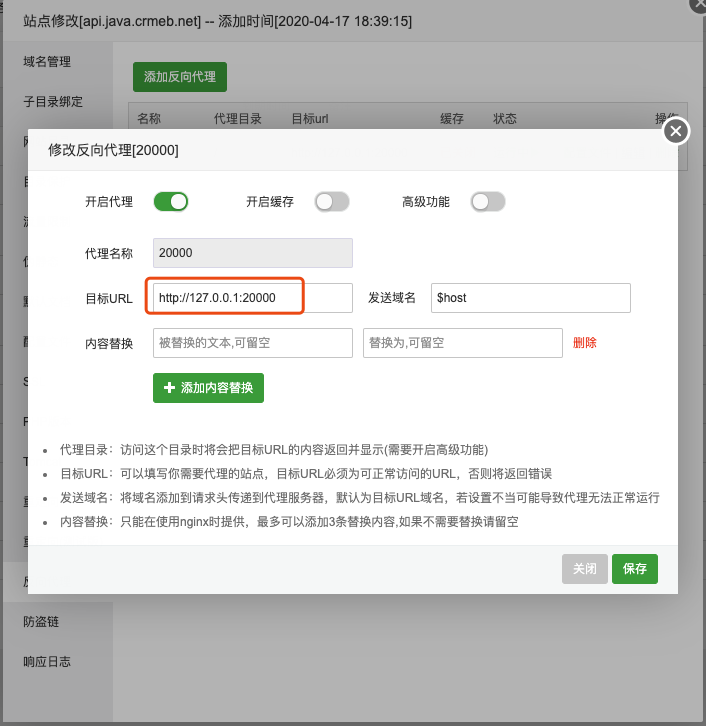
4. 設置反向代理 目標url為 `http://127.0.0.1:20000`

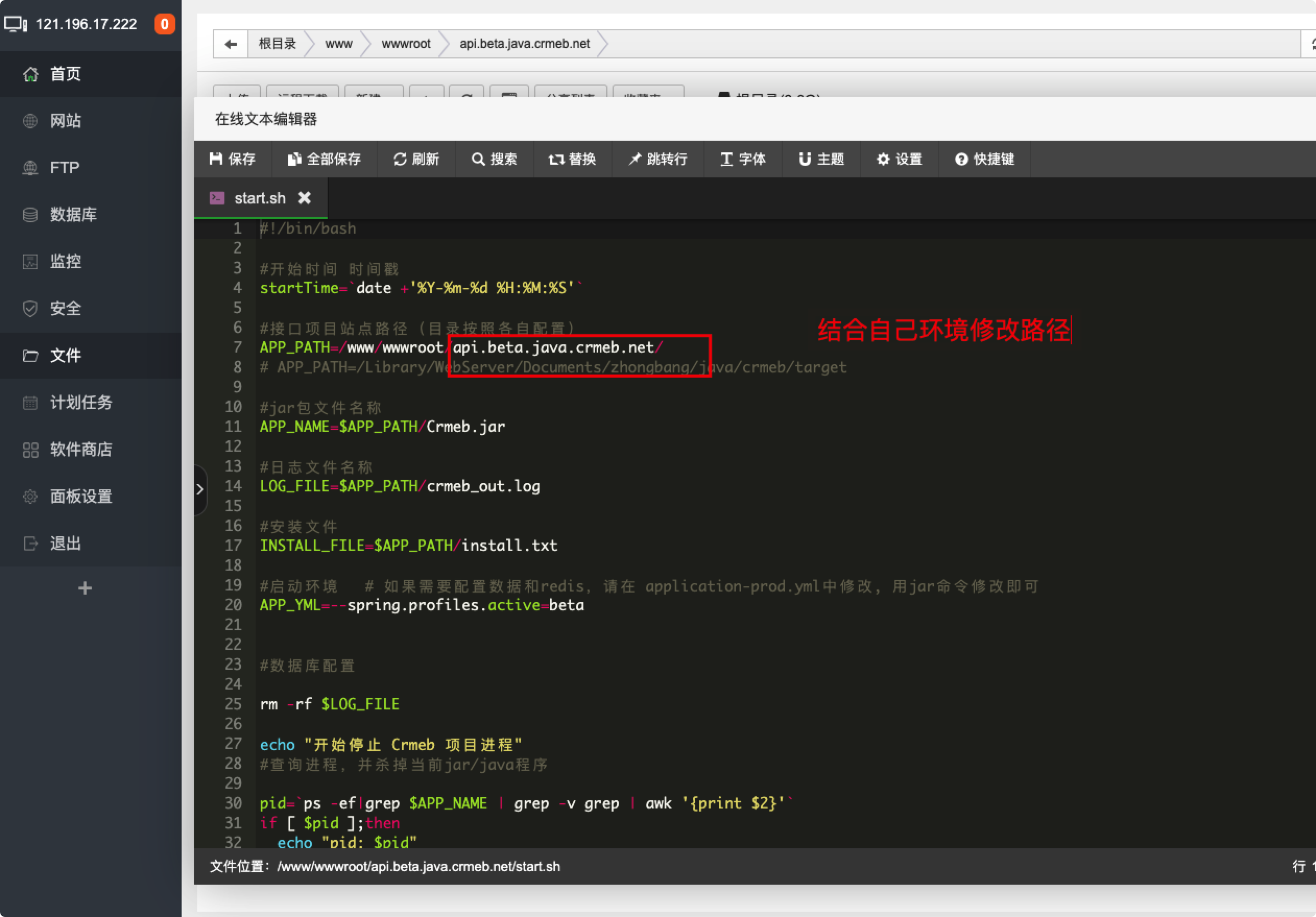
5. 上傳crmeb目錄下的 start.sh文件api.app.com站點下。和 Jar包在同級目錄
- /start.sh 文件路徑修改
- 
6. 在 jar包同級目錄下打開終端 運行 `start.sh (運行命令為 ./start.sh )` 腳本即可啟動項目
7. 默認啟動 `20000` 端口號 此端口號可以在配置文件里配置
- 
8. 訪問已經啟動且部署好的 java 程序域名 確認java 正確運行 swagger 登錄口令在對應的環境文件中配置。
## 部署admin子項目
1. WEB PC 管理端
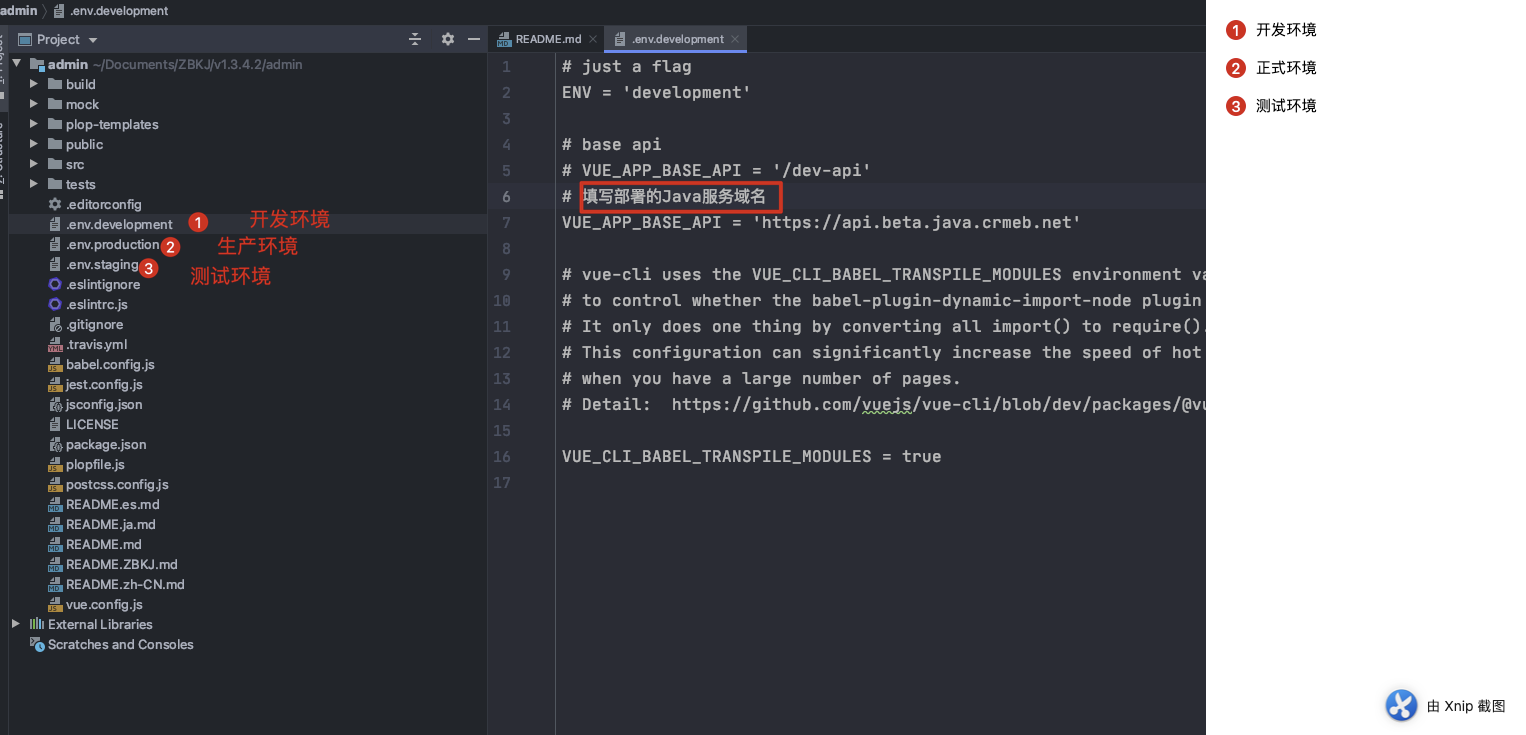
**修改對應環境文件**
- 同本地運行類似 確認修改配置環境中的 path 后 執行自己對應環境的命令

**打包命令**
~~~
npm run build:stage -- 打包測試環境
npm run build:prod -- 打包正產環境
~~~
2. 命令結束后,把對應 dist 文件夾下的所有文件上傳到寶塔站點 admin.app.com
3. 素材文件,同本地運行一樣,將資源文件上傳到圖片服務對應的目錄下即可,首次素材加載會失敗,登錄進去修改文件上傳對應的配置即可
4. 配置偽靜態,修復刷新404的問題
nginx 配置文件,location配置需要針對自身環境修改
~~~
location / {
try_files $uri $uri/ /index.html;
}
~~~
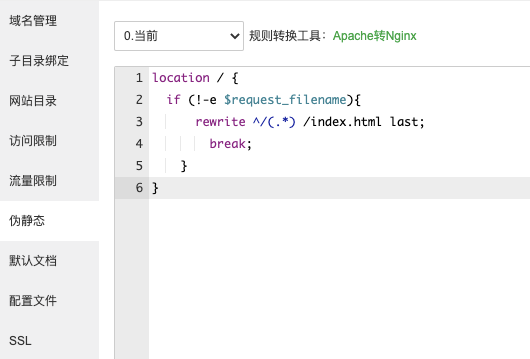
寶塔偽靜態配置
~~~
location / {
if (!-e $request_filename){
rewrite ^/(.*) /index.html last;
break;
}
}
~~~
如圖

提供默認圖片素材 參見[圖片素材導入 · CRMEB 單商戶Java版 幫助文檔](https://help.crmeb.net/crmeb_java/2327150)
## 部署移動端子項目
1. 移動端項目通過 Hbuilder X 打包H5,打包成功如下圖
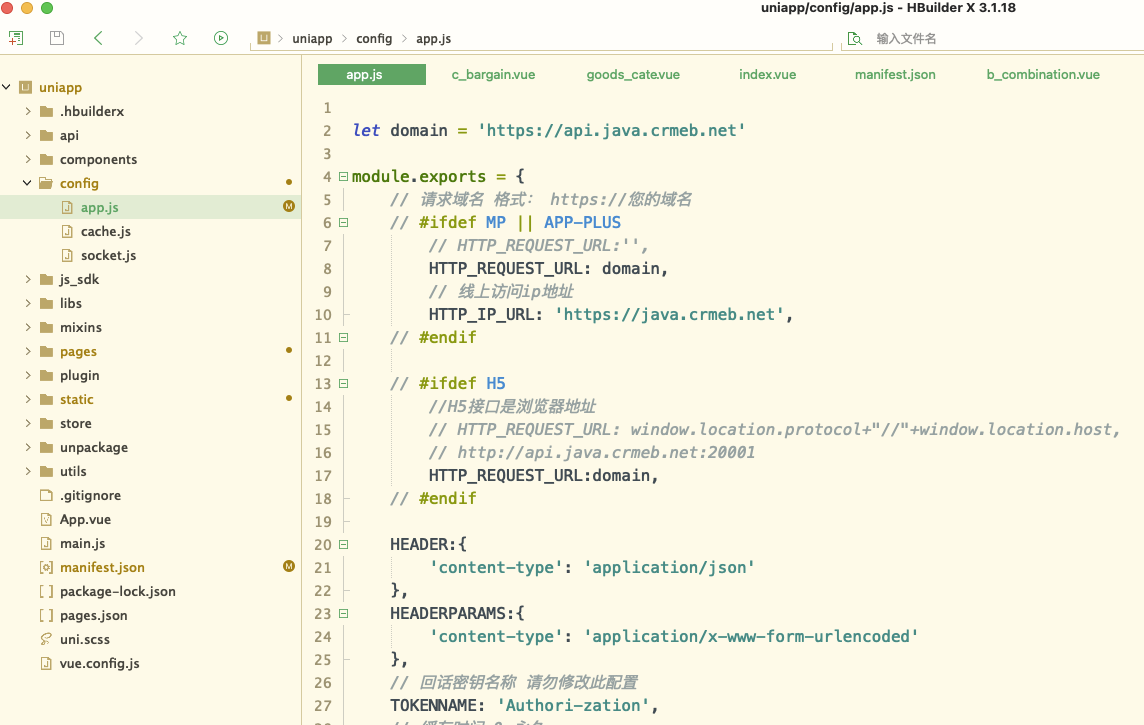
- 修改項uniapp項目根目錄下config-->app.js中的doimain 為上一步java部署后的api域名
- 
2. 點擊圖中紅色區域打開打包后的 H5 文件夾,如果不能點擊則需要手動找到對應目錄
3. 打開H5目錄
- 
3. 把H5目錄下的文件上傳到 www.app.com目錄下即可
## 至此項目部署完成,可以一一訪問確認一遍
移動端訪問地址 www.app.com [示例地址,根據自己地址對應更改]
后臺訪問地址 admin.app.com [示例地址,根據自己地址對應更改]
~~~
1. 登錄賬號 admin
2. 登錄密碼 123456
~~~
如果密碼不正確可以 用次腳本重置admin 密碼 [重置admin密碼腳本獲取](https://gitee.com/ZhongBangKeJi/crmeb_java/blob/master/crmeb/sql/%E9%87%8D%E7%BD%AEadmin.sql)
在整個打包和部署過程中 出現個別的問題可以在 [論壇中提問](http://bbs.crmeb.net/forum-122-1.html)
- 序言
- 快速上手
- 項目架構圖
- App功能圖
- Admin功能圖
- 快速了解
- 快速開始
- 本地開發
- 服務器及系統搭建
- 服務器購買
- 域名購買(已有域名則跳過)
- 域名解析
- 服務器配置
- 寶塔配置
- 創建站點
- 服務部署
- Docker預覽
- 新手入門
- 運行項目和打包前準備
- Java項目運行和打包
- VUE WEB PC 管理端運行和打包
- Uniapp 移動端運行和打包
- 第三方
- 客服_騰訊云智服
- 客服_螞蟻智能客服
- 復制第三方平臺商品99API
- 公眾號
- 公眾號配置
- 公眾號開發配置
- 公眾號設置菜單
- 公眾號設置關鍵字
- 公眾號設置跳轉網頁
- 公眾號設置跳轉小程序
- uniapp打包H5、公眾號
- 公眾號模板消息
- 微信小程序
- 微信平臺配置
- CRMEB后臺配置
- 微信小程序提交審核
- 微信小程序版本發布
- 微信小程序訂閱消息
- 微信小程序客服
- 添加微信交易組件
- 秒殺產品
- 支付
- 微信支付配置
- 微信公眾號支付
- 微信小程序支付
- 支付寶支付
- App
- 1、基礎配置
- 2、開發調試
- 4、打包上線
- 5、APP打包
- 6、App升級
- 使用說明
- 首頁
- 商品分類
- 分類說明
- 分類管理
- 普通產品
- 發布商品
- 商品規格
- 商品評價
- 前臺頁面
- 產品詳情
- 產品熱門搜索
- 營銷
- 優惠券
- 發布優惠券
- 領取及使用
- 積分
- 積分設置
- 積分來源
- 積分使用
- 秒殺配置維護
- 秒殺商品維護
- 砍價管理
- 砍價規則
- 砍價活動
- 拼團管理
- 拼團規則
- 拼團活動
- 視頻號管理
- 草稿列表
- 一號通
- 商品列表
- 微信視頻號直播
- 分銷
- 分銷配置
- 分銷規則說明
- 分銷員管理
- 提現
- 傭金提現
- 發起提現
- 后臺審核
- 本地存儲
- 會員等級
- 七牛云存儲
- 等級說明
- 騰訊云存儲
- 文章管理
- 阿里云存儲
- 文章界面
- 發布文章
- 訂單管理
- 后臺訂單處理
- 訂單退款
- 訂單打印
- 賬戶管理
- 賬號信息
- 賬戶資金
- 郵費說明
- 郵費組成
- 商城運費設置
- 運費模板
- 設置
- 系統配置
- 商品采集
- 物流查詢
- 電子面單
- 短信
- 管理權限
- 身份管理
- 管理員列表
- 權限管理
- 物流配置
- 文件上傳配置
- 提貨點
- 設置提貨點
- 核銷員
- 核銷訂單
- 頁面管理
- 一鍵換色
- 頁面設計
- 第三方接口設置
- 物流查詢
- 庫存說明
- 統計管理
- 首頁看板
- 商品統計
- 用戶統計
- 交易統計
- 常見問題
- 服務器配置相關
- 寶塔redis設置密碼
- 前端項目部署在一個nginx下通過目錄訪問
- java項目常見問題
- Swagger 后臺 API 文檔
- Java項目日志
- start.sh啟動報錯
- 退款問題
- win服務出現亂碼問題
- WEB PC 管理端常見問題
- WEB PC頁面刷新和富文本上傳圖片404
- npm鏡像問題
- 測試環境微信授權彈出提示框
- 文件上傳
- 后臺管理系統登錄問題
- 后臺核銷人員通過移動端核銷訂單
- npm install github出錯暴力解決(僅限此項目)
- 運費模板查詢出錯
- 取消掉粒子效果
- 素材提供
- 移動端相關問題
- 微信開發工具上傳代碼超包
- 支付成功但訂單顯示失敗
- 移動端刷新404
- 小程序生成推二維碼失敗
- 圖片問題
- 圖片素材導入
- 一鍵換色
- 源碼問題
- 代碼怎么下載和更新
- 1.3.7更新
- 支付相關
- 商戶平臺添加支付授權目錄
- 業務常見問題
- 版權
- 移動端基本介紹
- 首頁
- 分類頁
- 個人中心
- WEB PC 管理端基本介紹
- 后臺前端目錄結構
- 前端開發配置
- 前端配置說明
- 前端添加頁面
- 前端引用組件
- 前端構建和發布
- 技術文檔
- 配置
- 目錄結構
- 項目
- Crmeb
- 移動端
- PC后臺
- 開發規范
- 數據字典
- 任務
- 組合數據
- 后臺表單說明
- 攔截器
- 過濾器
- MyBatis-Plus
- 無限級分類設計
- 分頁配置
- 必看內容
- 七牛云
- 本地存儲
- 七牛云存儲
- 騰訊云存儲
- 阿里云存儲
- 附錄
- 視頻教程
- Java 后臺程序
- WEB PC 管理端
- Uniapp 移動端
- 二開錦囊
- 集成第三方SDK
- 阿里
- 短信
