**這里僅僅提供代碼在本地修改和二開的環境,介紹時默認Mysql 和 Redis 分別都在本地,如果你連接遠程數據庫自行針對環境修改**
<a href="https://www.bilibili.com/video/BV17V411J7kY" style="color:red;font-size:20px;font-weight: bold;">本地開發搭建視頻,點擊跳轉也可以直接在底部觀看</a>
> 注意:
>本地環境和開發工具
>>Java運行環境
>>jdk1.8
>>Maven3.3
>>IntelliJ idea
>>這里默認你本地的 Maven 環境和 idea 的 lombok 插件已經安裝了,如果導入后 get set 報錯,請確認該插件已經正確安裝
>WEB PC 管理端環境和開發工具
>>node
>>WebStrome/Vscode
>移動端開發工具
>>Hbuilder x
>>微信小程序開發工具
## java 后端項目運行(idea)
文檔示例以 intelliJ IDEA 為例
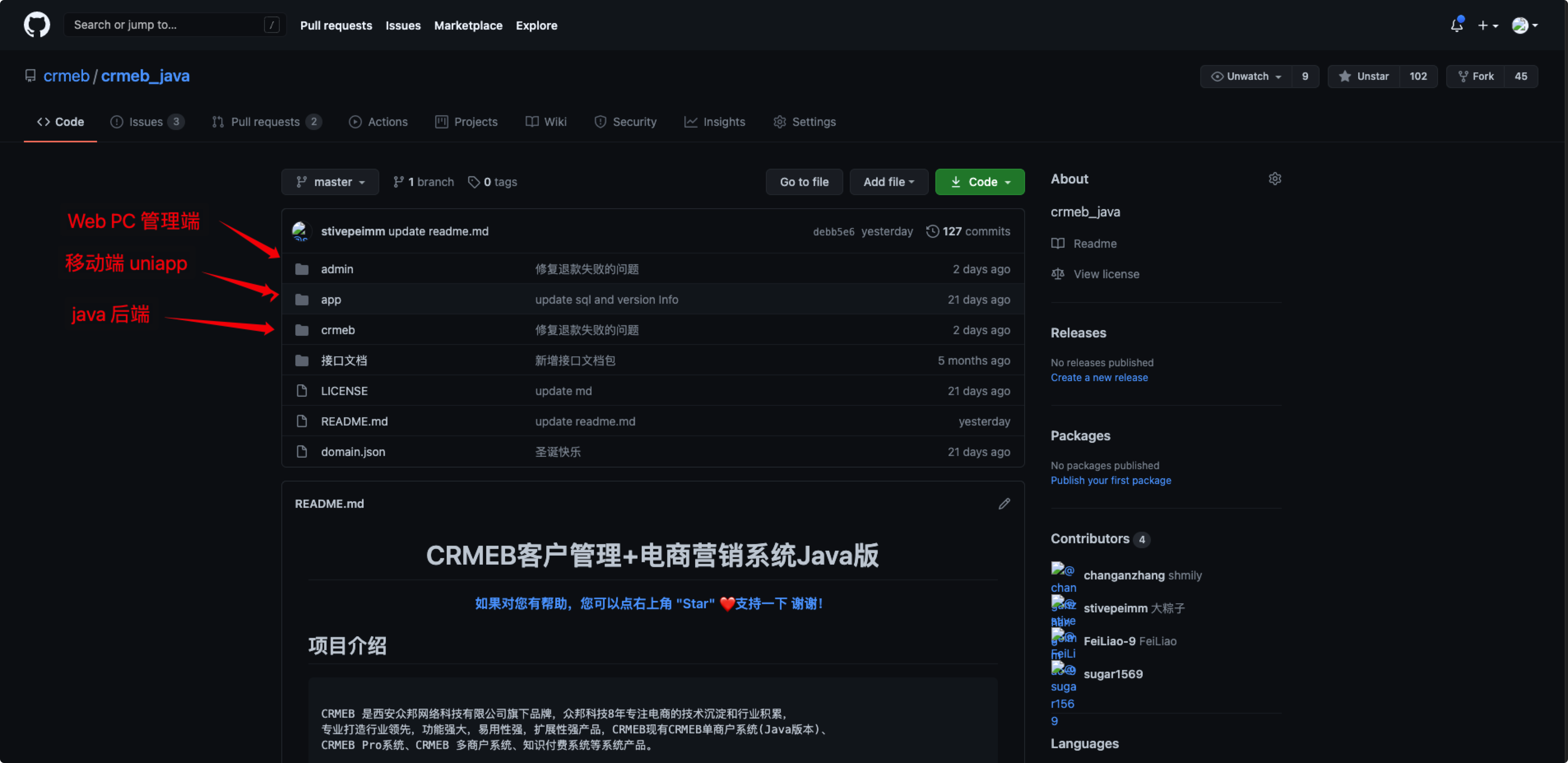
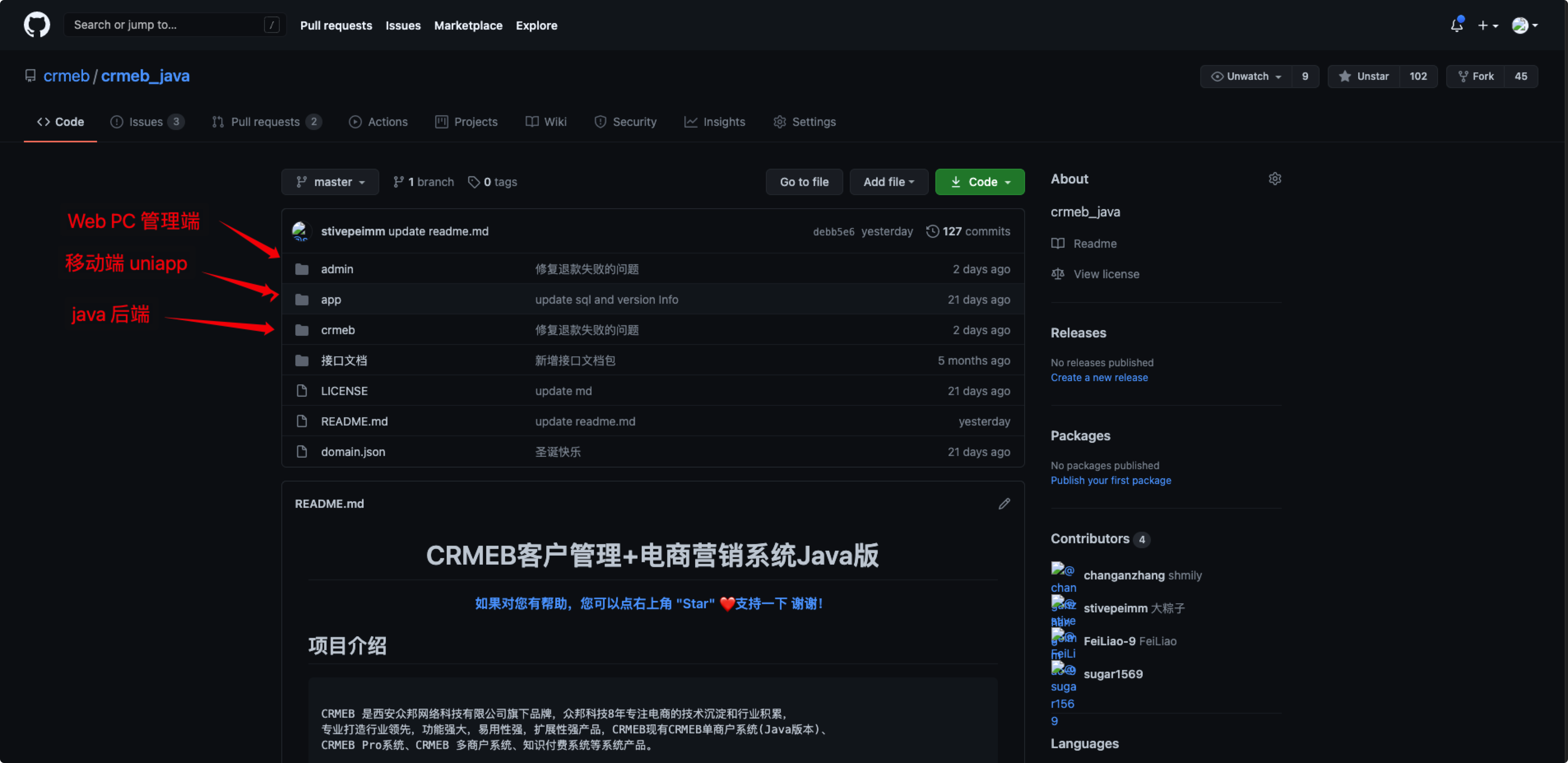
因本項目前端、后端以及移動端項目在一個倉庫,建議先手動clone或者下載zip包到本地后再導入對應的開發工具
兩個平臺代碼一致,國內用戶建議使用gitee
|平臺| 源碼地址|
|--- |--- |
|gitHub| https://github.com/crmeb/crmeb_java|
|gitee|https://gitee.com/ZhongBangKeJi/crmeb_java|
打開idea 直接導入項目,首次導入會加載 Maven 配置,速度取決于你的網絡環境

根據如上圖所示導入當前項目目錄下 crmeb 目錄
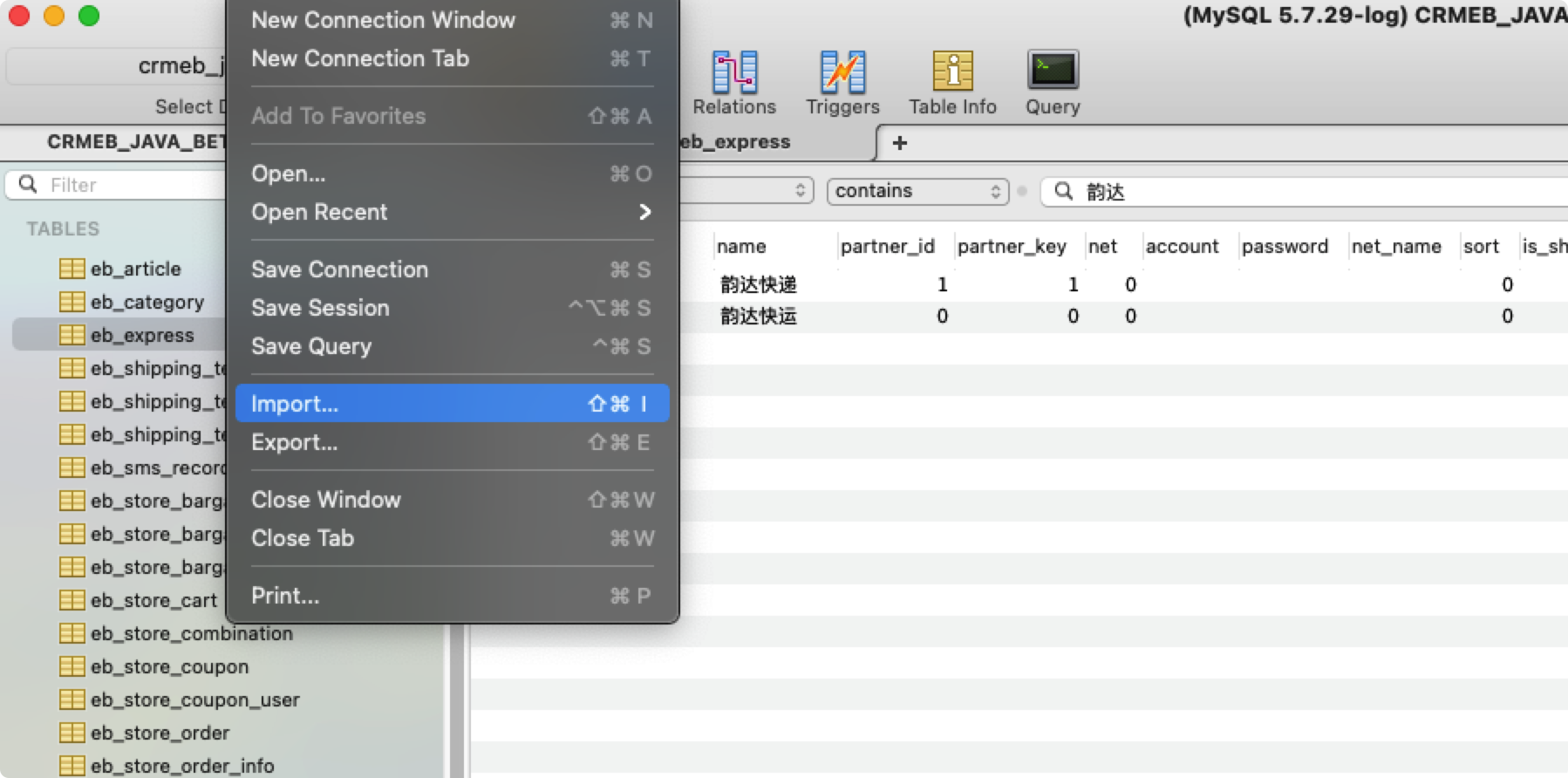
導入數據庫SQl文件 根據自己使用的客戶端

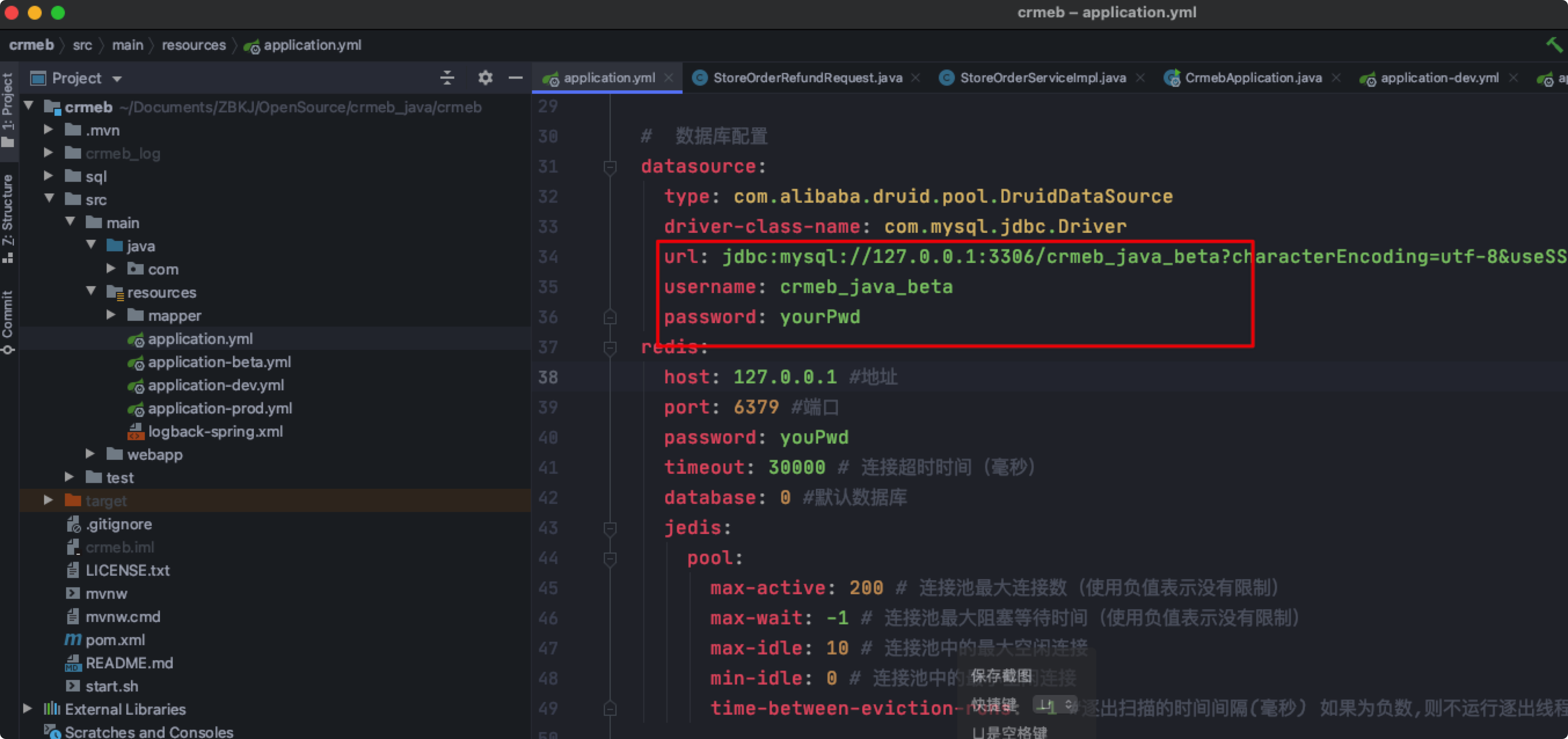
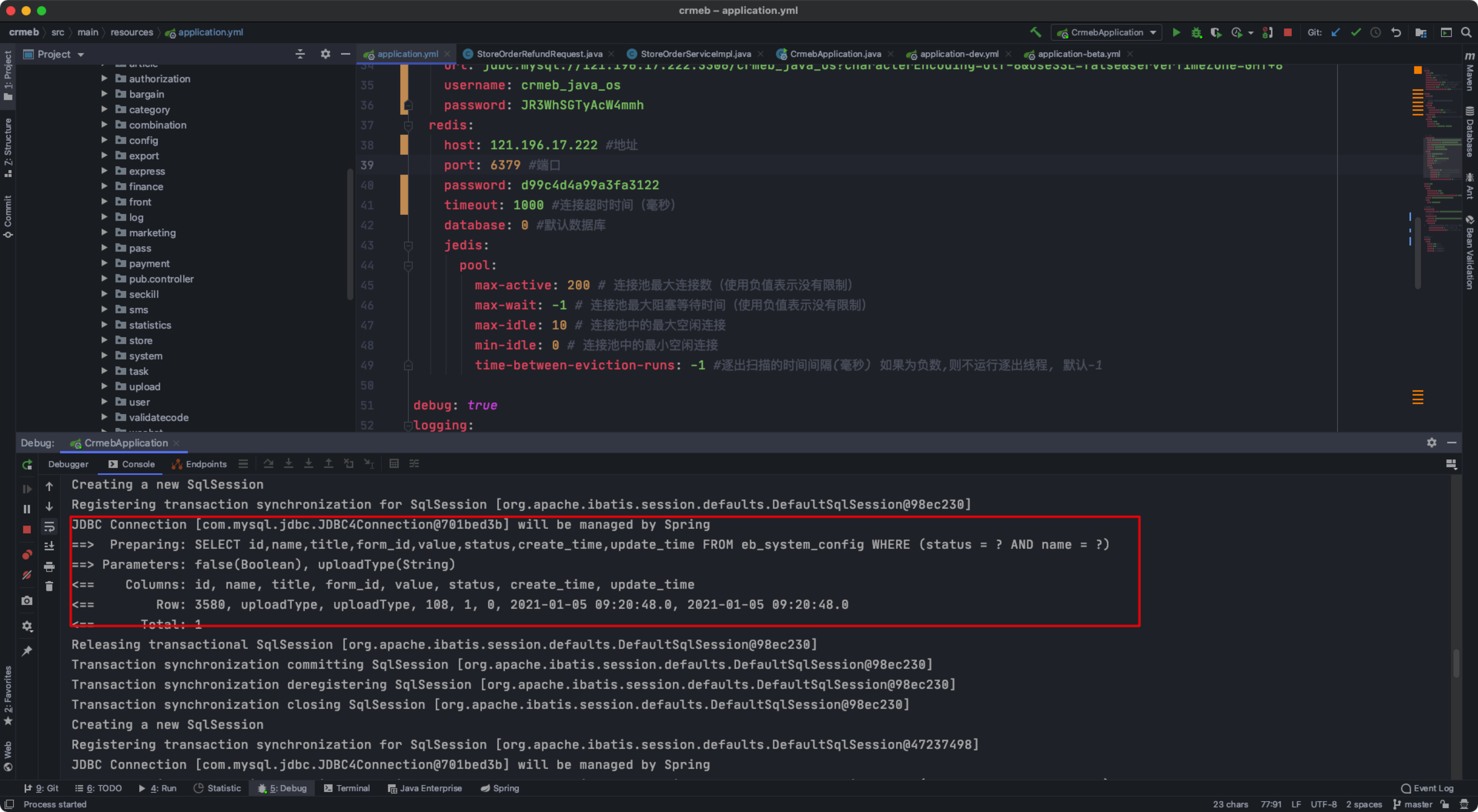
修改開發環境對應的配置文件 mysql 配置和 redis 配置

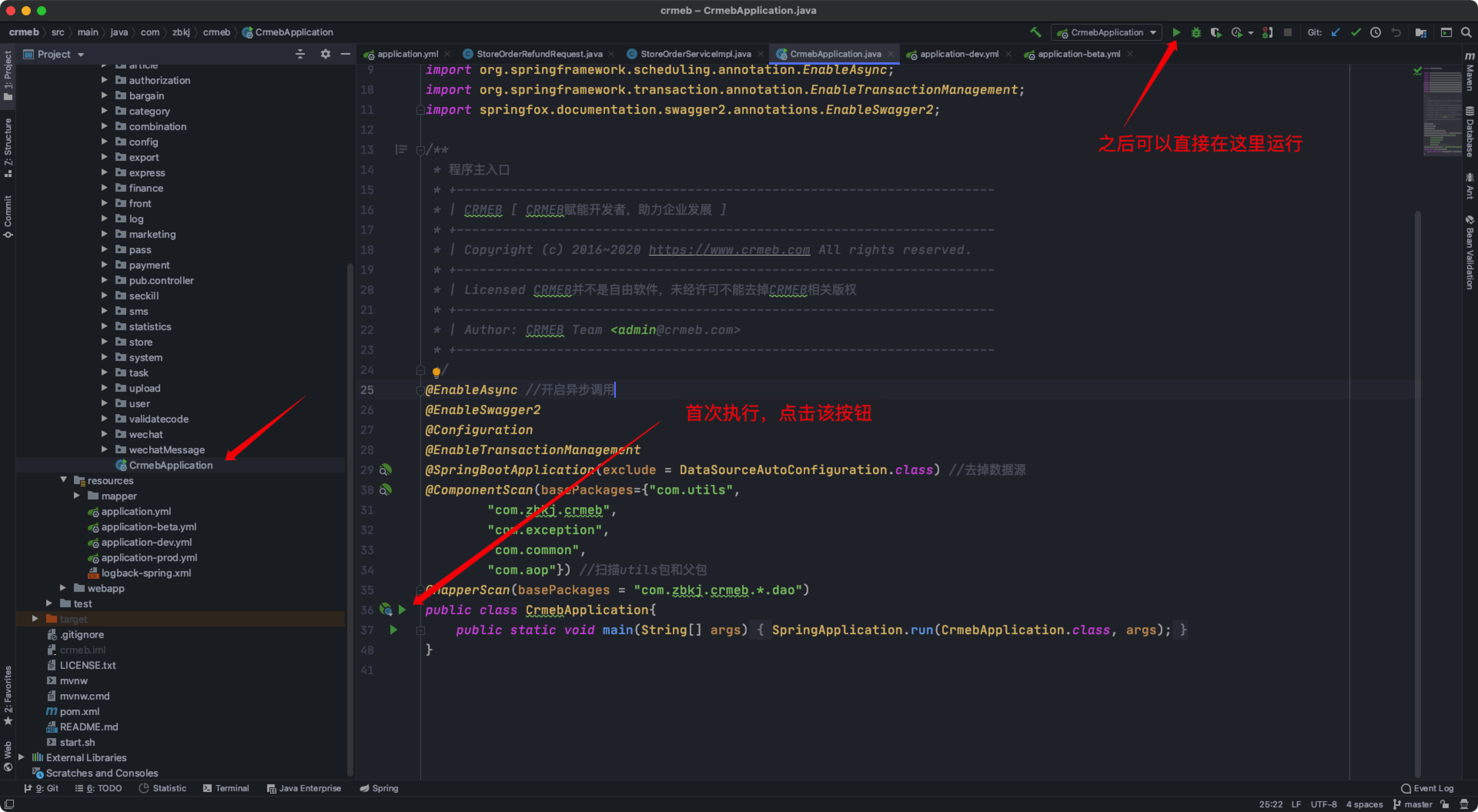
運行項目:找到 CrmebApplication 類 根據下圖操作即可,這是分包前的截圖,后期分包后可針對配置找到運行地址即可

看到如下圖sql打印 即代表java項目啟動成功

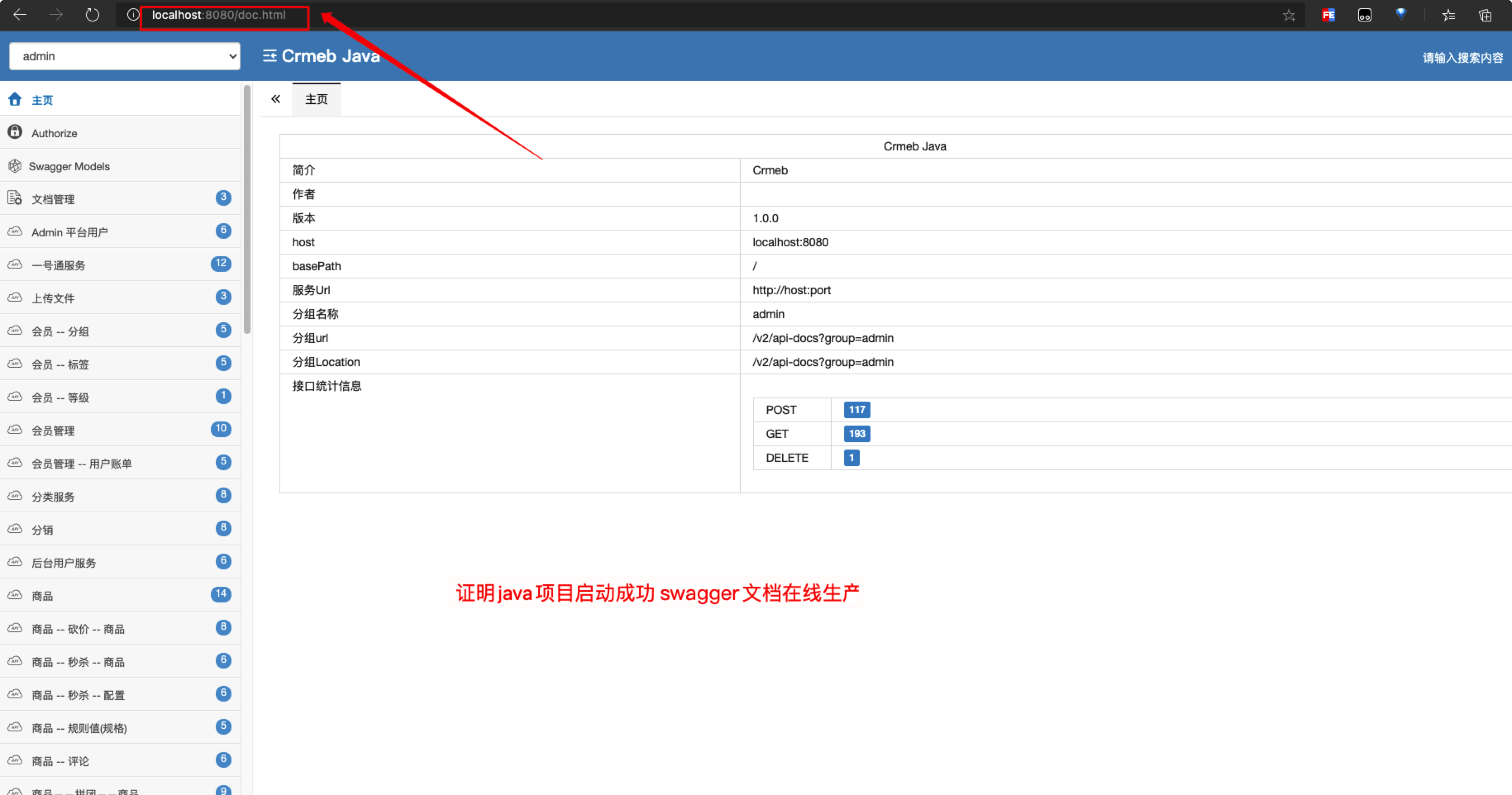
訪問swagger 文檔確定下 Java 項目正確運行 http://localhost:8080/doc.html

## WEB PC 管理端項目運行 (vue + Element ui)
web pc 管理端項目開發工具根據個人而定,建議 WebStom 或者 VsCode
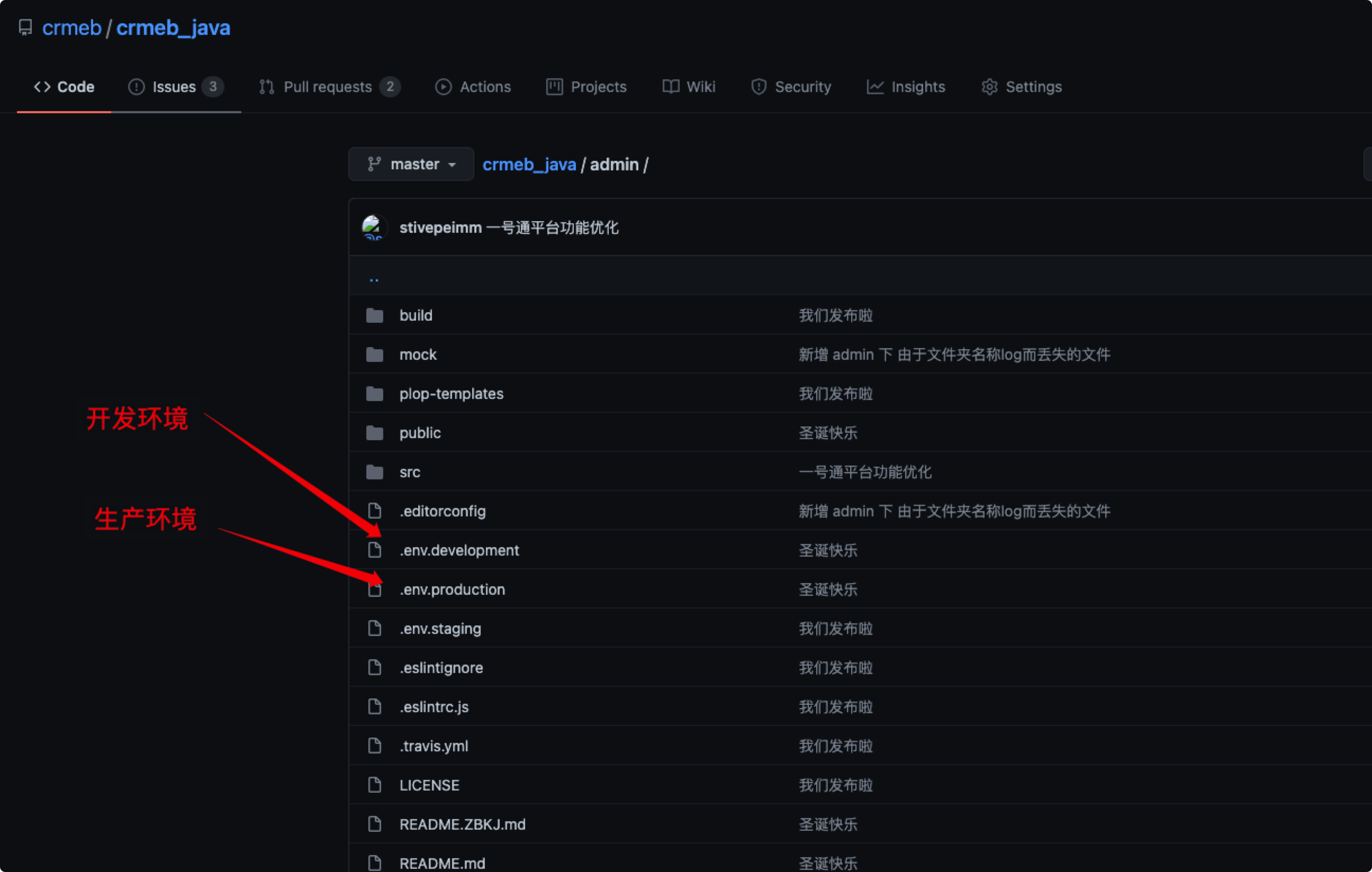
打開如下圖所示 admin 包

初次運行可以不導入開發工具 直接修改根目錄下的環境文件即可

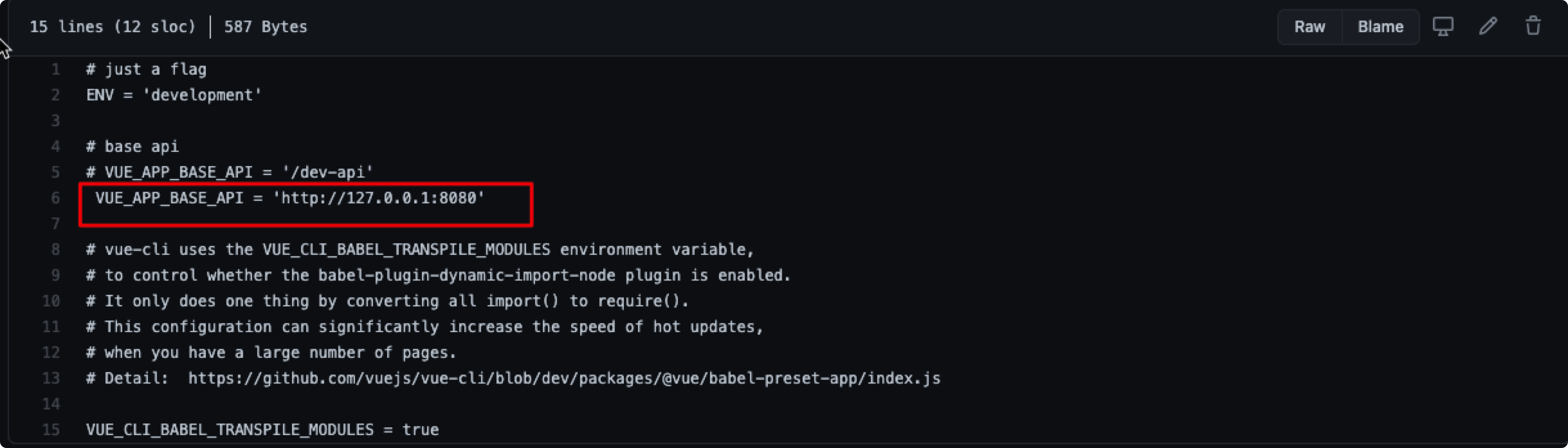
修改環境文件對應的Path(也就是java服務的地址)

執行命令
~~~
npm install -- 安裝依賴包
npm run dev -- 運行開發環境
npm run build:stage -- 打包測試環境
npm run build:prod -- 打包正產環境
~~~
本地運行 執行 npm run dev
本地運行后 瀏覽器會自動打開 http://localhost:9527
如下圖表示運行成功

## 設置素材
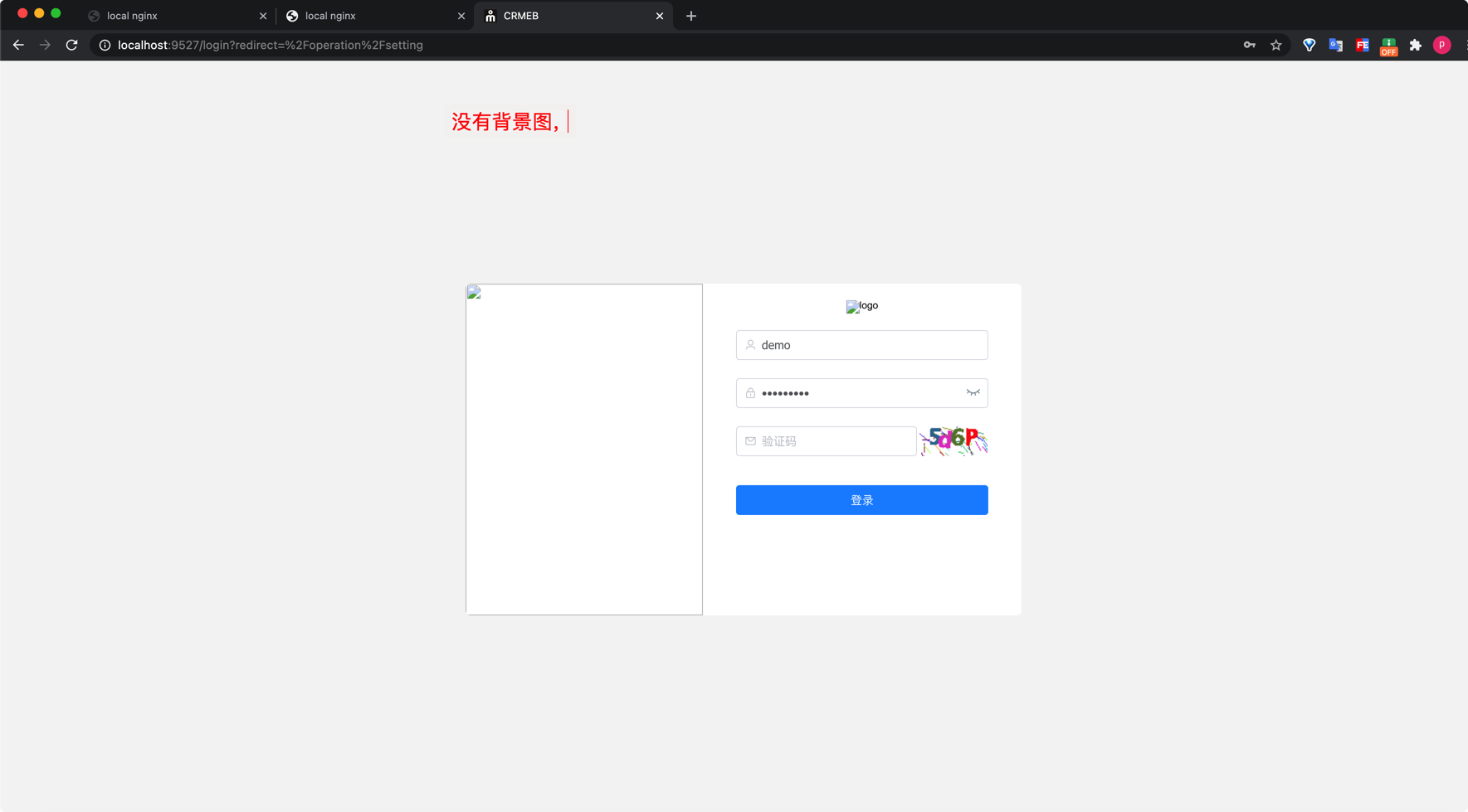
本項目中圖片服務是單獨提供的,本地可以搭建nginx或者tomcat等等,目的是一樣的,通過http服務映射磁盤存儲資源文件。示例以nginx為例。
[文件上傳配置視頻教程](https://www.bilibili.com/video/BV1Dq4y1H7Xn)
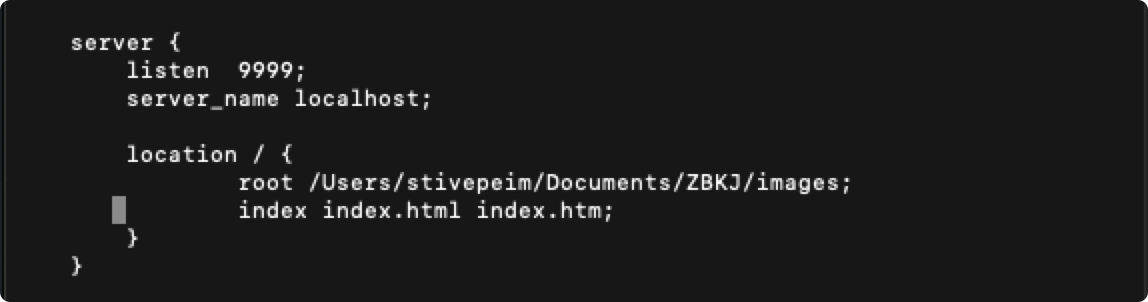
本地開發的 nginx 配置

還需要將域名和地址在后臺系統中配置

## 素材下載
[素材提供 · CRMEB 單商戶Java版 幫助文檔](https://help.crmeb.net/crmeb_java/2312166)
**說明:提供素材的初衷是初次運行起來基礎icon都存在,后面的升級最多也是測試數據或者變更,自由素材的可以不用接入自己手動上傳即可**
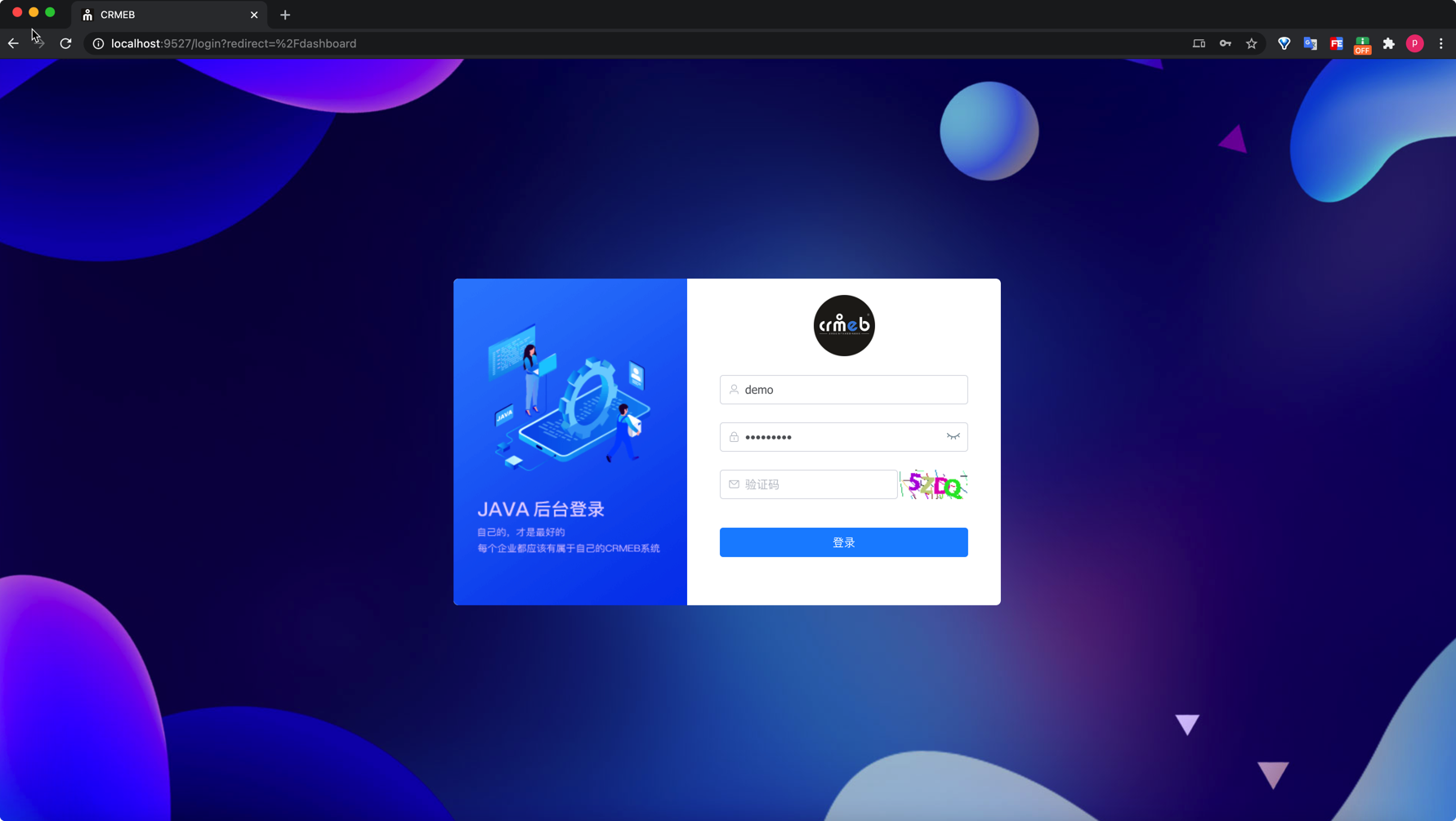
加載圖片資源正確

默認是 demo 演示賬戶
自己搭建后管理員賬戶 admin / 123456
如果密碼不正確可以重置 [重置admin密碼腳本獲取](https://gitee.com/ZhongBangKeJi/crmeb_java/blob/master/crmeb/sql/%E9%87%8D%E7%BD%AEadmin.sql)
## 前端運行常見問題
> 安裝依賴失敗
可以通過配置淘寶鏡像源解決
~~~
npm config set registry https://registry.npm.taobao.org
配置后可通過下面方式來驗證是否成功
npm config get registry
在 ~/.npmrc 加入下面內容,可以避免安裝 node-sass 失敗
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
.npmrc 文件位于
win:C:\Users\[你的賬戶名稱]\.npmrc
linux:直接使用 vi ~/.npmrc
~~~
> Linux 或者 Windows 安裝node-sass 無法安裝的問題
解決方法
~~~
1. 單獨安裝:npm install --unsafe-perm node-sass
2. 直接使用:npm install --unsafe-perm
~~~
## 移動端運行 (H5 和 微信小程序)
下載安裝 [Hbuilder](https://www.dcloud.io/)
導入移動端項目 開源地址中對應的 app 目錄

移動端訪問 api 設置,下圖設置包涵App的配置

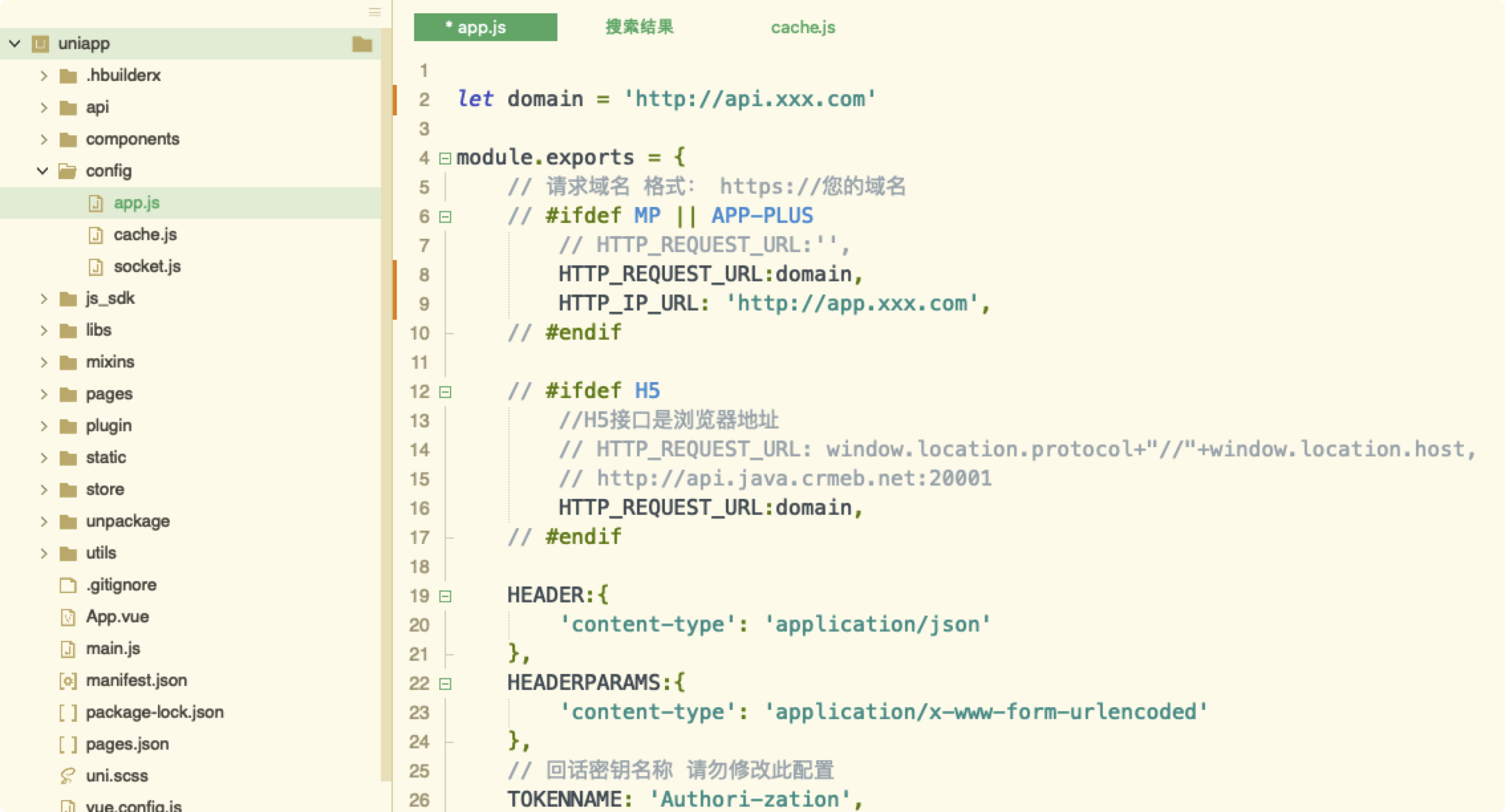
在文件中修改對應java服務的api地址即可
> 注意: 配置文件放在移動端的包外面 是為了方便在調試過程中頻繁修改地址域名,根據自己需求可以在 /app/config/app.js 修改
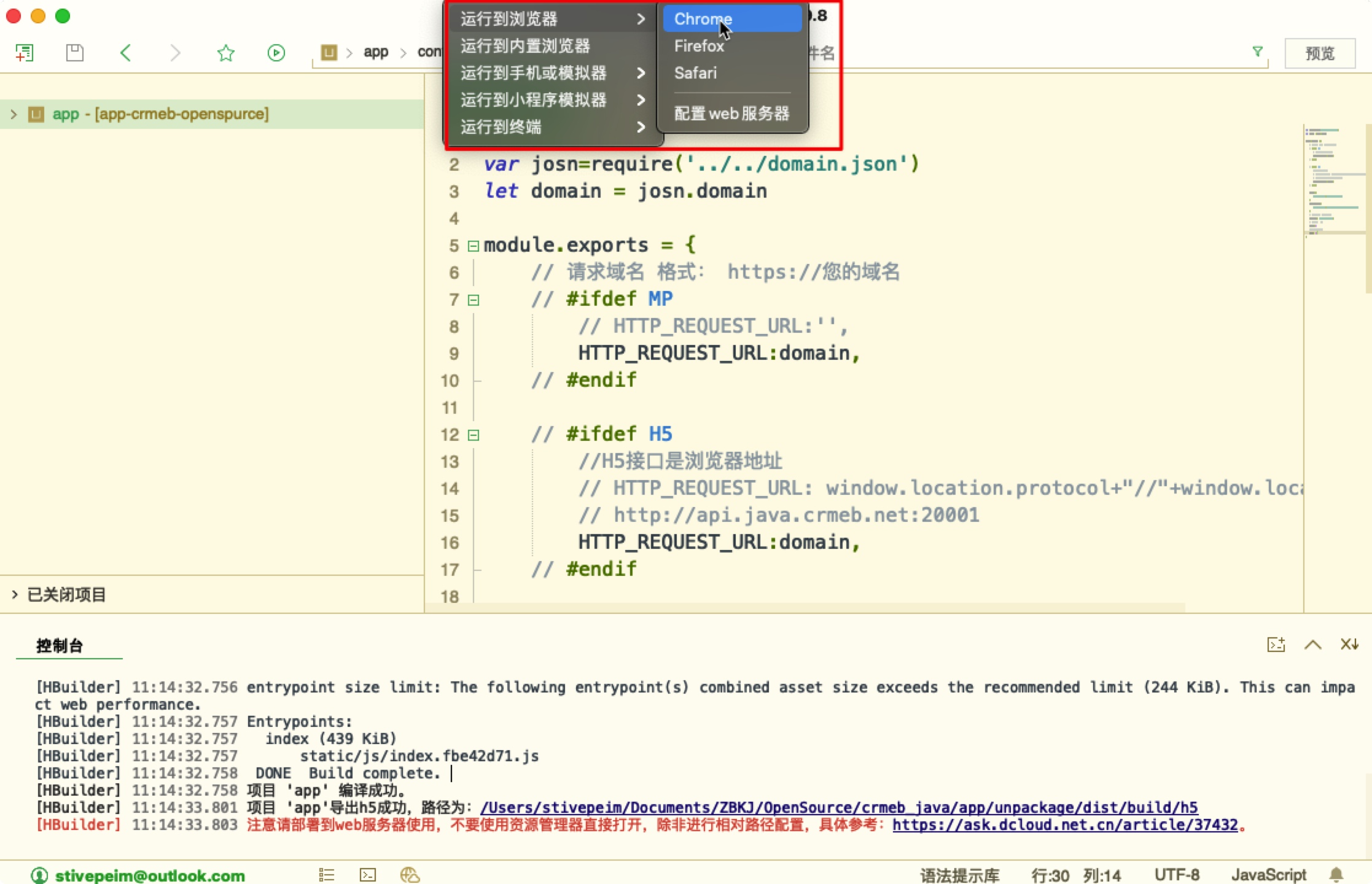
### **運行H5**

第一次使用可能Hbuider要求登錄等等,跟著操作即可
H5運行成功

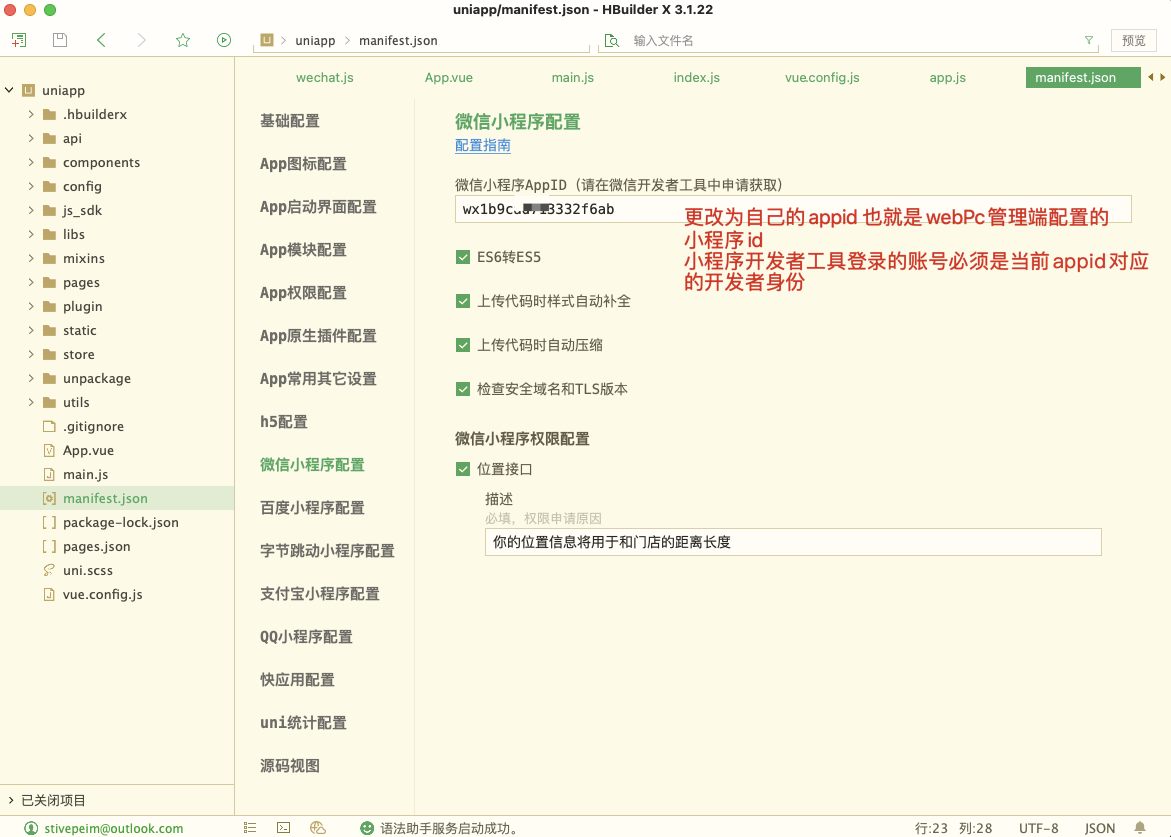
### **運行微信小程序**
需要在清單文件 manifest.json 配置文件中維護已有開發權限的微信小程序appid,這里的appid和webPC管理端配置的微信小程序appid一致

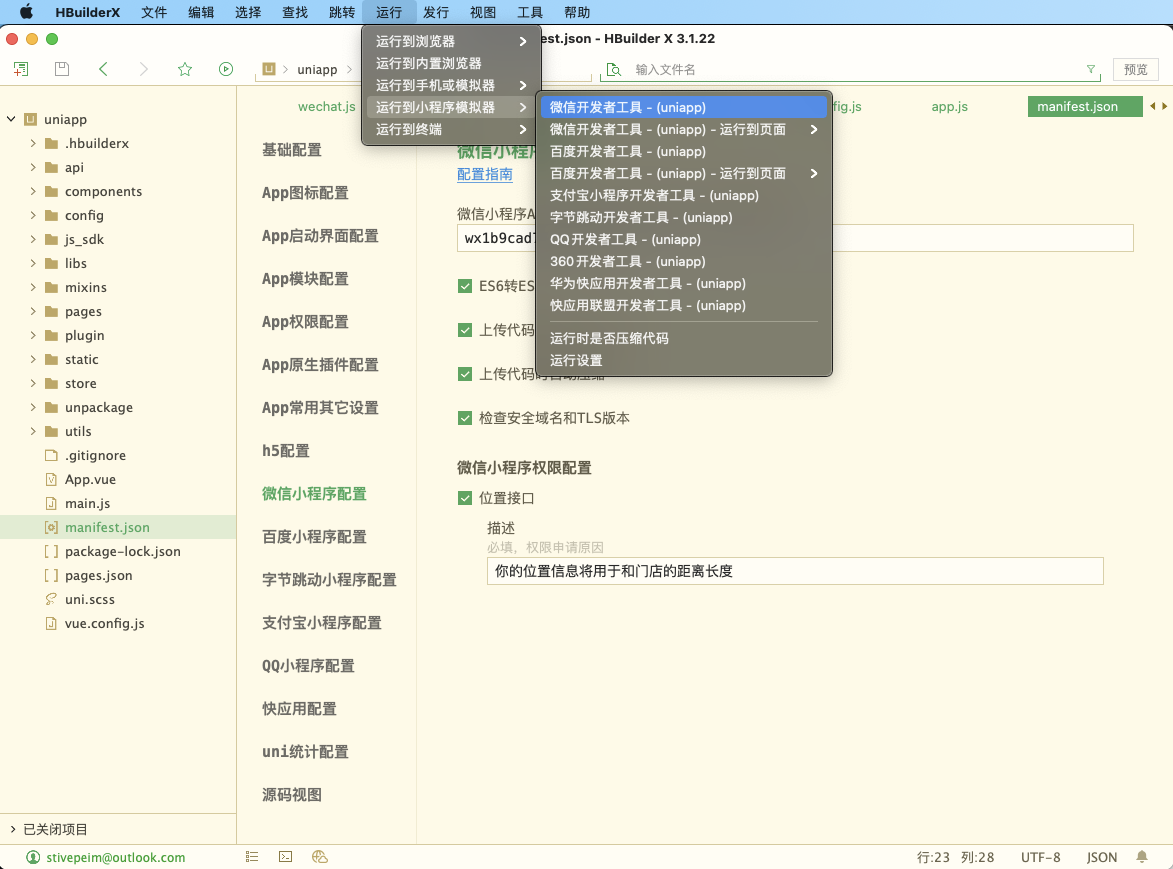
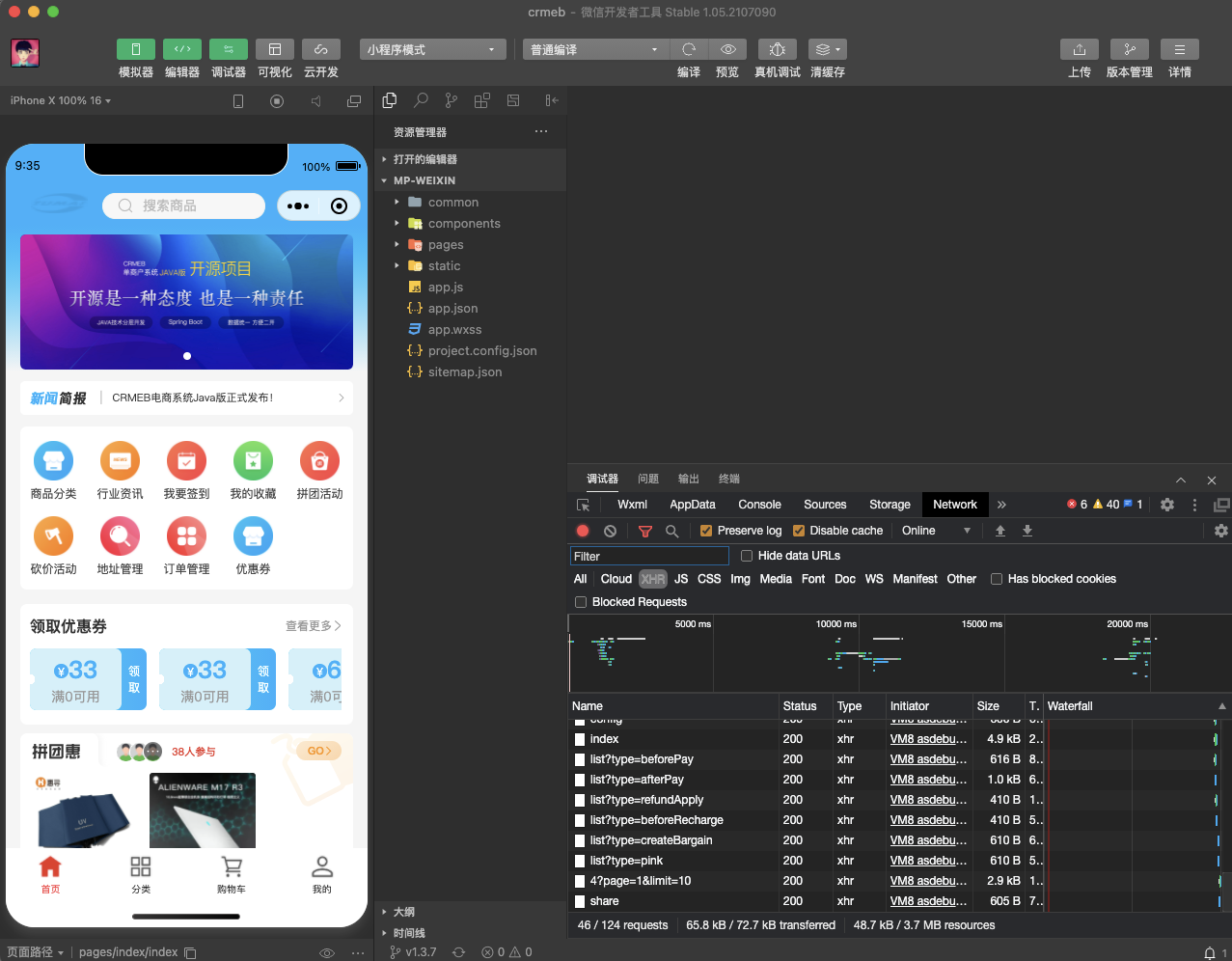
運行微信小程序到微信小程序開發工具

運行微信小程序成功

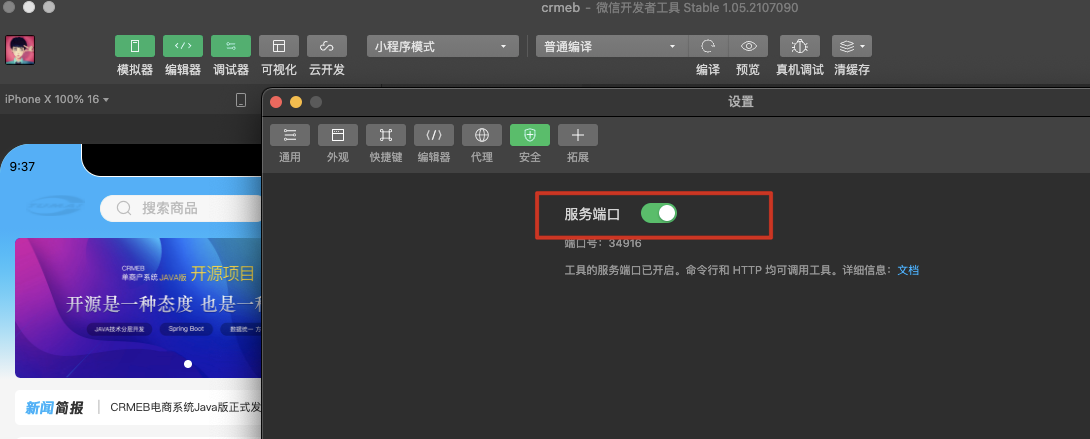
如果不能自動打開微信開發者工具,記得開啟如下端口,如果還不能自動打開,嘗試重啟軟件,或者設備。這里走運行是為了有熱更新等方便調試,如果要發布上傳代碼,點擊發行,否則會出現超包提示

# **視頻教程列表**
*****
<iframe src="//player.bilibili.com/player.html?aid=417665101&bvid=BV17V411J7kY&cid=326210603&page=1" scrolling="no" border="0" frameborder="no" height=400 width=600 framespacing="0" allowfullscreen="true"> </iframe>
### [Java 后臺程序 · 視頻教程](https://help.crmeb.net/crmeb_java/2332554)
<iframe src="//player.bilibili.com/player.html?aid=247670169&bvid=BV19v41177Rr&cid=326818595&page=1" scrolling="no" border="0" frameborder="no" height=400 width=600 framespacing="0" allowfullscreen="true"> </iframe>
<iframe src="//player.bilibili.com/player.html?aid=417678152&bvid=BV13V411J7DB&cid=327458035&page=1" scrolling="no" border="0" frameborder="no" height=400 width=600 framespacing="0" allowfullscreen="true"> </iframe>
### [Java 后臺程序 · 視頻教程](https://help.crmeb.net/crmeb_java/2332554)
### [WEB PC 管理端 · 視頻教程](https://help.crmeb.net/crmeb_java/2332555)
### [Uniapp 移動端 · 視頻教程](https://help.crmeb.net/crmeb_java/2332556)
- 序言
- 快速上手
- 項目架構圖
- App功能圖
- Admin功能圖
- 快速了解
- 快速開始
- 本地開發
- 服務器及系統搭建
- 服務器購買
- 域名購買(已有域名則跳過)
- 域名解析
- 服務器配置
- 寶塔配置
- 創建站點
- 服務部署
- Docker預覽
- 新手入門
- 運行項目和打包前準備
- Java項目運行和打包
- VUE WEB PC 管理端運行和打包
- Uniapp 移動端運行和打包
- 第三方
- 客服_騰訊云智服
- 客服_螞蟻智能客服
- 復制第三方平臺商品99API
- 公眾號
- 公眾號配置
- 公眾號開發配置
- 公眾號設置菜單
- 公眾號設置關鍵字
- 公眾號設置跳轉網頁
- 公眾號設置跳轉小程序
- uniapp打包H5、公眾號
- 公眾號模板消息
- 微信小程序
- 微信平臺配置
- CRMEB后臺配置
- 微信小程序提交審核
- 微信小程序版本發布
- 微信小程序訂閱消息
- 微信小程序客服
- 添加微信交易組件
- 秒殺產品
- 支付
- 微信支付配置
- 微信公眾號支付
- 微信小程序支付
- 支付寶支付
- App
- 1、基礎配置
- 2、開發調試
- 4、打包上線
- 5、APP打包
- 6、App升級
- 使用說明
- 首頁
- 商品分類
- 分類說明
- 分類管理
- 普通產品
- 發布商品
- 商品規格
- 商品評價
- 前臺頁面
- 產品詳情
- 產品熱門搜索
- 營銷
- 優惠券
- 發布優惠券
- 領取及使用
- 積分
- 積分設置
- 積分來源
- 積分使用
- 秒殺配置維護
- 秒殺商品維護
- 砍價管理
- 砍價規則
- 砍價活動
- 拼團管理
- 拼團規則
- 拼團活動
- 視頻號管理
- 草稿列表
- 一號通
- 商品列表
- 微信視頻號直播
- 分銷
- 分銷配置
- 分銷規則說明
- 分銷員管理
- 提現
- 傭金提現
- 發起提現
- 后臺審核
- 本地存儲
- 會員等級
- 七牛云存儲
- 等級說明
- 騰訊云存儲
- 文章管理
- 阿里云存儲
- 文章界面
- 發布文章
- 訂單管理
- 后臺訂單處理
- 訂單退款
- 訂單打印
- 賬戶管理
- 賬號信息
- 賬戶資金
- 郵費說明
- 郵費組成
- 商城運費設置
- 運費模板
- 設置
- 系統配置
- 商品采集
- 物流查詢
- 電子面單
- 短信
- 管理權限
- 身份管理
- 管理員列表
- 權限管理
- 物流配置
- 文件上傳配置
- 提貨點
- 設置提貨點
- 核銷員
- 核銷訂單
- 頁面管理
- 一鍵換色
- 頁面設計
- 第三方接口設置
- 物流查詢
- 庫存說明
- 統計管理
- 首頁看板
- 商品統計
- 用戶統計
- 交易統計
- 常見問題
- 服務器配置相關
- 寶塔redis設置密碼
- 前端項目部署在一個nginx下通過目錄訪問
- java項目常見問題
- Swagger 后臺 API 文檔
- Java項目日志
- start.sh啟動報錯
- 退款問題
- win服務出現亂碼問題
- WEB PC 管理端常見問題
- WEB PC頁面刷新和富文本上傳圖片404
- npm鏡像問題
- 測試環境微信授權彈出提示框
- 文件上傳
- 后臺管理系統登錄問題
- 后臺核銷人員通過移動端核銷訂單
- npm install github出錯暴力解決(僅限此項目)
- 運費模板查詢出錯
- 取消掉粒子效果
- 素材提供
- 移動端相關問題
- 微信開發工具上傳代碼超包
- 支付成功但訂單顯示失敗
- 移動端刷新404
- 小程序生成推二維碼失敗
- 圖片問題
- 圖片素材導入
- 一鍵換色
- 源碼問題
- 代碼怎么下載和更新
- 1.3.7更新
- 支付相關
- 商戶平臺添加支付授權目錄
- 業務常見問題
- 版權
- 移動端基本介紹
- 首頁
- 分類頁
- 個人中心
- WEB PC 管理端基本介紹
- 后臺前端目錄結構
- 前端開發配置
- 前端配置說明
- 前端添加頁面
- 前端引用組件
- 前端構建和發布
- 技術文檔
- 配置
- 目錄結構
- 項目
- Crmeb
- 移動端
- PC后臺
- 開發規范
- 數據字典
- 任務
- 組合數據
- 后臺表單說明
- 攔截器
- 過濾器
- MyBatis-Plus
- 無限級分類設計
- 分頁配置
- 必看內容
- 七牛云
- 本地存儲
- 七牛云存儲
- 騰訊云存儲
- 阿里云存儲
- 附錄
- 視頻教程
- Java 后臺程序
- WEB PC 管理端
- Uniapp 移動端
- 二開錦囊
- 集成第三方SDK
- 阿里
- 短信
