## 修改配置
### 小程序配置
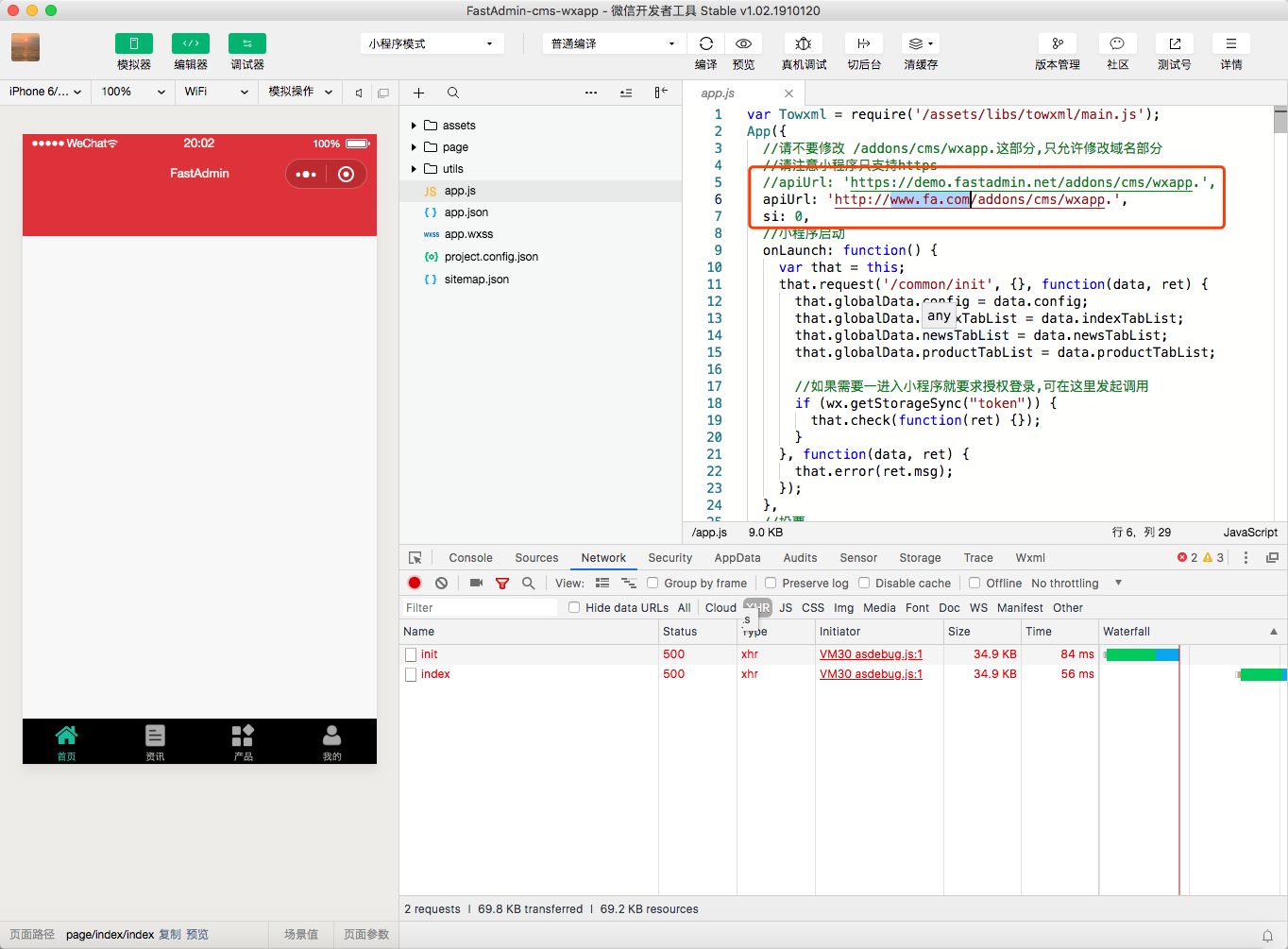
導入CMS小程序后默認是無法進行預覽的,此時我們需要修改`app.js`中的`apiUrl`,如圖
我們需要把`www.fa.com`修改成我們FastAdmin框架的首頁請求地址,如果你把FastAdmin安裝在二級目錄,注意添加上相應的目錄名稱。

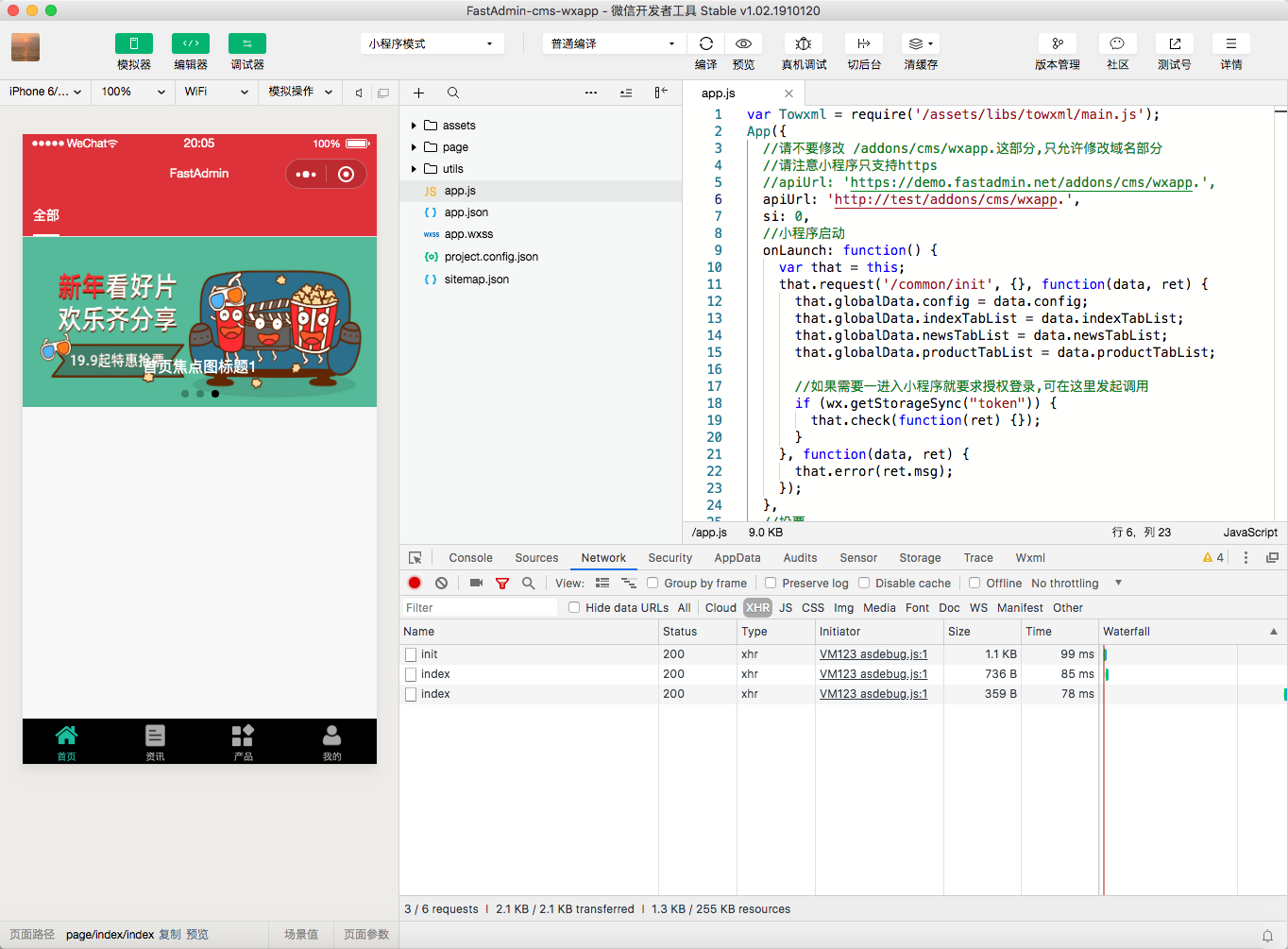
如果配置`apiUrl`正確,我們將會看到如圖的展示效果。

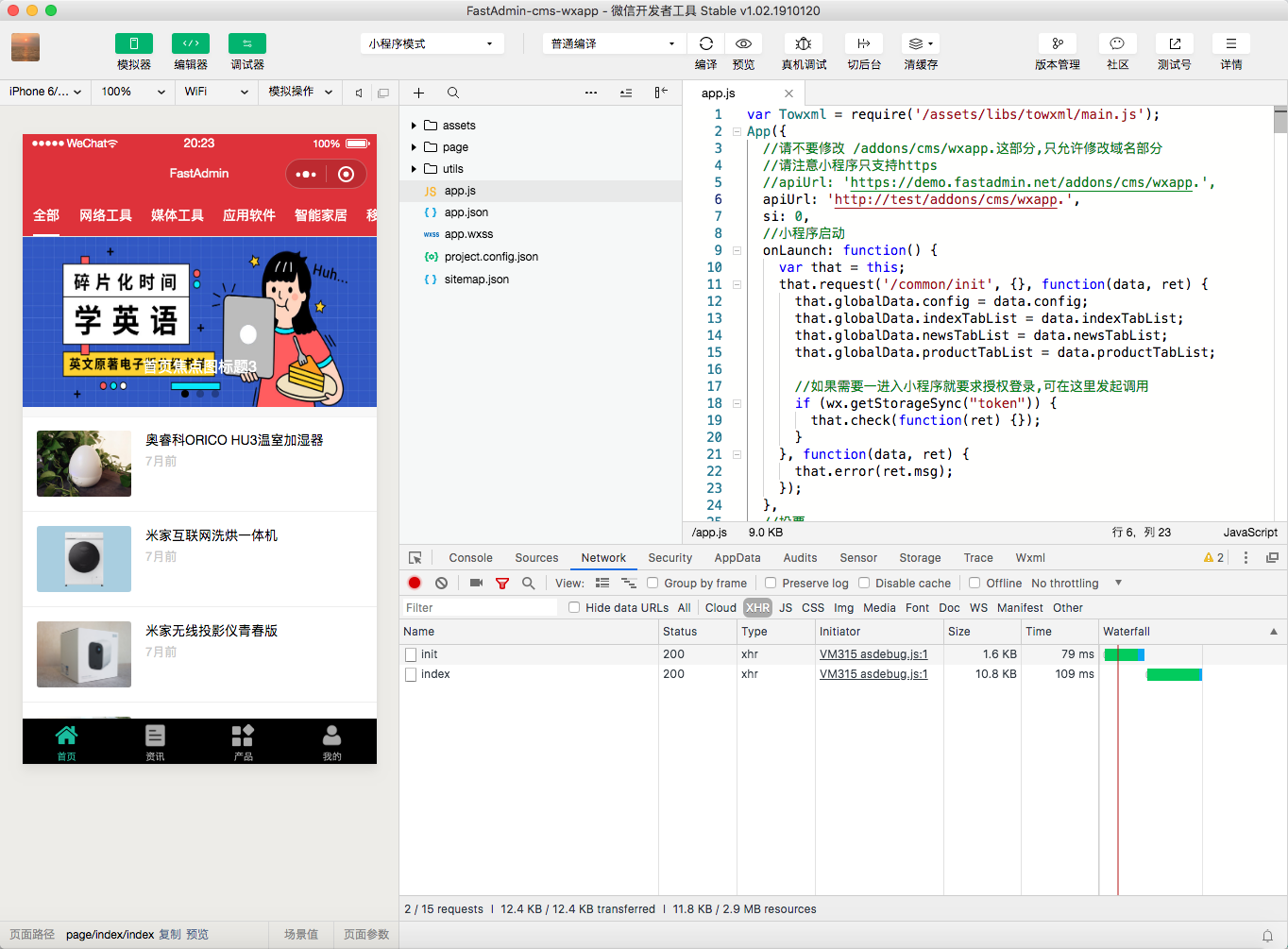
此時可以看到仍然沒有任何數據,這是因為我們未導入測試數據,請參考導入測試數據章節文檔,導入測試數據后的效果如圖

### 上傳配置
如果你在后臺安裝配置了云存儲,你在后臺添加編輯文章時,因為正文的內容是使用的相對地址,在小程序端可能會導致無法顯示,此時我們需要修改我們的上傳配置,以便于我們在小程序中也能正常顯示圖片。
這里配置分為兩種情況,一種是后臺安裝了云存儲插件,一種是未安裝云存儲插件。
#### 未安裝云存儲
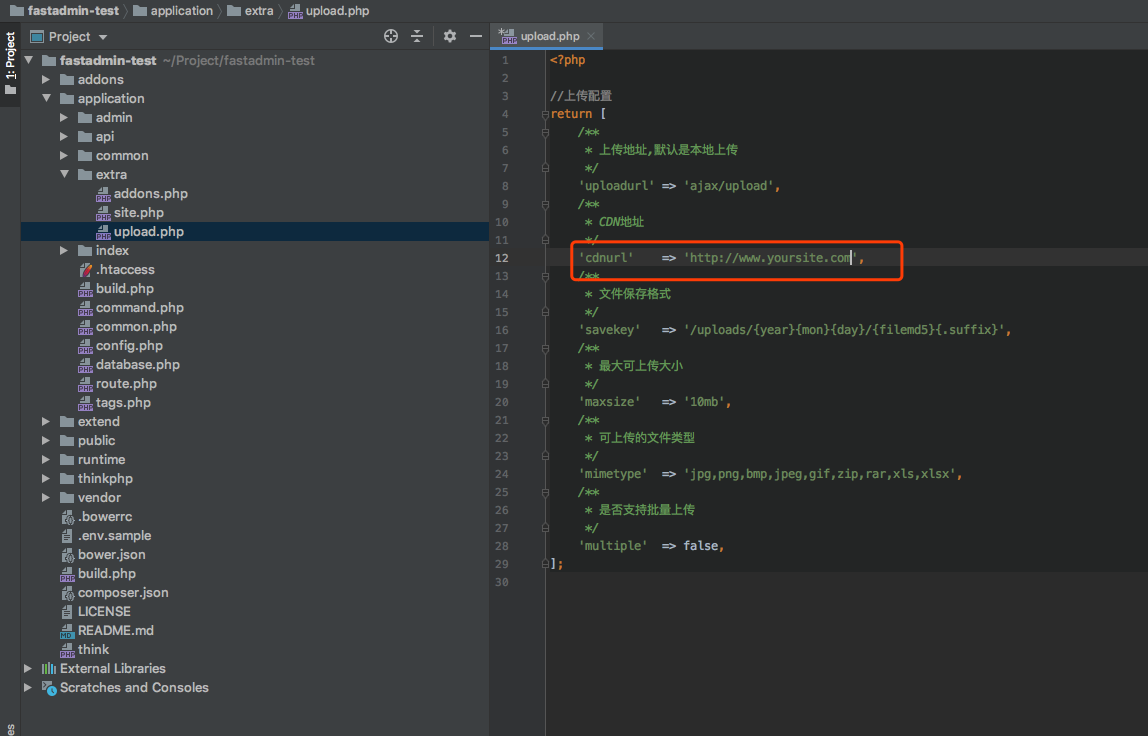
如果我們在后臺未安裝或配置任何云存儲插件,此時我們需要打開`application/extra/upload.php`,將其中的`cdnurl`改成我們FastAdmin框架的首頁地址,比如:`http://www.yoursite.com`,注意不要以`/`結尾,如圖

#### 已安裝云存儲
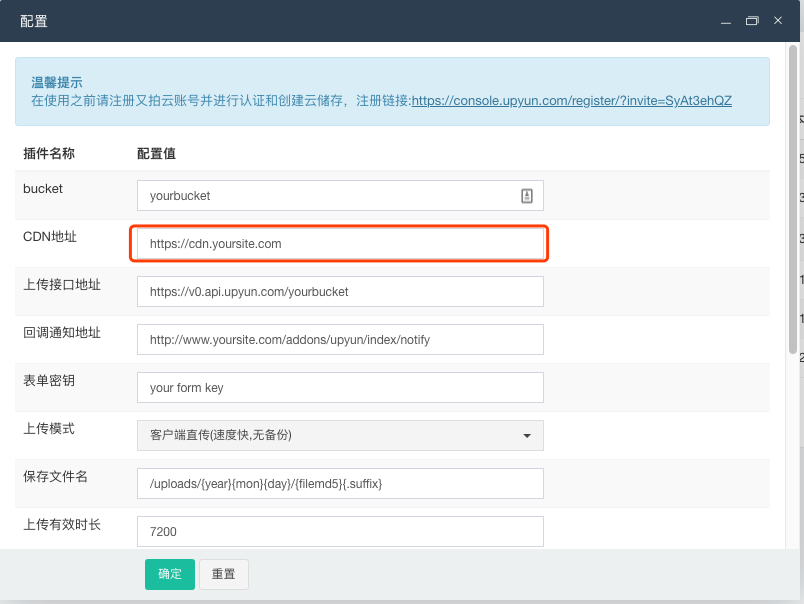
如果我們已經安裝配置配置云存儲插件,此時我們的圖片是直接上傳到云存儲的,此時我們需要在`插件管理`中找到對應的云存儲插件配置其中的`CDN地址`,`CDN地址`一般是我們綁定到云存儲的自定義域名或服務商提供的域名,如圖

### 發布配置
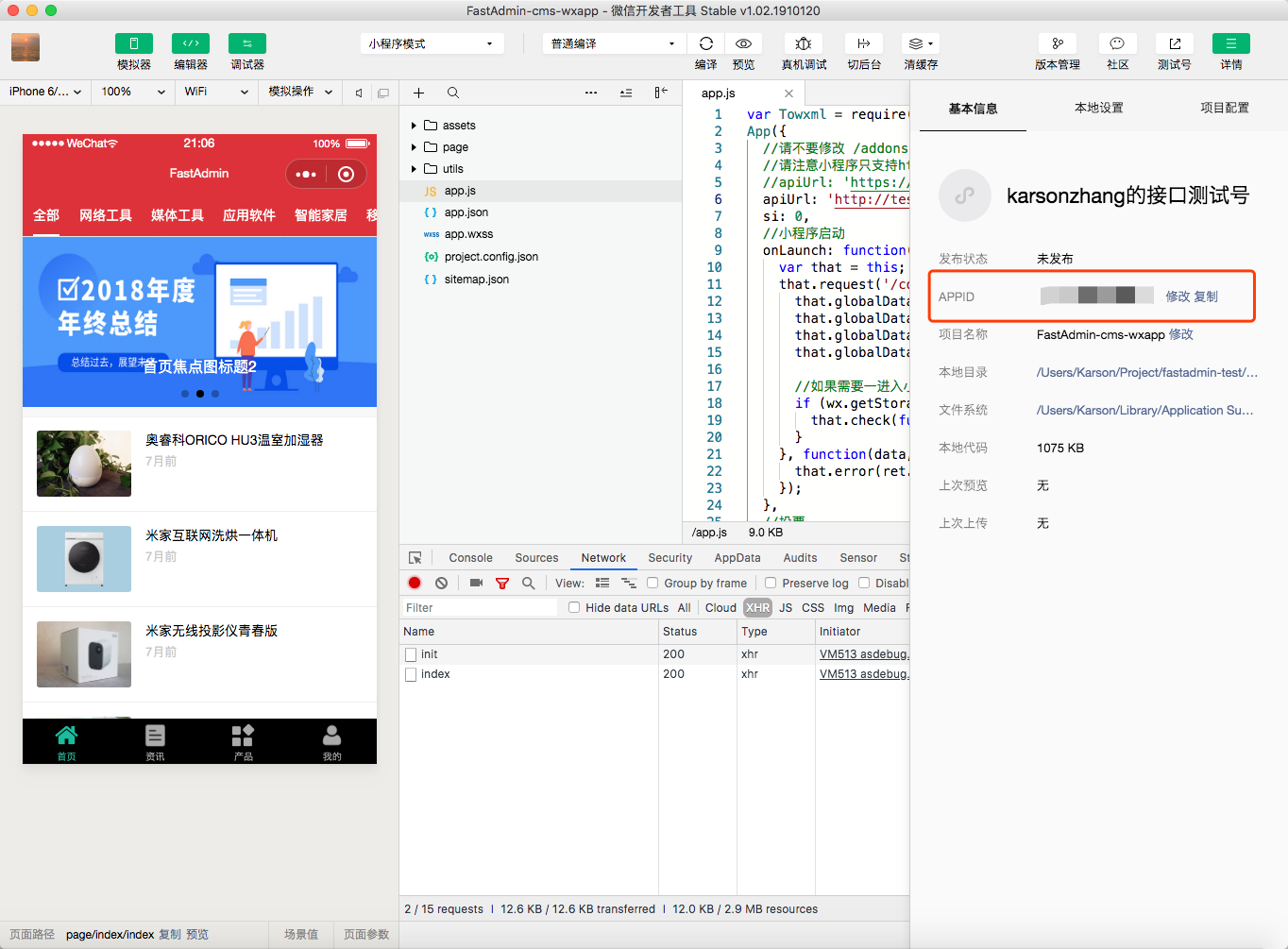
在我們發布小程序前,首先需要配置我們正式的`AppID`(AppID可以從微信公眾平臺獲取),如圖:

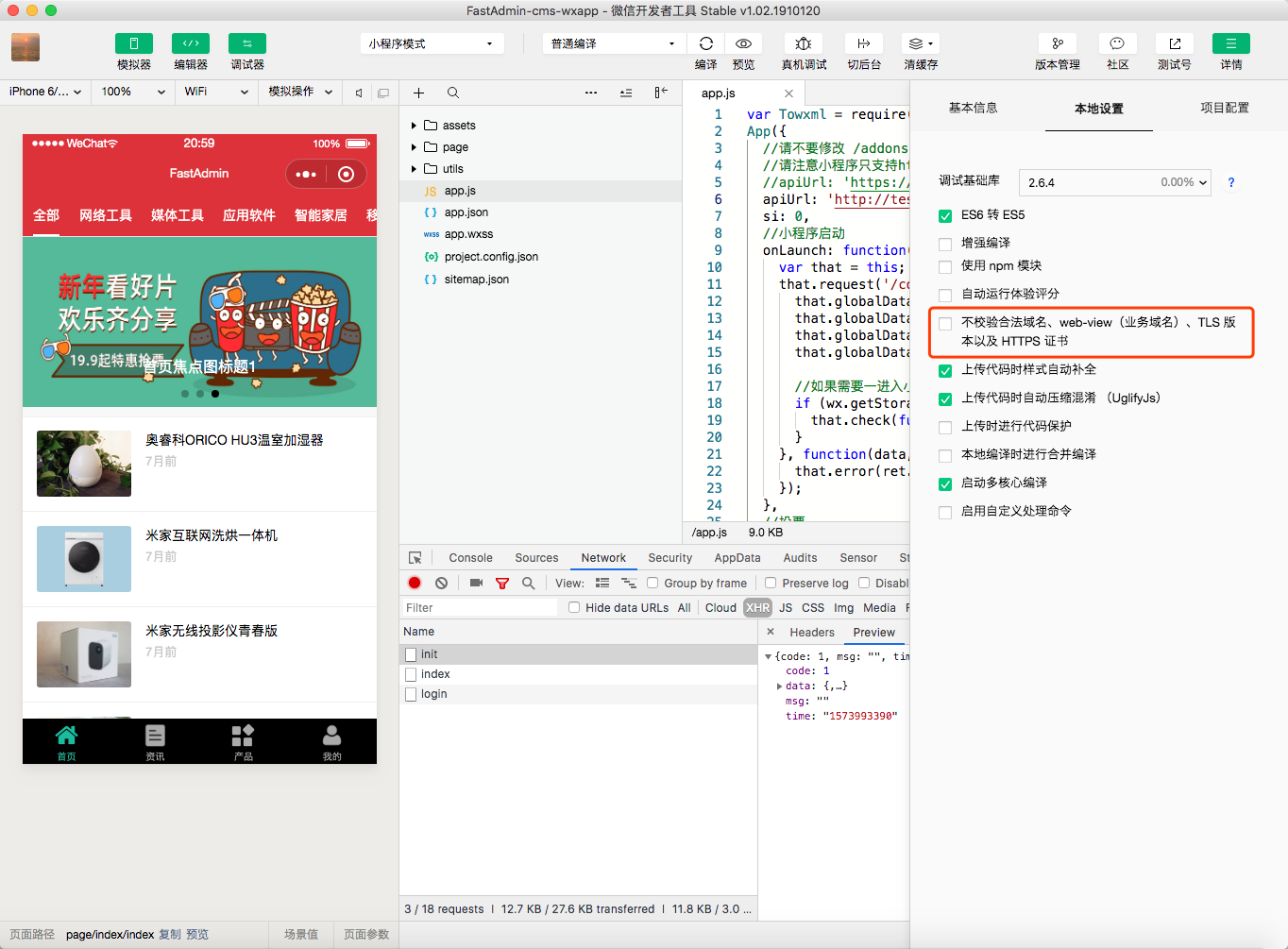
其次在`本地設置`中取消`不校驗合法域名、Web-view`的選項,如圖

其次前往我們的微信公眾平臺,登錄我們的小程序。
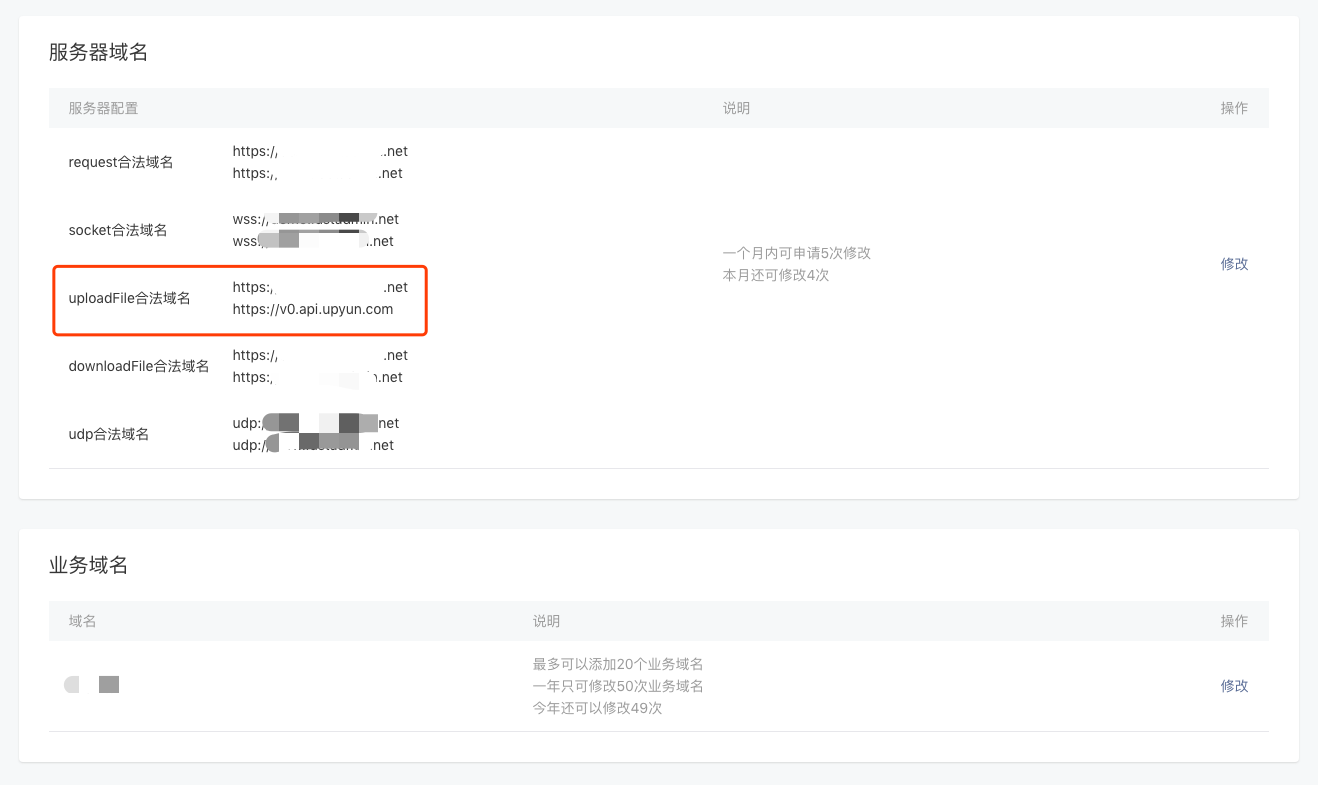
進入后,依次點擊`開發`\->`開發設置`,在開發設置中配置`服務器域名`和`業務域名`,如圖

如果你使用了云存儲,`uploadFile合法域名`務必添加一項云存儲服務商的上傳地址
- 概述
- 安裝
- 配置
- 模板
- 標簽
- 全局標簽
- 文檔/文檔列表
- 專題/專題列表
- 欄目/欄目列表
- 公共參數
- 單頁/單頁列表
- 特殊標簽
- 欄目列表頁
- 分頁標簽
- 自定義字段
- ThinkPHP5標簽
- 自定義表單數據列表
- 自定義過濾條件
- 用戶信息
- 模板目錄
- API
- 小程序
- 控制器
- Archives.php
- Base.php
- Common.php
- Index.php
- My.php
- User.php
- 準備工作
- 導入項目
- 修改配置
- 測試數據
- 多語言
- 常見問題
- Uniapp版
- 1.準備工作
- 1.HbuilderX安裝
- 2.Hbuilder 插件安裝
- 2.導入項目
- 3.運行項目
- 1.運行前的配置
- 2.運行為H5
- 3.運行為微信小程序
- 4.運行為APP
- 4.項目發布
- 1.發布H5端
- 2.發布微信小程序
- 3.發布APP
- 5.登錄配置
- 6.常見問題
- 1.關于自定義導航欄切換閃爍問題
- 2.關于后臺移動端樣式預覽問題
- 3.關于支付配置的問題
- 4.前端跨域的問題
- 5.關于各端內容分享的問題
- 6.關于簽到問題
- 7.關于公眾號授權登錄問題
- 8.關于底部導航的追加或刪除問題
- 9.運行微信小程序,進入微信小程序客戶端后,沒有底部菜單
- 10.關于首頁焦點圖的修改
- 11.關于發布小程序代碼大小超出的問題
- 12.前端顯示空白或白屏或提示網絡請求錯誤的問題
- 13.關于如何在非tabbar配置頁面顯示tabbar導航
- 14.關于更換資訊頁為主頁的問題
- 15.關于更新1.4.4版本分包問題
- 16.Tabbar底部高亮顯示問題
- 17.微信小程序獲取手機號失敗
- 18.微信小程序從頁面側滑返回或按鍵返回時Tabbar丟失的問題
- 19.Tabbar底部不支持外部鏈接的修復方法
- API文檔
- 公共接口(Common)
- 文檔接口(Archives)
- 評論接口(Comment)
- 自定義表單(Diyform)
- 短信驗證碼(Sms)
- 郵箱驗證碼(Ems)
- 登錄/注冊(Login)
- 我的接口(My)
- 搜索文檔(Search)
- 標簽文檔(Tag)
- 日志中心(TheLogs)
- 會員中心(User)
- 專題接口(Special)
- 功能解說
- 自動內鏈
- 自定義表單
- 區塊管理
- 欄目管理
- 模型管理
- 偽靜態
- Sitemap
- 安全更新
