## 12.前端顯示空白或白屏或提示網絡請求錯誤的問題
### 空白或網絡請示錯誤排查
如果編譯后預覽發現是空白的頁面,或者空白且提示`網絡請求錯誤`,你需要按以下方法進行排查,如下:
1、請檢查`addons/cms/uniapp/common/http.interceptor.js`中配置的`url`值是否正確,微信小程序真機體驗要求必須使用`https`協議。
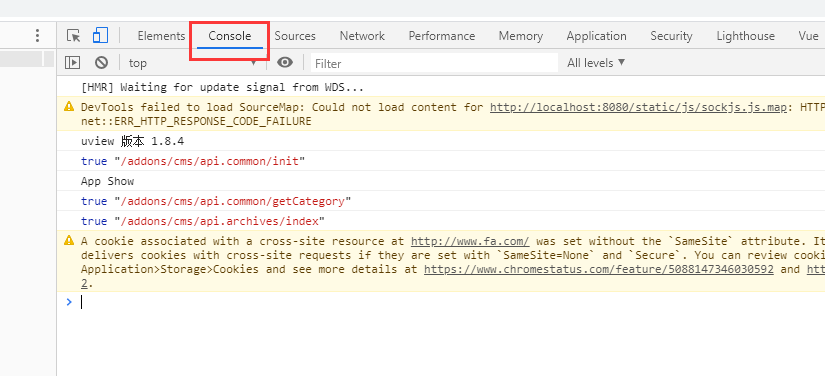
2、在當前頁面空白處鼠標右鍵->點擊`檢查`,或按`F12`,打開瀏覽器的開發者工具調試面板,打開后按如下圖的操作。

點擊`Console`看看是否有報錯信息。
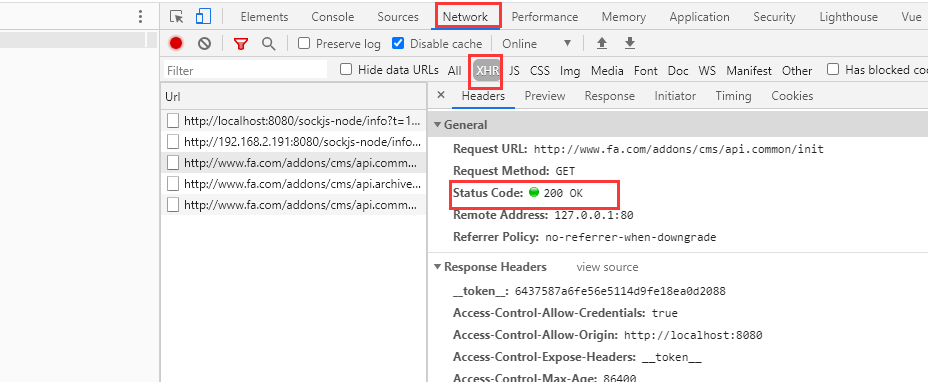
3、點擊`Network`查看接口的響應狀態,和點擊`Preview`查看返回信息是否正確。如下圖所示:

如果提示`404`錯誤,檢查下服務器偽靜態是否配置好,參考文檔或視頻教程中的偽靜態配置章節,
視頻教程:https://www.fastadmin.net/video/install.html
文檔教程:http://www.hmoore.net/manual/thinkphp5/177576
### 跨域錯誤排查
如果提示`403`跨域錯誤或`strict-origin-when-cross-origin`錯誤,請修改下`application/config.php`中的`cors_request_domain`設置允許跨域的域名,如果仍然提示跨域錯誤,請按下方的步驟排查
1、首先嘗試手動雙擊上方圖示`3`對應的接口,檢查能否正常輸出內容,如果提示`404`,檢查下后端的偽靜態是否配置好,參考文檔,偽靜態配置
2、如果能正常輸出內容,請檢查你接口中請求的地址是否使用`http`協議,如果你的服務器配置了自動跳轉到`https`,也是會報此錯誤,此時請將你接口中的地址修改為`https`協議
3、最后檢查是否使用了Windows記事本編輯配置文件或PHP代碼,Windows記事本直接編輯PHP代碼會導致文件編碼變更,導致響應輸出額外的信息。
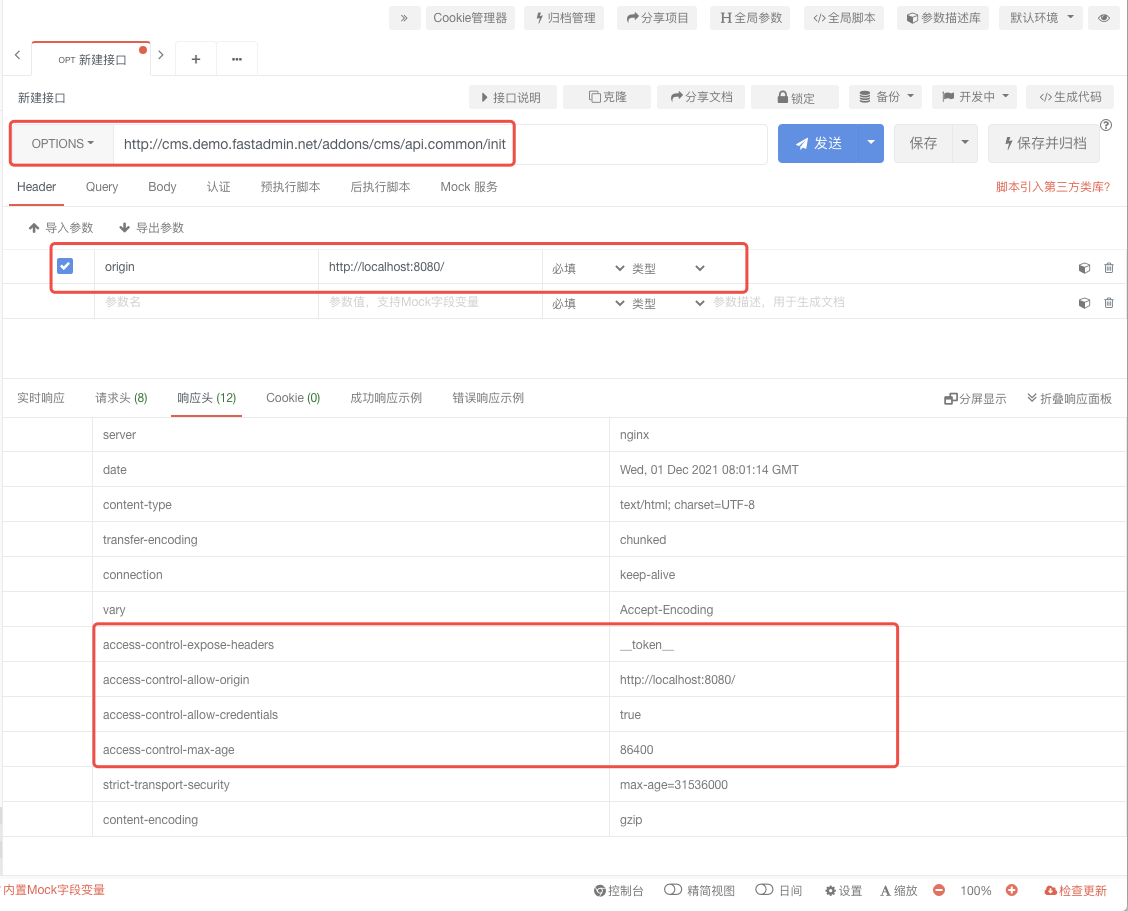
4、如果以上情況都排除了,可以嘗試使用ApiPost工具來發送一個`OPTIONS`請求,如圖:
檢查`響應頭`是否正常輸出紅色框選的部分,其中`Access-Control-Allow-Origin`必須返回你當前請求的域名,并且`實時響應`中的內容應該為空。
更多的錯誤查詢請閱讀 :開發錯誤解讀知識貼
### 溫馨提示
1、如果你使用手機預覽,而你的接口地址在開發機器做了Hosts,你手機上是無法請求到你的接口的,也是會報錯誤或白屏
2、如果你在小程序中真機(手機)調試或預覽,請務必將程序部署到外網再進行調試,同時配置好https請求,微信小程序真機只支持`https`協議。
3、請檢查你的域名SSL證書是否正確,請參考微信小程序對HTTPS證書的要求:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html#HTTPS-%E8%AF%81%E4%B9%A6
4、微信小程序請檢查是否在微信小程序開放平臺配置`REQUEST合法域名`
- 概述
- 安裝
- 配置
- 模板
- 標簽
- 全局標簽
- 文檔/文檔列表
- 專題/專題列表
- 欄目/欄目列表
- 公共參數
- 單頁/單頁列表
- 特殊標簽
- 欄目列表頁
- 分頁標簽
- 自定義字段
- ThinkPHP5標簽
- 自定義表單數據列表
- 自定義過濾條件
- 用戶信息
- 模板目錄
- API
- 小程序
- 控制器
- Archives.php
- Base.php
- Common.php
- Index.php
- My.php
- User.php
- 準備工作
- 導入項目
- 修改配置
- 測試數據
- 多語言
- 常見問題
- Uniapp版
- 1.準備工作
- 1.HbuilderX安裝
- 2.Hbuilder 插件安裝
- 2.導入項目
- 3.運行項目
- 1.運行前的配置
- 2.運行為H5
- 3.運行為微信小程序
- 4.運行為APP
- 4.項目發布
- 1.發布H5端
- 2.發布微信小程序
- 3.發布APP
- 5.登錄配置
- 6.常見問題
- 1.關于自定義導航欄切換閃爍問題
- 2.關于后臺移動端樣式預覽問題
- 3.關于支付配置的問題
- 4.前端跨域的問題
- 5.關于各端內容分享的問題
- 6.關于簽到問題
- 7.關于公眾號授權登錄問題
- 8.關于底部導航的追加或刪除問題
- 9.運行微信小程序,進入微信小程序客戶端后,沒有底部菜單
- 10.關于首頁焦點圖的修改
- 11.關于發布小程序代碼大小超出的問題
- 12.前端顯示空白或白屏或提示網絡請求錯誤的問題
- 13.關于如何在非tabbar配置頁面顯示tabbar導航
- 14.關于更換資訊頁為主頁的問題
- 15.關于更新1.4.4版本分包問題
- 16.Tabbar底部高亮顯示問題
- 17.微信小程序獲取手機號失敗
- 18.微信小程序從頁面側滑返回或按鍵返回時Tabbar丟失的問題
- 19.Tabbar底部不支持外部鏈接的修復方法
- API文檔
- 公共接口(Common)
- 文檔接口(Archives)
- 評論接口(Comment)
- 自定義表單(Diyform)
- 短信驗證碼(Sms)
- 郵箱驗證碼(Ems)
- 登錄/注冊(Login)
- 我的接口(My)
- 搜索文檔(Search)
- 標簽文檔(Tag)
- 日志中心(TheLogs)
- 會員中心(User)
- 專題接口(Special)
- 功能解說
- 自動內鏈
- 自定義表單
- 區塊管理
- 欄目管理
- 模型管理
- 偽靜態
- Sitemap
- 安全更新
