## 8.關于底部導航的追加或刪除問題
### 一、(自定義導航)追加
##### 1、如是新建頁面【注意:新建頁面必須檢查下pages.json文件里是否配置好了路由地址】,在頁面的底部加上
~~~xml
<!-- 底部導航 -->
<fa-tabbar></fa-tabbar>
~~~
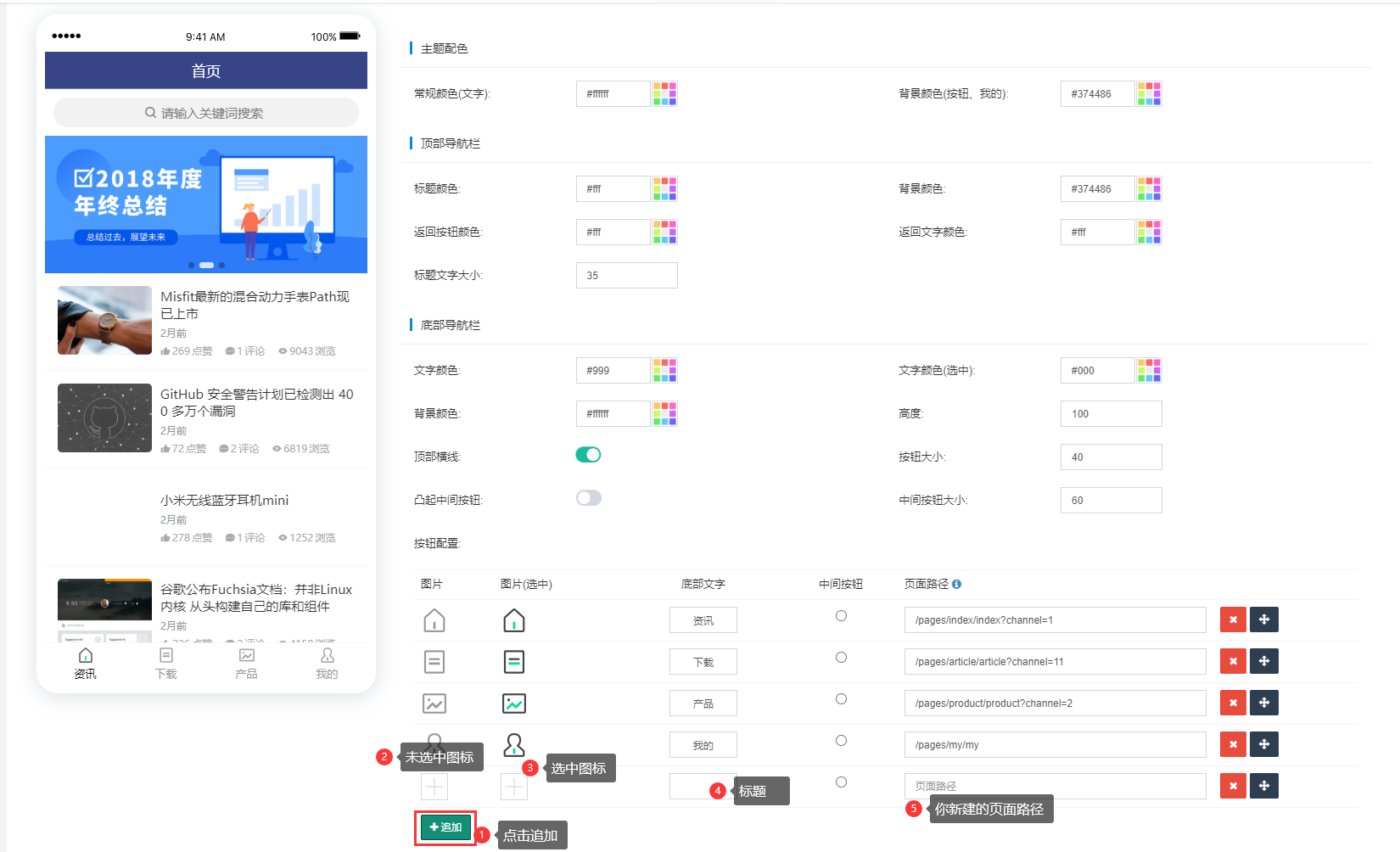
##### 2、在后臺的移動端樣式管理,如下圖

導航的路徑`pages/article/article`為新聞,`資訊`或`下載`的模板頁,`pages/product/product`為產品的模板頁。
#### 導航文章頁面傳參支持兩種形式:
模型ID傳參:`/pages/product/product?model=1`或`/pages/article/article?model=1`
欄目ID傳參:`/pages/product/product?channel=1`或`/pages/article/article?channel=1`
其中`model=1`表示`模型ID為1`,`channel=1`表示`欄目ID為1`
### 二、(自定義導航)刪除
##### 直接在后臺的移動端樣式管理,點擊移除后保存即可。
> \*\*
> 注意:如果底部導航非全自定義的
> 如:app版本,此時還需要在`pages.json`里`tabBar`追加或刪除導航。
> \*\*
最后注意下首頁問題
> "aliasPath": "/", //對于h5端你必須在首頁加上aliasPath并設置為/
- 概述
- 安裝
- 配置
- 模板
- 標簽
- 全局標簽
- 文檔/文檔列表
- 專題/專題列表
- 欄目/欄目列表
- 公共參數
- 單頁/單頁列表
- 特殊標簽
- 欄目列表頁
- 分頁標簽
- 自定義字段
- ThinkPHP5標簽
- 自定義表單數據列表
- 自定義過濾條件
- 用戶信息
- 模板目錄
- API
- 小程序
- 控制器
- Archives.php
- Base.php
- Common.php
- Index.php
- My.php
- User.php
- 準備工作
- 導入項目
- 修改配置
- 測試數據
- 多語言
- 常見問題
- Uniapp版
- 1.準備工作
- 1.HbuilderX安裝
- 2.Hbuilder 插件安裝
- 2.導入項目
- 3.運行項目
- 1.運行前的配置
- 2.運行為H5
- 3.運行為微信小程序
- 4.運行為APP
- 4.項目發布
- 1.發布H5端
- 2.發布微信小程序
- 3.發布APP
- 5.登錄配置
- 6.常見問題
- 1.關于自定義導航欄切換閃爍問題
- 2.關于后臺移動端樣式預覽問題
- 3.關于支付配置的問題
- 4.前端跨域的問題
- 5.關于各端內容分享的問題
- 6.關于簽到問題
- 7.關于公眾號授權登錄問題
- 8.關于底部導航的追加或刪除問題
- 9.運行微信小程序,進入微信小程序客戶端后,沒有底部菜單
- 10.關于首頁焦點圖的修改
- 11.關于發布小程序代碼大小超出的問題
- 12.前端顯示空白或白屏或提示網絡請求錯誤的問題
- 13.關于如何在非tabbar配置頁面顯示tabbar導航
- 14.關于更換資訊頁為主頁的問題
- 15.關于更新1.4.4版本分包問題
- 16.Tabbar底部高亮顯示問題
- 17.微信小程序獲取手機號失敗
- 18.微信小程序從頁面側滑返回或按鍵返回時Tabbar丟失的問題
- 19.Tabbar底部不支持外部鏈接的修復方法
- API文檔
- 公共接口(Common)
- 文檔接口(Archives)
- 評論接口(Comment)
- 自定義表單(Diyform)
- 短信驗證碼(Sms)
- 郵箱驗證碼(Ems)
- 登錄/注冊(Login)
- 我的接口(My)
- 搜索文檔(Search)
- 標簽文檔(Tag)
- 日志中心(TheLogs)
- 會員中心(User)
- 專題接口(Special)
- 功能解說
- 自動內鏈
- 自定義表單
- 區塊管理
- 欄目管理
- 模型管理
- 偽靜態
- Sitemap
- 安全更新
