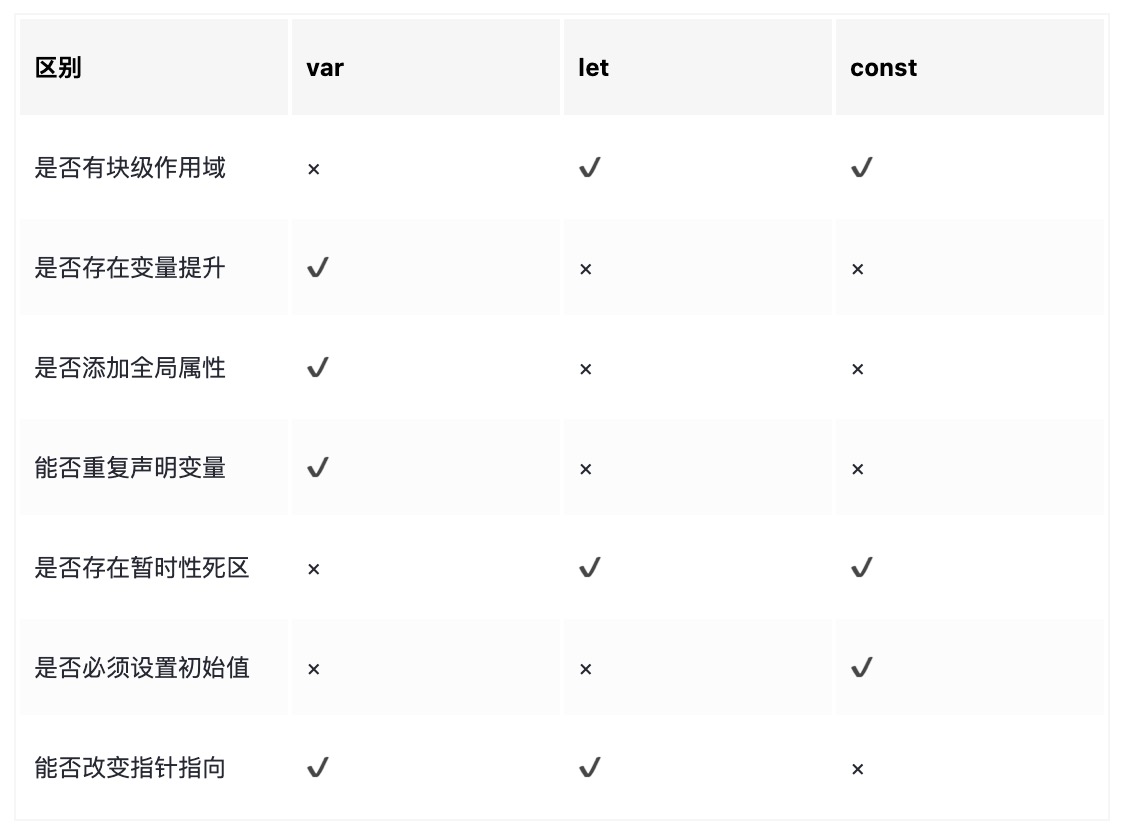
>[danger]var?let?const的區別
**1. 塊級作用域:** 塊作用域由 `{ }`包括,let和const具有塊級作用域,var不存在塊級作用域。塊級作用域解決了ES5中的兩個問題:
* 內層變量可能覆蓋外層變量
* 用來計數的循環變量泄露為全局變量
**2. 變量提升:** var存在變量提升,let和const不存在變量提升,即在變量只能在聲明之后使用,否在會報錯。
**3. 給全局添加屬性:** 瀏覽器的全局對象是window,Node的全局對象是global。var聲明的變量為全局變量,并且會將該變量添加為全局對象的屬性,但是let和const不會。
**4. 重復聲明:** var聲明變量時,可以重復聲明變量,后聲明的同名變量會覆蓋之前聲明的遍歷。const和let不允許重復聲明變量。
**5. 暫時性死區:** 在使用let、const命令聲明變量之前,該變量都是不可用的。這在語法上,稱為**暫時性死區**。使用var聲明的變量不存在暫時性死區。
**6. 初始值設置:** 在變量聲明時,var 和 let 可以不用設置初始值。而const聲明變量必須設置初始值。
**7. 指針指向:** let和const都是ES6新增的用于創建變量的語法。 let創建的變量是可以更改指針指向(可以重新賦值)。但const聲明的變量是不允許改變指針的指向。

- 閱讀說明
- 更新日志
- 自研插件推薦
- 字節跳動
- 【202312】字節國際化電商前端
- 1、206狀態碼底層原理,分片上傳原理
- 2、csp底層原理,具體怎么設置?
- 3、圖片怎么轉cancas,canvas轉圖片?
- 4、ssr優缺點,實現的具體過程
- 5、路由懶加載原理
- 6、一個數組里有一堆數字,拼接得到一個最大的數字
- 7、Vue2 和 Vue3 的一些區別
- 8、富文本編輯器中如何實現上傳圖片?
- 9、圖片css存在服務器的哪里,文件如何命名,命名沖突怎么解決?
- 10、pnpm原理
- 11、算法:合并共同區間
- 【202311】字節前端一面筋 GG
- 1、從瀏覽器地址欄輸入?url?到請求返回發生了什么?
- 2、頁面渲染的過程,重排重繪
- 3、CSRF工作過程,為什么可以冒用用戶的cookie,如何拿到Cookie?
- 4、CSRF如何防御?
- 5、Js中的原型鏈
- 6、Js中事件循環的工作機制,為什么是微任務先運行?
- 7、MVVM,MVC之間的區別
- 8、sql注入,注入惡意代碼如何實現攻擊?
- 9、虛擬DOM工作機制,為什么好于直接操作DOM?怎么好,不都是直接操作DOM嗎?
- 10、Diff算法,怎么進行比較?
- 11、http緩存、強緩存和協商緩存,字段
- 12、Node的事件循環機制
- 13、token為什么能夠解決CSRF?
- 14、渲染Canvas底層原理
- 15、TCP鏈接為什么會采用三次握手,而不是兩次或四次呢?
- 16、三數之和、連續子數組的最大和
- 【202310】字節Ads Infra 前端實習一面
- 1、性能優化怎么做,單幀渲染時間和內存是如何計算的,直接看性能指標的?
- 2、權限模型是怎么設計的,前端如何限制,其他還有什么鑒權方式,cookie session?
- 3、jwt的優缺點
- 4、flex:0 1 auto 分別代表什么?
- 5、瀏覽器是如何渲染一個html文件的?
- 6、瀏覽器的存儲方式有哪些,有什么差異,用過indexDB嗎?
- 7、css加載會阻塞dom樹的解析嗎,會阻塞渲染嗎?
- 8、講一下瀏覽器的事件循環,如果在執行微任務的時候又產生了微任務,這個是在什么時候執行的?
- 9、列舉你知道的微任務和宏任務有哪些,process.nextTick是什么時候執行的?
- 10、node事件循環的6個階段
- 11、 為什么需要有微任務這個概念,可以從執行時機方面考慮?
- 12、網絡請求xhr是什么任務?
- 13、promise.all和promise. race,如何處理報錯?
- 14、promise.race是什么?
- 15、promise.all如何實現所有的執行完再返回?
- 16、new的過程中做了什么,和構造函數有什么關聯?
- 17、講一下原型和原型鏈
- 18、用過ts嗎,講一下泛型?
- 19、實現泛型
- 20、為什么用vue可以直接用this.xxx來賦值,而react不行?
- 21、為什么react要使用setState顯式的設置值?
- 22、hooks為什么不能在循環或條件語句中執行?
- 23、express和koa有什么區別,中間件執行方面?
- 24、題3:大數相加
- 25、題4:實現一個eventBus(發布訂閱)
- 26、題5:封裝hooks
- 【202309】字節前端二面
- 1、項目上用了redux,有對比過用或者不用redux的優缺點嗎?
- 2、redux具體是怎么做到精準更新的?
- 3、寫一下消息訂閱模式的代碼
- 4、有了解過其他設計模式嗎?
- 5、觀察者模式原理是怎么樣的?
- 6、Js在觀察數據和狀態是否發生變化是怎么做的?
- 7、排序算法了解過哪些,它們的區別是什么,使用場景是怎么樣的?
- 【202309】字節前端筆試題
- 1、判斷一個字符串中長度為K的偽回文串的個數
- 2、求字符串的極值
- 3、求長度為k的偽回文子串的數量
- 【202309】字節跳動前端一面
- 1、PC端和移動端項目CSS的適配區別
- 2、rem是怎么設置的,手動算的還是用了庫?
- 3、?rem和em的區別
- 4、屏幕大小變化的時候是如何適配的?
- 5、直接寫rem計算屏幕的寬高是怎么獲取的?
- 6、其他移動端適配的方法?
- 7、邏輯像素和物理像素的區別
- 8、瀏覽器渲染是如何解析渲染html文檔的?
- 9、Css下載的過程會阻塞js的下載嗎?為什么阻塞?
- 10、項目性能優化的方式
- 11、tree?shaking的限制條件?比如模塊化方式commonJS或ES6module的方法能實現嗎?
- 12、原生JS?類的實現方法,比如new一個函數的過程
- 13、ES6的class編譯完成后產物是什么樣的,比如是函數or對象or數組?
- 14、ES6中繼承的原理?
- 15、原型鏈
- 16、function的prototype是什么?
- 17、閉包原理
- 18、ES5有哪些作用域,ES6呢?
- 19、項目中用過的異步方法怎么實現的?
- 20、promise傳的參數(resolve,reject)執行時機是異步還是同步的?
- 21、Promise函數里有error會怎么樣?必須catch嗎,用then呢?
- 22、async/await原理
- 23、?await后面跟一個1或者字符串可以嗎?
- 24、?Generator函數接觸過嗎?
- 25、瀏覽器的Eventloop和node的Eventloop區別
- 26、異步任務掛起之后還可以給下一個用戶提供服務嗎?(掛起期間有新用戶訪問)
- 27、git用到哪些命令多一些?merge用過嗎?
- 28、跨域問題如何解決?
- 29、跨域請求的時候帶cookie怎么帶?
- 30、編程:最長連續遞增數組,復雜度多少,能優化到多少?
- 31、編程:二叉樹層數
- 【202309】前端飛書一面涼經
- 1、websocket連接斷開期間的消息會丟失嗎,怎么重連?
- 2、axios請求接口錯誤,即狀態碼非200的請求錯誤怎么捕獲?
- 3、axios的請求攔截和響應攔截底層實現原理是什么?
- 4、強制緩存和協商緩存使用場景是什么?
- 5、對同一個接口發多次請求,當其中一個接口有消息返回中斷其他的請求怎么實現?
- 6、打包工具打包后的文件名上的hash值根據不同場景應該怎么設置,有什么說法?
- 7、編程:數組里有一組接口,同時設置有最大可發送請求數
- 8、編程:判斷鏈表是否有環?
- 【202309】字節前端一二面面經(許愿三面)
- 1、websocket刷新頁面之后如何恢復連接?
- 2、介紹一下瀏覽器本地緩存
- 3、如果想給localstorage添加有效時間,有沒有什么思路去實現?
- 4、http狀態碼
- 5、怎么解決跨域?
- 6、講一下對JSONP的理解
- 7、有用過web?worker嗎?
- 8、Css中position的定位方式
- 9、Css動畫寫過嗎?寫一個從左往右移動的動畫
- 10、什么時候用OPTION請求?
- 11、跨域的場景下一定會發OPTION嗎?
- 12、手寫一個簡單的eventemitter;寫完之后添加fitter過濾;寫完之后添加sticky機制
- 13、編程:求數組深度
- 14、編程:判斷回文子串
- 15、編程:每千位添加分隔符
- 【202309】字節 前端 1面
- 1、Vue:雙向數據綁定
- 2、Vue:發布訂閱(如何實現發布訂閱)
- 3、Vue:如何使用vuex?
- 4、Vue:vue2和3的區別
- 5、Vue:defineProperty和proxy性能上的區別
- 6、React:setState的第二個參數,什么時候拿到新的數據?
- 7、React:setState合并更新
- 8、React:react生命周期
- 9、React:shouldComponentUpdate
- 10、React的diff算法和Vue的diff算法
- 11、React:useMemo和memo
- 12、React:用react的時候遇到的難點
- 13、編程:實現判斷標簽匹配
- 14、編程:實現Promise.all
- 【202309】字節前端一面
- 1、var?let?const的區別
- 2、可以修改const聲明的對象的屬性嗎,為什么?
- 3、Css中垂直居中的方式有哪些?
- 4、元素實現隱藏的方式有哪些,都有什么區別?
- 5、Js中深淺拷貝的區別
- 6、跨域是什么引起的,用什么方法實現跨域?
- 7、用戶登錄部分的功能是怎么實現的?
- 8、狀態管理的方式除了redux,還有哪些?
- 【202309】字節前端二面
- 1、interface和type的區別?使用場景?
- 2、TCP是如何保證傳輸的穩定性和可靠性的?
- 3、為什么要進行四次揮手?
- 4、Https的加密過程?
- 5、HTTPS中證書的作用是什么?
- 6、 用useContext和useReducer模擬實現redux
- 7、實現一個自定義hook useHover,當鼠標hover到元素上時觸發傳入的事件
- 【202309】字節前端筆試編程題
- 1、長度為n的數組,陡峭值是相鄰兩數差的絕對值之和,求只修改第i個元素,讓f(i)最小的各個陡峭值
- 2、字符串構造,每個小寫字母都要出現至少兩次,而且相同字母的最小距離剛好是k
- 【202308】【校招】字節-前端日常實習一面-視頻架構
- 1、為什么會選擇tailwind?
- 2、Js中map和filter的作用
- 3、Js中async和defer的區別
- 4、介紹一下節流與防抖的區別及應用場景
- 5、Webpack的構建,常用的plugin
- 6、Js中的this指向
- 7、Css中常用的垂直居中解決方案有哪些?
- 8、vite知道嗎?
- 9、React的常見hook
- 【202308】字節商業化前端二面
- 1、Redux講一下干嘛的?
- 2、Redux中間件了解過嗎?
- 3、編程題:實現一個LRUCache,有set(id,?object),get(id)兩個方法
- 【202308】字節前端一面
- 1、Js數據類型有哪些?
- 2、引用數據類型和基本數據類型的區別是什么?
- 3、如何判斷一個對象是不是空對象?
- 4、解釋代碼輸出
- 5、對閉包的理解?什么情況下會產生閉包?
- 6、解釋代碼輸出
- 7、對Js單線程的理解?缺點是什么?設計初衷是什么?
- 8、瀏覽器從輸入url到頁面渲染出來的過程?
- 9、DOM樹的構建和JS代碼的執行的先后順序?
- 10、對webWorker的理解?使用限制有哪些?
- 11、對Js的事件循環的理解?
- 12、解釋代碼輸出
- 13、如果在async1()前面加上await會不會影響輸出結果?
- 14、 Promise和async/await有哪些相似性?
- 15、有了解過React框架的哪些原理嗎?
- 16、React Fiber在哪個過程是可以中斷的?
- 17、 代碼題:實現一個convert函數,將扁平化的結構轉換成樹狀結構
- 18、代碼題:實現輸出下一個質數
- 19、代碼題:給一個有序數組和一個數字,要求返回該數字在有序數組中出現的起始位置和結束位置
- 【202308】字節懂車帝前端二面
- 1、不同路由實現原理區別
- 2、react-query原理
- 3、手寫實現uesQuery
- 4、觀察者模式,手寫實現一個事件總線,怎么用?
- 5、做了哪些基于umi修改的配置?
- 6、git hook實現代碼commit前檢驗怎么只測增量代碼?
- 【202308】字節一二面+hr面涼經
- 1、一面:垂直居中
- 2、一面:路由的不同及原理
- 3、一面:React的渲染原理
- 4、一面:手寫reduce
- 5、一面:手寫sum
- 6、二面:href和src區別
- 7、二面:XSS 和 CSRF 區別和防范
- 8、二面:WebSocket握手
- 9、二面:Css黑暗主題如何適配?
- 10、二面:富文本如何防止xss攻擊?
- 11、二面:客戶界面白屏怎么排查?
- 12、二面:手寫封裝fetch,超時可以重試,有重試次數等限制
- 【202308】23字節前端商業化技術一面
- 1、介紹過往項目中遇到最難解決的問題
- 2、介紹下過往項目中用過的組件庫和樣式庫
- 3、Webpack的搖樹原理
- 4、?React18的新特性
- 5、為什么用tailwindcss,優勢在哪兒?
- 6、做題:this指向
- 7、做題:原型鏈
- 8、做題:微任務宏任務
- 9、做題:scheduler
- 【202308】字節前端兩道筆試題
- 1、做題:字符串,每次只能刪含有相同元素的連續子串,最少刪多少次能刪成空串
- 2、給兩個字符串,可以修改第一個字符串的一個字符(只能修改第一個字符串,第二個不可以改),求兩個字符串的相同前綴數和相同后綴數乘積
- 【202308】字節前端日常實習一面(涼經)商業化技術
- 1、==和===的區別
- 2、隱式類型轉換具體怎么實現?
- 3、如果判斷兩個對象是否一致呢?
- 4、Next.js和純React的技術選型區別在哪?
- 5、SEO的區別(服務端渲染/客戶端渲染)
- 6、Nextjs的懶加載具體怎么實現,要求組件化且高效
- 7、緩存類型有哪些,具體怎么實現?協商緩存會影響后端嗎?
- 8、cookie和local?storage的區別,cookie可以實現跨域傳輸嗎?
- 9、怎么解決跨域?
- 10、算法題:實現虛擬dom轉換為真實dom
- 【202307】字節跳動AML前端日常一面
- 1、說一下Js基本類型
- 2、說一下bind, call, apply的區別
- 3、說一下原型鏈
- 4、說一下new發生了什么?
- 5、說一下async await怎么實現?
- 6、說一下閉包,實現一個計數器
- 7、實現一個request,可以在失敗的時候重試,有interval和maxCount參數
- 8、瀏覽器的事件循環和Nodejs的事件循環的區別
- 9、輸出題,哪些是宏任務,微任務?
- 10、算法題,爬樓梯,斐波那契秒了
- 【202307】【校招】字節跳動商業化技術前端實習一面
- 1、有做過打包相關的優化嗎?
- 2、有做過 Node 相關嗎?
- 3、左右 300px,中間自適應布局
- 4、flex: 1 是哪些屬性的簡寫?
- 5、 flex-grow 與 flex-shrink 的計算規則
- 6、 除了 flex 還有什么方式實現上述的三列布局?
- 7、輸出題,解釋為什么
- 8、基本類型與引用類型的區別
- 9、引用類型都存在堆內存中嗎?
- 10、http 與 https 的區別
- 11、在 https 建立連接的過程中,為什么用非對稱加密來交換密鑰?
- 12、如果有第三方傳給客服端一個假密鑰呢,如何判定?
- 14、怎么通過數字證書驗證服務端身份的呢?
- 15、為什么 https 建立連接用非對稱加密,傳輸數據用對稱加密呢?
- 16、有做過登錄相關的嗎,講一下過程
- 17、token 存在 localStorage 里有風險嗎?
- 18、cooke、sessionStorage 和 localStorage 的區別
- 19、cookie 有哪些屬性字段呢?
- 20、sameSite 字段是干什么的?
- 21、什么是同源呢?
- 22、 token 是放在 cookie 里更合理還是放到 localStorage 里更合理
- 23、token 存到 localStorage,是沒有過期時間的,怎么實現有過期時間呢?
- 24、代碼題:實現一個函數,函數有兩個參數,第一個參數為一個字符串,第二個參數為一個數字
- 【202303】字節跳動前端面試題
- 1、對Flex布局的理解及其使用場景
- 2、Js中的原型和原型鏈
- 3、組件之間的傳值有幾種方式?
- 4、常見的水平垂直方式有幾種?
- 5、說一下類組件和函數組件的區別?
- 6、在地址欄里輸入一個地址回車會發生哪些事情?
- 7、說一下for...in 和 for...of的區別?
- 8、虛擬DOM轉換成真實DOM
- 9、實現節流函數和防抖函數
- 10、點擊刷新按鈕或者按 F5、按 Ctrl+F5 (強制刷新)、地址欄回車有什么區別?
- 11、實現模板字符串解析
- 12、Cookie有哪些字段,作用分別是什么?
- 13、Promise.race
- 14、說一下slice splice split 的區別?
- 15、瀏覽器的渲染過程
- 16、說一下你對盒模型的理解?
- 17、Vue實現雙向數據綁定原理是什么?
- 18、Promise.any
- 19、閉包的應用場景
- 阿里巴巴
- 【202409】淘天前端二面
- 【202309】淘天前端一面
- 1、webpack的構建原理
- 2、如何優化webpack?
- 3、webpack和vite相比,vite有哪些優勢?
- 4、瀏覽器拿到html樹到渲染是什么樣的?
- 5、v8垃圾回收處理機制
- 6、跨域問題怎么產生,如何解決?
- 7、performance監控工具怎么用的?
- 【202309】阿里云前端一面
- 1、list2tree函數,我們實際用的pid是哈希值,不能用sort去解決,那么你的算法該怎么改?
- 2、時間復雜度 空間復雜度是多少?
- 3、你提到說你有學react源碼,那么你深入學習了哪個?
- 4、那么為什么要用diff?
- 5、diff是怎么優化的?
- 6、css的作用域 less的作用域
- 【202309】阿里 淘天 前端一面(涼經)
- 1、給你一個URL能夠發現什么信息,對URL進行了很細致深入的詢問
- 2、對hash進行深入的問,之后問和history區別?
- 3、css畫三角形以及原理,空心三角形怎么畫 ?
- 4、es6和es5區別,數據類型,null和undefined雙等,三等之類的,Boolean原理?
- 【202309】淘天電話一面(透心涼)
- 1、大量svg拖拽渲染速度為什么慢?說一下怎么減少回流?
- 2、了解WebGL嗎?
- 3、koa和express的差別
- 4、koa中用到了哪些中間件?
- 5、聊一下設計模式,在開發中的應用?
- 6、說一下Vue的核心原理
- 7、Vue2和Vue3的區別
- 8、session和cookie的區別
- 9、如果部署了兩臺云服務器,登錄功能需要服務端保存session,不同的服務器如何共享session?
- 10、nginx做靜態服務和express做靜態服務兩者之間的區別是什么?
- 11、場景:新開發了一個功能,網站已經有一定的用戶量,如何在不影響用戶正常使用的情況下發行新功能,如何平滑更新?
- 12、場景:如果一篇文章訪問量激增,云服務器承受不住了,怎么辦?
- 13、場景:如果網站被大量爬蟲,被惡意攻擊,防范爬蟲
- 14、場景:如果博客開放了評論功能,如何防范惡意腳本注入?
- 15、場景:用戶表單數據提交之后,服務端怎么對數據進行驗證?
- 【202309】阿里 淘天 前端一面
- 1、實現 EventBus
- 2、從輸入url到渲染頁面
- 3、具體再說說得到資源后的渲染階段
- 4、只給你一個div,實現一個9乘9的黑白棋盤有什么思路?
- 5、實現 0.1+0.2 === 0.3
- 6、講講requestAnimationFrame
- 7、requestAnimationFrame和canvas如何一起使用呢?
- 8、Canvas如何實現一個小球按正弦波移動的效果?
- 9、說說你覺得前端有哪些應用方向?
- 【202308】阿里前端一面
- 1、Flex布局
- 2、講一下async-await和generator的關系
- 3、Js中yield和return的區別
- 4、?generator底層實現
- 5、強緩存和協商緩存
- 6、這兩個緩存方式用來判斷是否過期的字段
- 7、Etag有什么缺點?
- 8、Js中的增值存儲
- 9、Js中對象如何合并?
- 10、怎么可以設置對象里的屬性不可修改?
- 11、React的生命周期
- 【202308】23淘天前端一面
- 1、?Js中的數據類型
- 2、==?與?=== 的區別 與 執行結果
- 3、var?let?const的區別
- 4、如何避免一個對象的屬性被修改?
- 5、function函數和箭頭函數的區別
- 6、介紹下function函數的this指向
- 7、介紹下閉包,舉個閉包的例子
- 8、?Css選擇器和選擇器優先級,Css連接器有哪些?如何影響選擇器優先級?
- 9、介紹下盒子模型,怪異盒子模型。box-sizing屬性描述的是什么,可以設置為哪些值?
- 10、?Https和Http的區別,TLS握手做了什么?
- 11、Http頭部控制緩存的字段有哪些?
- 12、強緩存和協商緩存的區別
- 13、進程和線程的區別
- 14、?Js是單線程還是多線程,瀏覽器如何支持多個Js線程?
- 15、介紹下 Worker 線程
- 16、Worker 線程有兩種你知道嗎?
- 17、介紹下React中的組件間通信
- 18、介紹下useEffect
- 19、useEffect和useLayoutEffect區別
- 20、介紹下React的合成事件和事件委托機制,混用合成事件和原生事件誰會先執行?
- 21、編程:將一個url中的query字段轉換為map,注意value中的數據類型
- 22、編程:翻轉一句英文句子,要求單詞順序翻轉,但是單詞本身字母間順序不變
- 【202308】淘天前端一面+二面
- 1、編程:字符串的間隔反轉
- 2、編程:請求控制并發數,并在全部完成后調用callback
- 3、移動端適配怎么做?
- 4、性能優化怎么具體分析,整個的流程
- 5、整個應用需要切換不同的樣式怎么操作?
- 6、盒子模型
- 7、防抖,節流,什么場景使用?
- 8、原型鏈,閉包以及實現原理應用場景
- 9、自己webpack怎么配置的?
- 10、小紅書的埋點怎么做的知道嗎?你知道埋點上報了哪些數據嗎?
- 11、Webpack中的treeshaking具體怎么shaking的?
- 12、模塊化CMD,AMD,UMD,ESmodule的使用場景,區別,概念
- 13、二面:性能優化綜述,以及優化的效果怎么樣?
- 14、二面:性能優化目前只是在自己的瀏覽器看,和用戶機型實際的性能肯定有參差,如何獲取用戶側的性能指標?
- 15、二面:項目如何去對不同的機型進行兼容?
- 16、二面:Webpack你的項目打包需要多少時間,如何加快?
- 17、二面:SSR簡單介紹下
- 【202308】高德前端一面
- 1、Http狀態碼
- 2、Https數據加密過程
- 3、編程:前序中序后序輸出
- 4、編程:實現一個add方法有如下效果add(1,2).add(3).add(4).ouput(),在output的時候輸出前邊數的和
- 5、編程:一個數組,有重復的數字,要求分別找出第k大和第m大的數,說出最優解
- 6、編程:實現一個pipe函數
- 【202308】【校招】高德地圖秋招前端一面
- 1、進程和線程的區別
- 2、Http和Https的區別
- 3、為什么要用UDP?
- 4、Http和Https屬于哪一層?
- 5、多態的作用
- 6、什么是死鎖,發生的原因有哪些?
- 7、Js的嚴格模式是什么?
- 8、事件冒泡和事件捕獲
- 9、什么是閉包,閉包有哪些作用?
- 10、Vue的組件通信方式有哪些?
- 11、keep-alive有什么作用?
- 12、Vue的動態組件
- 13、v-model是用來干嘛的?
- 14、自己寫如何實現v-model?
- 15、編程:實現for...of遍歷對象 需要把對象轉成可迭代對象
- 16、編程:實現一個 ORM 類似的 find 鏈式調用 查找data中,符合where中條件的數據,并根據orderBy中的條件進行排序
- 【202308】阿里控股前端一面
- 1、Es6中你覺得用著比較舒服的有哪些新特性?
- 2、箭頭函數在哪些具體的場景下好用?
- 3、講講事件循環和事件流
- 4、講講原型鏈和作用域鏈
- 5、類的繼承(es5中什么相當于extends)
- 6、靜態方法相當于定義在哪了?
- 7、說說promise
- 8、為什么async和await能用同步代碼表示異步操作?
- 9、generator實現原理
- 10、說說彈性布局
- 11、了解css渲染原理么,了解過gpu加速么?
- 12、svg和canvas的區別
- 【202307】菜鳥直管(西安)前端面試
- 1、編程:使用Js中的reduce方法,對給定數組里的值進行求和操作
- 2、編程:使用正則表達式,取出給定字符串中的數字
- 3、編程:根據js的閉包原理,實現一個函數,每次調用時都會使值+1
- 4、編程:實現一個函數,將給定字符串中的單詞首字母變為大寫
- 5、編程:將一個回調嵌套形式的函數改用promise實現
- 6、編程:實現一個函數,傳入一個給定對象,要求將其中值為null?undefined?的屬性去掉,要求不能改變原對象(純函數)
- 7、編程:實現一個函數,將給定數組轉化為樹形結構(實現方式不限,循環與遞歸均可)
- 8、說說es6+你常用的方法和特性
- 9、let?const之間有什么區別,let又與var有什么區別?
- 10、對于被const修飾的對象,可否修改其中屬性的值,原因是什么?
- 11、Vue2/3之前底層響應式實現有什么區別,Vue2的響應式有什么缺陷?
- 12、React和Vue的區別
- 13、React?fiber架構解決了什么問題?
- 14、hooks的出現,解決了什么問題?
- 15、之前的項目中,對于開發環境而言,跨域是如何解決的?
- 16、之前項目中的提交、發布流程是怎么樣的?
- 【202306】大專前端,三輪面試,終與阿里無緣
- 1、第一道題目是算法題
- 2、第二道題目是場景題
- 3、一面:七層網絡模型、和 DNS
- 4、一面:一些 host 相關的東西
- 5、一面:React 代碼層的優化可以說一下么?
- 6、一面:說一下 useMemo 和 useCallback 有什么區別?
- 7、一面:說一下 useEffect 和 useLayoutEffect 有什么區別?
- 8、一面:問了一下 useEffect 對應在 class 中都生命周期怎么寫?
- 9、一面:如果在 if 里面寫 useEffect 會有什么表現?
- 10、一面:說一下 React 的 Fiber 架構是什么?
- 11、二面:在 js 中原型鏈是一個很重要的概念,你能介紹一下它嗎?
- 12、二面:object 的原型指向誰?
- 13、二面:能說一下原型鏈的查找過程嗎?
- 14、二面:node 的內存管理跟垃圾回收機制有了解過嗎?
- 15、二面:js 中的基礎類型和對象類型有什么不一樣?
- 16、二面:你能簡單的介紹一下 hooks 嗎?
- 17、二面:簡單說一下 useEffect 的用法
- 18、二面:說一下 useEffect 的返回值用來做什么?
- 19、二面:你知道 useEffect 第二個參數內部是怎么比較的嗎?
- 20、二面:http 是在哪一層實現的?
- 21、二面:說一下 get 跟 post 有什么區別?
- 22、二面:說一下瀏覽器輸入 url 到頁面加載的過程
- 23、二面:菜單左中右布局,兩邊定寬,中間自適應,說一下有幾種實現方式
- 京東
- 【202309】京東前端筆試
- 1、給個二維數組,輸出其中個位為9的數量
- 2、爬樓題,每次爬一個,或者爬兩個,問最小花費
- 3、對給定數值求所有子數組權重和
- 【202308】【校招】24秋招京東前端面試
- 1、雙向綁定原理
- 2、diff算法
- 3、性能優化
- 4、CDN
- 5、輸入url的整個過程
- 6、常用的緩存
- 7、什么情況下會用到cookies或者localStorage?或者?sessionStorage?
- 8、相對定位和絕對定位
- 9、組件封裝過程的要點
- 【202308】【校招】24屆京東校招前端一二面
- 1、編程:對象深拷貝,把空數組空字符串空對象去除掉
- 2、瀏覽器輸入一個URL到顯示頁面會發生什么?
- 3、瀏覽器緩存講一下 強緩存協商緩存和對應字段
- 4、DNS解析的過程講一下 分為哪幾個階段?
- 5、瀏覽器渲染過程講一下
- 6、Css會阻塞DOM解析嗎?
- 7、 Js會阻塞頁面渲染嗎,defer和async有什么區別?
- 8、Css如何實現三欄布局,上下固定,中間填充?
- 9、flex 1是指什么,和flex 0有什么區別?
- 10、二面:Vue2和Vue3有什么區別?
- 11、二面:Vue3和Vue2在渲染上有什么區別?
- 12、二面:Vue3如何取消reactive這種響應式監聽?
- 13、二面:使用 Ref綁定元素 和 綁定組件 有什么區別?
- 14、二面:Vue如何進行組件通信?
- 15、二面:Vue子組件如何暴露指定的數據和方法給父組件?
- 16、二面:Vue的watch和computed有什么區別,computed的緩存怎么實現?
- 17、二面:Vue的watch和computed具體怎么實現的?
- 18、二面:Vuex 和 pinia的區別
- 19、二面:Vuex為什么不能要區分mutation和action?
- 20、二面:Vuex如何去攔截阻止直接修改state?
- 21、二面:Vuex modules模塊切割,如果不同模塊有同名的getters和actions函數,會有什么問題,怎么避免這個問題?
- 22、二面:子組件更新,父子組件生命周期觸發順序;父組件更新,父子組件生命周期觸發順序
- 23、二面:介紹一下flex布局
- 24、二面:flex-shrink如何計算縮放比例,給了兩三個場景去計算
- 25、二面:除了flex-shrink值還有什么會影響縮放?
- 26、二面:algin-item和algin-content有什么區別?
- 27、二面:Css響應式方案有哪些?
- 28、二面:使用百分比%會有什么問題,比如margin padding是相對于誰的?
- 29、二面:map和object對象有什么區別?
- 30、二面:map和object如何互相轉換?
- 31、二面:編程 實現數組push方法
- 32、二面:編程 實現訂閱發布
- 33、二面:編程 實現bind
- 【202308】京東前端二面
- 1、對 React函數組件 和 類組件 的看法
- 2、介紹一下 React?hooks
- 3、介紹一下useEffect
- 4、什么是副作用?
- 5、知道哪些新技術?
- 6、介紹一下Redux
- 7、編程:千分位分割
- 8、編程:點擊事件只觸發一次
- 【202308】京東前端一面
- 1、瀏覽器渲染
- 2、Url 輸入到向服務器請求是什么過程,服務器怎么處理的 ?
- 3、性能優化
- 4、Webpack如何做到性能優化?
- 5、git常用的指令
- 6、VsCode里用了什么插件,是做什么的?
- 7、JavaScript里有幾種變量,包括哪些,在瀏覽器內存中分別是怎么存儲的?
- 8、ES6了解哪些?
- 9、介紹一下箭頭函數
- 10、在瀏覽器能直接執行箭頭函數嗎,是否需要編譯,編譯之后是什么樣的?
- 11、介紹一下this,箭頭函數里用this指向的是哪個對象,定義時的還是執行時的
- 12、執行上下文是什么?
- 13、閉包原理,解決什么問題?
- 14、JavaScript變量的作用域,let,const,var的區別
- 15、為什么var定義的變量可以重復定義,var一定是全局嗎?
- 16、npm包管理工具能做什么,如何發布,怎么管理包的版本?
- 【202308】京東零售-技術研發與數據中心(前端一面)
- 1、編程:有序鏈表合并
- 2、編程:鏈表有環判斷
- 3、編程:兩個字符串的最大公共子串
- 4、編程:Js深克隆
- 5、介紹一下UDP、TCP
- 6、UDP的使用場景
- 【202303】京東前端二面常考手寫面試題(必備)
- 快手
- 【202309】【校招】快手前端24秋招面試合集
- 1、性能優化的兩個問題,度量的手段?性能優化的方法中提升最大的方法是什么?
- 2、平時用到的git操作
- 3、 對懶加載的原理有了解嗎?
- 4、Electron的應用場景?現在給你一個場景,你要怎么用electron去設計他們之間的交互?
- 5、 JS事件循環的過程
- 【202309】快手前端面經
- 1、一面:Css選擇器
- 2、一面:BFC
- 3、一面:兩欄布局
- 4、一面:Js中的閉包
- 5、一面:原型鏈
- 6、一面:如何實現準確的倒計時?
- 7、一面:算法 零錢兌換
- 8、二面:大數據渲染,時間分片和虛擬列表
- 9、二面:Vue的響應式
- 10、二面:Computed的原理,懶計算和緩存是如何實現的?
- 【202309】快手 杭州 前端
- 1、前端性能優化有哪些?
- 2、包體積優化,你知道的有哪些?
- 3、Webpack的原理?
- 4、Webpack、vite、esbuild的區別?
- 5、Split?chunks?的原理?
- 6、Tree?shaking?的原理?
- 7、想用?Tree?Shaking?可以有哪些方式?
- 8、所有?ES6?寫的都可以用?Tree?Shaking?嗎?
- 9、Tree?Shaking?有哪些限制?
- 10、如果一個導入依賴另一個依賴?另一個依賴被?tree-shaking?掉了怎么辦,?CSS?引用復雜,CSS?沒打進去怎么辦?
- 11、微前端了解嗎?
- 12、為什么需要微前端?
- 13、各種微前端的原理是什么?
- 14、JS?全局隔離怎么做?
- 15、Webpack?的聯邦模塊要先加載?container,在去取?remotes,有性能浪費,能不能直接將主應用和子應用(remotes)同時加載,應該怎么做?
- 16、鑒權為什么要存?token?
- 17、webworker?解決什么問題?
- 18、Token?和?cookie?ssession?方案?
- 【202309】快手前端二面
- 1、Vue你有了解過底層原理相關的嗎?
- 2、Vue的響應式原理
- 3、使用defineProperty和Proxy依次代理一個對象
- 4、除了響應式你還了解什么底層原理?比如渲染器什么的?
- 5、 問點基礎的,輸入URL到頁面發生了什么?
- 6、你對閉包的理解
- 7、緩存了解嗎?分為什么緩存?
- 8、哪些情況需要用到強緩存,哪些協商緩存?
- 9、有一個組件需要父組件給后代組件傳參,有哪些方法?
- 10、單向數據流真的是單向的嗎?
- 11、知道eventBus嗎?手寫一個吧
- 12、手寫一個防抖,你知道那種立即執行的防抖嗎?
- 13、手寫并發控制
- 14、手寫flat函數,有可能不用遞歸嗎?
- 【202309】快手 前端 三面
- 1、iframe傳參
- 2、pinia原理
- 3、裝飾器decorator使用場景?什么是aop?
- 4、object.create使用場景?
- 5、object.freeze原理?深層對象可以freeze嗎?freeze?hook實現修改freeze住的字段?
- 6、public?protected?private區別
- 7、drag?api?原理
- 8、grid布局和flex布局區別
- 9、權限設計
- 10、表單加密解密
- 11、上拉加載原理
- 12、大文件分片上傳
- 13、lodash支持tree-shaking嗎?為什么?tree-shaking原理?
- 14、媒體查詢原理?
- 15、TS中抽象類和抽象方法?
- 16、寫道題:找字符串中第一次出現的非重復字符
- 【202308】快手前端一面 復活賽
- 1、性能優化手段有哪些?
- 2、使用cdn會不會有圖片沒來的及加載出來的情況,如何解決?
- 3、HTTP和TCP的區別
- 4、TCP和UDP的區別
- 5、HTTP1.1的長連接講一下
- 6、講講多路復用
- 7、說說HTTP3.0多路復用的QUIC
- 8、為什么Vue和React要有diff算法?
- 9、編程:實現一個并發控制
- 10、最長遞增子序列
- 【202308】【校招】快手前端一面 面經
- 1、你對CSS動畫有哪些了解呢?
- 2、Css常見的單位有哪些?
- 3、vw vh能說一下什么意思嗎?
- 4、 rem原理是啥?
- 5、移動端如何實現自適應的?
- 6、有兩個div,說說間距 margin重疊問題
- 7、如何解決margin重疊問題?
- 8、typeof [] 的值
- 9、列舉數組能改變自身的方法
- 10、concat會改變自身嗎?
- 11、Cookie除了key value,還能設置什么?
- 12、瀏覽器同源策略
- 13、Cors有時候會發一個option請求,有了解過嗎?
- 14、手撕代碼,讓程序能睡一秒
- 15、手撕代碼,讓能彈出成功,只能寫一行代碼
- 16、手撕代碼,用正則表達式實現字符串的trim
- 17、手撕代碼,找兩個數組的交集
- 18、ref 和 reavtive 的區別
- 19、Vue有兩種路由模式,能介紹一下嘛?
- 20、在history模式需要服務端配合,在nginx需要做什么操作呢?
- 21、了解SSR嗎?
- 【202308】【校招】快手二面 前端 面經
- 1、能講一下微應用應用的場景?
- 2、微應用它的css js 是如何做隔離的?
- 3、能介紹一下對axios的再封裝嗎?
- 4、前端的webpack有了解過嗎?
- 5、plngin是怎么實現插件化的機制的?
- 6、插件里面有同步插件和異步插件,那你覺得這是如何保證插件的執行順序而不影響你的主流程?
- 7、loader這一塊處理前端樣式是多個loader,執行順序是?
- 8、有做過前端的性能優化?
- 9、手撕代碼,大數相加
- 10、手撕代碼,要求遍歷矩陣,之字形遍歷,穿針引線法遍歷矩陣
- 【202308】快手前端一面
- 1、觸發重排和重繪
- 2、移動端自適應
- 3、瀏覽器緩存
- 4、flex:1 是哪些縮寫?
- 5、介紹一下繼承
- 6、Vue怎么渲染到瀏覽器?
- 7、Vue實現數組劫持
- 8、連續數組最大和
- 【202308】快手web一面
- 1、介紹一下 TS裝飾器 機制細節
- 2、介紹一下組件封裝
- 3、瀏覽器url到頁面過程
- 4、瀏覽器渲染過程
- 5、瀏覽器緩存機制各種細節,如果有緩存,后端有返回么,返回什么?
- 6、瀏覽器事件機制,還有為什么有宏任務和微任務的存在?
- 7、React?hooks機制細節,為什么不能在if里寫hooks ?
- 8、React?fiber的不同和細節,為什么fiber能夠進行中斷 ?
- 9、介紹一下React中的useMemo,useEffect,setState?
- 10、為什么原生事件的操作是同步的,為什么要分同步和異步?
- 11、Webpack運行機制
- 12、CSS中的BFC
- 13、如何使得頁面的高是寬的一半,頁面寬自適應全屏?
- 14、如何畫0.5px的線?
- 15、手寫限制并發數的promise
- 16、搜索二維矩陣
- 【202308】快手前端社招一面
- 1、?編程:判斷類似?301?這種有遞增的數組中缺失的那一個
- 2、編程:找到遞增矩陣的?target
- 3、編程:從頂點到底部哪一行的最大路徑和
- 4、手寫?Promise.race
- 5、React?從?import?react?到渲染完有什么流程?
- 6、TS?怎樣判斷函數返回值類型?
- 【202308】快手復活賽前端一面
- 1、前端項目性能優化方面
- 2、Webpack中 loader 作用
- 3、Webpack中css-loader、style-loader、scss-leader的各自作用和執行順序
- 4、Scss、Less的優勢
- 5、Webpack中plugin和常見的plugin
- 6、Webpack中externl作用
- 7、Webpack中hash 、 chunk hash 、 content hash區別
- 8、Webpack中熱更新原理
- 9、Webpack的劣勢和 vite 的區別
- 10、Js中的閉包
- 11、Js中的原型和原型鏈
- 12、Js中instanceof 原理
- 13、Js中的Event Loop (事件循環)
- 14、Js中的冒泡事件和捕獲事件執行順序
- 15、設計模式介紹和應用
- 16、Js中import和require區別
- 17、編程:Flat扁平數組
- 18、編程:數組reduce 方法簡單應用
- 19、genertor和async區別
- 20、Promise方法介紹
- 21、Ts中void和undefined區別
- 22、Ts中never介紹
- 23、Ts中typeof和keyof
- 24、Ts中readonly和const區別
- 25、水平垂直居中
- 26、BFC理解
- 27、Css中outline和border區別
- 28、 Css導入頁面樣式用link和@import區別
- 29、 React這種單頁面應用的缺點
- 30、React中的生命周期
- 31、React中自定義的Hook
- 32、http緩存
- 33、瀏覽器安全:xss/csrf
- 【202308】【校招】24秋招快手前端面經
- 1、一面:說一說 this
- 2、一面:說一說 call/apply/bind
- 3、一面:手寫 call
- 4、一面:說一說 flex 布局
- 5、一面:介紹一下 flex: 1 代表了什么以及它的作用是什么?
- 6、一面:實現三列布局,兩側固定,中間自適應
- 7、一面:手寫數組的 flat,可以控制扁平化的層級數
- 8、一面:手寫 retry 函數,參數為 fn、重試最大次數和重試間隔
- 9、一面:手寫一個回溯算法,實現全排列
- 10、一面:描述下原型鏈
- 11、一面:手寫 new
- 12、一面:介紹 HTTP 與 TCP 協議
- 13、一面:描述下 EventLoop 執行過程
- 14、一面:Webpack 中的 loader 和 plugin 的區別
- 15、一面:輸入 URL 到頁面呈現的過程
- 16、一面:優化頁面加載時間的方法
- 17、二面:手寫一個遞歸的算法
- 18、二面:手寫一個 bfs 的算法
- 19、二面:寫一寫你知道的數組的方法
- 20、二面:介紹一下 at、foreach、map 方法
- 21、二面:開放題:介紹讓元素在頁面上消失的方法
- 22、二面:開放題:頁面中如果打開一個新的頁面,那么你有什么方法能獲取上一個頁面傳遞的數據?
- 23、二面:你知道請求頭怎么傳遞數據嘛 ?
- 24、二面:你怎么對一個請求做處理,從數據發送到接受返回數據的處理?
- 25、二面:你怎么處理 304 狀態碼 ?
- 26、二面:介紹一下瀏覽的強緩存與協商緩存
- 【202308】快手主站秋招前端
- 1、說說文檔流?
- 2、說說樣式層疊?
- 3、 一個關于普通函數與箭頭函數的this輸出
- 4、說說flex與grid
- 5、 多人文檔編輯會出現什么問題,怎么解決?
- 6、js 基本數據類型
- 7、 訂閱發布
- 8、異步輸出一道
- 9、BFC
- 10、 作用域與作用域鏈
- 11、閉包
- 12、 問React,diff, fiber, scheduler,diff優化,vue對比react,誰快?
- 13、瀏覽器渲染,流程走一遍,blink優化怎么做,開發者可以有什么優化措施?
- 14、網絡相關,cookie,samesite
- 15、并發控制,題挺難的,我直接貼在這,和那種順序index++的不是一個題目
- 16、說實習,組件庫,單測,覆蓋率,serverless函數,為什么做,為什么現在做,為什么你做,怎么做?
- 17、next相關,圖片優化,cdn圖片處理方案思路
- 【202308】快手-主站-前端一面面經
- 1、js的原型和原型鏈,這里也會出原型鏈的場景題,問你指向哪里?
- 2、js的原型和原型鏈,這里也會出原型鏈的場景題,問你指向哪里?
- 3、js的作用域和作用域鏈,這里會出全局變量的場景題
- 4、js的閉包,并舉出具體的應用。這里會讓你寫一個閉包的例子,里面會涉及到自由變量尋找的問題
- 5、js的this指向問題,這里會涉及到一點call/apply/bind
- 6、js的事件循環,這里會接著問具體的宏任務和微任務有哪些?這里會有一道setTimeout的場景題
- 7、問項目: 因為我簡歷上有一個組件庫的項目
- 8、有了解過打包工具嗎?
- 9、 webpack如何將vue代碼轉化為html、css、js的?
- 10、對虛擬DOM的理解?為什么要用虛擬DOM?虛擬DOM比真實DOM好在哪?
- 11、在問webpack的時候,說了一個webpack會使用babel語法將高級的es語法轉化為兼容的低級的js語法,這里問還有另外的 方式嗎?(面試官提示了:polyfill)
- 12、說一下nextTick的原理以及為什么要用nextTick?這里會出相應的場景題
- 【202308】快手前端一面
- 1、?JS中常用的比較兩個值相等的方式
- 2、==和===的區別?
- 3、undefined和referenceError:xxx?is?not?defined的區別,舉個例子 ?
- 4、?JS有哪些本地存儲的方式?
- 5、cookie的作用,一般存什么?
- 6、cookie里存密碼怎么保障安全性能?
- 7、css有哪些動畫實現的方式?
- 8、?animation和transition的區別?
- 【202308】快手前端一面 非科班
- 1、http狀態碼
- 2、瀏覽器的緩存方式
- 3、對稱加密和非對稱加密
- 4、XSS攻擊和CSRF攻擊
- 5、怎么預防CSRF攻擊?
- 6、margin重疊
- 7、BFC
- 8、將字符串-連接改成駝峰式命名
- 9、leftpad
- 【202308】快手前端二面
- 1、為什么后端進行大數據傳輸時候需要分頁,會出現什么問題?
- 2、sessionstorage和locastoragel和cookie區別
- 3、手撕:Promise.allSettled
- 4、手撕:買賣股票最佳時間
- 【202308】快手前端二面
- 1、獲取數組最深嵌套的層數
- 2、判斷數組有哪些方法?
- 3、Promise.all,?allSettled,?race的區別
- 4、瀏覽器輸入url到渲染頁面發生了什么?
- 5、說說協商緩存
- 6、渲染環節script標簽講一下
- 7、講講webpack和vite
- 8、打包工具相關的優化
- 【202308】快手前端一面
- 1、瀏覽器存儲方式
- 2、緩存方式,強緩存和協商緩存
- 3、了解fetch發請求方式么?
- 4、Css中隱藏元素的方法
- 5、了解彈性布局么?
- 6、實現水平垂直居中方式,彈性布局及其他方法
- 7、彈性布局實現三等分布局方式
- 8、說說flex代表是什么,flex:1又代表什么?
- 9、說說事件循環吧
- 10、說說事件捕獲,冒泡以及事件委托
- 11、如何修改this的指向?
- 12、手寫:節流
- 13、手撕:合并有序數組
- 【202308】快手 前端 一,二面
- 1、一面:redux dispatch 如果有異步,怎么做?
- 2、一面:async await呢?是語法糖還是?怎么做的?
- 3、一面: Css選擇器
- 4、一面:優先級,如果給一個 id選擇,還有很多個class 那么優先級是?
- 5、一面:Vue中Css怎么不會出現樣式污染?scoped的原理是?ast樹,修改
- 6、一面:怎么把 .vue 變成頁面?
- 7、一面:vite的工作原理
- 8、一面:嵌套數組,扁平化且去重,且排序,盡可能可讀性高一點
- 9、二面: React Hook ,你的看法,解決了什么?
- 10、二面:http1 http2有什么區別?
- 11、二面:url到頁面
- 12、二面:重排,重繪?什么操作會觸發?
- 13、二面:xss攻擊是?怎么防護,如果是主站注入呢?怎么轉譯,應該注意哪些字段?
- 14、二面:xmlHttpRequest 仔細講一下
- 15、二面:Http中的狀態碼
- 16、二面:寫一下快排
- 【202308】快手前端一面,打復活賽了
- 1、React和Vue的區別
- 2、?CSS盒模型介紹一下
- 3、margin邊緣塌陷知道嗎,有哪些解決方法?
- 4、padding-top:?50%這個50%是相對誰來說的?
- 5、?call/apply/bind的區別,詳細說說bind
- 6、手寫bind
- 7、合并有序數組
- 【202307】快手前端一面
- 1、 let, var, const 區別?
- 2、塊級作用域的理解
- 3、 const 用于定義常量,但使用 const 聲明對象,對象可以修改,怎么理解?
- 4、for 循環遍歷對象存在的問題。
- 5、原型鏈的理解以及帶來的問題。
- 6、Promise 的理解,微任務和宏任務以及區別?
- 7、v-if 和 v-show 的區別?
- 8、Vue 如何實現響應式?雙向綁定。
- 9、從輸入 URL 到頁面顯示的過程。
- 【202307】【校招】快手前端暑期實習商業化一面
- 1、怎么看待后端這么多語言?
- 2、web開發實際上簡化來看都是一樣,查詢數據庫渲染到頁面。那么用戶在看到瀏覽器這些信息的過程中,都經歷了什么?
- 3、輸入url到渲染頁面發生了什么?
- 4、項目,這個牛搭低代碼是什么?
- 5、 request Animation Frame周期最小是多少?
- 6、 為什么是60Hz?
- 7、說一說簡歷中的Monaco漢化插件做了什么工作?
- 8、5MB的產物還是很大,怎么解決?
- 9、CICD怎么實現的。構建緩存優化呢?
- 10、真項目中怎么回退版本?
- 11、 數據埋點怎么做的?
- 12、面試官問http/https/websocket支持哪些?
- 13、 git這塊平時是用git還是svn?
- 14、 react了解嘛?
- 15、node怎么樣?
- 【202307】【校招】快手前端暑期實習商業化二面
- 1、講講你什么時候開始學習的前端,怎么會想到學習前端呢?
- 2、如果從技術層面描述前端呢?
- 3、一個頁面里面的button,鼠標從外面進入按鈕,然后點擊再移動出來,會觸發哪些事件,執行順序是什么?
- 4、看過瀏覽器的事件模型嗎?
- 5、可以說一說瀏覽器的事件循環?
- 6、如果微任務隊列一直不為空,會怎么樣?
- 7、和js中while循環的卡死有什么區別?
- 美團
- 【202309】美團金融服務平臺前端一面
- 1、Js的數據類型
- 2、手寫判斷數據類型
- 3、Js中的循環語句
- 4、for和forEach的區別
- 5、輸出判斷
- 6、談一談對異步編程的了解
- 7、什么是宏任務,什么是微任務,分別有哪些是宏任務,微任務?
- 8、發送請求一般是用什么(Ajax還是axios),具體怎么實現?
- 9、Vue中的data,為什么是函數而不是對象?
- 10、Vue中的data什么情況下可以寫成對象的形式?
- 11、判斷輸出
- 12、重寫Vue數組中的push方法,每次push時輸出push的值
- 13、手撕:最長無重復子數組
- 14、手撕:有效括號序列
- 【202309】美團 前端 1-3面
- 1、websocket和http
- 2、手寫:發布訂閱
- 3、手寫:并發控制
- 4、token怎么生成的?被截取了怎么辦?怎么增加token的安全性?
- 5、websocket怎么傳遞數據?數據丟失了怎么辦?連接斷了怎么保持數據正確性?websocket幀都有哪些字段?
- 【202309】美團前端一面面經
- 1、介紹一下ios七層模型
- 2、http是那一層的,tcp是那一層的
- 3、ssl證書是怎么驗證的?
- 4、vue2和vue3的區別?
- 5、講一下組合式api
- 6、vue3相對于vue2做了哪些改進?
- 7、reactive可以創建單一值響應式數據嘛?
- 8、如果想改變width怎么做?
- 【202309】美團前端二面
- 1、react生命周期 父子組件更新時生命周期方法調用順序
- 2、echart用法上的一些提問?
- 3、.react更新渲染次數有了解嗎 如何減少渲染次數 有具體測試過setState后的一些輸出嗎?
- 4、場景題1:判斷元素呈現的顏色
- 5、編程題:括號匹配
- 【202309】美團前端二面
- 1、直接進入基礎部分,Vue2的數據響應式
- 2、你提到收集依賴,那template中的數據如何建立響應式機制?
- 3、你知道編譯使用的是什么庫嗎?
- 4、 渲染器如何工作的?
- 5、 vue2的diff算法
- 6、你來設計模塊化,如何解決模塊相互引用的問題?
- 7、nodejs的事件循環和瀏覽器的有何不同?
- 8、webpack loader和plugin的區別
- 9、 如何解決動態導入的問題,你來設計import函數?在編譯階段和執行階段分別如何設計?
- 【202309】美團WEB前端一面
- 1、Array原型上手寫數組去重
- 2、原型鏈
- 3、事件循環
- 4、setTimeout和setInterval的區別
- 5、利用setTimeout實現setInterval
- 6、打印1,2,3,4,5,每隔一秒打印一個數字
- 7、udp和tcp的區別
- 8、tcp三次握手
- 9、ES2023最新特性
- 10、Vue3選項式API和組合式API的生命周期
- 11、項目登錄流程
- 12、token存在哪里,多久過期,生命周期?
- 13、怎么讓已經登錄的用戶關閉瀏覽器后再次打開保持登錄狀態?
- 【202309】美團前端一面
- 1、websocket怎么用的和http的區別?
- 2、閉包會造成什么樣的問題?
- 3、react生命周期
- 4、react組件通信方式
- 5、Js中的垃圾回收機制
- 6、網頁性能優化
- 7、Tcp和Udp的區別,如何保證可靠傳輸?
- 8、操作系統熟悉嗎 進程和進程之間如何通信?
- 9、設計模式熟悉嗎 說說發布訂閱模式
- 10、webpack有配置過嗎 說說原理
- 11、手寫防抖
- 12、三數求和
- 13、N叉樹遍歷
- 【202309】美團前端二面
- 1、為什么要有打包工具?打包工具解決了什么問題?
- 2、有了webpack為什么還要有Vite?
- 3、Vite適用于正式的生產環境嗎?
- 4、那你覺得webpack去掉轉換成ES5就是Vite了嗎?
- 5、JS包含哪些內容?
- 6、React-redux和redux區別
- 7、沒有權限的人,知道了有權限的url,怎么防止他進行操作
- 【202309】美團到店一二面 前端面經
- 1、一面:HTTP和HTTPS區別?
- 2、HTTPS下能發HTTP請求嗎?
- 3、二面:Vue和React的區別?
- 4、Vue的nextTick原理
- 5、promise為什么能實現nextTick呢?
- 6、vue3的響應式原理有了解過嗎?
- 【202309】美團前端一面
- 1、手撕:深拷貝
- 2、promise的輸出
- 3、React是一個什么框架?解決了什么問題?
- 4、為什么虛擬DOM快?
- 5、虛擬DOM在什么時候都快嘛?
- 6、常用的React Hooks有哪些?
- 7、useRef的適用場景
- 8、React redux狀態更新后會發生什么?
- 9、typeof判斷結果有哪些?
- 10、typeof判斷數組返回什么?
- 11、怎么判斷數組和對象?
- 12、for in、for of、foreach的區別
- 13、for in 能遍歷數組嘛?
- 14、for of 遍歷對象
- 【202309】美團前端一面
- 1、為什么要有進程,為什么要有線程?
- 2、手寫:寫一個函數,第一次調用輸出[0], 第二次[0,1]
- 3、手寫:打家劫舍2
- 4、手寫:promise.all
- 5、手寫:最小路徑和
- 6、手寫:判斷對象是否相等?
- 【202309】美團到家前端一面 舔狗本狗
- 1、 react用的版本,原理。
- 2、為什么要impoer React?
- 3、狀態管理庫。我用recoil,怎么用,原理,其他,redux,原理。
- 4、手寫useFetch
- 4、給出一個promise數組,寫一個方法按順序執行。
- 【202308】美團前端一面
- 1、?vue是響應式框架,響應式怎么理解?
- 2、怎么實現的響應式?--MVVM?
- 3、vue使用了哪些API或者方法實現響應式的架構?
- 4、?vue2和vue3有哪些區別?
- 5、vue3響應實現方式變化體現在哪里,響應式實現方式的區別?
- 5、怎么理解組合式API,什么樣的形式?
- 6、vuex維護播放暫停的屬性,用到了哪些方法和屬性?
- 7、?HTTP和HTTPS的區別?
- 8、HTTPS加密和解密的過程
- 9、對稱加密和非對稱加密的區別?
- 10、怎么判斷命中強緩存,判斷的字段或者條件?
- 11、命中協商緩存后怎么判斷文件是否變化?
- 【202308】美團前端一面 面經
- 1、微應用是如何組織架構的?
- 2、你知道qiankun是基于什么封裝的嗎?
- 3、single SPA框架你了解嗎?
- 4、你覺得前端整個系統有哪些復用的方面?
- 5、你用的vue2還是vue3?
- 6、vue3除了組合API,還有什么變化嗎?
- 7、 computed和watch區別?
- 8、promise了解嗎? new 一個 promise 先resolve,然后reject,會怎么樣?
- 9、有一個then,return了一個值,下一個then能拿到這個值嗎?
- 10、你覺得什么時候再JavaScript會用到類?
- 11、手撕代碼是兩數之和
- 【202308】美團(成都 到家事業群)前端一面記錄
- 1、ts?Partial
- 2、Get是完全冪等的嗎?
- 3、?不適用js實現一個點擊顯示懸浮窗?active
- 4、webview上h5的屏幕適配
- 5、git代碼出錯標準處理
- 6、?webpack打包優化和配置
- 7、webpack打包優化和配置
- 8、babel和polyfill
- 9、dom操作?querySelectorAll(編程)
- 10、盒模型?box-sizing
- 11、在Array原型鏈上添加flat()方法(編程)
- 12、駝峰命名轉短橫線命名(編程)
- 【202308】美團到家事業群-拼好飯前端一面
- 1、useEffect依賴項以及不同寫法差異,為什么useEffect等鉤子不能放在if中?React有哪些鉤子
- 2、CSS動畫都有哪些實現?
- 3、重繪和重排,transform是否會觸發
- 4、?盒模型-border-box
- 5、?Promise和async?await區別?
- 6、?Canvas和svg
- 【202308】美團前端二面
- 1、canvas對(老舊)手機怎么優化性能?
- 2、canvas繪制怎么對屏幕進行適配?
- 3、組件間通訊方式
- 4、Fiber結構主要解決什么問題(只答出解決調用棧過長的問題)
- 【202308】美團到店前端一面
- 1、代碼如下,如何讓target元素占滿高度?
- 2、你知道哪些css單位?em/rem vh vw都是相對于誰?
- 3、了解過webpack嗎?
- 4、localStorage的缺點是什么?
- 5、進程和線程的區別?
- 6、給你三個數組,如何O(n)復雜度求出交集、并集、差集?
- 7、 給你一個數據,如何轉化為樹形結構,也要O(n)復雜度?
- 【202308】美團前端一面
- 1、堆區和棧區的區別?
- 2、進程調度的策略有哪些?
- 3、瀏覽器的緩存策略?
- 4、代碼輸出
- 5、如何判斷一個對象的數據類型?原理分別是什么?
- 6、哪些數據類型會被typeof識別為對象?
- 7、瀏覽器可以直接識別jsx語法嗎?怎樣才能讓瀏覽器直接識別jsx語法?
- 8、為什么要使用jsx語法?有什么優勢嗎?
- 9、如何實現的對話流式輸出(項目),為什么用fetch而不是axios?
- 【202308】美團前端一面
- 1、輸入url到頁面呈現的過程
- 2、https如何加密的?
- 3、重排和重繪
- 4、如何優化頁面加載?
- Vue2和Vue3的區別?
- 5、js事件循環
- 【202308】美團優選前端一面(涼)
- 1、OSI七層網絡協議,TCP/IP五層網絡協議,分別介紹一下
- 2、五層協議少的那兩層協議具體是干什么的 ?
- 3、應用層主要用作用?
- 4、運輸層主要干什么的?
- 5、http和https的區別
- 6、介紹一下https具體的加密方法,怎么實現的?
- 7、TCP和UDP的區別
- 8、TCP的三次握手和四次揮手
- 9、TCP和UDP分別用于哪些應用場景?
- 10、Cookie和localStorage的區別
- 11、LocalStorage存儲的內容超出存儲限制應該怎么處理?
- 12、http發送請求請求頭有哪些內容?
- 13、HTTP的狀態碼有哪些?
- 14、JS的基本數據類型
- 15、介紹一下原型和原型鏈
- 16、介紹一下Promise和async?await
- 17、介紹一下事件循環
- 18、有哪些是異步宏任務,哪些是異步微任務,他們分別的執行順序?
- 19、React和Vue的區別
- 20、介紹一下發布訂閱者模式
- 21、介紹一下CSS選擇器的權重
- 22、手寫:給Array.prototype添加一個數組去重的方法
- 23、手寫:拼接兩個數組,并排序
- 【202308】美團前端一面涼經
- 1、為什么要用Symbol.asyncIterator?
- 2、?Vue3相對于Vue2做了哪些改進?
- 3、ts了解嗎?
- 4、怎么阻止瀏覽器緩存?
- 5、客戶端怎么阻止瀏覽器緩存?
- 6、了解過webpack嗎?
- 【202308】【校招】24秋招美團前端面經
- 1、介紹一下 es6 新增了哪些數據類型?
- 2、介紹 Symbol 的作用,以及有哪些用途?
- 3、你開發中有用到過 Symbol 嗎?
- 4、 介紹瀏覽器的 EventLoop 的整個過程
- 5、知道有哪些宏任務與微任務嗎?
- 6、來介紹網絡七層模型有哪些?
- 7、 跨域是什么?
- 8、跨域的解決方法有哪些?
- 9、介紹一下 jsonp 的原理
- 10、 CORS 解決跨域一般會設置哪幾個請求頭,并說說這些請求體的作用
- 11、 如果設置 access-control-allow-origin: * 會有什么問題嗎?
- 12、 知道 npm 與 yarn 的有什么不同嗎?
- 13、yarn 當初設計出來是為了解決 npm 的哪些問題?
- 14、 使用過 pnpm 嗎?為什么使用它,它解決了什么問題?
- 15、說一說 vue3 與 vue2 的區別?
- 16、寫了一道簡單的斐波那契數列,然后分析一下空間復雜度與時間復雜度
- 17、 如何解決長列表問題?
- 18、介紹一下虛擬滾動的原理
- 19、 你會對高頻事件有什么優化嗎?
- 20、 介紹一下防抖和節流
- 【202308】美團優選前端一面
- 1、如何判斷http請求是否成功?
- 2、狀態碼都有哪些?
- 3、請求回來的資源如何判斷是js還是css還是html?
- 4、說一下快排的思路
- 5、手撕:根據給的js模板實現一個單鏈表,有一些插入,刪除,查找功能
- 6、場景:給一個div以及有6個子元素div,如何實現頁面寬度小于1000排兩行,大于1000排一行
- 7、上邊那個場景實現:不往dom上添加屬性,或者修改dom實現點擊對應的子元素輸出子元素的序號
- 8、說輸出:var定義變量以及一個對象,執行對象上的幾個函數,主要說this輸出以及變量提升輸出和事件循環輸出
- 9、還是上邊那個代碼:setTimeout和then里邊的輸出都是異步的,為什么先輸出then中的再輸出setTimeout中的
- 10、進程和線程的區別 ?
- 11、進程通信的方法
- 騰訊
- 【202309】騰訊前端一面
- 1、瀏覽器事件執行機制,瀏覽器是怎么實現這個機制的?
- 2、基本數據類型有哪些,復雜數據類型有哪些?
- 3、js繼承怎么實現的,除了原型鏈繼承還有哪些,原型鏈和類繼承的區別是什么?
- 4、線程和進程的區別是什么,為什么游覽器使用單線程 ?
- 5、請求攔截器和響應攔截器是一種什么樣的設計模式 ?
- 6、你知道axios底層是怎么實現的嗎?
- 7、發出請求到收到回包整個瀏覽器執行了什么或者是網絡層執行了什么?
- 8、用戶輸入網址期間發生了什么,在這個過程中瀏覽器有多少線程或者進程在做這件事?
- 9、DNS主要是做什么的,怎么做到的?
- 10、為什么建立連接是三次握手,而斷開是四次揮手?
- 11、從拿到html,css等文件到渲染成頁面你認為最耗時的是哪一步 ?
- 12、vue是怎么解決更新dom性能開銷大的問題的,diff具體是怎么做的?
- 13、異步請求處理如promise,await這些的主要區別和用法你知道嗎?
- 14、http1.0與2.0的主要區別
- 15、uniapp多端適配怎么做到的?
- 16、vue打包過程是怎么執行的?
- 【202309】騰訊前端面經 QQ
- 1、 webpack、vite區別,模塊化方案,用過哪些插件,寫過哪些插件?
- 2、 vue2、vue3區別,nextTick原理
- 3、數組去重以及對象數組去重
- 4、手寫: promise并發
- 【202309】騰訊前端二面--金融科技
- 1、js取整的方法,parseInt第二個參數是什么,數組轉字符串的方法?
- 2、數組深拷貝方法
- 3、改變this的方法,apply和call最初設計的時候為什么要設計這兩個,為什么apply參數是數組call不是
- 4、前端緩存方法,localstorage和sessionstorage可以跨域嗎,cookie有哪些屬性?
- 5、跨域,強緩存協商緩存
- 6、常見性能優化手段
- 7、說一下hashmap,常見數據結構
- 【202309】【校招】騰訊前端 - 王者榮耀APP組
- 1、寫題:實現一個函數,判斷一個字符串是否為回文串
- 2、深拷貝是什么?如何實現:
- 3、JSON.parse(JSON.stringify())實現深拷貝有什么問題?
- 4、https的加密過程如何實現?
- 5、 用過Typescript嗎?為什么會出現Typescript?
- 6、現在有一個web端頁面,性能較差,你會從什么角度去分析和提升性能?
- 7、做過h5頁面和pc端頁面嗎?
- 【202308】騰訊天美-王者榮耀 前端一面
- 1、react源碼中可以被分為哪些模塊呢?
- 2、瀏覽器渲染dom節點真的是一個個渲染么?
- 3、手寫:bind
- 4、手寫:lru
- 5、手寫:高頻詞統計
- 【202308】【校招】2024秋招騰訊wxg前端一面面經
- 1、手撕算法:快速排序,實現 + 講解思路,時間復雜度是多少,怎么計算的時間復雜度?
- 2、手撕算法:二叉樹從上到下取和最多線路的和(且取的每個元素不能是相鄰兩個葉子節點),時間復雜度
- 3、手撕算法:兩個二叉樹判斷相同,數據結構如下,時間復雜度,還有其他方法嗎?
- 4、實際開發中為什么要避免用遞歸?遞歸會導致什么問題?
- 5、堆棧溢出是什么溢出?什么是堆,什么是棧?這里的堆棧和操作系統的堆棧一樣嗎?
- 6、malloc()函數或數據回收會把數據放進堆還是棧?
- 7、 棧存什么,堆存什么?棧是先進后出還是先進先出?隊列呢?
- 8、場景:Vue中設置一個data: count(初始0),頁面中有一個 {{ count }},還有一個按鈕點一下就觸發handler函數,頁面上的count會怎么變化?為什么?
- 9、 什么是$nextTick,怎么判斷什么時候我要進行$nextTick了
- 10、 什么是EventLoop?什么是宏任務,什么是微任務?怎么執行的?
- 11、那么EventLoop的機制是什么?假如你開發Vue,我怎么知道有沒有微任務?
- 12、宏任務有哪些?
- 13、let i = 1; 是什么任務?
- 14、 JS有幾個線程?
- 15、進程是什么?線程是什么?進程和線程的關系?
- 16、多核cpu多線程的情況下,線程用的是同一個CPU嗎?
- 17、線程之間怎么通信?進程之間怎么通信?
- 18、場景:有線程A中一個地址指向數據,線程B可以直接拿這個數據嗎?
- 19、 什么是信號量?干嘛的?
- 21、什么是鎖?有哪些鎖?
- 22、互斥鎖實現機制?
- 23、算法題實現思路
- 24、遞歸做的,時間復雜度 O(2^n)
- 25、 遞歸做的,時間復雜度 O(n) ,其他方法說了一下推棧做(弄成數組的結構)
- 【202308】騰訊前端一面
- 1、cookie和localstorage的關系和區別
- 2、賬號登錄怎么保證用戶信息密碼的安全,可能的處理方案
- 3、在前端的角度怎么提升安全性?
- 4、?http和https的區別
- 5、https安全性的提升是怎么做的?
- 6、項目中遇到bug采取哪些手段來排查?
- 7、如何提升項目發布時候的質量,有哪些可行的方案 ?
- 8、?用戶反饋項目打開速度慢,如何優化 ?
- 9、前端的數據存儲有哪些方法?
- 10、不同窗口之間sessionstorage共用還是獨立
- 11、localstorage在什么情況下不能訪問不同窗口間的信息?
- 12、同源是什么 ?
- 【202308】wxg暑實前端一面(涼經)
- 1、 刪除鏈表指定節點;
- 2、遍歷一顆DOM節點樹,刪除所有display: none的節點。
- 3、32位整數通過位運算輸出0或1,只能加減乘除與或非左移右移;
- 4、 leetcode LCR 100;
- 5、電話面:TCP與UDP的區別
- 6、tcp如何實現可靠傳輸?
- 7、http和https的區別?
- 8、https加密方式
- 9、https加密的四次握手
- 10如何攻擊https(應該是想問中間人攻擊)
- 11、 vue如何依賴搜集(搜索到對應的html,css,js等等)
- 12、v-model
- 【202307】騰訊一面涼經
- 1、防抖和節流是什么?
- 2、如果連續點擊按鈕在1秒內只想它第一次觸發用節流還是防抖?
- 3、.js繼承有哪些方式?
- 4、如果想子類繼承父類的方法,但調用時不會改變父類本身屬性的值用什么繼承 ?
- 5、vue2和vue3的區別
- 6、vue3 compositionApi有什么優點,hook函數的優點,使用hook函數如何實現綁定,為什么有了mixin vue3還要搞一套新的?
- 7、vue2和vue3數據響應的原理,為什么vue3要用Proxy,有什么好處?
- 8、針對vue2object.defineProperty中setter觸發后是怎么通知視圖變化的?
- 9、講講promise
- 10、promise.then是怎么實現的?
- 11、出了個題大概闡述把setTimeOut里面的細節如何拆成promise對象和promise.then的形式?
- 12、.原生小程序的渲染和h5有什么不同?
- 13、this.setData是同步還是異步的
- 【202307】騰訊wxg前端一面
- 1、一個小時4個算法題:hardMan()
- 2、打家劫舍2
- 3、打家劫舍3
- 4、最長字符串鏈(leecode的1048題)
- 【202303】【校招】騰訊前端面試(已涼)
- 【202301】騰訊前端二面高頻手寫面試題總結
- 【202209】騰訊前端面試題
- 【202006】四面騰訊與華為,大廠前端面試真BT!
- 【202006】騰訊前端面試
- 【201812】騰訊前端面試題
- 【201805】記騰訊的一次前端面試經歷(共四面,已拿實習Offer)
- 【201804】【校招】騰訊 Web 前端實習面經
- 百度
- 【202309】百度前端面經
- 1、Vue2, Vue3區別,Vue、React區別,vue在編譯時有什么優化?
- 2、Webpack、Vite區別
- 3、 Treeshaking原理,CJS和ESM區別
- 4、webpack熱更新原理,Vite的熱更新和webpack熱更新上有區別嗎?
- 5、webpack loader和plugin區別,寫過plugin嗎?
- 6、 獲取DOM元素的方式,DOM元素選擇器
- 7、事件模型,事件委托
- 8、用過drag drop嗎(無),那怎么用JS實現類型drag drop的效果?
- 9、web worker
- 10、頁面出現白屏,從什么方面排查?
- 11、屬性描述符(Object.defineProperty)
- 12、Object.freeze
- 【202309】【校招】百度前端實習面經(已offer)
- 1、手寫一個div旋轉加移動動畫
- 2、.手寫promisify
- 3、nodejs中的事件循環
- 4、vue中nexttick原理
- 5、.vue中computed和watch區別
- 6、react中useMemo和useCallback
- 7、.js為什么需要編譯?
- 【202309】【校招】百度教育-前端實習
- 1、一面視頻面:介紹一下原型鏈
- 2、介紹ES6常見語法:箭頭函數、Promise、async/await等
- 3、手寫一些樣式:實現一個球、三欄布局
- 4、介紹flex屬性
- 5、介紹position的相關屬性
- 6、說一下輸入URL后的渲染過程
- 7、vuex了解嗎?怎么修改狀態的 ?
- 8、uniapp是怎么把代碼轉換成其他平臺的代碼的 ?
- 9、.vue-router的模式介紹?hash?history
- 10、.vue的響應式原理
- 11、通過數組下標修改值,如何讓vue2監聽到數組的變化?
- 12、css的單位有哪些介紹一下??
- 【202309】【校招】百度七點提前批二面
- 1、三欄布局( 3種 方案 第一次面試考)
- 2、場景題:怎么實現對于一個ul li實現拖拽效果?
- 3、防抖+節流 介紹
- 4、虛擬DOM 介紹
- 5、 手撕:括號匹配
- 6、.hash和browser路由區別
- 7、 https和http的區別
- 【202308】【校招】24秋招提前批百度前端面試
- 1、一面:移動端布局和適配方式
- 2、?em和rem?的區別
- 3、如何判斷數據類型?
- 4、為什么promise可以一直.then()?
- 5、常見的數組的操作方法
- 6、手撕?兩個有序數組合并
- 7、?雙向綁定的原理
- 8、computed和watch的區別
- 9、vue生命周期的created和mounted的區別
- 10、HTTP狀態碼
- 11、?瀏覽器緩存,強緩存和協商緩存
- 12、?cookies和localStorage?和?sessionStorage
- 13、?重繪和重排
- 14、?手撕?數組轉換為二叉樹
- 15、二面:?路由的兩種模式,hash模式和history模式
- 16、vue的diff算法
- 17、?computed和watch的區別
- 18、watch深度監聽?deep
- 19、監聽不到數組變化的解決辦法
- 20、vue3和vue2的區別
- 21、promise的作用和用法
- 22、async和await
- 23、輸入url的整個過程
- 24、?瀏覽器緩存機制的兩種(強緩存和協商緩存),本地緩存
- 25、localStorage的使用方法
- 26、CSS選擇器
- 27、typeof?和?instanceof?的區別
- 28、forEach和map的區別
- 29、slice和splice的區別
- 30、substring?和?substr?的區別
- 【202308】百度前端二面
- 1、前端怎么渲染markdown?
- 2、什么是scope,Scoped?如何不影響其他組件的?
- 3、vue-router生命周期鉤子
- 4、js實現:深度優先遍歷二叉樹,遞歸的優勢和劣勢,(2個方法:遞歸;棧)
- 5、模擬信號和數字信號區別
- 6、什么是差分信號?
- 7、差分信號的優勢和劣勢
- 8、15的二進制是什么?
- 9、15的補碼是什么?
- 10、js實現:判斷鏈表是否有環(除了雙指針還有什么)
- 11、js實現一個裝飾器函數,可以用來裝飾一個目標函數,經過裝飾后的函數在調用前打印?start,調用后打印end
- 12、js實現一個觀察者模式,如何使用觀察者模式,觀察者對象的數據結構?
- 【202308】百度 前端實習 一面
- 1、?vue2和vue3的區別
- 2、diff算法
- 3、協商緩存強制緩存
- 4、?uniapp為什么能多端發布?
- 5、 防抖節流的區別
- 6、es6語法有用過那些?
- 7、 剪頭函數和普通函數的區別
- 8、如何解決重排重繪帶來的問題?
- 9、position屬性介紹
- 10、 flex常用嗎?
- 11、vue響應式對象原理
- 12、vue2響應式對象的問題,vue2是如何解決的?
- 13、 vue2響應式對象可以監聽對象的新增刪除嗎,$set有使用過嗎?
- 14、 react ueseffect uescallback簡單介紹
- 【202307】【校招】百度暑期實習一面面經
- 1、瀏覽器的緩存機制是什么?
- 2、cookie,你能具體說說cookie嗎?
- 3、 http1和http2有什么區別,能具體說說嗎?
- 4、比如我有一個a網頁,一個b網頁如何讓他們的cookie隔離開?
- 5、怎么判斷變量的類型?
- 6、那你能說一下原型鏈是什么嗎,原型又是什么?
- 7、我想獲取數組的第一個元素,你有多少種方法?
- 8、 改變this指向有幾個方法?
- 9、你能實現一個call方法嗎,具體怎么實現?
- 10、如果我對foreach的一個數組進行遍歷,數組的第二位是一個對象,我改變了對象的a屬性,那么原數組會一起改變嗎?
- 11、數組有那些方法?
- 12、 ts的type和interface有什么區別?
- 13、 interface bj={obj as string} :any 最后這個類型是string還是any?
- 14、說一下react18,他和以前的版本有什么區別?
- 15、為什么react18會發起兩次請求?
- 16、生產環境也會發生兩次請求嗎?為什么?
- 17、怎么不讓他發起兩次(不能去除嚴格模式的情況下)?
- 18、 git創建分支和切換分支?
- 19、兩道編程題: 統計一個字符串中出現最多的字母,并計算數量
- 20、我現在有一個url字符串,請想辦法提取出來里面的請求的參數,然后將他們返回一個對象出來
- 【202307】【校招】百度前端實習一面
- 1、 低代碼的預覽怎么做的?
- 2、flex了解多少,有哪些屬性,怎么用,怎么計算
- 3、 margin塌陷怎么回事,怎么解決?
- 4、BFC怎么構建?
- 5、(最高頻)es6新特性用過哪些?
- 6、數組的方法用過哪些?
- 7、 rebase和merge的區別
- 8、 vue生命周期
- 9、從輸入URL到展示頁面發生了什么?
- 10、查找根域名服務器的過程?
- 11、TCP握手揮手
- 12、用promise實現每個一秒輸出一個1
- 13、. 如果要你優化一下代碼呢?(從命名層面,變量作用域層面)
- 14、寫一個二分查找
- 【202307】百度提前批前端一面
- 1、html5語義化標簽,css3新增特性
- 2、獲取dom的原生方法,怎么創建dom元素和修改元素
- 3、?html渲染流程,重排和重繪,怎么避免重排和重繪?
- 4、2個頁面之間通信的方法
- 5、?jsonp的原理,跨域相關知識
- 6、node處理文件流
- 7、webpack生命周期與plugin
- 8、vite和webpack的區別,amd、umd如何配置?
- 9、?js的原型和原型鏈
- 10、?js數據類型,symbol使用場景,typeof?null,數組去重方法,[‘1’,?‘2’,?‘3’].map(parseInt)的輸出
- 11、?手撕快排(雙指針)
- 12、weakMap,?weakSet,?weakRef,垃圾回收機制,閉包
- 13、?css動畫從屏幕的左邊向右滑入,實現方式
- 14、實現一個輪播圖組件
- 15、css預處理器,less,scss
- 16、vue常用指令和修飾符,及原理
- 【202307】百度提前批前端二面
- 1、手寫工廠模式,并實現繼承,實現組合繼承
- 2、手寫逆序數組
- 3、手寫遍歷dom所有節點,返回標簽名
- 4、??js事件響應機制,捕獲冒泡
- 5、tcp三次握手,瀏覽器發出請求到頁面渲染發生了什么?
- 【202306】百度一面,直接問痛我
- 1、把一個一維數組變成三個三個的二維數組
- 2、輸出結果,為什么?
- 3、this有關 輸出結果,為什么?
- 4、Promise有關輸出結果,為什么?
- 5、實現斐波那契的第N個值(從0開始),要求時間復雜度為O(n)
- 6、手寫EventBus
- 7、(場景題)在瀏覽器中一天只能彈出一個彈窗,如何實現,說一下你的思路?
- 8、項目中的性能優化?
- 9、項目中遇到的難點,如何解決?
- 10、如何學習前端的,學了幾年?
- 【202302】百度前端一面高頻vue面試題匯總
- 1、什么是遞歸組件?舉個例子說明下?
- 2、說說你對slot的理解?slot使用場景有哪些?
- 3、ref和reactive異同
- 4、為什么要使用異步組件?
- 5、Watch中的deep:true是如何實現的?
- 6、Vue-router 除了 router-link 怎么實現跳轉?
- 7、怎么實現路由懶加載呢?
- 8、組件中寫name屬性的好處
- 9、Vue組件為什么只能有一個根元素?
- 10、Vue 修飾符有哪些?
- 11、Vue修飾符的應用場景
- 12、雙向綁定的原理是什么?
- 13、寫過自定義指令嗎?原理是什么?
- 14、為什么Vue采用異步渲染?
- 15、vue-router 路由鉤子函數是什么 執行順序是什么?
- 16、子組件可以直接改變父組件的數據嗎?
- 17、Vue.extend 作用和原理
- 18、談一談對Vue組件化的理解
- 19、Composition API 與 Options API 有什么不同?
- 20、Composition API能否和Options API一起使用?
- 21、vue-router中如何保護路由?
- 滴滴
- 【202309】【校招】滴滴前端提前批涼經
- 1、手寫:bind
- 2、手寫:ES5你認為最好的繼承方式(寄生式)
- 3、二面:關于url瀏覽器怎么解析的,以及原生ajax的是怎么工作的、跨域問題?
- 4、寫一個判斷http/https的網址是不是符合規則,要用正則表達式
- 5、iterator是什么?
- 6、proxy了解嗎,解釋一下?
- 【202308】【校招】滴滴秋招提前批前端 一面
- 1、 Js的數據類型
- 2、講一下async/await原理
- 3、哪些情況下會用到閉包?
- 4、 垃圾回收機制
- 5、原型鏈和原型對象
- 6、 手寫:求交集?
- 7、 手寫:消除重復連續字符串:aaabbb=>‘’,aaabbcbbd=>cd
- 【202308】【校招】滴滴前端實習一二面(已offer)
- 1、 判斷數組的方法
- 2、 數組有哪些方法?
- 3、如何實現三欄布局?
- 4、三欄布局使用float時中間寬度怎么計算?
- 5、 CSS動畫
- 6、 CSS如何實現列表加載時動畫?
- 7、 有使用動畫嗎?使用動畫的優勢是啥?
- 8、 ES6新特性
- 9、 JavaScript數據類型
- 10、 var、let、const 區別
- 11、淺拷貝與深拷貝
- 12、 深拷貝的內部實現
- 13、 HTTPS與http區別
- 14、 三次握手與四次揮手
- 15、 四次揮手時第二次與第三次之間做了什么?
- 16、 docker部署細節
- 17、 vue的雙向數據綁定
- 18、虛擬dom優缺點
- 19、 diff算法比對
- 【202308】滴滴 實習 前端 一二面
- 1、紅綠燈交替設計
- 2、promise.allSetted
- 3、判斷對稱二叉樹
- 4、實現隊列,getMax要O1
- 5、redux解決了什么,怎么用,如果有異步,怎么做?
- 6、 react18 引入了啥,cm,還有其他的哪些優化?
- 7、 useMemo,useCallback,怎么用,區別,memo呢,第二個參數是?
- 8、 vite 開發模式,做了什么事情,生產模式呢?
- 9、vite的 開發模式和生產模式,有什么區別?
- 10、如何判斷數組?如何判斷函數?
- 11、instancof 干了啥?具體是怎么找的?
- 12、 隱式轉化,怎么轉化,有什么優先級嗎,具體是怎么做的轉化?調用什么方法轉換的嗎?
- 13、 js,css標準,你會在哪里查看?
- 14、實現:深拷貝,如果是 函數,你要怎么拷貝?
- 15、實現:找出 給定數組 前k大的數,如果數據量很大(不能直接讀取完 這個數組),那么該如何優化?
- 【202308】滴滴前端提前批一面
- 1、React主要用了哪些Hook?
- 2、介紹useCallback和useMemo場景
- 3、比如useEffect的回調函數可以是異步函數嗎(async和await)
- 4、 https相對于http的區別和優勢?
- 5、狀態碼502和304
- 6、控制協商緩存字段是什么?
- 7、性能優化做過哪些方面工作?
- 8、解釋跨域和解決方案
- 9、手撕合并兩個有序數組
- 【202307】滴滴前端一面面經
- 1、手撕二分,深拷貝,將輸入字符串去重按字典序輸出
- 2、在瀏覽器輸入url解析成頁面要哪幾步?
- 3、用setTimeOut實現setInterval(手撕)
- 4、小程序生命周期
- 5、小程序帶參路由跳轉
- 6、vuex
- 7、http2
- 8、tcp三次握手,四次揮手
- 【202307】滴滴社招
- 1、Js數據類型
- 2、null與undefined的區別
- 3、判斷null于undefinde的類型
- 4、手寫es5的繼承
- 5、創建對象的方式
- 6、typeof?判斷數據類型原理
- 7、for?in??for?of?的實現原理,可以遍歷的數據類型
- 8、set?map?weakmap?weakset
- 9、css布局方式
- 10、background-size
- 11、vue2?響應式原理
- 12、keep-alive原理
- 13、webpack?熱更新原理
- 14、Ajax于Fetch的區別
- 15、有接觸過webpack5嗎?
- 16、ssr服務端渲染原理
- 17、css文件放在head標簽里和body的區別
- 18、瀏覽器渲染過程
- 19、vue3?新特性
- 20、vue3?diff算法的優化
- 【202307】滴滴面經
- 1、CSS權重
- 2、let var 作用域區別
- 3、引用數據類型與基本數據類型區別
- 4、instanceof 原理與作用
- 5、事件代理
- 6、手撕 Promise
- 7、二分查找
- 8、promise.all和promise.race的返回值
- 【202303】滴滴前端一面常考手寫面試題整理
- 1、類數組轉化為數組
- 2、解析 URL Params 為對象
- 3、實現Array.prototype.reduce
- 4、實現簡單路由
- 5、分片思想解決大數據量渲染問題
- 6、使用ES5和ES6求函數參數的和
- 7、Promise實現
- 8、實現apply方法
- 9、setTimeout 模擬實現 setInterval
- 10、實現Object.create
- 11、實現一個迷你版的vue
- 入口
- 實現Dep
- 實現watcher
- 實現compiler
- 實現Observer
- 使用
- 【202302】【校招】新鮮出爐!2023年滴滴面經
- 1、vue 的生命周期 created 跟 mounted 的區別
- 2、vue2 的響應式原理
- 3、vue3 的響應式原理
- 4、vue3 的 watch 和 watchEffect 的區別
- 5、ES6 新增的 symbol 數據類型有什么作用?
- 6、你知道有哪些方法可以判斷數據類型?
- 7、隱式類型判斷(雙等號如何判斷是否相等),雙等號跟三等號區別
- 8、怎么判斷一個數組是數組?
- 9、instanceof 方法的局限性
- 10、怎么讓對象上的屬性成為不可更改的屬性?
- 11、合并兩個有序鏈表
- 12、二叉樹的最大深度
- 13、vue-router你使用過嗎?能不能說一下它路由的原理
- 小米
- 【202307】【校招】小米前端實習一面
- 1、 改進一下,降低時間復雜度(上哈希表)
- 2、(高高高頻率,二面也問到了)剛剛說到flex布局,常用哪些屬性?
- 3、 flex-grow計算規則
- 4、 flex-shrink計算規則
- 5、 js閉包是什么,一般用來干什么?
- 6、 閉包為什么會造成內存泄漏?
- 7、算法題
- 【202307】【校招】小米前端實習二面
- 1、自我介紹
- 2、說一下瀏覽器事件循環
- 3、是先執行宏任務還是微任務
- 4、scirpt代碼塊屬于哪種
- 5、為什么先執行微任務
- 6、用一句話或者幾句話概括瀏覽器事件循環
- 7、來看一道題
- 8、實現 Promise.retry
- 9、看看這個this指向問題
- 10、如何在不修改源碼的情況下, 獲取 obj?
- 【202307】小米前端實習二面(已offer)
- 1、如何處理(分頁加載,懶加載)
- 2、?有哪些原因會造成阻塞頁面的渲染?
- 3、大文件傳輸是如何實現的?
- 4、localstorage的存儲大小以及瀏覽器存儲策略?
- 5、?場景題:在選課的時候會經常出現一直點擊的情況,怎么在前端避免?
- 6、?問了防抖節流的概念,以及他們的使用場景?
- 拼多多
- 【202403】拼多多前端開發面經
- 1、瀏覽器從輸入URL到展現內容經過了什么?
- 2、瀏覽器渲染流程是什么?
- 3、解析cssom會阻礙渲染流程嗎?
- 4、解析js會阻礙渲染流程嗎?為什么?
- 5、async 和 defer 有什么不同?
- 6、es6有哪些新語法?
- 7、箭頭函數了解嗎?
- 8、異步編程有哪些方法可以實現?
- 9、js內存機制了解嗎?
- 10、v8引擎的垃圾回收算法講一下
- 11、vue 和 react 對比有什么不同?
- 12、虛擬dom了解嗎?
- 13、虛擬dom一定能提高性能嗎?為什么?
- 14、vue雙向綁定原理?
- 15、vue3和vue2有什么不同?
- 16、jsx是什么?
- 17、react棧調和,diff算法說一下?和vue的diff算法有什么不同?key有什么用?
- 18、setState是同步的還是異步的?
- 19、性能優化怎么做的?
- 20、瀏覽器緩存機制講一下
- 21、怎么分析性能?
- 22、webpack打包優化?
- 23、node是單線程的,如何讓他在多核CPU上跑滿?
- 24、一個嵌套對象,拍平對象,實現一個key對應一個簡單類型的值
- 25、寫一個函數,入參是一個類數組
- 【202309】拼多多前端一面
- 1、jsBridge通信原理
- 2、React中的生命周期
- 3、useLayoutEffect和useEffect區別
- 4、圖片預加載怎么做?
- 5、script中prefetch、preload
- 6、協商緩存
- 7、no-store,no-cache,Etag值生成算法
- 8、實現一個控制最大并發數max的fetch函數
- 【202309】拼多多前端一面
- 1、 list2tree
- 2、SSR原理
- 3、SSR hydrition原理
- 4、 SSR獲取數據原理
- 5、獲取數據為什么要提前獲取?
- 6、 diff底層原理 從源碼層面說
- 7、 concurrent setState相關 18 18之前
- 8、 實習項目介紹
- 9、 useeffect uselayouteffect區別
- 10、 uselayouteffect在ssr能用嗎?
- 11、虛擬列表不定寬高咋做?
- 12、 ssr跟普通react區別
- 13、 ssr下有一個button 點擊后會彈出內容嗎?
- 【202112】復盤一下 拼多多 的面經,發現不足,逐一擊破!
- 華為
- 【202207】華為OD 前端開發面經
- 【202206】華為OD 前端面試題
- 【202205】華為OD 前端崗位面試分享
- 【202011】華為機試在線訓練(前端)
- 釘釘
- 【202107】專有釘釘前端面試指南
- 【202107】手撕釘釘前端考試卷,offer,拿來吧你~
- 得物
- 【202309】得物前端一面
- 1、三次握手與四次揮手?為什么是四次揮手不是三次?
- 2、說說CORS跨域?現在有一個新項目,怎么解決跨域?
- 3、webpack配置過嗎?loader和plugin的原理是什么?一般拿loader解決什么問題?
- 4、說說fiber架構?以前的數據結構為什么不能中斷?
- 5、.promise代碼看輸出:a是一個promise.resolve(1),現在讓b等于a.then(),?判斷a?===?b返回什么?為什么?
- 6、現在有1w行表格,不斷滾動頁面,向下加載?你怎么實現?
- 7、知道編譯原理嗎?
- 8、那頁面渲染的時候會用到什么數據結構?
- 9、hashRouter和broserRouter?
- 【202309】得物前端一面
- 1、頁面是否是SPA,項目中如何實現頁面之間的關聯?
- 2、登錄怎么做的?
- 3、token除了通過localstorage保存還能通過什么保存,為什么不保存在cookie中?
- 4、.網頁一致空白加載不出來怎么辦?
- 5、.http緩存
- 6、.XSS和CSRF
- 【202309】得物 前端一面
- 1、React和Vue的區別
- 2、Vue2用得多還是Vue3用得多?
- 3、?Vue如何實現雙向綁定?
- 4、?Object.defineProperty什么時候觸發get,什么時候觸發set?
- 5、Composition?API和Options?API區別
- 6、為什么要用hooks,用類組件不好嗎?Options?API不好嗎,后面為啥又有了Composition?API?
- 7、?一個自定義hooks,一個lodash中的方法,用起來有什么區別,本質上有什么區別,為什么要有這個自定義hook呢?
- 8、Vue3中的ref獲取值的時候為啥加了個.value,同樣地,react的useRef()也有個.current,怎么回事?
- 9、說說緩存,分別存在哪里?
- 10、強緩存協商緩存最主要的區別
- 【202309】得物前端一面
- 1、定位方式position取值和各自特點
- 2、flex有哪些屬性?
- 3、js異步方式有哪些,各種方式的優缺點?
- 4、js事件循環,宏任務微任務
- 5、vue和react組件通信的方式
- 6、vuex的理解
- 7、es6的模塊化
- 8、組件化和模塊化的區別
- 9、vue和react的區別
- 10、vite與webpack的區別
- 11、vite為什么快?
- 【202308】得物前端一面
- 1、?后臺系統的登錄流程
- 2、如果用戶清除瀏覽器緩存,刪除了token,如何依然保持登錄狀態?
- 3、怎么定期刷新token?
- 4、?如何實現的不同用戶權限不一樣?
- 5、某個按鈕,只有特定用戶才有權限操作。沒有權限的用戶就隱藏該按鈕,如何實現?
- 6、echarts呈現多個圖表的時候,怎么優化?
- 7、?使用redux來緩存數據合適嗎?
- 8、怎么自學的前端?目前學到什么程度?
- 9、在學習過程中會寫博客或者readme記錄嗎?
- 10、項目交付的時候,怎么寫文檔、開發指南等
- 11、如果你剛接手一個項目,給你了一個開發指南,你最看中的是什么?
- 【202308】【校招】得物秋招前端一面
- 1、margin塌陷,父子元素的margin如何合并,如何避免margin塌陷?
- 2、為什么開啟BFC可以解決高度塌陷的問題?
- 3、 CSS如何實現三角形?
- 4、 對ES新特性有哪些了解?
- 5、 對Vue2了解過哪些原理?
- 6、 Vue的template如何轉換成HTML代碼。使用babel如何去轉換?
- 7、 Vue的template節點中有一個節點循環更新里面的數據一千次,頁面會渲染幾次?
- 8、 如何盡快拿到渲染結束后DOM節點的信息?
- 9、 nextTick原理
- 10、頁面渲染發生在微任務還是宏任務
- 11、閉包,根據代碼判斷輸出什么內容?
- 12、 講講作用域鏈。
- 13、 http狀態響應碼有哪些?
- 14、 狀態碼301和302有什么區別?
- 15、 React Fiber更新流程
- 小紅書
- 【202309】小紅書前端一面
- 1、 flex:1代表什么?
- 2、 css 動畫相關,了解gpu加速嗎,解決了什么問題,什么屬性會用到?
- 3、 js如何判斷空對象?
- 4、給了一道原型鏈題目,看題目說輸出
- 5、 js new一個函數的時候發生了什么?
- 6、實習相關:具體做了什么事情,是怎么解決的,你在這里面的角色是什么?
- 7、微前端相關:js實現隔離的幾種方式,css實現樣式隔離的幾種方式?
- 【202309】小紅書前端一面
- 1、用Promise實現sleep函數
- 2、JS?為什么是單線程?
- 3、事件循環機制
- 4、事件循壞機制代碼輸出結果
- 5、.git?規范
- 6、?https
- 7、工程化相關
- 8、CSS常用布局?說下flex布局
- 9、實現數組flat
- 10、vue?2.X?和?3.X?區別
- 11、?vue?狀態管理方案
- 12、?font-size:?10px;?有什么問題?
- 【202308】小紅書前端二面
- 1、輸入url到顯示,瀏覽器發生了什么?
- 2、http協議是既支持tcp又支持udp的嗎,那怎么去選擇的?
- 3、html,js,css的阻塞
- 4、xss攻擊是什么,vue和react是怎么防止xss攻擊的?
- 5、寫一下怎么創建對象
- 6、順時針打印數組
- 【202308】小紅書前端面試
- 1、用過webpack沒,說說配置和優化
- 2、http2.0和1.1的差別
- 3、為啥要用fiber,和14,15有什么主要差別?
- 4、react內部怎么實現異步中斷?
- 5、任務優先級排序是怎么做的?
- 6、requestAnimationFrame?requestIdleCallback?具體react渲染在哪個階段?
- 7、css哪些能實現動畫?
- 8、用過啥數據流框架(redux),說說原理,用法,使用的意義?
- 9、手寫promise.all
- 【202308】小紅書前端一面
- 1、?項目是什么場景的,是為了練習前端還是實際項目 ?
- 2、?Vue框架為我們前端提供了什么樣的能力,帶來哪些價值 ?
- 3、Vue生命周期是什么樣的?
- 4、?綁定的事件在什么時間銷毀解綁,怎么做--在beforeDestroy里?
- 5、vue-router有兩種模式,hash和history,講講這兩種模式
- 6、?hash哈希是基于哪個基礎API提供的,調用時使用push等,這是二次封裝后的,基于哪個基礎API封裝的?
- 7、?history呢?
- 8、html5有哪些新的特性,標簽?
- 9、除了標簽,新的API呢,比如history
- 10、?window?document的onload方法?document?content?loaded
- 11、回流和重繪
- 12、?css選擇器的優先級,&import
- 13、position有幾種值,介紹一下有什么作用?
- 14、介紹一下粘性定位sticky
- 15、絕對定位相對的元素?
- 16、display的inline和block區別
- 17、JS是弱類型語言,ES6以前沒有類的概念,怎么實現繼承的能力?--構造函數?
- 18、?call和apply?
- 【202308】小紅書前端一面
- 1、v-model了解過嗎?
- 2、vue3的proxy優勢
- 3、vue-router怎么實現的,了解過嗎,hash模式和history模式區別,history導致404怎么解決?
- 4、usememo和useCallback區別,然后給了兩個useCallback的題,看輸出
- 5、從這里開始面試官好像開始問css了?
- 6、flex:1含義
- 7、bfc
- 8、深淺拷貝,遞歸實現深拷貝,怎么解決循環引用,非遞歸實現深拷貝的思路
- 9、http1.1和http2對比
- 10、說下http緩存,html、css、js哪些使用強緩存,哪些協商緩存,強緩存過期一定走協商緩存嗎?
- 11、手寫一個getUserInfo函數,向后端發起請求,要求多次調用getUserInfo只返回第一次請求的結果,如果在第一次請求過程中再次調用,等待第一次請求的結果,即避免請求重復發送
- 【202308】小紅書-社區技術 前端一面
- 1、.js異步方案
- 2、文件上傳如何限制文件類型?
- 3、fetch,xhr區別,和axios的區別
- 4、使用fetch或者xhr實現進度條的功能
- 5、走了xhr,為什么還要有fetch?
- 6、同源策略,跨域訪問,瀏覽器內置解決跨域問題的方法
- 7、.瀏覽器渲染過程
- 8、.解析html和解析圖片的區別
- 9、.項目中如何passport鑒權是如何實現的?
- 10、axios攔截器有哪些,分別有什么應用場景?
- 11、組合式api用過嗎,如何定義一個組合式api?
- 12、JavaScript模塊化
- 13、vue導航守衛有哪些?
- 14、可迭代對象,如何自定義一個可迭代對象,哪些內置類型是可迭代的?
- 15、代碼題,數字的的千分位分割
- OPPO
- 【202309】OPPO前端
- 1、es6中var和let的區別,let和const的區別
- 2、.js中的數據類型
- 3、0==“”?
- 4、css中的單位?rem的原理
- 5、如何實現水平垂直居中?
- 6、.css動畫
- 7、annimation函數如何定義動畫起始和結束?
- 8、eventlistener的第三個參數
- 9、快排的時間復雜度,如何實現一個快排?
- 10、二分查找
- 11、箭頭函數和普通函數的區別
- 【202309】oppo前端一面
- 1、ES6新特性有哪些?
- 2、說一說箭頭函數,箭頭函數可以用bind綁定嗎?
- 3、var?let?const區別
- 4、繼承和面向對象
- 5、對象屬性prototype和__proto__
- 6、ES6的class怎么實現?
- 7、用過Developer?Tools火焰圖嗎?
- 8、React.memo用過嗎?
- 9、捕獲和冒泡
- 10、封裝事件代理
- 11、Webpack配置中添加CSS?loader的流程
- 12、sass-loader作用是什么,生成什么?
- 13、輸入url回車發生什么?
- 14、html引入js依賴的加載順序
- 15、瀏覽器調試工具的網絡里面,js加載順序
- 【202309】OPPO前端面試記錄
- 1、?Vue和React區別
- 2、Vue3和React16的新功能
- 3、前端性能優化策略
- 4、前端錯誤定位?
- 5、瀏覽器性能調試api?
- 6、?事件循環
- 7、?手機端h5適配方法?
- 8、尾遞歸
- 【202309】oppo前端一面
- 1、?css動畫和js動畫的區別
- 2、?js中除了定時器的動畫還有其他的么?
- 3、?除了requestAnimationFrame還有其他的么(requestIdleCallback)
- 4、屏幕刷新一幀是多長時間,在這一幀中js都做了什么事情?
- 5、css中單位有哪些 ?
- 6、?em和rem的區別是什么?
- 7、?rem相對于根元素是什么?
- 8、css動畫如何監聽播放狀態?
- 9、?js中事件監聽的方式有哪些種?
- 10、?如何阻止冒泡和默認事件?
- 11、哪些事件沒有冒泡?
- 12、箭頭函數和普通函數的區別
- 13、?js中數據類型
- 14、基本數據類型和引用數據類型區別
- 15、?js中為啥要給任務分類
- 16、回流和重繪
- 17、如何減少回流?
- 18、跨域解決方案
- 19、?jsonp原理
- 20、cors原理
- 其他
- 【202405】蝦皮前端二面面經
- 1、從輸入URL到展示頁面會發生什么?
- 2、瀏覽器怎么加載資源的?
- 3、script都要等待嗎?
- 4、https協議是怎么實現安全性的,為啥可以實現完整性?
- 5、http請求頭都有哪些呢?
- 6、Cookie有哪些字段呢?為啥有一個http only?
- 7、瀏覽器有哪些安全措施?
- 8、React為什么要用虛擬dom呢?
- 【202311】瑞幸咖啡 前端工程師 技術一面+二面
- 1、一面:文本溢出有什么方式隱藏?
- 2、一面:頁面垂直水平居中的方法
- 3、一面:定位的方式,有什么區別?
- 4、一面:移動端適配方案
- 5、一面:隱藏元素的方式,有什么區別?
- 6、一面:瀏覽器字體最少是9px,要怎么設置字體8px?
- 7、一面:怎么設置0.5px的線段,有幾種方式?
- 8、一面:JS數據類型
- 9、一面:判斷是否是數組類型的方法
- 10、一面:原型和原型鏈,原型鏈的最頂層
- 11、一面:箭頭函數和普通函數的區別
- 12、一面:改變this指向的方式
- 13、一面:常用數組的方法
- 14、一面:splice、slice,他們會修改原數組嗎?
- 15、一面:瀏覽器存儲(cookie那些)
- 16、一面:強制緩存、協商緩存
- 17、一面:React和vue的區別
- 18、一面:v-for的key有什么作用,可以使用index當做key嗎?
- 19、一面:vue-router的鉤子函數(守衛),有哪些參數?
- 20、一面:快排的基本思路,什么時候時間復雜度最大?
- 21、二面:React16.8版本之后和之前有什么區別?
- 22、二面:副作用是什么?
- 23、二面:object的方法有哪些?
- 24、二面:JS是怎么實現面向對象的?
- 25、二面:面向對象有哪些特性?
- 26、二面:什么是多態,怎么理解?
- 27、二面:TS中pick的參數有哪些?
- 28、二面:泛型用過嗎,怎么理解?
- 【202311】金山辦公前端一面
- 1、如何實現一個平行四邊形?
- 2、flex布局父容器的屬性和子容器的屬性
- 3、JS閉包
- 4、內存泄漏的場景
- 5、ES6新特性
- 6、代碼輸出題
- 7、如何利用dom實現往父元素添加一千個內容相同的元素?
- 【202310】智聯招聘前端實習一面
- 1、composition api新特性,如何優化利用新特性架構?
- 2、router中hash?history區別?
- 3、vue如何解決組件樣式?
- 4、less原理
- 5、閉包使用場景?閉包緩存
- 6、事件循環?事件冒泡捕獲
- 7、原型鏈
- 8、手撕:數組轉樹
- 9、手撕:走臺階
- 【202309】招銀前端一面
- 1、元素居中
- 2、如何實現將一個div放在頁面左下角?
- 3、.js數據類型
- 4、原型、原型鏈
- 5、作用域鏈
- 6、.this
- 7、type?of?/instance?of
- 8、new操作符做了什么?
- 9、React組件間的通信
- 10、React?類組件和hooks組件區別
- 11、對js異步的理解
- 12、看代碼,事件循環的輸出
- 【202309】招銀網絡科技
- 1、.js中的數據類型
- 2、null==?undefined?
- 3、.判斷數據類型的方法
- 4、local?storage?session?storage和cookie(拓展:indexDB)
- 5、箭頭函數和普通函數的區別
- 6、深拷貝
- 7、call和apply區別
- 8、說說對盒模型的了解
- 9、w3c模式和怪異模式
- 10、css中塌陷產生的原因?如何防止塌陷
- 11、css提高性能的方式
- 12、vue的生命周期
- 13、網絡安全?
- 14、webpack
- 15、編程:判斷兩個子節點的共同父節點
- 【202309】好未來前端一面
- 1、獲取ip地址的過程
- 2、?tcp三次握手
- 3、tcp和udp區別
- 4、它們使用的場景是什么?
- 5、手撕快排,口述思路
- 6、垃圾回收機制,什么時候會觸發垃圾回收機制?
- 7、一個css場景題:head吸頂,左側導航欄也會隨著瀏覽器滾動而滾動,下邊footer,布局思路
- 8、場景題穿插問了css一些基礎,比如cal,定位方式
- 9、?看代碼說輸出:事件循環的題,let暫時性死區的題,var變量提升的題,什么關鍵字也會有變量提升(function)
- 【202309】得物二面 字節一面前端
- 【202309】4399前端一面
- 1、項目用的vue2??問會不會vue3
- 2、vue3取消了mixin,用什么代替?
- 3、適配是怎么實現的?為啥要適配?
- 4、采用px-vw不會造成拉伸嗎?
- 5、axios發送的請求如何取消?
- 6、404要怎么實現?
- 7、如何在登錄前防止用戶訪問?
- 8、前后端分離相較前后端不分離的區別
- 9、用的什么打包工具
- 10、使用webpack做了什么?
- 11、封裝過什么組件?
- 12、webpack如何打包import?
- 【202308】用友前端一面 面經
- 【202308】4399前端15分鐘速面(一面)
- 1、講一下瀏覽器中的事件循環
- 2、?for...in和for...of的區別,后面又追問為什么;for...in可以遍歷Map嗎?
- 3、script標簽兩個屬性async?和?defer?的區別
- 4、ESModule、CommonJS、AMD、UMD的區別;追問,瀏覽器中可以運行ESModule嗎?
- 5、Vuex和Pinia的區別
- 【202308】【校招】2024秋招4399前端筆試編程題
- 【202308】完美世界前端 一面(1h)
- 1、了解哪些技術棧?
- 2、說一下ts
- 3、編譯時指的是什么?
- 4、ts是怎么在編譯時進行類型檢查的
- 5、tsc是在哪里被運行的?
- 6、ts除了類型檢查還有其他什么作用?
- 7、react18新特性
- 8、useLayoutEffect和useEffect區別
- 9、useCallback
- 10、Promise內部發生錯誤,trycatch能否捕獲到?
- 11、http相關
- 12、promise并發控制算法題
- 【202308】寧德時代前端一面
- 1、Vue生命周期
- 2、Js是單線程還是多線程,為什么?
- 3、Vue常見指令
- 4、Vue請求后端接口方式
- 5、用了什么前端狀態管理庫?
- 6、VueX大概介紹下
- 7、組件間的信息傳遞
- 8、頁面間的信息傳遞
- 9、閉包問題
- 10、js避免內存泄漏方式
- 11、css盒子模型
- 【202307】歡聚前端一面面經
- 1、簡述一下css盒模型
- 2、元素怎么設置成垂直水平居中
- 3、談一下flex的理解吧
- 4、談一下對position的理解
- 5、談一下閉包,閉包的副作用(內存泄露)
- 6、promise,promise的理解,promise.all race any
- 【202307】廣州中科軟研究所前端一、二面
- 1、登陸模塊是怎么做的?
- 2、退出登陸的話是怎么實現的?
- 3、將token存放在哪里?
- 4、?存放在vuex里那怎么刪除呢?
- 5、介紹一下對Vuex的了解
- 6、如何進行的大文件上傳,傳輸的是什么文件?
- 7、為什么第一個項目vue2,然后第二個項目想通過vue3來寫?
- 8、?vue2和vue3的區別
- 9、有沒有想過vue3為什么會比vue2要快
- 10、?打包構建工具的話是webpack和vite,對vite有了解嗎 ?
- 11、echarts方面,比如我拉動屏幕,怎么實現echarts跟隨屏幕大小來進行大小的變化
- 12、說了防抖和節流的概念,有實現過防抖和節流嗎?
- 13、?說一下異步方法(promise。aysnc/await)
- 14、css3的transition和animition有實現過嗎?
- 15、說一下es6的新特性
- 16、說一下set的有什么用?
- 17、?實現過js的類庫嗎?
- 18、了解react,說一下
- 19、說一下git的相關指令,說一下git?merge?是怎么操作的
- 20、說一下狀態碼
- 【202112】復盤一下Taptap的面經,發現不足,逐一擊破!
- 【202205】兩個月前,我面試富途的面試題,大家可以看看能完成多少~
- 【202308】米哈游發面試了(一面寄)
- 1、多線程和單線程,多線程有什么危險,(說了死鎖),又問了悲觀鎖和樂觀鎖(不會);除了獲取資源的區別還有什么區別
- 2、單核怎么實現多線程?
- 3、瀏覽器輸入url之后經歷的過程
- 4、http緩存,強緩存的響應頭,expires的缺點,lastModified缺點;協商緩存的過程
- 5、瀏覽器獲取ip的過程
- 6、瀏覽器解析HTML的過程
- 7、TCP和UDP區別、TCP三次握手,沒有第三次行不行
- 8、流量控制和擁塞控制,慢啟動和快速重傳
- 9、addEventListener第三個參數,事件是否能同時在冒泡和捕獲階段觸發,事件委托,event.currentTarget是什么?
- 10、call實現繼承,手寫
- 11、js事件循環,給了一道代碼,有setTimeout和Promise嵌套,給出console.log輸出的順序