現在我們來學習一個最常用的插件 `webpack-dev-server`,一般來說,這個插件,大家都會用,特別是開發環境下。
我們之前使用 `webpack -d --watch` 來在開發環境下編譯靜態文件,但是這個功能,完全可以用 `webpack-dev-server` 來代替。
除此之外, `webpack-dev-server` 還有其他的功能,比如在本地上開啟服務,打開瀏覽器等。
這節我們主要來簡單體驗一下 `webpack-dev-server` 的功能。
``` bash
# 先全局安裝
$ npm install -g webpack-dev-server
$ npm install --save-dev webpack-dev-server
```
然后運行命令:
``` bash
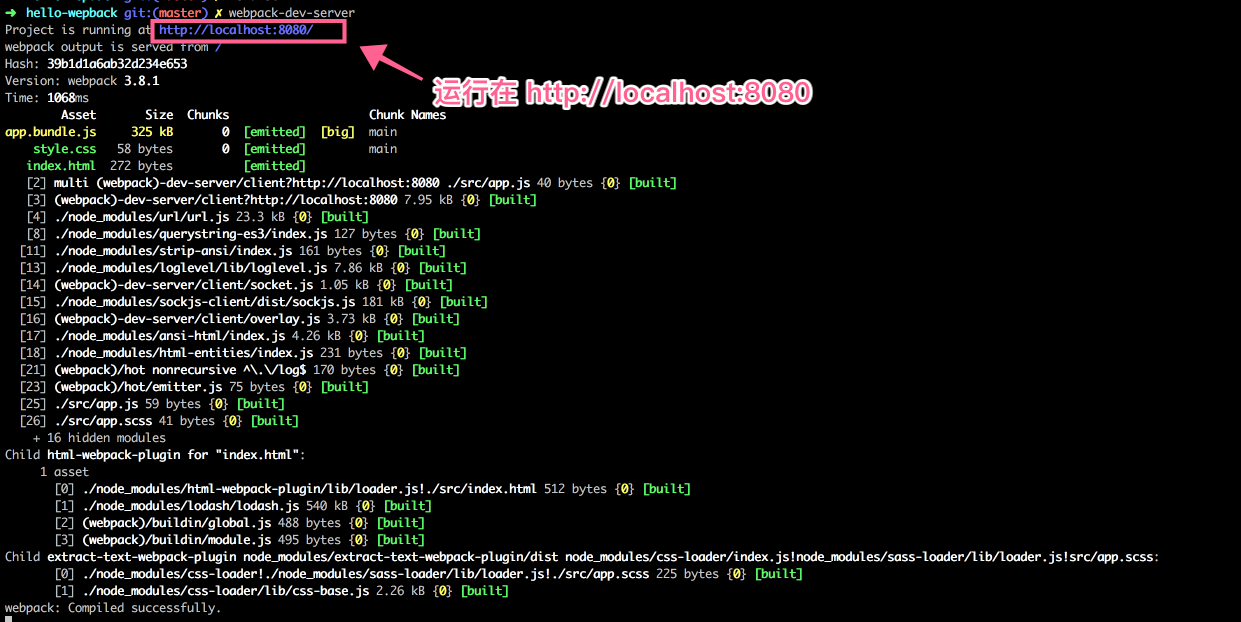
$ webpack-dev-server
```

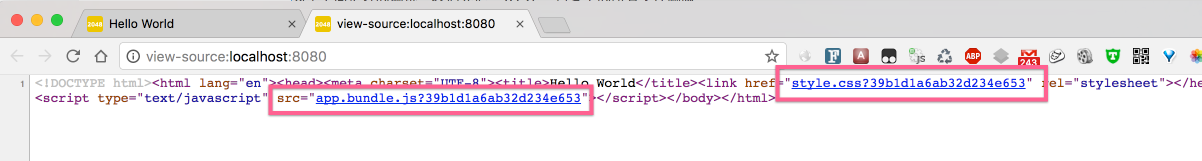
現在我們用瀏覽器打開 `localhost:8080` 也可以看到以前的效果。
下面是編譯后的源碼。

默認是運行在 `8080` 端口,這個我們可以改。
**webpack.config.js**
```
var HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: './src/app.js',
...
devServer: {
port: 9000
},
...
};
```
我們還可以配置一運行 `webpack-dev-server` 的時候就自動打開瀏覽器。
**webpack.config.js**
```
var HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: './src/app.js',
...
devServer: {
port: 9000,
open: true
},
...
};
```
以后都會一直用 `webpack-dev-server` 的啦。
先這樣吧。
- 0. 開始
- 1. 介紹
- 2. 安裝
- 3. 實現 hello world
- 4. webpack 的配置文件 webpack.config.js
- 5. 使用第一個 webpack 插件 html-webpack-plugin
- 6. 使用 loader 處理 CSS 和 Sass
- 7. 初識 webpack-dev-server
- 8. 用 webpack 和 babel 配置 react 開發環境
- 9. 用 clean-webpack-plugin 來清除文件
- 10. 配置多個 HTML 文件
- 11. 如何使用 pug (jade) 作為 HTML 的模板
- 12. 如何使用模塊熱替換 HMR 來處理 CSS
- 13. 生產環境 vs 開發環境
- 14. 如何打包圖片
- 15. 加載和打包 Twitter Bootstrap 框架
- 16. 使用 ProvidePlugin 插件來處理像 jQuery 這樣的第三方包
- 17. 輕松通過兩個實例來理解 devtool: 'source-map' 是什么意思
- 18. 構建開發和生產環境-分離配置文件
