# 17. 輕松通過兩個實例來理解 devtool: 'source-map' 是什么意思
正如標題所說,有時候,你在看別人的 `webpack.config.js` 文件的配置的時候,你會發現他們可能加了這么一行:
```
devtool: 'source-map'
```
從字面上來想象,`devtool` 好像跟開發有關,`source-map` 好像跟 `源碼` 或 `地圖` 有關,與其去猜,我們不如通過實例來感受下它真正的意思。
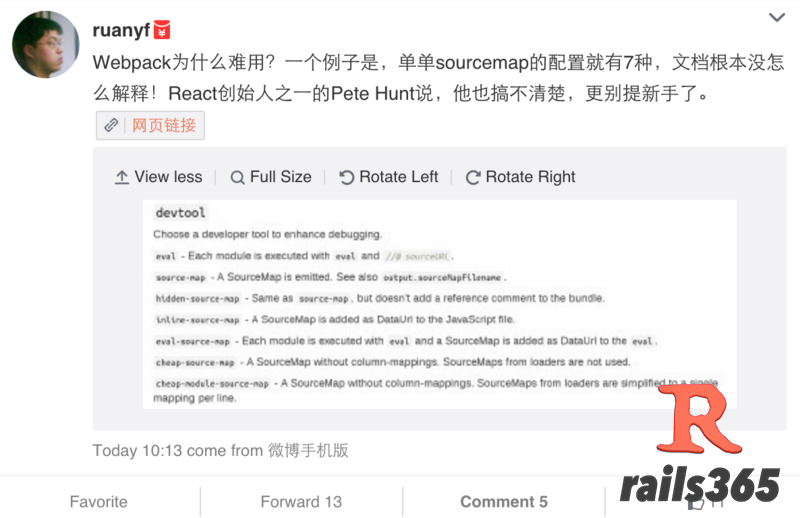
我們這節只是入門教程的其中一篇,不從太深入地角度來理解 `source-map` 的含義,因為它太復雜了,引用一位大牛的話是這么說的,看下面的圖片:

下面我們開始來感受下 `source-map` 的魔力。
## 1. 先不使用 `source-map` 的情況
我們先在 js 里隨便寫一些錯誤的代碼,也就是說你可以亂寫一些不存在的方法。
比如下面這樣:
**src/app.js**
``` javascript
import css from './app.scss';
...
// 這個 sss 方法不存在,是我隨便寫的
sss
import $ from 'jquery';
import './jquery.changeStyle';
...
```
**寫錯代碼很正常啊,關鍵是要懂得如何調試,就是要先找到哪出錯,把它改過來就好。**
我們來找一下哪里出錯了。
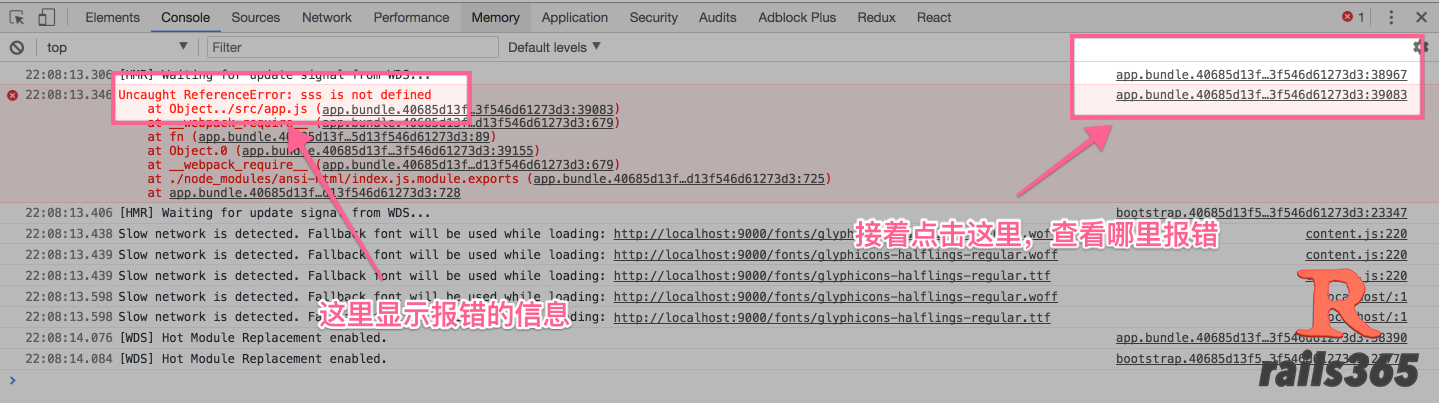
打開瀏覽器的開發者工具,如下:

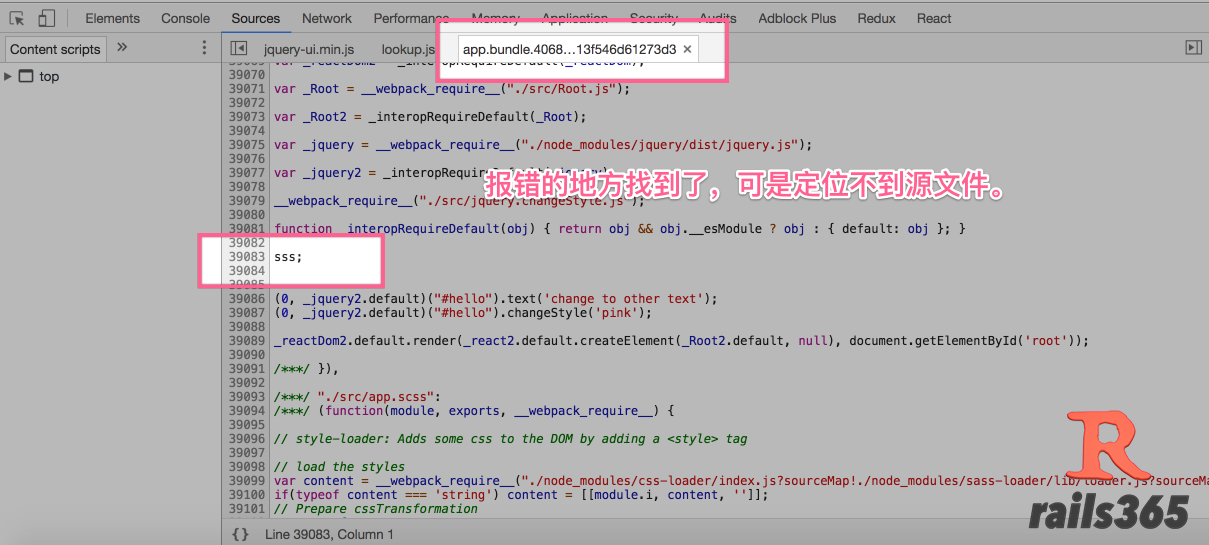
接著打開上圖中的那個鏈接,然后:

這樣會一臉懵懂的,因為僅僅定位到編譯后的 `app.bundle.js` 文件是沒用的,因為還是找不到源文件,那也就無法改正錯誤的代碼。
## 2. 使用 devtool: 'source-map'
那怎么辦呢?很簡單。
在 **webpack.config.js** 文件中添加 `devtool: 'source-map'`,如下所示:
``` javascript
module.exports = {
entry: {
...
},
devtool: 'source-map'
}
```
這樣再來試一下剛才的調試操作。

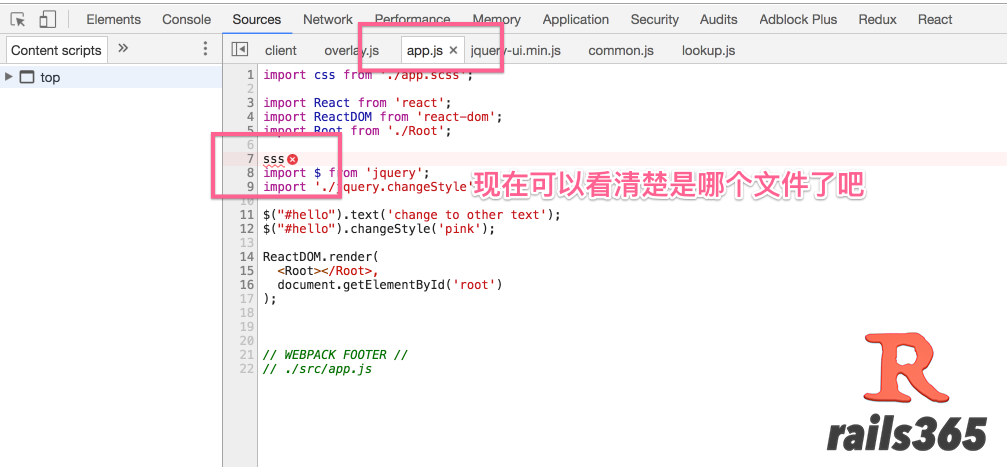
接著看下面的圖片:

我們已經解決了問題,這樣就能夠查看哪里報錯并找到報錯的源文件。
剛才我們處理的是 javascript 文件,那 css 文件呢?
我們來看下。
## 3. 處理 css 文件
首先,我們還是先來寫一些錯的 css 代碼。
**src/app.scss**
``` css
body {
background: pink;
p {
/* xxxx 是故意寫錯的。 */
color: xxxx;
}
}
```
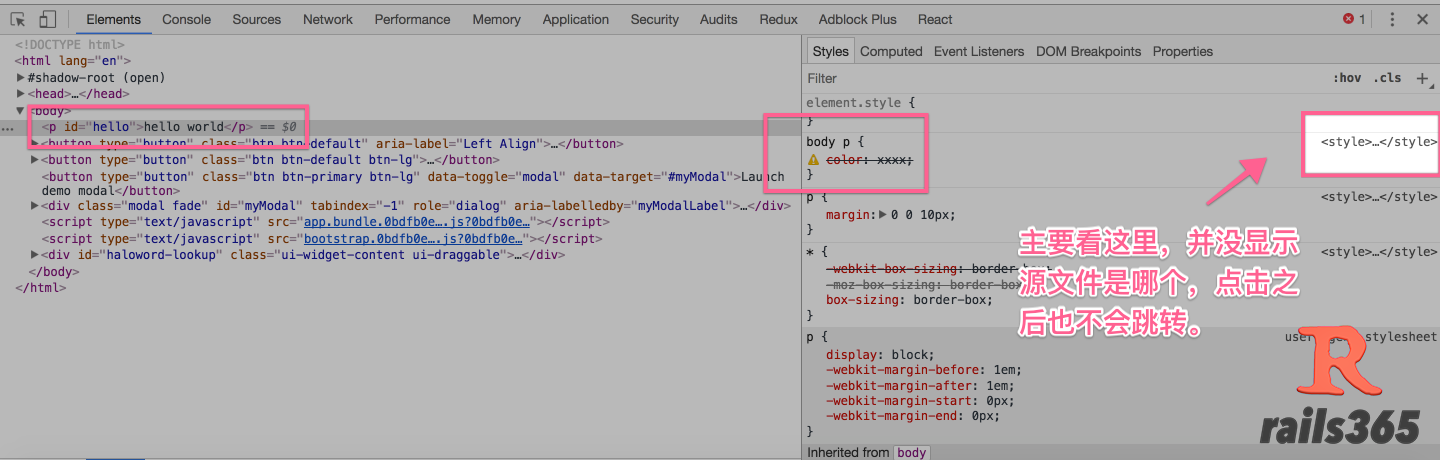
我的 `html` 頁面是有 `p` 標簽的,我們用開發者工具定位到 `p` 標簽的樣式中,如下圖所示:

**從圖中可以看出,我們無法調試 css 代碼,即使用了 `devtool: 'source-map'` 也沒用。**
那怎么辦呢?
之前我們是使用下面一些 `loader` 來處理 css 的。(不懂的,可以查看以前的章節)
``` javascript
var cssDev = ['style-loader', 'css-loader', 'sass-loader'];
```
這幾個 `loader` 剛好都有個選項叫 `sourceMap`。(這個可以分別查看他們的官網得知)
我們把它設為 true 即可。
我們把上面的代碼改成下面這樣:
``` javascript
var cssDev = ['style-loader', 'css-loader?sourceMap', 'sass-loader?sourceMap'];
```
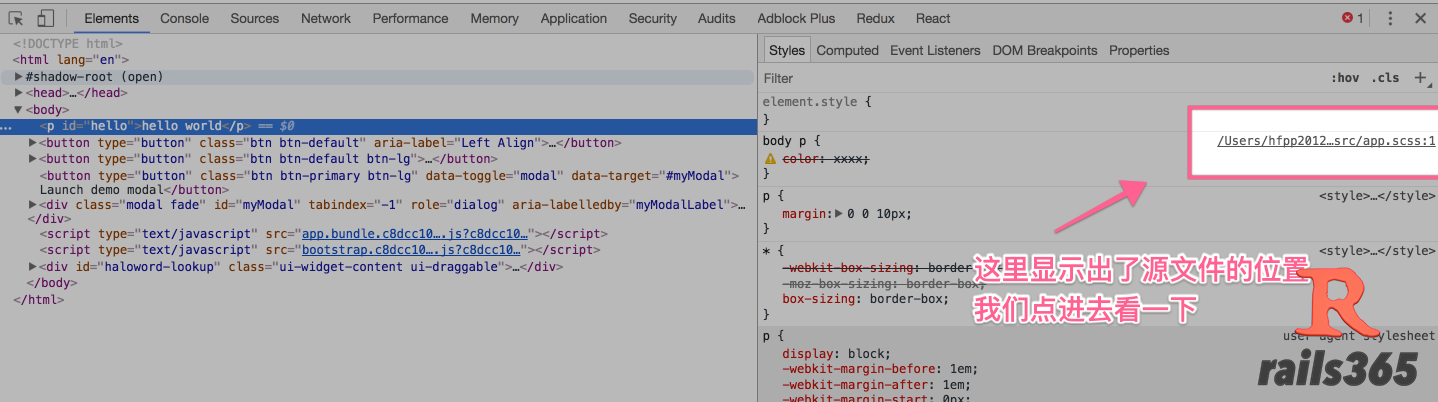
我們再來試試效果。

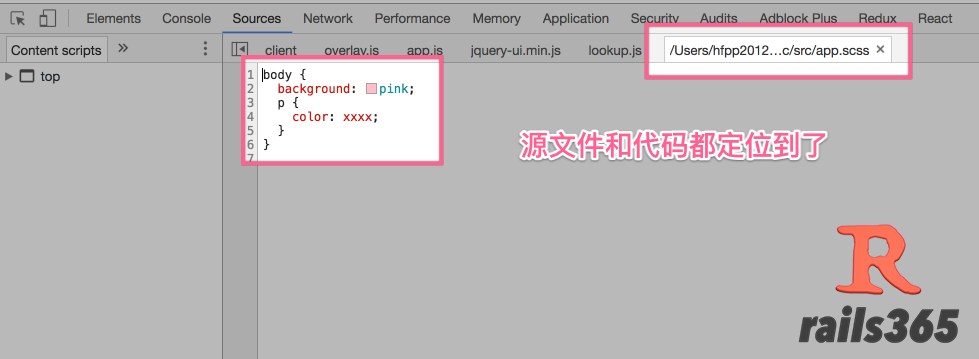
接著,我們點進去之后,得到類似下圖所示的情況。

那這樣,我們就可以方便地調試 javascript 和 css 代碼了。
至于 devtool 更深層次的內容請參考它的官方文檔[Devtool](https://webpack.js.org/configuration/devtool/)
以下是一些參考鏈接:
* [webpack sourcemap 選項多種模式的一些解釋](https://segmentfault.com/a/1190000004280859)
* [[webpack] devtool里的7種SourceMap模式是什么鬼?](https://juejin.im/post/58293502a0bb9f005767ba2f)
先說這么多。
- 0. 開始
- 1. 介紹
- 2. 安裝
- 3. 實現 hello world
- 4. webpack 的配置文件 webpack.config.js
- 5. 使用第一個 webpack 插件 html-webpack-plugin
- 6. 使用 loader 處理 CSS 和 Sass
- 7. 初識 webpack-dev-server
- 8. 用 webpack 和 babel 配置 react 開發環境
- 9. 用 clean-webpack-plugin 來清除文件
- 10. 配置多個 HTML 文件
- 11. 如何使用 pug (jade) 作為 HTML 的模板
- 12. 如何使用模塊熱替換 HMR 來處理 CSS
- 13. 生產環境 vs 開發環境
- 14. 如何打包圖片
- 15. 加載和打包 Twitter Bootstrap 框架
- 16. 使用 ProvidePlugin 插件來處理像 jQuery 這樣的第三方包
- 17. 輕松通過兩個實例來理解 devtool: 'source-map' 是什么意思
- 18. 構建開發和生產環境-分離配置文件
