# 12. 如何使用模塊熱替換 HMR 來處理 CSS
`模塊熱替換` 是什么意思?
以前我們使用的 `webpack --watch` 或 `webpack-dev-server` 的功能是監聽文件改變,就自動刷新瀏覽器,而這個 `模塊熱替換` 不用刷新瀏覽器,它是只讓修改到的模塊,才會在瀏覽器上發生相應的變化,就是生效,而不是重新刷新瀏覽器。
為什么要這么做呢?有時候模塊越多,改得頻繁,刷新起來還是很慢的,效率低呀。
所以有了 `模塊熱替換` 的功能,我們來試一下,讓我們一改 CSS 然后瀏覽器不用刷新就會讓頁面生效改變。
## 1. 啟用 HMR
**webpack.config.js**
``` javascript
devServer: {
port: 9000,
open: true,
}
```
改成下面這樣:
```
devServer: {
port: 9000,
open: true,
hot: true
}
```
**webpack.config.js**
``` javascript
...
const webpack = require('webpack');
...
module.exports = {
entry: {
"app.bundle": './src/app.js',
"contact": './src/contact.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[chunkhash].js'
},
devServer: {
port: 9000,
open: true,
hot: true
},
plugins: [
new CleanWebpackPlugin(pathsToClean),
...
// 這兩行是新增的
new webpack.NamedModulesPlugin(),
new webpack.HotModuleReplacementPlugin()
],
...
};
```
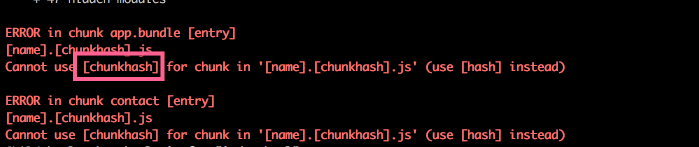
可惜,報錯了個錯:

文件名還不能用 `chunkhash` 了,它說要用 `hash` 來代替 `chunkhash`。
我們來改一下:
```
filename: '[name].[chunkhash].js'
```
變成
```
filename: '[name].[hash].js'
```
## 2. 處理 extract-text-webpack-plugin
現在你試一下改變 `src/app.scss` 的內容,你會發現頁面不動了,你無論怎么改,頁面都不會改變,也不會刷新。
之前我們是用 `extract-text-webpack-plugin` 這個插件來處理 CSS 的,在用 HMR 的時候要先把它關閉一下。
用一個參數 `disable: true` 就可以關閉掉。
**webpack.config.js**
```
new ExtractTextPlugin("style.css")
```
變成
```
new ExtractTextPlugin({
filename: 'style.css',
disable: true
}),
```
然后把處理 `scss` 文件的 `loader` 部分變成類似下面這樣:
```
...
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
//resolve-url-loader may be chained before sass-loader if necessary
use: ['css-loader', 'sass-loader']
})
...
```
變成
```
...
test: /\.scss$/,
use: ['style-loader', 'css-loader', 'sass-loader']
...
```
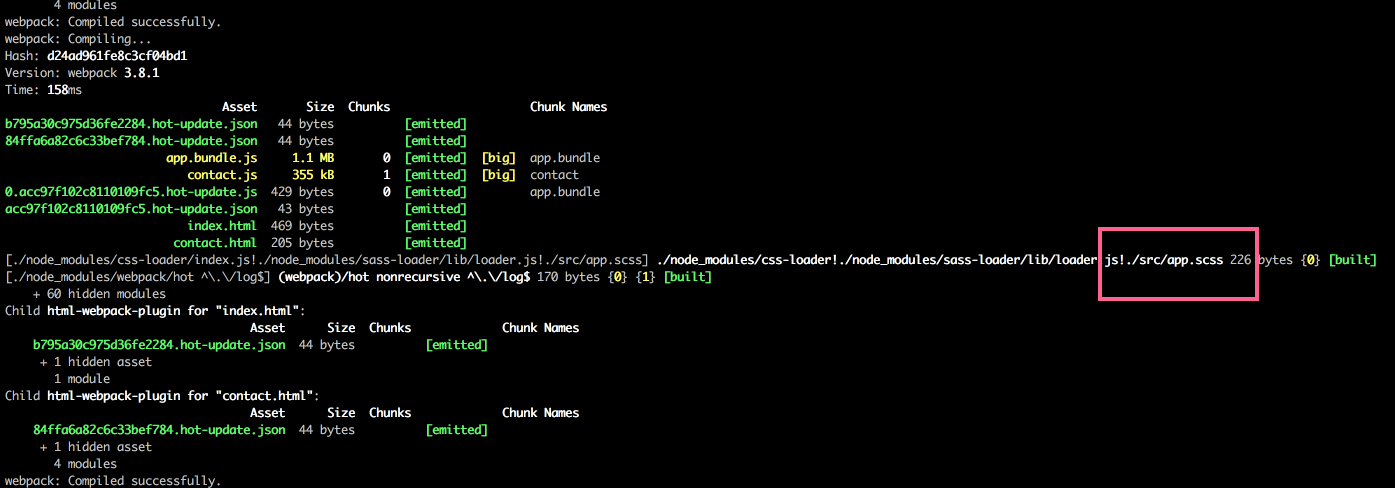
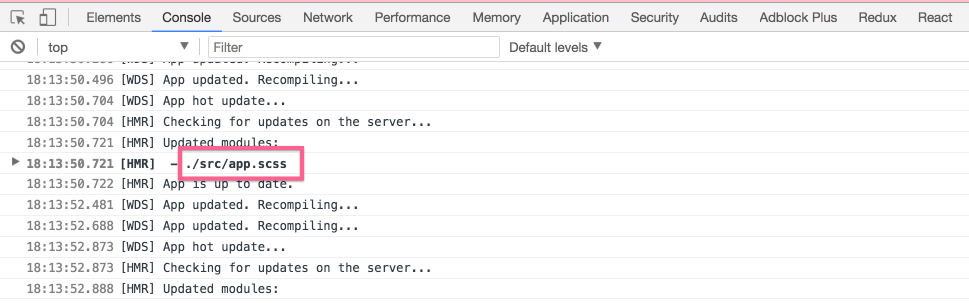
再試試,能夠生效。


為什么要關閉呢這個插件呢?
其實想想也能知道,在開發環境下,用不用 `extract-text-webpack-plugin` 這個插件,意義不大,你把 css 變不變成一個文件,關系不大,開發環境只要能調效,效果能夠看到就可以,但是生產環境需要這個插件,我們總不能開發環境不使用這個插件,也導致生產環境也不使用吧?
那如何解決這個問題呢?也就是說讓生產環境使用這個插件,而開發環境不使用,我們下節來討論這個問題。
先這么多吧。
- 0. 開始
- 1. 介紹
- 2. 安裝
- 3. 實現 hello world
- 4. webpack 的配置文件 webpack.config.js
- 5. 使用第一個 webpack 插件 html-webpack-plugin
- 6. 使用 loader 處理 CSS 和 Sass
- 7. 初識 webpack-dev-server
- 8. 用 webpack 和 babel 配置 react 開發環境
- 9. 用 clean-webpack-plugin 來清除文件
- 10. 配置多個 HTML 文件
- 11. 如何使用 pug (jade) 作為 HTML 的模板
- 12. 如何使用模塊熱替換 HMR 來處理 CSS
- 13. 生產環境 vs 開發環境
- 14. 如何打包圖片
- 15. 加載和打包 Twitter Bootstrap 框架
- 16. 使用 ProvidePlugin 插件來處理像 jQuery 這樣的第三方包
- 17. 輕松通過兩個實例來理解 devtool: 'source-map' 是什么意思
- 18. 構建開發和生產環境-分離配置文件
