# 14. 如何打包圖片
這節我們來講一個比較重要的內容,就是如何打包圖片,這也是很多人問的一個問題。
我們首先在網站上加個圖片,就在 css 里加,加個背景圖。
``` bash
# 在 src 目錄下新建 images 目錄
$ mkdir src/images
```
**src/app.scss**
``` css
body {
background: url('./images/logo.png') 0 0 no-repeat;
...
}
```
你要確保 `src/images` 下有 `logo.png` 這張圖片(隨便在網絡上找一張)。
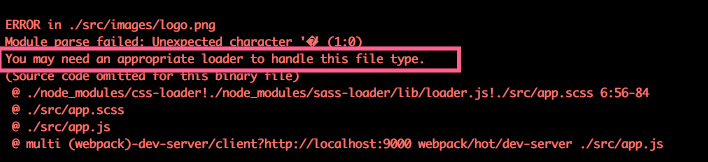
然后 `npm run dev`,你會發現類似下面的錯誤:

只要找到適合的 `loader` 來處理擴展名為 `png` 的圖片文件即可。
## 1. file-loader
我找到了一個:[file-loader](https://github.com/webpack-contrib/file-loader)。
官方對這個 `loader` 的定義是這樣的:
> Instructs webpack to emit the required object as file and to return its public URL
大概意思是:對一些對象作為文件來處理,然后可以返回它的URL。
還是看下面操作一遍就會知道的。
先準備一些數據。
之前我們是用 `pug`(查看[如何使用 pug (jade) 作為 HTML 的模板](https://www.rails365.net/articles/webpack-3-ling-ji-chu-ru-men-jiao-cheng-11-ru-he-shi-yong-pug-jade-zuo-wei-html-mu-ban)) 來作為 HTML的模板的,我們還原回來,重新使用 html 作為模板。
**src/index.html**
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
```
**webpack.config.js**
```
plugins: [
new CleanWebpackPlugin(pathsToClean),
new HtmlWebpackPlugin({
// 這里注意一下,不再用 pug 模板,還是用回之前的 index.html
template: './src/index.html',
filename: 'index.html',
minify: {
collapseWhitespace: true,
},
hash: true,
excludeChunks: ['contact']
}),
...
```
關鍵時刻來了。
安裝。
``` bash
$ npm install --save-dev file-loader
```
**webpack.config**
``` javascript
...
module.exports = {
...
module: {
rules: [
...
{
test: /\.png$/,
use: [
{
loader: 'file-loader',
},
]
},
]
}
};
```
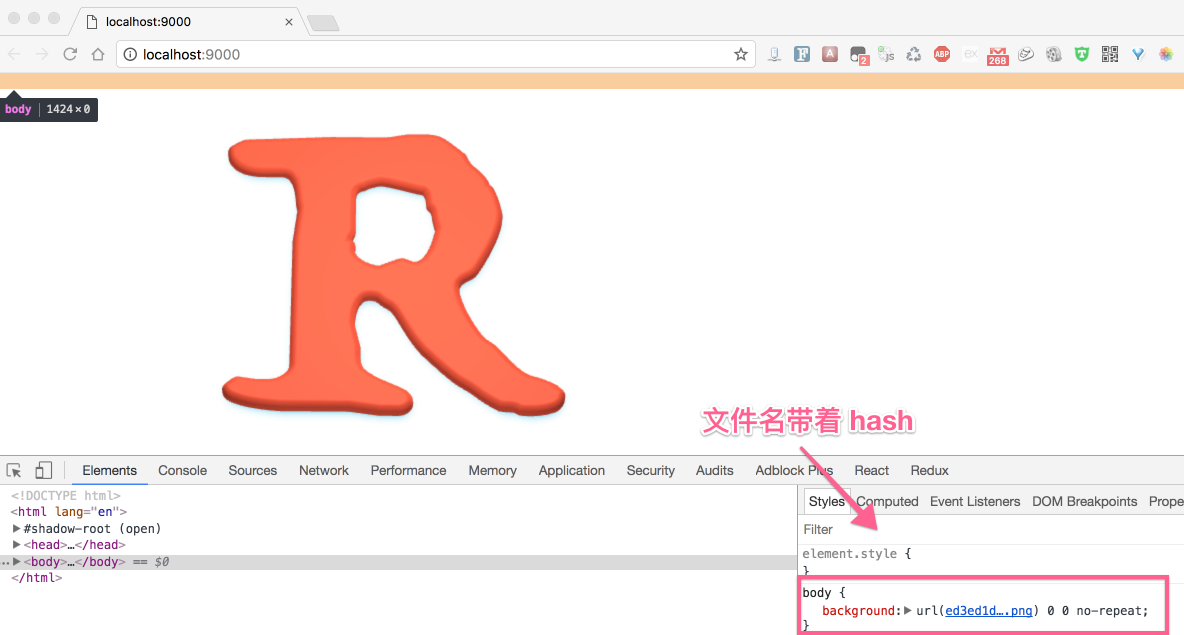
效果如下:

這里文件名帶著 hash ,我們要如何讓 `file-loader` 輸出圖片的原文件名呢?
## 2. file-loader 的參數
其實,`file-loader` 是可以帶參數的,例如下面這樣:
```
test: /\.(gif|png|jpe?g|svg)$/i,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: 'images/'
}
},
```
`/\.(gif|png|jpe?g|svg)$/i` 表示可以處理好多圖片的格式,畢竟不只是 `png` 才是圖片,別的擴展名的文件也可能是圖片嘛。
`[name]` 代表文件名,`[ext]` 代表文件擴展名,`outputPath` 是輸出的路徑。
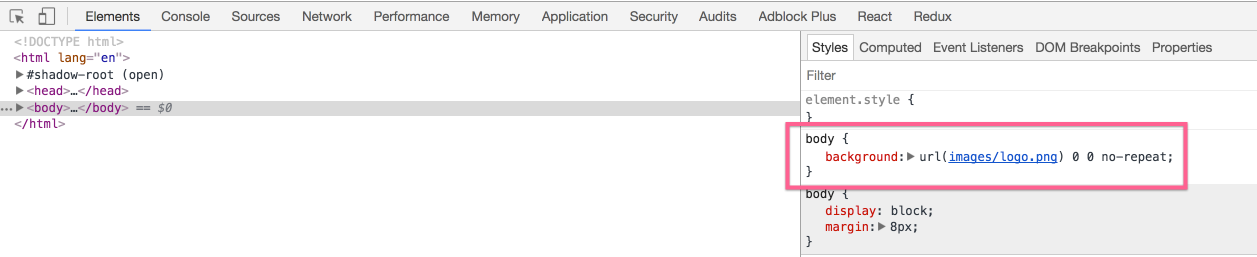
試試效果:

good!
## 3. 解析 html 代碼里面 img 的標簽
忘了一個重要的地方,之前我們是在 CSS 里引用圖片作為背景的,但是,我們經常是在 html 直接使用 `src` 標簽來引用圖片的。
例如下面這樣:
``` html
<img src="./images/money-bag.svg" alt="" height=50>
```
點擊下載:[money-bag.svg](https://rails365.oss-cn-shenzhen.aliyuncs.com/money-bag.svg)
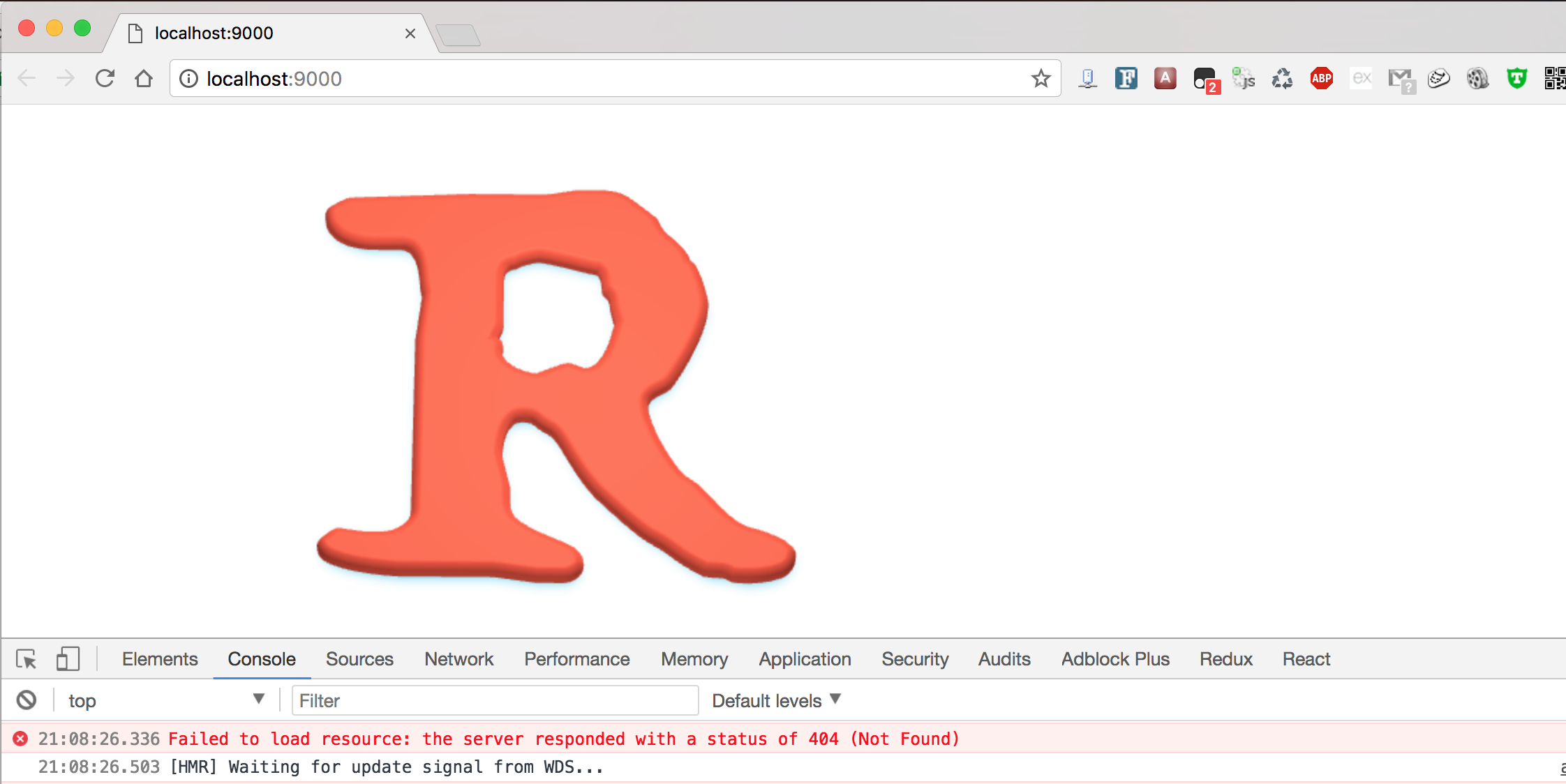
然而結果是這樣的:

**404了,文件找不到,沒有成功。**
其實缺少了一個在 html 代碼里處理 `img` 標簽的 `loader`。
這個 `loader` 是 [html-loader](https://github.com/webpack-contrib/html-loader)
官方對它的定義是這樣的:
> Exports HTML as string. HTML is minimized when the compiler demands.
大概意思是說,把 html 變成導出成字符串的過程中,還能進行壓縮處理(minimized)。
現在我們來加上這個 `loader`。
先安裝。
``` bash
$ npm install --save-dev html-loader
```
``` javascript
...
{
test: /\.(gif|png|jpe?g|svg)$/i,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: 'images/'
}
},
]
},
// 下面幾行才是 html-loader 的配置內容
{
test: /\.html$/,
use: [ {
loader: 'html-loader',
options: {
minimize: true
}
}],
}
...
```
再試試發現就可以了。

## 4. 壓縮圖片
有時候圖片太大,我們輸出到生產環境的時候,希望可以讓圖片文件的體積小點,webpack 也可以輕易辦到,就是自動壓縮圖片,然后生產環境拿到的圖片就會很小。
還是用一個插件,這個插件叫 [image-webpack-loader](https://github.com/tcoopman/image-webpack-loader)。
這個插件主要是來壓縮圖片文件的。
安裝。
``` bash
$ npm install image-webpack-loader --save-dev
```
**webpack.config.js**
``` javascript
{
test: /\.(gif|png|jpe?g|svg)$/i,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: 'images/'
}
},
{
loader: 'image-webpack-loader',
options: {
bypassOnDebug: true,
}
}
]
},
{
test: /\.html$/,
use: [ {
loader: 'html-loader',
options: {
minimize: true
}
}],
}
```
源文件的圖片大小情況是這樣的:
``` bash
$ ls -lh src/images
total 256
-rw-r--r--@ 1 hfpp2012 staff 112K Nov 3 23:10 logo.png
-rw-r--r--@ 1 hfpp2012 staff 11K Dec 4 16:32 money-bag.svg
```
而壓縮后(`npm run prod`):
``` bash
$ ls -lh dist/images
total 96
-rw-r--r-- 1 hfpp2012 staff 33K Dec 4 21:34 logo.png
-rw-r--r-- 1 hfpp2012 staff 8.5K Dec 4 21:34 money-bag.svg
```
由上面的對比可知,壓縮后體積減少了一些。
當然這個插件,肯定還有更多的用法,具體查看 readme 文檔吧。
先說這么多。
- 0. 開始
- 1. 介紹
- 2. 安裝
- 3. 實現 hello world
- 4. webpack 的配置文件 webpack.config.js
- 5. 使用第一個 webpack 插件 html-webpack-plugin
- 6. 使用 loader 處理 CSS 和 Sass
- 7. 初識 webpack-dev-server
- 8. 用 webpack 和 babel 配置 react 開發環境
- 9. 用 clean-webpack-plugin 來清除文件
- 10. 配置多個 HTML 文件
- 11. 如何使用 pug (jade) 作為 HTML 的模板
- 12. 如何使用模塊熱替換 HMR 來處理 CSS
- 13. 生產環境 vs 開發環境
- 14. 如何打包圖片
- 15. 加載和打包 Twitter Bootstrap 框架
- 16. 使用 ProvidePlugin 插件來處理像 jQuery 這樣的第三方包
- 17. 輕松通過兩個實例來理解 devtool: 'source-map' 是什么意思
- 18. 構建開發和生產環境-分離配置文件
