## 類型和參數
`SwaggerModule`在路徑處理程序上搜索所有`@Body()`, `@Query()`, 以及`@Param()`裝飾器來生成API文檔。它也利用反射來創建響應模型。考慮以下代碼:
```TypeScript
@Post()
async create(@Body() createCatDto: CreateCatDto) {
this.catsService.create(createCatDto);
}
```
> 要顯式定義主體,使用`@ApiBody()`裝飾器 (從`@nestjs/swagger`引入).
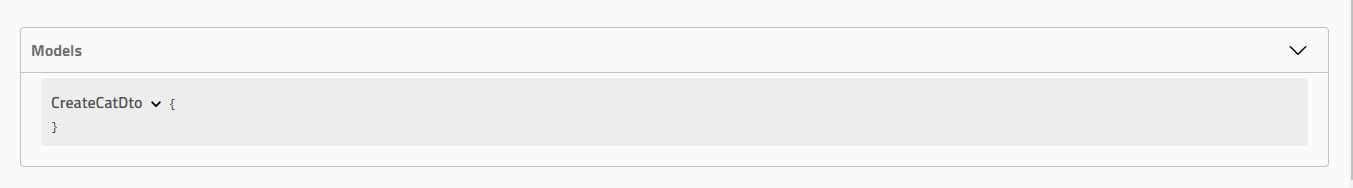
基于`CreateCatDto`,將創建以下Swagger頁面模型。

如你所見,雖然類已經聲明了一些屬性,但這里的定義是空的。要使這些類屬性在`SwaggerModule`中可見,我們要么用`@ApiProperty()`裝飾器或使用`CLI`插件來自動生成:
```TypeScript
import { ApiProperty } from '@nestjs/swagger';
export class CreateCatDto {
@ApiProperty()
name: string;
@ApiProperty()
age: number;
@ApiProperty()
breed: string;
}
```
> 考慮使用Swagger插件(參見[CLI插件](#CLI插件))來自動生成以代替手動裝飾每個屬性。
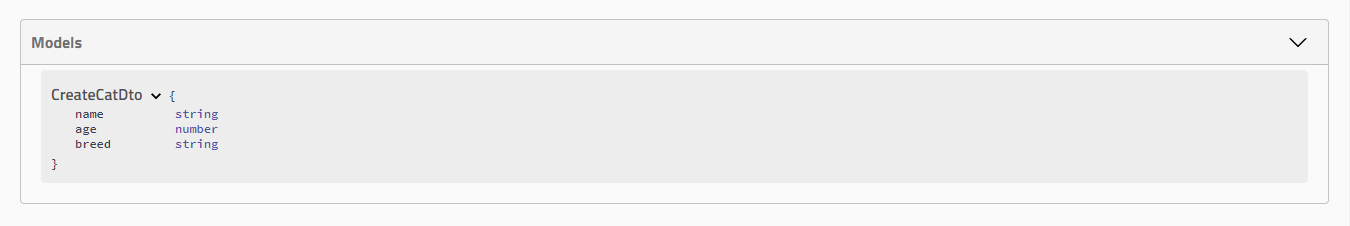
打開瀏覽器確認生成的`CreateCatDto`模型:

`@ApiProperty()`裝飾器也允許設置不同的原型對象屬性:
```TypeScript
@ApiProperty({
description: 'The age of a cat',
minimum: 1,
default: 1,
})
age: number;
```
> 可以使用`@ApiPropertyOptional()`速記裝飾器來替代顯式輸入`@ApiProperty({ required: false })`。
要顯式指定屬性類型,使用`type`字段:
```TypeScript
@ApiProperty({
type: Number,
})
age: number;
```
### 數組
當屬性是數組時,我們必須手動指定數組類型:
```TypeScript
@ApiProperty({ type: [String] })
names: string[];
```
> 考慮使用Swagger 插件來自動發現數組
要么將類型作為數組的第一個元素(如上),要么將`isArray`屬性設為`true`。
### 循環依賴
當你的類之間有循環依賴時,使用`SwaggerModul`提供的一個包含類型信息的懶函數。
```TypeScript
@ApiProperty({ type: () => Node })
node: Node;
```
> 考慮使用Swagger 插件來自動發現循環依賴
### 泛型和接口
由于`TypeScript`沒有存儲泛型或者接口的元數據,當你在DTO中使用他們的時候,`SwaggerModule`可能不會正確生成運行時的模型定義。基于此,下列代碼不會被Swagger模塊正確識別。
```TypeScript
createBulk(@Body() usersDto: CreateUserDto[])
```
要處理這些限制,需要顯式配置類型:
```TypeScript
@ApiBody({ type: [CreateUserDto] })
createBulk(@Body() usersDto: CreateUserDto[])
```
### 枚舉
要定義一個枚舉,需要在`@ApiProperty`中用數組手動設置`enum`屬性。
```TypeScript
@ApiProperty({ enum: ['Admin', 'Moderator', 'User']})
role: UserRole;
```
也可以如下定義一個真實的`TypeScript`泛型:
```TypeScript
export enum UserRole {
Admin = 'Admin',
Moderator = 'Moderator',
User = 'User',
}
```
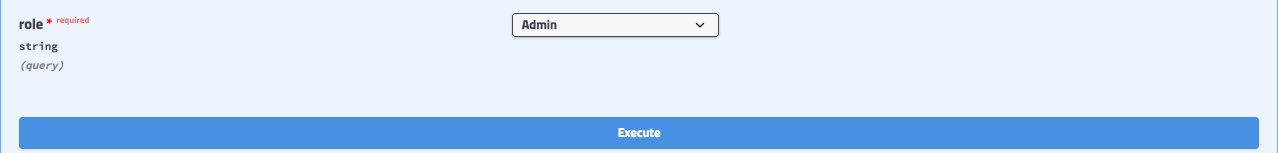
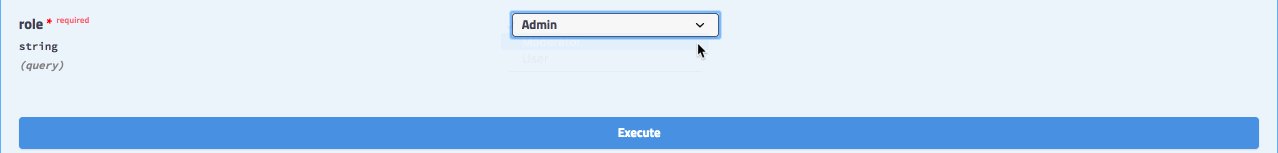
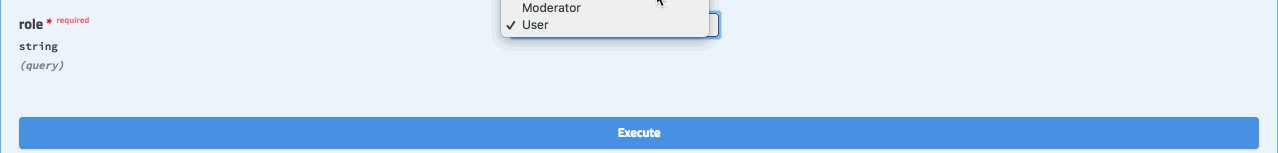
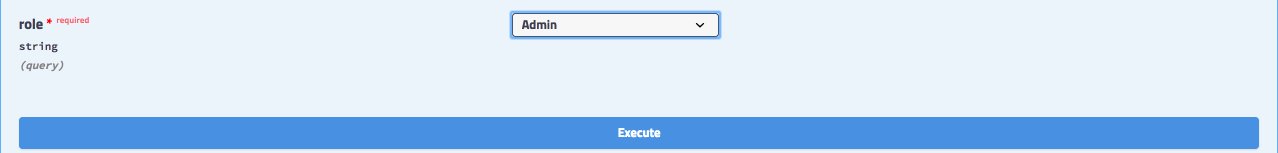
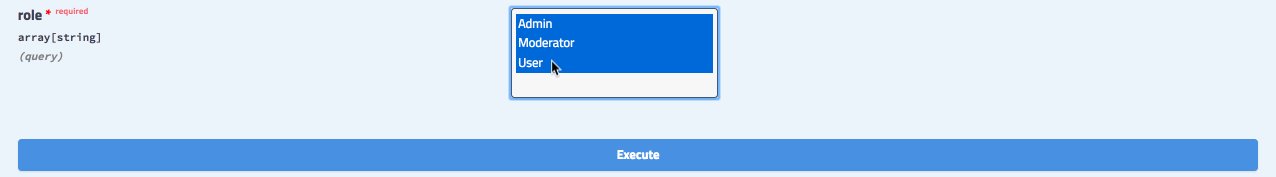
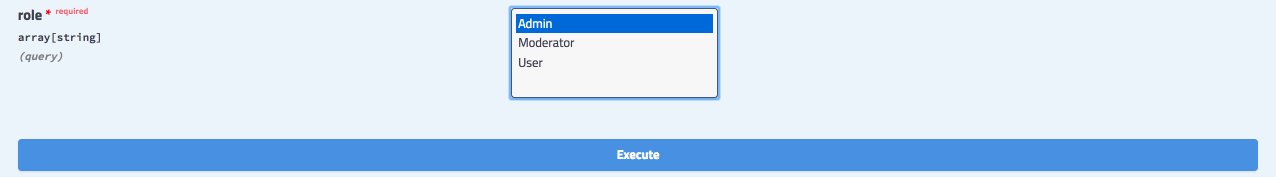
可以在`@Query()`參數中配合`@ApiQuery()`裝飾器直接使用`enum`:
```TypeScript
@ApiQuery({ name: 'role', enum: UserRole })
async filterByRole(@Query('role') role: UserRole = UserRole.User) {}
```

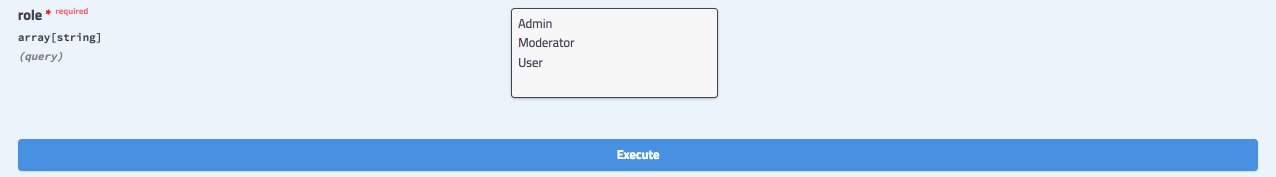
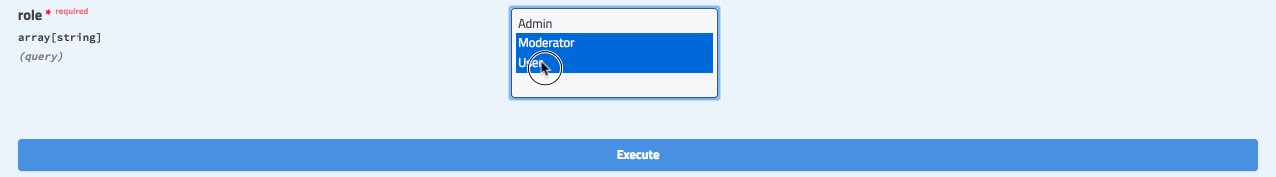
當`isArray`配置為`true`時, `enum`可以多選。

### 枚舉原型
默認地,`enum`屬性將為[Enum](https://swagger.io/docs/specification/data-models/enums/)在`parameter`上添加一個原始定義。
```TypeScript
- breed:
type: 'string'
enum:
- Persian
- Tabby
- Siamese
```
上述定義在大部分情況下工作良好。然而,如果你使用該定義作為輸入在客戶端生成代碼時,可能會遇到屬性包含重復枚舉的情況,考慮以下代碼:
```TypeScript
// generated client-side code
export class CatDetail {
breed: CatDetailEnum;
}
export class CatInformation {
breed: CatInformationEnum;
}
export enum CatDetailEnum {
Persian = 'Persian',
Tabby = 'Tabby',
Siamese = 'Siamese',
}
export enum CatInformationEnum {
Persian = 'Persian',
Tabby = 'Tabby',
Siamese = 'Siamese',
}
```
> 上述代碼使用[NSwag](https://github.com/RicoSuter/NSwag)工具生成
現在可以看到有兩個枚舉完全一樣,要處理這個問題,需要在裝飾器的`enum`屬性中傳入`enumName`參數。
```TypeScript
export class CatDetail {
@ApiProperty({ enum: CatBreed, enumName: 'CatBreed' })
breed: CatBreed;
}
```
`enumName`屬性使能`@nestjs/swagger`來將`CatBreed`轉換為其原型,從而使`CatBreed`可重用:
```TypeScript
CatDetail:
type: 'object'
properties:
...
- breed:
schema:
$ref: '#/components/schemas/CatBreed'
CatBreed:
type: string
enum:
- Persian
- Tabby
- Siamese
```
> 任何包含`enum`屬性的裝飾器都有`enumName`
### 原始定義
在一些特殊場合(例如深度嵌套的數組和矩陣),你可能需要手動描述你的類型。
```TypeScript
@ApiProperty({
type: 'array',
items: {
type: 'array',
items: {
type: 'number',
},
},
})
coords: number[][];
```
類似地,要在控制器類中手動定義輸入輸出,使用`schema`屬性:
```TypeScript
@ApiBody({
schema: {
type: 'array',
items: {
type: 'array',
items: {
type: 'number',
},
},
},
})
async create(@Body() coords: number[][]) {}
```
### 額外模型
要定義控制器中沒有直接使用,但是需要被Swagger模塊檢查的額外的模型,使用`@ApiExtraModels()`裝飾器:
```TypeScript
@ApiExtraModels(ExtraModel)
export class CreateCatDto {}
```
> 只需要對指定的model類使用一次`@ApiExtraModels()`
你也可以把一個選項對象和`extraModels`屬性一起傳遞給`SwaggerModule#createDocument()` 方法:
```TypeScript
const document = SwaggerModule.createDocument(app, options, {
extraModels: [ExtraModel],
});
```
要獲得一個模型的引用(`$ref`) ,使用`getSchemaPath(ExtraModel)`函數:
```TypeScript
'application/vnd.api+json': {
schema: { $ref: getSchemaPath(ExtraModel) },
},
```
### `oneOf`, `anyOf`, `allOf`
要組合原型,你可以使用`oneOf`,`anyOf` 或者`allOf`關鍵詞([閱讀更多](https://swagger.io/docs/specification/data-models/oneof-anyof-allof-not/)).
```TypeScript
@ApiProperty({
oneOf: [
{ $ref: getSchemaPath(Cat) },
{ $ref: getSchemaPath(Dog) },
],
})
pet: Cat | Dog;
```
如果你要定義一個多態數組(例如,數組成員跨越多個原型),你應該使用前節的原始定義來手動定義你的類型。
```TypeScript
type Pet = Cat | Dog;
@ApiProperty({
type: 'array',
items: {
oneOf: [
{ $ref: getSchemaPath(Cat) },
{ $ref: getSchemaPath(Dog) },
],
},
})
pets: Pet[];
```
> `getSchemaPath()`函數從`@nestjs/swagger`引入.
`Cat`和`Dog`都應該使用`@ApiExtraModels()`裝飾器 (在類水平).
- 介紹
- 概述
- 第一步
- 控制器
- 提供者
- 模塊
- 中間件
- 異常過濾器
- 管道
- 守衛
- 攔截器
- 自定義裝飾器
- 基礎知識
- 自定義提供者
- 異步提供者
- 動態模塊
- 注入作用域
- 循環依賴
- 模塊參考
- 懶加載模塊
- 應用上下文
- 生命周期事件
- 跨平臺
- 測試
- 技術
- 數據庫
- Mongo
- 配置
- 驗證
- 緩存
- 序列化
- 版本控制
- 定時任務
- 隊列
- 日志
- Cookies
- 事件
- 壓縮
- 文件上傳
- 流式處理文件
- HTTP模塊
- Session(會話)
- MVC
- 性能(Fastify)
- 服務器端事件發送
- 安全
- 認證(Authentication)
- 授權(Authorization)
- 加密和散列
- Helmet
- CORS(跨域請求)
- CSRF保護
- 限速
- GraphQL
- 快速開始
- 解析器(resolvers)
- 變更(Mutations)
- 訂閱(Subscriptions)
- 標量(Scalars)
- 指令(directives)
- 接口(Interfaces)
- 聯合類型
- 枚舉(Enums)
- 字段中間件
- 映射類型
- 插件
- 復雜性
- 擴展
- CLI插件
- 生成SDL
- 其他功能
- 聯合服務
- 遷移指南
- Websocket
- 網關
- 異常過濾器
- 管道
- 守衛
- 攔截器
- 適配器
- 微服務
- 概述
- Redis
- MQTT
- NATS
- RabbitMQ
- Kafka
- gRPC
- 自定義傳輸器
- 異常過濾器
- 管道
- 守衛
- 攔截器
- 獨立應用
- Cli
- 概述
- 工作空間
- 庫
- 用法
- 腳本
- Openapi
- 介紹
- 類型和參數
- 操作
- 安全
- 映射類型
- 裝飾器
- CLI插件
- 其他特性
- 遷移指南
- 秘籍
- CRUD 生成器
- 熱重載
- MikroORM
- TypeORM
- Mongoose
- 序列化
- 路由模塊
- Swagger
- 健康檢查
- CQRS
- 文檔
- Prisma
- 靜態服務
- Nest Commander
- 問答
- Serverless
- HTTP 適配器
- 全局路由前綴
- 混合應用
- HTTPS 和多服務器
- 請求生命周期
- 常見錯誤
- 實例
- 遷移指南
- 發現
- 誰在使用Nest?
