## 6.4.1\. GitHub:Jobs
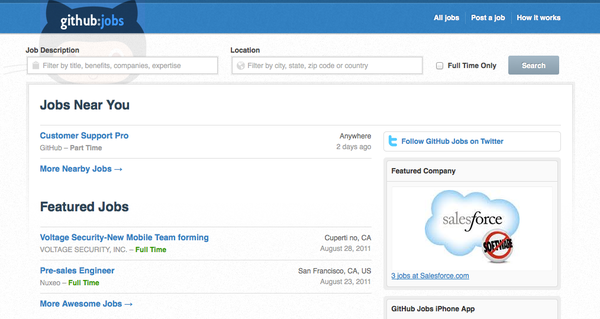
GitHub求職網站[[1]](http://jobs.github.com/),于2010年8月開通,提供求職招聘服務[[2]](https://github.com/blog/694-github-jobs-launches-tomorrow)。還記得在“第2.1節 創建GitHub賬號”介紹的相關內容么?當用戶在個人設置中對簡歷和求職狀態進行設置和啟用后,GitHub就會幫助用戶尋找合適的工作機會,而工作機會就來自于GitHub的求職網站(如圖6-16所示)。
[](https://box.kancloud.cn/2015-07-09_559de749bd74d.png)
圖6-16:GitHub求職網站
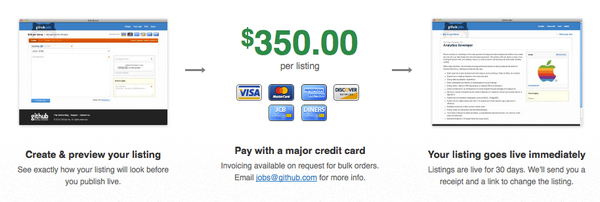
個人用戶除了開啟求職狀態坐等通知外,還可以主動出擊,直接到GitHub求職網站上尋找合適的工作機會,整個求職過程是免費的。而作為企業主發布招聘啟示則是收費服務,發布招聘啟示的流程如圖6-17所示。
[](https://box.kancloud.cn/2015-07-09_559de74d256ae.png)
圖6-17:企業主發布招聘啟示流程
企業發布招聘啟示,首先要按照模版填寫職位說明及留下供求職者投遞簡歷的郵件地址,然后用信用卡付費,每一個招聘啟示的付費標準為350美元/月。一旦付費完成招聘馬上生效。GitHub作為程序員的聚集地,無疑是招聘和應聘的理想之地。
## 6.4.2\. GitHub:Shop
GitHub商店[[1]](http://shop.github.com/)銷售著一些你在其他地方買不到的小東西——如印著GitHub吉祥物Octocat的紀念品,圖6-18展示的就是一款印著Octocat的杯子。
[](https://box.kancloud.cn/2015-07-09_559de7627f55d.jpg)
圖6-18:印著Octocat吉祥物的杯子
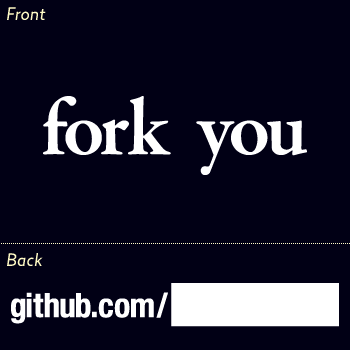
圖6-19則是GitHub熱賣的一款體恤的前后兩面的圖案設計[[2]](https://github.com/blog/676-fork-you)。體恤前面印著GitHub社區編程最核心的理念(fork you),體恤后面則可以用記號筆寫下你在GitHub上的主頁地址。
[](https://box.kancloud.cn/2015-07-09_559de7642752a.png)
圖6-19:超酷的GitHub體恤
GitHub商店實際上是架設于Shopify[[3]](http://www.shopify.com/)電子商務網站上的網店。GitHub商店并非GitHub主業,銷售紀念品可以增強GitHub用戶的認同感,而GitHub粉絲可以購買一項“裝備”讓自己看起來更酷。
## 6.4.3\. GitHub短網址服務
在“第2.2節 瀏覽托管項目”一節介紹圖形文件差異比較時,需要給出一個網址,但這個網址很長。如下:
https://github.com/cameronmcefee/Image-Diff-View-Modes/commit/8e95f70c9c47168305970e91021072673d7cdad8
很自然地想到了Google短網址服務,于是由上面的長網址生成出一個短小精干的網址:[http://goo.gl/Gy85b](http://goo.gl/Gy85b),訪問該短網址會自動重定向到對應的長網址。
2011年11月,GitHub也推出了自己的短網址服務[[1]](http://git.io/help),為GitHub自身網址提供短網址轉換服務。GitHub短網址服務沒有像Google短網址服務那樣提供基于Web的圖形化轉換界面,而是需要用命令行進行網址轉換。
例如對于網址?[https://github.com/blog/985-git-io-github-url-shortener](https://github.com/blog/985-git-io-github-url-shortener)?的轉換,使用curl命令如下操作。
* 將長網址轉換為短網址。
命令curl輸出中的Location:語句即是轉換后的短網址。
~~~
$ curl -i http://git.io -F 'url=https://github.com/blog/985-git-io-github-url-shortener'
...
HTTP/1.1 201 Created
...
Location: http://git.io/help
~~~
* 查看短網址對應的原網址,同樣使用curl命令。
命令curl輸出302重定向地址即為原始網址。
~~~
$ curl -i http://git.io/help
HTTP/1.1 302 Found
...
Location: https://github.com/blog/985-git-io-github-url-shortener
~~~
為使轉換的短網址更易于記憶和識別,可在curl命令中用 code 參數設定期望的短網址。例如下面命令將本節一開始提到的長網址轉換為短網址:[http://git.io/image-diff](http://git.io/image-diff)。
~~~
$ curl -i http://git.io -F \
'url=https://github.com/cameronmcefee/Image-Diff-View-Modes/commit/8e95f70c9c47168305970e91021072673d7cdad8' \
-F 'code=image-diff'
...
HTTP/1.1 201 Created
...
Location: http://git.io/image-diff
~~~
## 6.4.4\. GitHub Open Source
GitHub已成為新的開源項目大本營,而且GitHub也將其API開放,并將部分模塊開源,借助社區的力量讓GitHub變得更好。
GitHub大部分的開源項目托管在其官方賬號下:?[https://github.com/github](https://github.com/github)?。
### API接口
GitHub通過域名api.github.com提供API接口,數據以JSON格式傳遞。
詳細的API參考手冊參見網址:?[http://developer.github.com/](http://developer.github.com/)?。API手冊的版本庫地址:?[https://github.com/github/developer.github.com](https://github.com/github/developer.github.com)?。
### 官方手冊
GitHub官方手冊參見?[http://help.github.com/](http://help.github.com/)?,使用 Jekyll 維護。
項目地址:?[https://github.com/github/help.github.com](https://github.com/github/help.github.com)?。
### Grit
Grit是Git的Ruby封裝和實現,是GitHub調用Git的接口。部分是通過封裝對git命令的調用實現的,部分則是純Ruby實現。
項目地址:?[https://github.com/mojombo/grit](https://github.com/mojombo/grit)?。
### GitHub Services
Git版本庫推送會觸發服務器端post-receive鉤子腳本。此項目將GitHub的服務器端鉤子腳本開源,用戶可以開發針對特定應用的鉤子。GitHub還為其他GitHub應用提供了事件接口,如問題變更、Pull Request、維基頁面修改等[[1]](https://github.com/blog/964-all-of-the-hooks)。
項目地址:?[https://github.com/github/github-services](https://github.com/github/github-services)?。
### Hubot 和 Hubot Scripts
可以把 hubot[[2]](http://hubot.github.com/)看做是GitHub的Siri(最早出現于iPhone 4S 的智能語音助理)或是新浪微博上的飲水姬[[3]](http://weibo.com/u/2625288792)。GitHub將hobot和Campfire聊天室整合,hobot被聊天室會話觸發可以實現諸如:打開辦公室的門、根據wifi使用情況列出公司中的人、通過公司喇叭讀一段信息等等許多好玩的事情[[4]](http://zachholman.com/posts/why-github-hacks-on-side-projects/),而實現GitHub自動化部署則證明 hubot 可以完成更嚴肅的事情,在公司工作流中扮演舉足輕重的地位[[5]](http://scottchacon.com/2011/08/31/github-flow.html#6__deploy_immediately_after_review)。
Hobot已經開源,項目庫地址:[https://github.com/github/hubot](https://github.com/github/hubot)和[https://github.com/github/hubot-scripts](https://github.com/github/hubot-scripts)(腳本)。
### Gollum
GitHub以Git為后端的維基系統就是由Gollum實現的。每一個維基網頁對應于一個文件,文件格式可以是 Markdown、textile、rdoc、org、creole、mediawiki、reStructuredText、asciidoc、pod 等。Gollum 調用名為github-markup的Ruby gem包(來自于下面要介紹的 Markup 項目)完成文件到網頁的格式轉換。
項目地址:?[https://github.com/github/gollum](https://github.com/github/gollum)?。
關于GitHub維基參見本書“第4.6節維基”。
### Jekyll
Jekyll 是一個簡單的、支持博客的靜態網站編譯器。可以使用Markdown和Textile兩種標記語言或者HTML撰寫網頁,并支持Liquid模版。實際上GitHub為托管項目生成靜態網頁使用的就是Jekyll。
項目地址:?[https://github.com/mojombo/jekyll](https://github.com/mojombo/jekyll)?。
### Linguist
Linguist 是一個Ruby模塊,GitHub使用該模塊對數據文件進行語義分析,檢測文件的語言種類,代碼加亮,對二進制文件進行忽略,限制非必須的差異顯示,以及生成語言分類圖等。
項目地址:?[https://github.com/github/linguist](https://github.com/github/linguist)?。
### Markup
GitHub通過這個ruby包對項目版本庫根目錄下的README文件,以及維基頁面等文件進行解析、轉換為網頁顯示。支持 Markdown、textile、rdoc、org、creole、mediawiki、reStructuredText、asciidoc、pod 等標記語言。實際上在對上述標記語言的解析和轉換中,還依賴其他軟件包,例如對于 Markdown 格式首選 Redcarpet(Redcarpet 是對一個高效的Markdown解析器,通過對C語言的 Sundown 庫封裝實現。項目地址:[https://github.com/tanoku/redcarpet](https://github.com/tanoku/redcarpet)。),對 textile 格式使用 RedCloth,對 reStructuredText 格式調用外部命令rst2html,對 asciidoc 格式調用外部命令asciidoc等。
項目地址:?[https://github.com/github/markup](https://github.com/github/markup)?。
關于Markup軟件包以及其他GitHub擴展的Markdown語法,參見:[http://github.github.com/github-flavored-markdown](http://github.github.com/github-flavored-markdown)。
### Resque
Resque(發音類似 “rescue”)是一個以Redis為后端的Ruby包,用于創建和管理后臺任務。可創建任務,將任務分配到多個隊列,并在后臺執行任務。
項目地址:?[https://github.com/defunkt/resque](https://github.com/defunkt/resque)?。
### GitPad
這是一個運行于Windows下類似Notepad.exe的應用程序,安裝此應用后在Windows下做Git提交操作會調用類似記事本(Notepad)的應用撰寫提交說明。
項目地址:?[https://github.com/github/GitPad](https://github.com/github/GitPad)?。
### Maven Plugins
GitHub的Maven插件。
項目地址:?[https://github.com/github/maven-plugins](https://github.com/github/maven-plugins)?。
### Gitignore
集合了針對各種語言環境的.gitignore(忽略文件)模版。例如其中針對VisualStudio的忽略文件模版Global/VisualStudio.gitignore部分內容如下:
~~~
# User-specific files
*.suo
*.user
*.sln.docstates
# Build results
[Dd]ebug/
[Rr]elease/
~~~
項目地址:?[https://github.com/github/gitignore](https://github.com/github/gitignore)?。
### Media
提供GitHub網站Logo和吉祥物 Octocat 的圖片,只能在授權范圍內使用。
項目地址:?[https://github.com/github/media](https://github.com/github/media)?。
- 前言
- 1. 探索GitHub
- 1.1. 什么是GitHub
- 1.2. GitHub亮點
- 1.3. 探索GitHub
- 2. 加入GitHub
- 2.1. 創建GitHub賬號
- 2.2. 瀏覽托管項目
- 2.3. 社交網絡
- 3. 項目托管
- 3.1. 創建新項目
- 3.2. 操作版本庫
- 3.3. 公鑰認證管理
- 3.4. 版本庫鉤子擴展
- 3.5. 建立主頁
- 4. 工作協同
- 4.1. Fork + Pull模式
- 4.2. 共享版本庫
- 4.3. 組織和團隊
- 4.4. 代碼評注
- 4.5. 缺陷跟蹤
- 4.6. 維基
- 5. 付費服務
- 5.1. GitHub收費方案
- 5.2. GitHub企業版
- 6. GitHub副產品
- 6.1. GitHub:Gist
- 6.2. 其他版本控制工具支持
- 6.3. 客戶端工具
- 6.4. 其他
- 7. 附錄:輕量級標記語言
- 貢獻者列表
