## 目標
建立一個 lesson2 項目,在其中編寫代碼。
當在瀏覽器中訪問?`http://localhost:3000/?q=alsotang`?時,輸出?`alsotang`?的 md5 值,即`bdd5e57b5c0040f9dc23d430846e68a3`。
## [](https://github.com/alsotang/node-lessons/tree/master/lesson2#挑戰)挑戰
訪問?`http://localhost:3000/?q=alsotang`?時,輸出?`alsotang`?的 sha1 值,即`e3c766d71667567e18f77869c65cd62f6a1b9ab9`。
## [](https://github.com/alsotang/node-lessons/tree/master/lesson2#知識點)知識點
1. 學習 req.query 的用法
2. 學習建立 package.json 來管理 Node.js 項目。
## [](https://github.com/alsotang/node-lessons/tree/master/lesson2#課程內容)課程內容
臥槽,不寫 package.json 就寫項目我覺得好不爽啊,所以這個 lesson2 我就得跟大家介紹一下 package.json 這個文件的用法了。
簡單說來呢,這個 package.json 文件就是定義了項目的各種元信息,包括項目的名稱,git repo 的地址,作者等等。最重要的是,其中定義了我們項目的依賴,這樣這個項目在部署時,我們就不必將?`node_modules`?目錄也上傳到服務器,服務器在拿到我們的項目時,只需要執行?`npm install`,則 npm 會自動讀取 package.json 中的依賴并安裝在項目的`node_modules`?下面,然后程序就可以在服務器上跑起來了。
本課程的每個 lesson 里面的示例代碼都會帶上一份 package.json,大家可以去看看它的大概樣子。
我們來新建一個 lesson2 項目,并生成一份它的 package.json。
~~~
$ mkdir lesson2 && cd lesson2
$ npm init
~~~
OK,這時會要求我們輸入一些信息,亂填就好了,反正這個地方也不用填依賴關系。
`npm init`?這個命令的作用就是幫我們互動式地生成一份最簡單的 package.json 文件,`init`?是?`initialize`?的意思,初始化。
當亂填信息完畢之后,我們的目錄下就會有個 package.json 文件了。
這時我們來安裝依賴,這次的應用,我們依賴?`express`?和?`utility`?兩個模塊。
`$ npm install express utility --save`
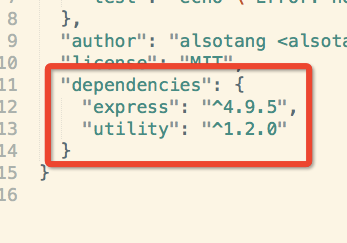
這次的安裝命令與上節課的命令有兩點不同,一是沒有指定 registry,沒有指定的情況下,默認從 npm 官方安裝,上次我們是從淘寶的源安裝的。二是多了個?`--save`?參數,這個參數的作用,就是會在你安裝依賴的同時,自動把這些依賴寫入 package.json。命令執行完成之后,查看 package.json,會發現多了一個?`dependencies`?字段,如下圖:
[](https://box.kancloud.cn/2015-07-29_55b8843ea9f78.png)
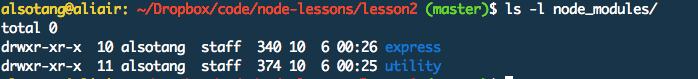
這時查看?`node_modules`?目錄,會發現有兩個文件夾,分別是 express 和 utility
[](https://box.kancloud.cn/2015-07-29_55b8844515e35.png)
我們開始寫應用層的代碼,建立一個?`app.js`?文件,復制以下代碼進去:
~~~
// 引入依賴
var express = require('express');
var utility = require('utility');
// 建立 express 實例
var app = express();
app.get('/', function (req, res) {
// 從 req.query 中取出我們的 q 參數。
// 如果是 post 傳來的 body 數據,則是在 req.body 里面,不過 express 默認不處理 body 中的信息,需要引入 https://github.com/expressjs/body-parser 這個中間件才會處理,這個后面會講到。
// 如果分不清什么是 query,什么是 body 的話,那就需要補一下 http 的知識了
var q = req.query.q;
// 調用 utility.md5 方法,得到 md5 之后的值
// 之所以使用 utility 這個庫來生成 md5 值,其實只是習慣問題。每個人都有自己習慣的技術堆棧,
// 我剛入職阿里的時候跟著蘇千和樸靈混,所以也混到了不少他們的技術堆棧,僅此而已。
// utility 的 github 地址:https://github.com/node-modules/utility
// 里面定義了很多常用且比較雜的輔助方法,可以去看看
var md5Value = utility.md5(q);
res.send(md5Value);
});
app.listen(3000, function (req, res) {
console.log('app is running at port 3000');
});
~~~
OK,運行我們的程序
`$ node app.js`
訪問?`http://localhost:3000/?q=alsotang`,完成。
## [](https://github.com/alsotang/node-lessons/tree/master/lesson2#題外話)題外話
如果直接訪問?`http://localhost:3000/`?會拋錯

可以看到,這個錯誤是從?`crypto.js`?中拋出的。
這是因為,當我們不傳入?`q`?參數時,`req.query.q`?取到的值是?`undefined`,`utility.md5`?直接使用了這個空值,導致下層的?`crypto`?拋錯。
- 關于
- Lesson 0: 《搭建 Node.js 開發環境》
- Lesson 1: 《一個最簡單的 express 應用》
- Lesson 2: 《學習使用外部模塊》
- Lesson 3: 《使用 superagent 與 cheerio 完成簡單爬蟲》
- Lesson 4: 《使用 eventproxy 控制并發》
- Lesson 5: 《使用 async 控制并發》
- Lesson 6: 《測試用例:mocha,should,istanbul》
- Lesson 7: 《瀏覽器端測試:mocha,chai,phantomjs》
- Lesson 8: 《測試用例:supertest》
- Lesson 9: 《正則表達式》
- Lesson 10: 《benchmark 怎么寫》
- Lesson 11: 《作用域與閉包:this,var,(function () {})》
- Lesson 12: 《線上部署:heroku》
- Lesson 13: 《持續集成平臺:travis》
- Lesson 14: 《js 中的那些最佳實踐》
- Lesson 15: 《Mongodb 與 Mongoose 的使用》
- Lesson 16: 《cookie 與 session》
- Lesson 17: 《使用 promise 替代回調函數》
