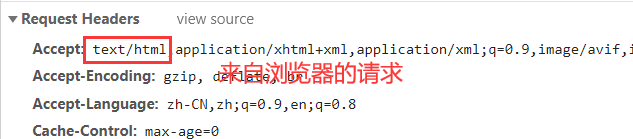
當我們使用瀏覽器訪問一個不存在的地址時,SpringBoot 默認提供如下類似的404頁面。

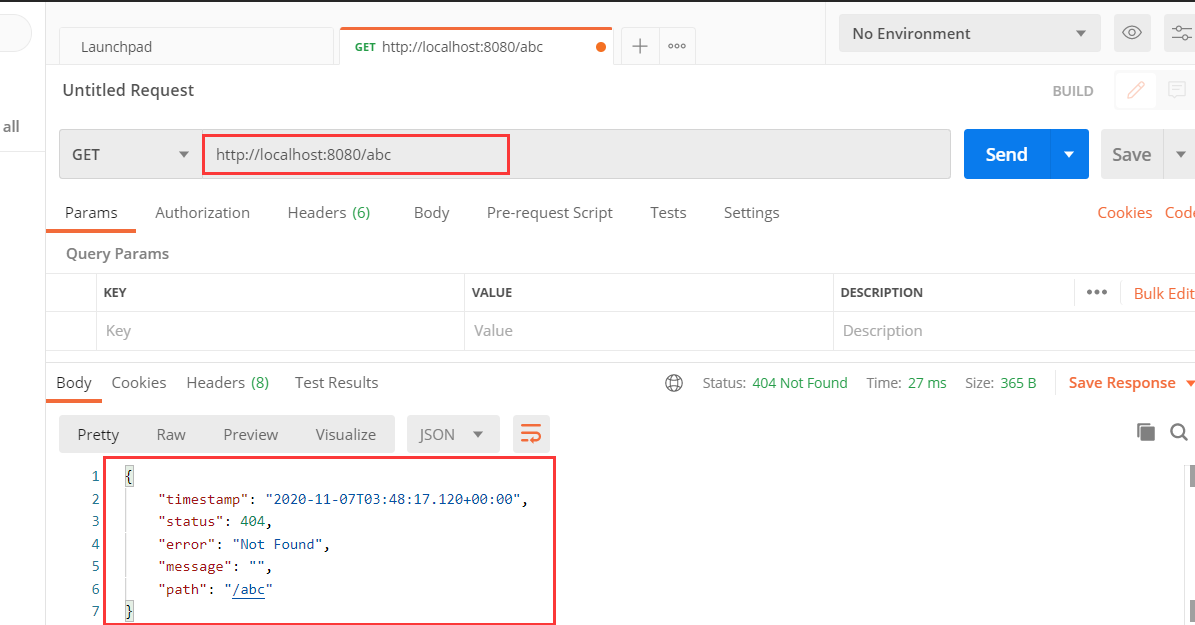
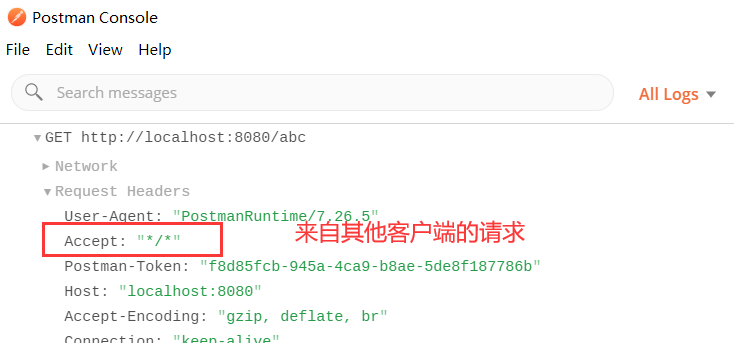
當如 Android、IOS 等非瀏覽器客戶端訪問時,比如使用 [Postman](https://www.postman.com/downloads/) 客戶端軟件模擬請求一個不存在的頁面時響應的是json數據。

SpringBoot 的錯誤處理機制由 ErrorMvcAutoConfiguration 類管理,它的源碼如下,它注冊了下面4個錯誤處理組件。
```java
-----ErrorMvcAutoConfiguration-----
@Bean
@ConditionalOnMissingBean(
value = {ErrorAttributes.class},
search = SearchStrategy.CURRENT
)
// 組件1:DefaultErrorAttributes
public DefaultErrorAttributes errorAttributes() {
return new DefaultErrorAttributes();
}
@Bean
@ConditionalOnMissingBean(
value = {ErrorController.class},
search = SearchStrategy.CURRENT
)
// 組件2:BasicErrorController
public BasicErrorController basicErrorController(ErrorAttributes errorAttributes,
ObjectProvider<ErrorViewResolver> errorViewResolvers) {
return new BasicErrorController(errorAttributes,
this.serverProperties.getError(), (List)errorViewResolvers.orderedStream().collect(Collectors.toList()));
}
@Bean
// 組件3:ErrorPageCustomizer
public ErrorMvcAutoConfiguration.ErrorPageCustomizer errorPageCustomizer(DispatcherServletPath dispatcherServletPath) {
return new ErrorMvcAutoConfiguration.ErrorPageCustomizer(this.serverProperties, dispatcherServletPath);
}
@Bean
@ConditionalOnBean({DispatcherServlet.class})
@ConditionalOnMissingBean({ErrorViewResolver.class})
組件4:DefaultErrorViewResolver
DefaultErrorViewResolver conventionErrorViewResolver() {
return new DefaultErrorViewResolver(this.applicationContext, this.resourceProperties);
}
```
這4個組件的調用步驟如下:
1. 當系統出現4xx或者5xx之類的錯誤 ,調用ErrorPageCustomizer來定制錯誤的響應規則,它會獲取系統默認的/error頁面;
```java
-----ErrorMvcAutoConfiguration-----
public void registerErrorPages(ErrorPageRegistry errorPageRegistry) {
ErrorPage errorPage =
new ErrorPage(this.dispatcherServletPath.getRelativePath(this.properties.getError().▲▲▲▲getPath()▲▲▲▲));
errorPageRegistry.addErrorPages(new ErrorPage[]{errorPage});
}
->
-----ErrorProperties-----
public class ErrorProperties {
@Value("${error.path:/error}")
private String path = "/error";
private boolean includeException;
```
2. 接著調用BasicErrorController來處理這個/error頁面,BasicErrorController
會根據請求的頭部信息來判斷是來自瀏覽器的請求,還是客戶端的請求,決定應該響應一個頁面,還是json數據。


```java
-----ErrorMvcAutoConfiguration-----
@Bean
@ConditionalOnMissingBean(
value = {ErrorController.class},
search = SearchStrategy.CURRENT
)
public ▲▲▲▲BasicErrorController▲▲▲▲ basicErrorController(ErrorAttributes errorAttributes,
ObjectProvider<ErrorViewResolver> errorViewResolvers) {
return new BasicErrorController(errorAttributes, this.serverProperties.getError(),
(List)errorViewResolvers.orderedStream().collect(Collectors.toList()));
}
->
-----BasicErrorController-----
@Controller
// 如果沒有找到server.error.path,則采用errorp.path,如果還是沒有則最后采用/error錯誤配置
@RequestMapping({"${server.error.path:${error.path:/error}}"})
public class BasicErrorController extends AbstractErrorController {
private final ErrorProperties errorProperties;
@RequestMapping(
produces = {"text/html"}
)
// 當是瀏覽器訪問時,返回html
public ModelAndView errorHtml(HttpServletRequest request, HttpServletResponse response) {
HttpStatus status = this.getStatus(request);
Map<String, Object> model =
// 獲取模型數據
Collections.unmodifiableMap(▲▲▲▲this.getErrorAttributes(request, this.getErrorAttributeOptions(request, MediaType.TEXT_HTML))▲▲▲▲);
response.setStatus(status.value());
// 去哪個頁面作為錯誤頁面
ModelAndView modelAndView = ▲▲▲▲this.resolveErrorView(request, response, status, model)▲▲▲▲;
return modelAndView != null ? modelAndView : new ModelAndView("error", model);
}
// 當是非瀏覽器訪問時,返回json數據
@RequestMapping
public ResponseEntity<Map<String, Object>> error(HttpServletRequest request) {
HttpStatus status = this.getStatus(request);
if (status == HttpStatus.NO_CONTENT) {
return new ResponseEntity(status);
} else {
Map<String, Object> body = this.getErrorAttributes(request, this.getErrorAttributeOptions(request, MediaType.ALL));
return new ResponseEntity(body, status);
}
}
```
3. 接著DefaultErrorViewResolver起作用;
當是瀏覽器訪問時,響應的是html,DefaultErrorViewResolver解析應該響應哪個頁面;
```java
-----ErrorMvcAutoConfiguration----- @Bean @ConditionalOnBean( {
DispatcherServlet.class
}
) @ConditionalOnMissingBean( {
ErrorViewResolver.class
}
) ▲▲▲▲DefaultErrorViewResolver▲▲▲▲ conventionErrorViewResolver() {
return new DefaultErrorViewResolver(this.applicationContext, this.resourceProperties);
}
->-----DefaultErrorViewResolver-----
// 解析出是客戶端錯誤,還是服務端錯誤,客戶端錯誤為4xx,服務端錯誤為5xx,將它們存入Map中
static {
Map<Series,
String>views=new EnumMap(Series.class);
views.put(Series.CLIENT_ERROR, "4xx");
views.put(Series.SERVER_ERROR, "5xx");
SERIES_VIEWS=Collections.unmodifiableMap(views);
}
// 返回對應的視圖
public ModelAndView resolveErrorView(HttpServletRequest request, HttpStatus status, Map<String, Object> model) {
ModelAndView modelAndView=this.resolve(String.valueOf(status.value()), model);
if (modelAndView==null && SERIES_VIEWS.containsKey(status.series())) {
// 根據不同的狀態碼SERIES_VIEWS.get(status.series())解析出對應的視圖
modelAndView=this.resolve((String)SERIES_VIEWS.get(status.series()), model);
}
return modelAndView;
}
private ModelAndView resolve(String viewName, Map<String, Object> model) {
// 將對應的視圖拼接為error/viewName,比如如果是404狀態碼,則為error/404.html
String errorViewName="error/"+viewName;
TemplateAvailabilityProvider provider=this.templateAvailabilityProviders.getProvider(errorViewName, this.applicationContext);
// 如果模板引擎可用,而且解析的錯誤頁面可用,則用;如果不能用則用this.resolveResource(errorViewName, model)提供的錯誤頁面
return provider !=null ? new ModelAndView(errorViewName, model): this.resolveResource(errorViewName, model);
}
// 到靜態資源目錄下尋找可用的error頁面
private ModelAndView resolveResource(String viewName, Map<String, Object> model) {
String[] var3=this.resourceProperties.getStaticLocations();
int var4=var3.length;
for(int var5=0;
var5 < var4;
++var5) {
String location=var3[var5];
try {
Resource resource=this.applicationContext.getResource(location);
resource=resource.createRelative(viewName + ".html");
// 當靜態資源目錄下存在templates/error/404.html則用,不存在也是返回null
if (resource.exists()) {
return new ModelAndView(new DefaultErrorViewResolver.HtmlResourceView(resource), model);
}
}
catch (Exception var8) {}
}
return null;
}
```
4. 最終由DefaultErrorAttributes來配置頁面的共享信息
```java
-----DefaultErrorAttributes-----
errorAttributes.put("status", 999); // 狀態碼
errorAttributes.put("error", "None"); // 錯誤提示
errorAttributes.put("exception", error.getClass().getName()); // 異常對象
errorAttributes.put("message", message); // 消息
errorAttributes.put("errors", result.getAllErrors()); // jsr303數據校驗錯誤提示
errorAttributes.put("trace", stackTrace.toString());
errorAttributes.put("path", path);
errorAttributes.put("timestamp", new Date());
```
- Mybatis
- mybatis是什么
- mybatis優缺點
- 環境搭建
- 使用步驟
- 傳參方式
- 無需傳參
- 一個參數
- 多個參數
- 增/刪/改
- 查詢
- 單表查詢
- 一對一查詢
- 一對多查詢
- 動態SQL
- 注解操作
- Spring
- Spring什么
- Spring優點
- Spring組成
- 第一個Spring程序
- 兩大核心技術
- IoC控制反轉
- IoC思想
- IoC容器使用步驟
- 屬性注入
- IoC注入方式
- 模擬IoC實現
- AOP
- AOP概念
- AOP原理
- AOP關鍵術語
- AOP編程過程
- 切入點規則
- 5種增強方式
- Spring注解開發
- 注解開發的優勢
- Bean注解開發
- AOP注解開發
- 完全注解開發
- 模擬Spring注解開發
- 自動裝配
- 配置文件拆分
- SpringBean
- Bean常用屬性
- Bean的作用域
- Bean的生命周期
- Spring整合MyBatis
- 整合步驟
- SqlSessionTemplate
- 業務層添加事務
- 事務的作用
- 配置文件事務
- 注解事務
- 事務參數
- SpringMVC
- SpringMVC是什么
- 環境搭建
- 請求流程
- 核心組件
- 前后端交互
- 簡單交互演示
- 常用注解
- 后端數據傳遞至前端
- ServletAPI
- 訪問靜態資源
- 異常處理
- HandlerExceptionResolver
- 局部異常
- 全局異常
- 轉發與重定向
- 轉發演示
- 重定向演示
- 轉發與重定向的區別
- 獲取表單數據
- 表單標簽
- REST風格的URL
- 異步處理
- 異步請求
- JSON數據處理
- 中文亂碼處理
- 日期處理
- 上傳文件
- 攔截器
- 視圖解析器
- 視圖類型
- 多視圖解析器
- 自定義pdf視圖
- JSR303數據驗證
- JSR303是什么
- 常用約束
- 使用步驟
- SpringMVC整合Mybatis
- 整合步驟
- Mybatis分頁插件
- SpringBoot
- SpringBoot是什么
- 環境搭建
- SpringBoot啟動分析
- SpringBoot啟動類
- 啟動過程
- SpringBoot配置文件
- 配置文件類型
- 更改配置文件
- 讀取配置文件
- 占位符
- 配置優先級
- 自定義IoC容器
- 定義方式
- 引入Spring配置文件
- @Configuration
- SpringBoot自動配置
- 自動配置原理
- 條件注解
- 自動配置報告
- 自定義自動配置
- 關閉自動配置
- 接管自動配置
- 多環境配置
- CommandLineRunner
- SpringBoot與Web開發
- 引入模板引擎
- Thymeleaf模板
- Freemarker模板
- 靜態資源訪問
- webjars
- 靜態資源位置
- ico圖標
- 指定首頁
- 更換Web服務器
- 國際化
- 攔截器
- 錯誤處理機制
- 錯誤處理機制原理
- 定制錯誤頁面
- 定制錯誤數據
- 上傳文件
- 注冊servlet三大組件
- 注冊Servlet
- 注冊過濾器
- 注冊監聽器
- 外部Tomcat與jsp模板
- 前后端交互
- 傳遞json字符串
- 傳遞js對象
- 傳遞表單
- 下載功能
- Swagger2文檔
- SpringBoot整合JDBC
- 整合步驟
- 核心API
- JdbcTemplate
- 增刪改
- 查詢
- NamedParameterJdbcTemplate
- 增刪改
- 查詢
- SpringBoot整合Mybatis
- 整合步驟
- 切換為Druid數據源
- 添加事務
- Mybatis分頁插件
- 場景啟動器
- 場景啟動器是什么
- 自定義場景啟動器
- SpringBoot與日志
- 日志框架
- slf4j日志
- slf4j日志實現
- 統一切換為slf4j
- 日志配置
- 日志文件
- 切換日志框架
- 切換日志場景啟動器
- SpringBoot與緩存
- JSR107緩存技術
- Spring緩存抽象
- 緩存注解
- SpEL表達式
- 使用緩存
- 自定義key生成器
- 緩存工作原理與流程
- SpringBoot整合Redis
- 整合步驟
- 初步使用
- 序列化機制
- 緩存管理器
- SpringBoot與任務
- 異步任務
- 實現異步任務
- 注意事項與原理
- 自定義線程池
- 定時任務
- cron表達式
- 創建定時任務
- @Scheduled參數
- 動態時間
- 郵件任務
- Quartz定時任務
- Quartz是什么
- 創建定時任務
- 觸發器與任務
- 任務的CURD
- 兩種觸發器
- 并發問題
- 持久化
- 任務持久化
- Quartz集群
- misfire策略
- 打包插件
- appassembler-maven-plugin
- appassembler與assembly配合
