# 首頁配置
*****
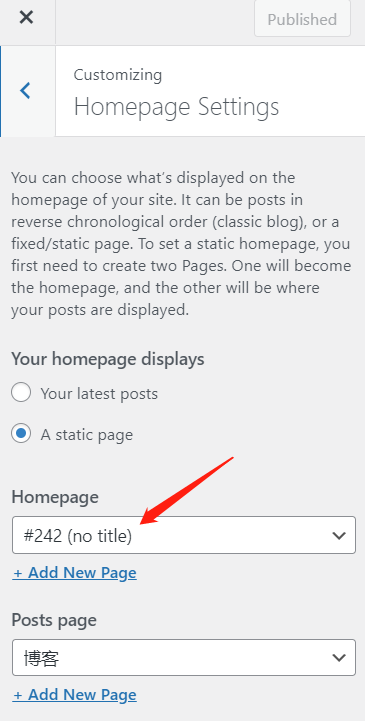
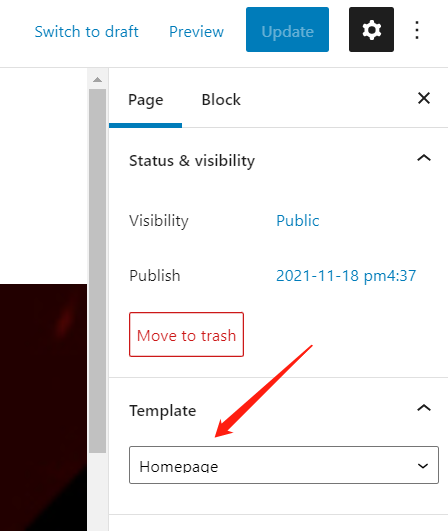
## 1,Page作為首頁
wordpress可以在后臺選擇自定義Page作為首頁,而商城就是選擇商城frontpage作為首頁。

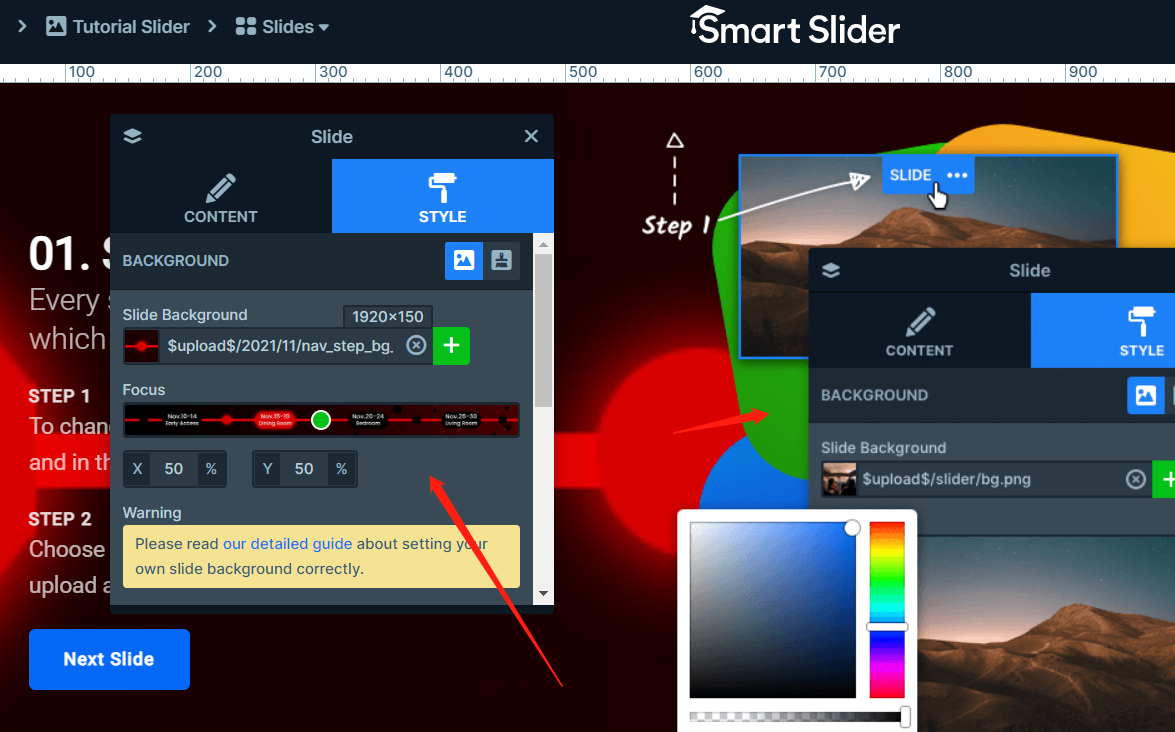
## 2, 首頁幻燈片
選擇一個幻燈片插件,推薦 Smart slider, [Smart Slider 3 – WordPress plugin | WordPress.org](https://wordpress.org/plugins/smart-slider-3/) , 功能強大,方便配置。

也可以選擇其他幻燈片插件: 參考:
[https://kinsta.com/blog/wordpress-slider/](https://kinsta.com/blog/wordpress-slider/)
*****
*****
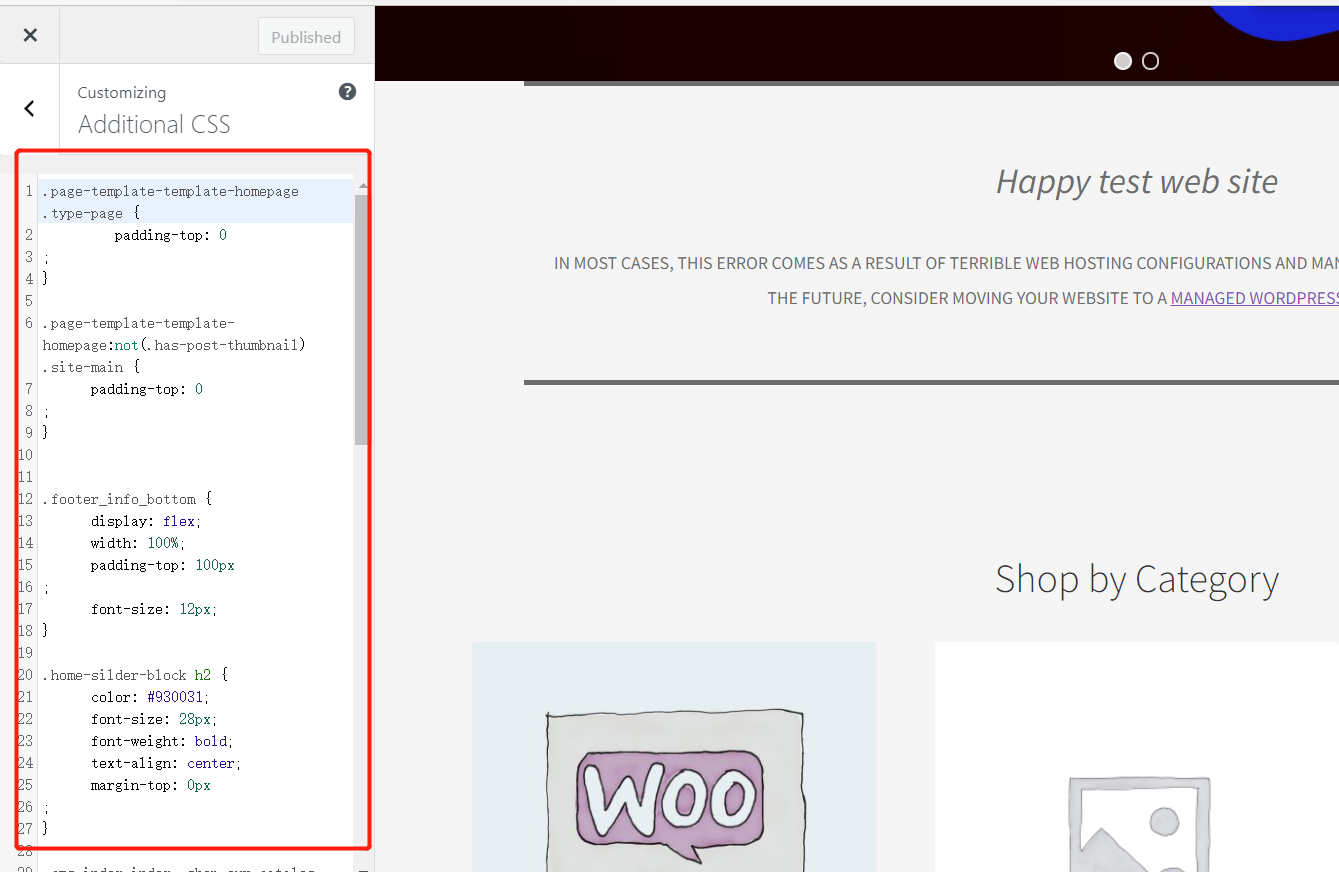
## 3, 自定義一些CSS, Customizing Additional CSS.
修改模板樣式,可以直接在后臺自定義頁面增加CSS,方便修改。
*****
*****
## 4, 自定義導航 ->mega menu
wordpress管理后臺已經有很好的自定義導航功能,可以容易實現 mega menu功能,如果不能滿足要求,可以嘗試插件 https://www.woothemes.com/products/storefront-mega-menus/
*****
*****
## 5, 首頁自定義板塊。
方式1:首頁選擇一個Page,然后在Page里面利用板塊編輯器,制造自定義板塊。

方式2:直接在主題的模板文件 Template 寫入相關 html,css,或者 PHP 就可以,靈活和強大。

*****
*****
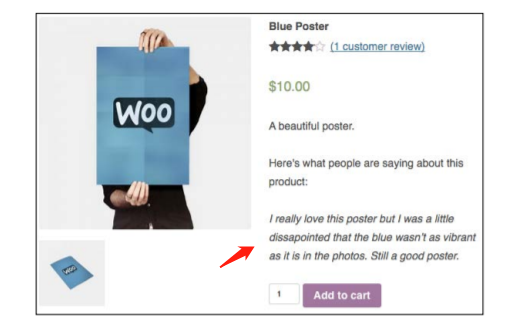
## 6, 首頁評論review展示,
可以參考插件簡單實現。https://woocommerce.com/products/storefront-reviews/
也可以自己寫代碼靈活實現:
```
//展示 相關 reviews
add_action( 'woocommerce_single_product_summary',
'woocommerce_cookbook_single_review', 25 );
function woocommerce_cookbook_single_review() {
// get all of the comments
$args = array ('post_type' => 'product');
$comments = get_comments( $args );
// get the best comment
$best_comment = woocommerce_cookbook_get_best_comment(
$comments);
// if there is a best comment then print it
if ( $best_comment > 0 ) {
woocommerce_cookbook_print_best_comment(
$comments[$best_comment] );
}
}
function woocommerce_cookbook_get_best_comment( $comments )
{
$best_comment = 0;
// loop through each comment to find the best
foreach( $comments as $key => $comment ) {
// get the rating
$rating = intval( get_comment_meta( $comment-
>comment_ID, 'rating', true ) );
// save the rating in the comment
$comment->rating = $rating;
// if the rating is higher, it's approved, and
there are at least 10 characters, save it
if ( $rating > 0 &&
$rating > $comments[$best_comment]->rating &&
'1' == $comment->comment_approved &&
10 < strlen( $comment->comment_content ) ) {
// save the array key of the comment
$best_comment = $key;
}
}
return $best_comment;
}
function woocommerce_cookbook_print_best_comment( $comment
) {
// print out the best comment and some very basic
styles
?>
<p>Here's what people are saying about this
product:</p>
<blockquote class='comment-text'>
<?php echo apply_filters( 'comment_text', $comment-
>comment_content ); ?>
</blockquote>
<style>
.comment-text{
font-style: italic;
}
</style>
<?php
}
```

*****
*****
## 7, 替換區塊編輯器
不適應區塊編輯器,想用傳統html編輯器的方法,參考[wordpress5.8區塊編輯器換成經典編輯器方法-網絡教程-木君兮教程資訊網 (mujunxi.com)](https://mujunxi.com/artdetail/60.html)
*****
*****
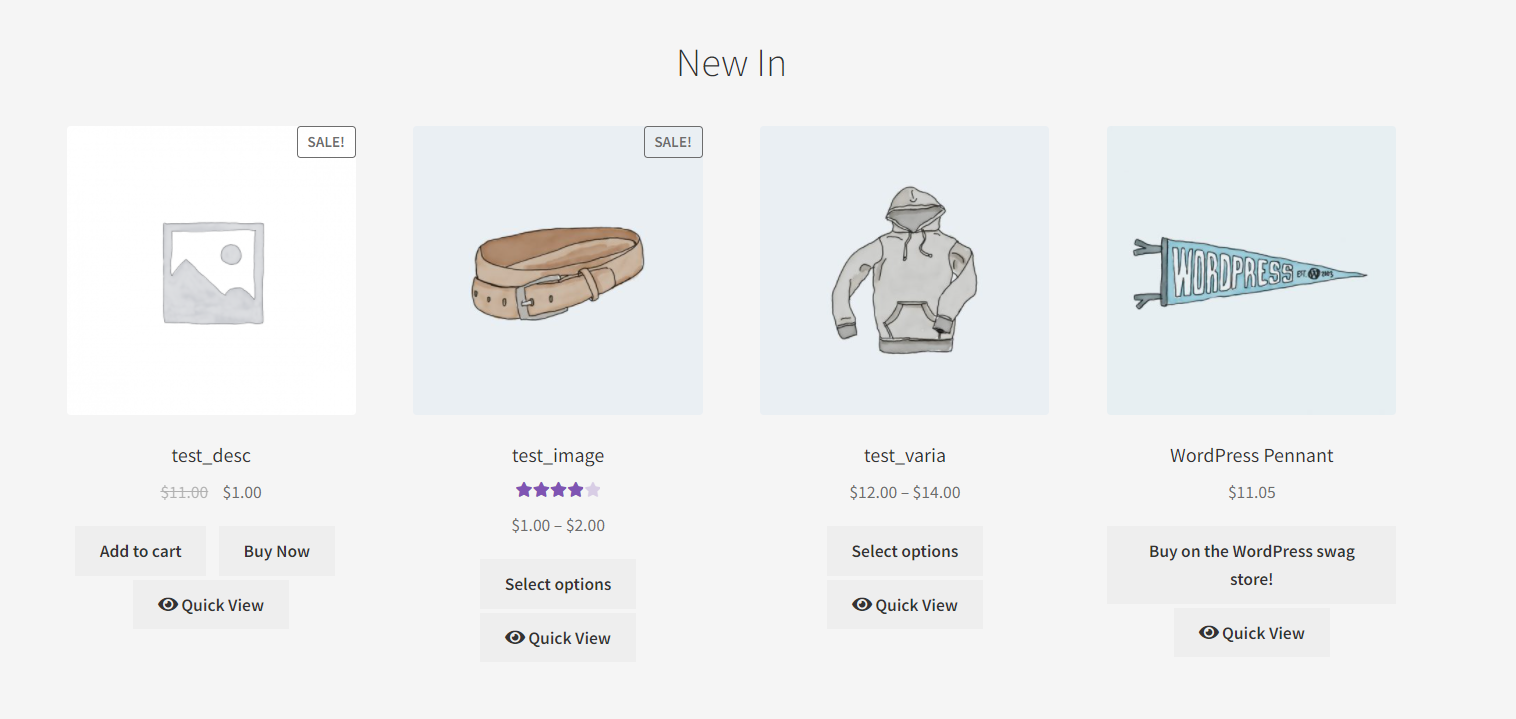
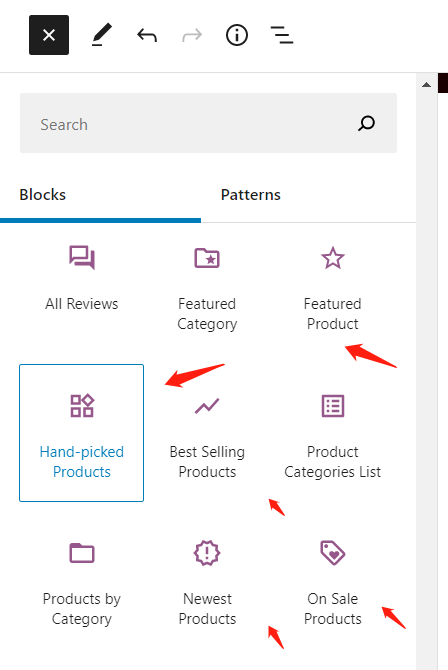
## 8,商品列表模塊
* **首頁自定義商品列表模塊,自定義 product grid widget 、product slideshow**

方法1,直接在Block板塊編輯器 引用相關 block 則可

方法2,**Shortcode 短代碼方法**
```
[products limit=”3” tag=”winterwear”]
```
shortcode 簡單教程 : [How to Display WooCommerce Products on Home Page or a Custom Page | StorePro - Trusted e-Commerce Support](https://storepro.io/learn/how-to-display-woocommerce-products-on-home-page-or-a-custom-page/)
```
[custom_products_list ids='32,21,44,56']
```
自挑選商品ID的簡單方式,道理就是這樣,自己可以靈活運用。參考:[php - Custom Woocommerce products list shortcode - Stack Overflow](https://stackoverflow.com/questions/59548640/custom-woocommerce-products-list-shortcode)
```
shortcode 在php文件中的用法:
$shortcode_content = storefront_do_shortcode(
'products',
apply_filters(
'storefront_recent_products_shortcode_args',
array(
'orderby' => esc_attr( $args['orderby'] ),
'order' => esc_attr( $args['order'] ),
'per_page' => intval( $args['limit'] ),
'columns' => intval( $args['columns'] ),
)
)
);
```
方法3,**wc_get_products and WC_Product_Query 方法**
參考文檔詳情:https://github.com/woocommerce/woocommerce/wiki/wc_get_products-and-WC_Product_Query
```
~~~
// Get 10 most recent product IDs in date descending order.
$query = new WC_Product_Query( array(
'limit' => 10,
'orderby' => 'date',
'order' => 'DESC',
'return' => 'ids',
) );
$products = $query->get_products();
~~~
```
*****
*****
*****
## 9,subscription 首頁訂閱
詳情見 mailpoet章節
*****
*****
## 10,Promo Bar ,Header Bar, 頂部信息欄

方法1,直接修改模板文件,增加相關bar 信息:
```
<div class="header_info_box">
? ? <p><a href="https://www.liangdabiao.com/black-friday"><img src="https://www.liangdabiao.com/media/wysiwyg/1_2.jpg" alt="" width="1920" height="60"></a></p>
?</div>
```
方法2: **Appearance > Customize > WooCommerce > Store Notice** ,按后臺自定義樣式增加bar。參考:[WooCommerce Customizer - Manage Store Notice, Catalog View and Product Images - WooCommerce](https://woocommerce.com/document/woocommerce-customizer/#section-2)
*****
*****
*****
## 11,頁腳自定義
可以輕松在 Appearance > Customize > widgets 小插件功能 修改 footer,

也可以直接在模板修改footer文件,動態增加對應“自定義導航”,“自定義選項options"
