# 結算頁【checkout】配置
## 1, 全屏顯示,更好效果,【Fullwidth】

## 2,Paypal支付
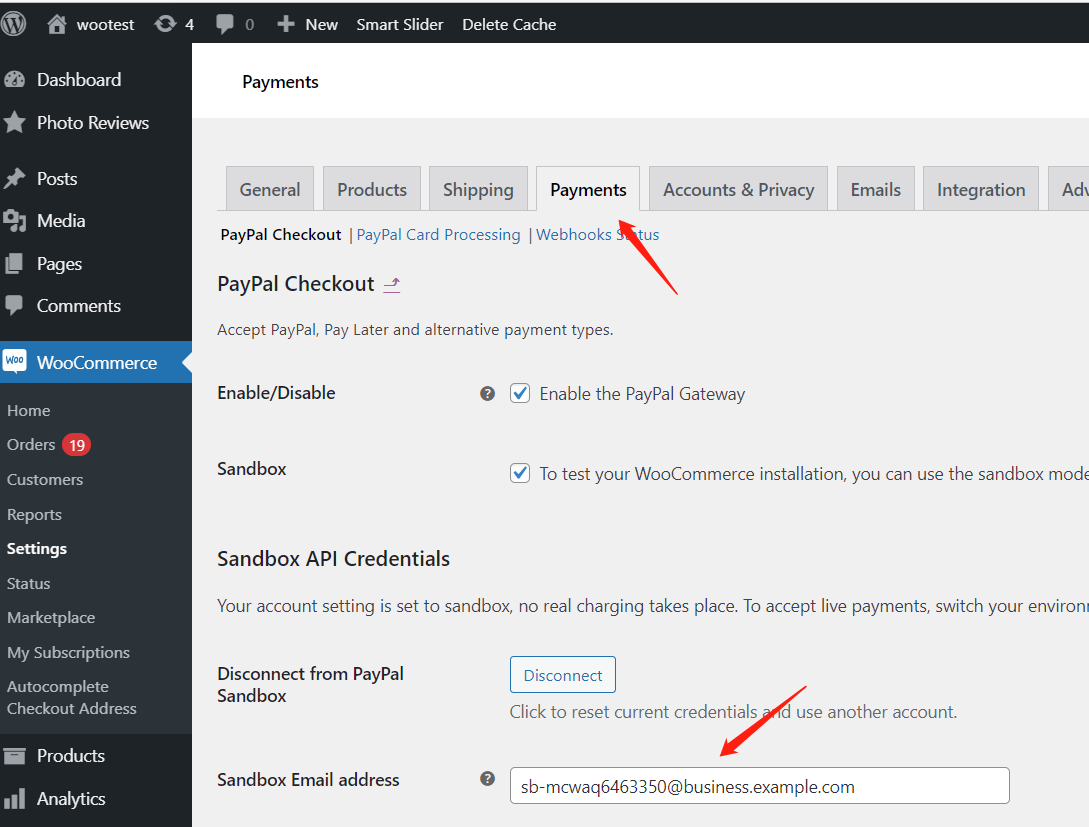
1,安裝插件 **WooCommerce PayPal Payments** , [Supercharge your WooCommerce store with PayPal](https://woocommerce.com/products/woocommerce-paypal-payments/)
2,申請 paypal開發者賬號,沙盒sandbox,開通business 賬號/密碼
3,在插件后臺按流程配置,登錄授權就可以。

4,注意: SMTP要配置好,才能夠測試購物支付流程
## 3,Stripe, 信用卡支付網關 (Credit Card Payment Gateway)
1,安裝插件[Stripe - WooCommerce](https://woocommerce.com/products/stripe/), [Stripe - WooCommerce](https://woocommerce.com/document/stripe/)
2,申請stripe賬號
3,在插件后臺按流程配置,登錄授權就可以。
4,信用卡測試支付 ,[Test your integration | Stripe Documentation](https://stripe.com/docs/testing#cards)
5,注意: SMTP要配置好,才能夠測試購物支付流程
## 4,結算頁自動完成地址填寫【Auto complete address】
1, 利用 google place API,申請api secret
2,下載插件,[How to Enable WooCommerce Autofill Checkout Address with Google (positivegeek.com)](https://positivegeek.com/woocommerce-autofill-checkout-address-with-google/#Autofill-Checkout)
3,后臺配置secret 就可以。
## 5,購物車促銷 (Up Selling)
作用解釋:[Shopify提高店鋪銷量的三大方法 顧小北的B2C博客 (guxiaobei.com)](http://www.guxiaobei.com/promote-shopify-sales.html)
實現方法: TODO
## 6,物流/運費相關
1,免郵,[The Complete Guide to WooCommerce Checkout Page \[Aug, 2021\] (kinsta.com)](https://kinsta.com/blog/woocommerce-checkout/#how-to-trigger-free-shipping-during-the-woocommerce-checkout-process)
2,table rate ,[Table Rate Shipping - WooCommerce](https://woocommerce.com/products/table-rate-shipping/)
## 7,Checkout過程優化
> One of the secrets to improving your conversion rates is removing everything that isn't essential to the checkout process to keep the user on track. We can improve the checkout experience so that, when the user opens the Terms & Conditions page, it will open in a pop-up. There won't be anything that can distract them, and the only thing they can do is close the window. This should improve your conversion rates.
去掉所有非必要功能和流程,保證checkout的性能和用戶體驗。
## 8,增加newsletter訂閱,留存客戶
參考 《mailpoet》章節
## 9,自定義訂單號 【WooCommerce Sequential Order Numbers】
[Sequential Order Number for WooCommerce – WordPress plugin | WordPress.org](https://wordpress.org/plugins/wt-woocommerce-sequential-order-numbers/#:~:text=The%20sequential%20order%20number%20for%20WooCommerce%20plugin%20enables,uses%20the%20same%20ID%20for%20order%20numbers%20too.)
## 10,自定義結算選項【customising-checkout】:
[Customizing checkout fields using actions and filters - WooCommerce](https://woocommerce.com/document/tutorial-customising-checkout-fields-using-actions-and-filters/)
