# 商品頁配置
*****
## 1,去掉sidebar,fullwidth全寬度顯示
我這個小冊子展示的都是簡單直接的方法,不是標準方法,但是能夠展示意思和原理第一。
方法:直接在single-product.php 模板文件 添加css:
```
<style>
.left-sidebar .content-area {
? ? width: 93.9130434783%;
}
</style>
```
*****
*****
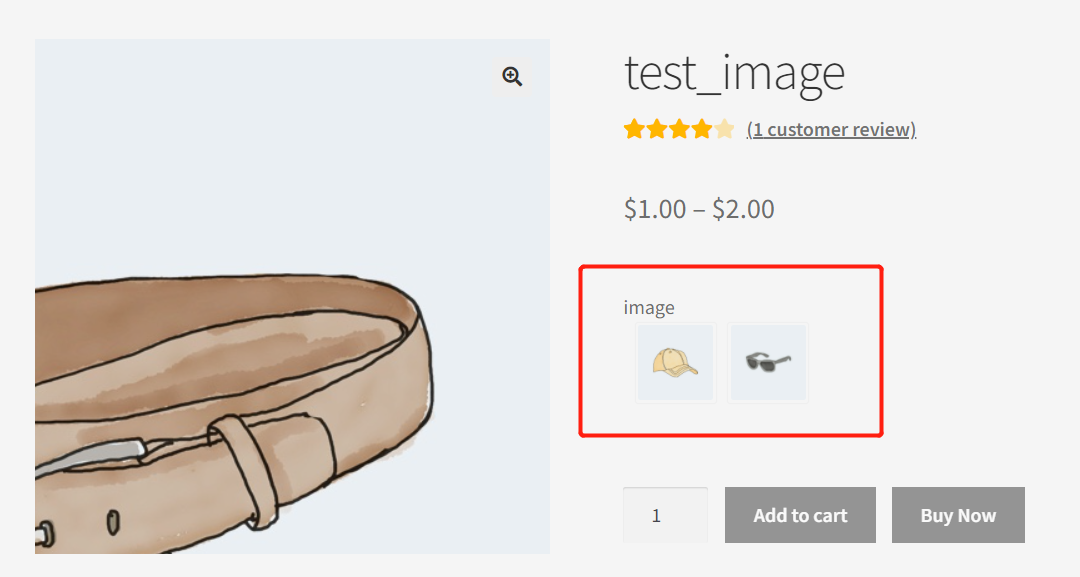
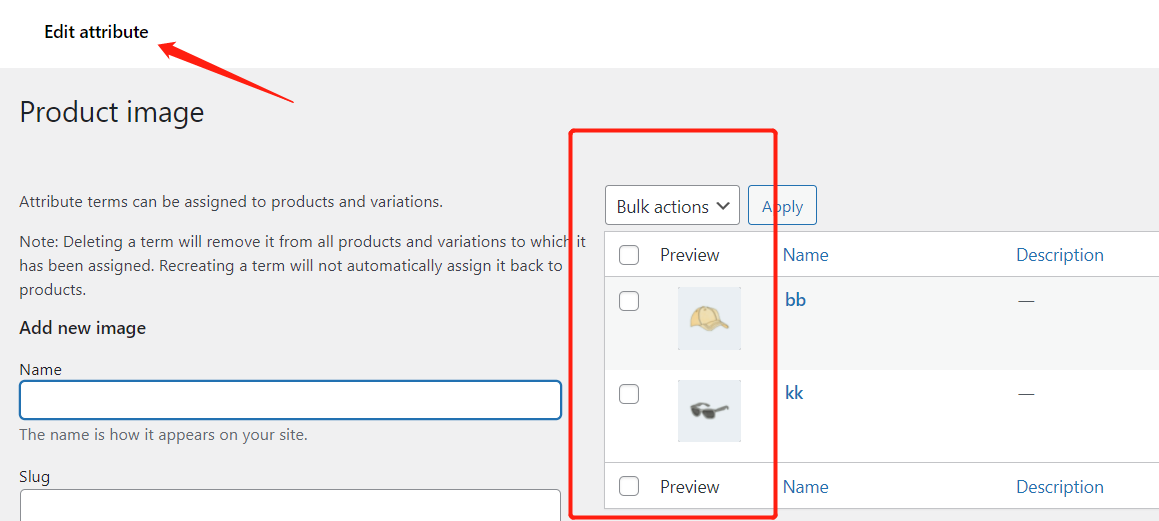
## 2,Swatches選項功能

推薦2個插件:
https://cn.wordpress.org/plugins/woo-tools/#description (推薦)
https://wordpress.org/plugins/woo-variation-swatches (如上)
https://www.wpdaxue.com/woocommerce-variation-swatches-plugins.html
后臺配置屬性的圖片/ 顏色 ,就可以在頁面swatches作為選項:

*****
*****
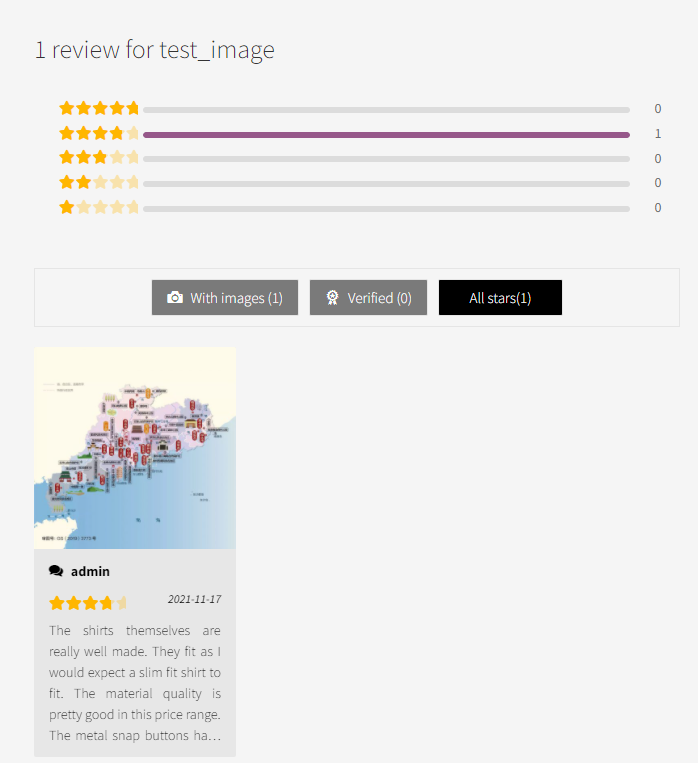
## 3,強化評論功能[Photo reviews]

推薦插件: [Photo Reviews for WooCommerce – WordPress plugin | WordPress.org](https://wordpress.org/plugins/woo-photo-reviews/)
*****
*****
## 4,立即購買按鈕 buy now , Quick add to cart / checkout
首頁可以先學習一下原理,參考 [ (kinsta.com)](https://kinsta.com/blog/woocommerce-checkout/)
```
To create and add a direct checkout link in WooCommerce, you can use the following
簡單商品URL:?exampledomain.com//checkout/?add-to-cart=ID.
帶變體商品URL:?https://woocommerce.liang/index.php/checkout/?add-to-cart=191&variation_id=193
```
推薦插件簡單實現增加立即購買按鈕功能,代碼簡單可以參考:[Buy Now Button for WooCommerce – WordPress plugin | WordPress.org](https://wordpress.org/plugins/buy-now-button-for-woocommerce/)
*****
*****
## 5,Add to wish 、心愿單 (Wishlist)
以上安裝的插件已經帶有這個功能,可以參考利用:
https://cn.wordpress.org/plugins/woo-tools/#description (推薦)
*****
*****
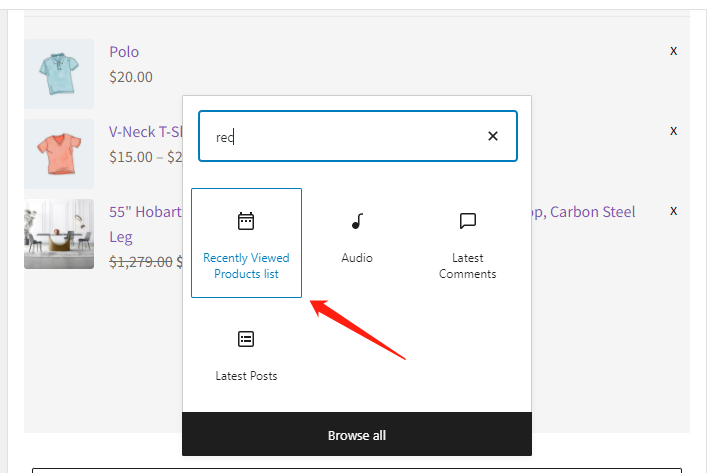
## 6,最近瀏覽 (Recently Viewed)

系統自帶有這個功能,可以參考:[WooCommerce: Recently Viewed Products (Shortcode) (businessbloomer.com)](https://www.businessbloomer.com/woocommerce-recently-viewed-products-shortcode/)
`$_COOKIE['woocommerce_recently_viewed']` // 主要是利用這個
*****
*****
*****
## 7,捆綁商品,give away, gift:
無法單獨售賣的捆綁商品,和主商品捆綁銷售。自動加入購物車,免費。
TODO
*****
*****
*****
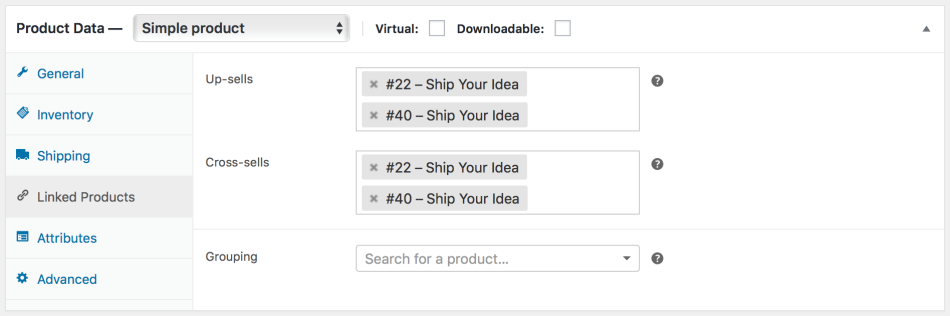
## 8,產品頁促銷 (Cross Selling / upselling)
管理后臺可以設置:

*****
*****
*****
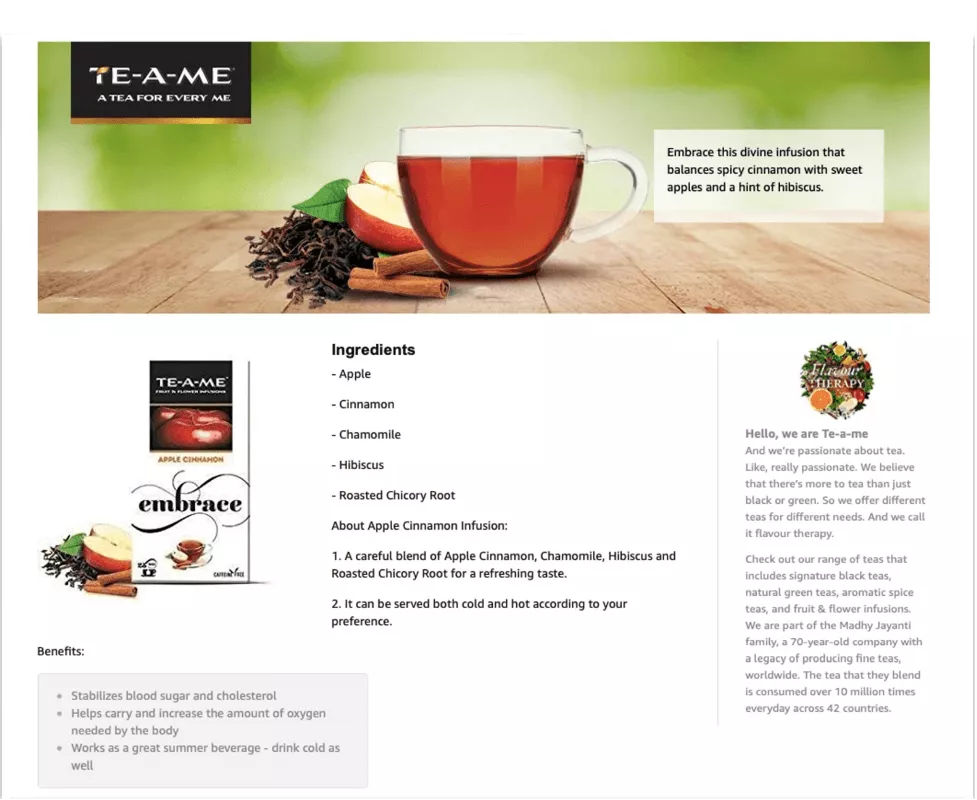
## 9,【豐富的編輯器內容模板】Amazon A+ Content Templates


方法: 動態修改 后臺編輯器初始化模板樣式,參考:[wordpress進階教程(三十八):wordpress后臺編輯器分區域編輯 | wordpress主題定制-阿樹工作室 (ashuwp.com)](https://www.ashuwp.com/courses/highgrade/601.html)
*****
*****
*****
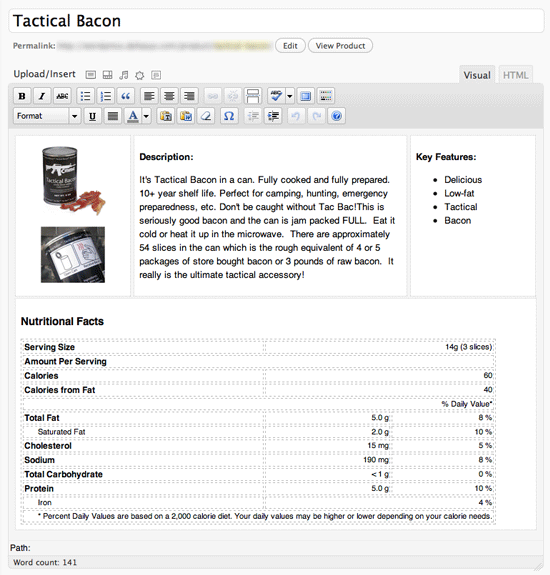
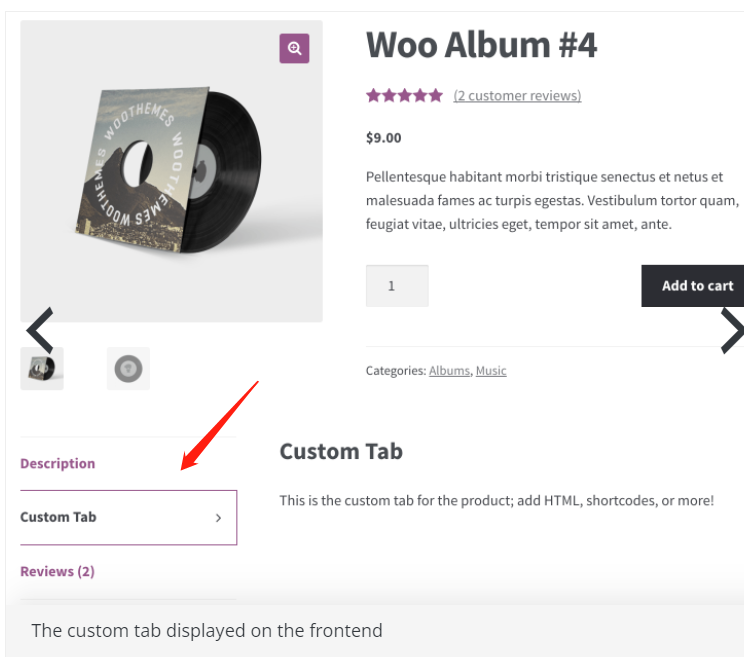
## 10,【商品描述功能頁】 Adding a custom tab to the product page
參考插件: [WooCommerce Custom Product Tabs Lite – WordPress plugin | WordPress.org](https://wordpress.org/plugins/woocommerce-custom-product-tabs-lite/)

*****
*****
*****
## 11,社交分享功能
Jetpack 插件自帶
*****
*****
*****
## 12,SEO 結構化數據
具體內容參考: [ (google.com)](https://developers.google.com/search/docs/advanced/structured-data/product)
*****
*****
*****
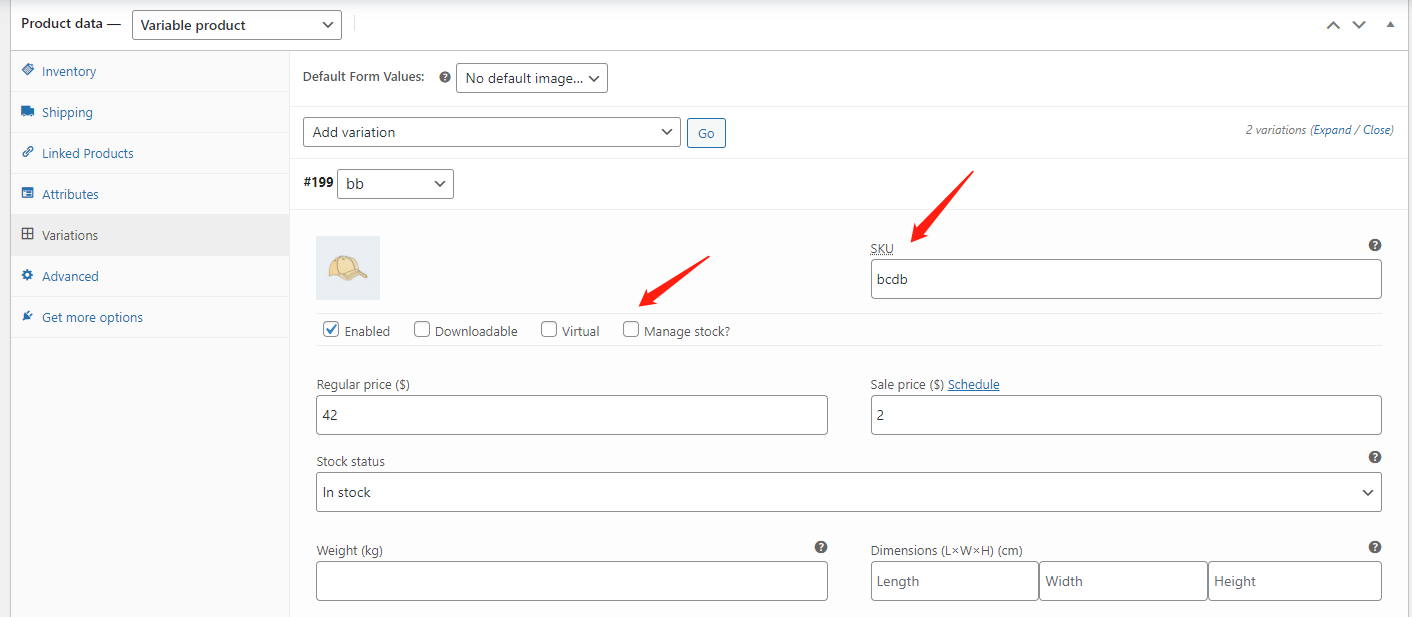
## 13,怎樣做 Magento 的 configurable product
Configurable product 對應 就是 woocommerce 的 Variable product , 它們的不同在于,variable product 不分 獨立的sku,不分獨立的庫存管理。
但是,現在的woocommerce 的variable product 也可以 獨立 管理庫存和sku管理,所以用. variable product 代替就可以。