>[danger] 什么是FC?
---
> w3c規定的一個概念, 決定元素如何放置, 以及和其他元素的一些關系和相互作用
---
| 名字 | 全稱 | 解釋 |
| --- | --- | --- |
| FC | Formatting Context | 格式化上下文 |
| BFC | Block Formatting Context | 塊級格式化上下文 |
| IFC | Inline Formatting Context | 行內格式化上下文 |
| GFC | GridLayout Formatting Context | 網格布局格式化上下文 |
| FFC | Flex Formatting Context | 自適應格式化上下文 |
>[danger]BFC
---
塊格式化上下文, 是塊級盒布局出現的區域, 也是浮動層元素進行交互的區域。一個獨立的布局區域
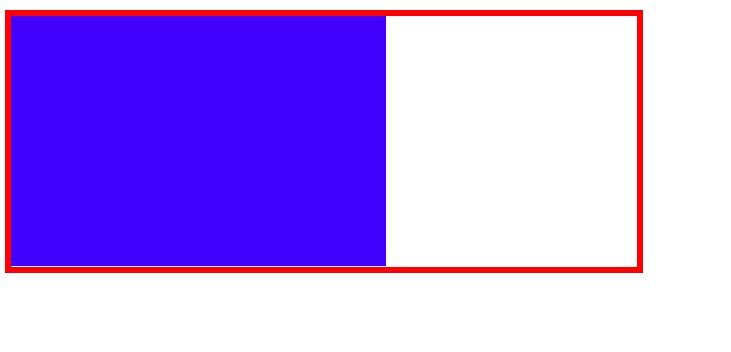
1. 問題: 子元素浮動, 父級高度塌陷(無法被撐開, 子元素脫離文檔流)

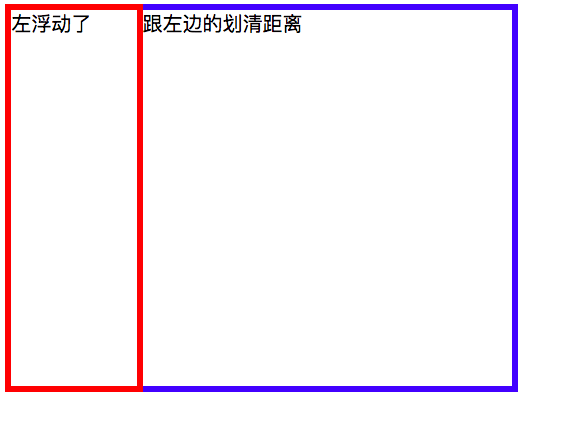
2. 問題: 相鄰div, 其中一個浮動了, 擋住了后面div, 想劃清界限

解決: 用BFC包住浮動元素 (觸發BFC方式)
* 父級float 不為none 的任何值
* 父級position 為 absolute / fixed
* 父級overflow 不為 visible 的任何值 (hidden常用)
* 父級display 為 inline-block / table-cell / table-caption / flow-root(無副作用)
>[danger]IFC
---
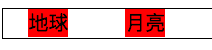
1. 規則: 左右margin撐開,上下margin并未撐開,符合IFC規范
只計算橫向樣式空間,不計算縱向樣式空間

2. 規則: IFC規定, 內容是行內元素, 水平排列由塊級的, text-align決定

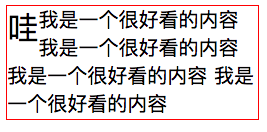
3. 規則: float元素, 優先排列, 段落開頭的大字很有用

~~~
<style>
.warp { border: 1px solid red; width: 200px; }
.f-l { float: left; font-size: 25px;}
</style>
<div class="warp">
我是一個很好看的內容 <span class="f-l">哇</span> 我是一個很好看的內容
我是一個很好看的內容
我是一個很好看的內容
</div>
~~~
>[danger]GFC
----
概念:
* 網格布局, 并非表格布局, 網格有著比表格更豐富的css屬性, 靈活的控制
* 可以定義網格的行和列, 變成了二維布局
觸發條件:
* 設置display: grid; 得到一個獨立渲染區域, 網格布局
[屬性詳解]([https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS\_Grid\_Layout/Basic\_Concepts\_of\_Grid\_Layout](https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Grid_Layout/Basic_Concepts_of_Grid_Layout))
---
>[danger]FFC
---
觸發條件:
* 設置display: flex; / display: inline-flex; 得到獨立渲染區域, 彈性格式上下文環境(FFC)
規則:
* display: flex; 標簽為塊級元素
* display: inline-flex; 標簽為行塊級元素
* 子標簽們都是彈性項目
[屬性講解flex]([https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex](https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex))
[排列方式align/justify]([https://developer.mozilla.org/zh-CN/docs/Web/CSS/align-content](https://developer.mozilla.org/zh-CN/docs/Web/CSS/align-content))
- web前端
- CSS問題
- 布局
- 雙飛翼布局_flex方式
- 雙飛翼布局_margin方式
- 圣杯布局_flex方式
- 圣杯布局_margin方式
- 子元素居中問題
- 彈性布局
- 概念_
- 標準模式與混雜模式
- 各種FC
- line-height
- vertical-align
- CSS3新特性
- 效果
- div添加箭頭
- CSS繪制三角形
- JavaScript
- 兼容
- 事件相關
- 原理
- Ajax原理
- 繼承原理
- 原型鏈繼承
- 組合繼承
- 寄生組合繼承
- 數據綁定
- 1單向數據綁定m到c到v
- 2偽雙向數據綁定
- 3雙向數據綁定
- socket.io
- 運行時
- this指向
- 0.1+0.2問題
- 對象/數組-深拷貝&淺拷貝
- 事件循環
- typeof
- instanceof
- 概念
- 閉包
- 回調函數
- Promise
- 原生對象
- Attribute和property區別
- 防抖函數
- 節流函數
- 語言類型
- Vue
- Vue優缺點
- 仿Vue源碼
- 1數據綁定_Observe
- 2數據綁定_訂閱者&觀察者定義
- 3數據綁定_Vue類實現
- 4數據綁定_Vue訪問data更改
- 5DOM編譯_Compile_雙大括號模板講解
- 6DOM編譯_v-model講解
- 7DOM編譯_v-on:事件綁定講解
- 項目總結
- 使用Svg圖標
- vueCli環境_真機測試
- vueCli集成環信SDK
- 父子組件雙向綁定
- React
- React優缺點
- 我的組件庫
- Vue的組件庫
- 環信_聊天組件
- 面試題
- HTML_分類
- CSS_分類
- JavaScript_分類
- VueJS_分類
- ReactJS_分類
- AngularJS_分類
- 瀏覽器端
- 筆試題
- CSS
- 特殊布局
- JavaScript_
- 經典_宏任務_微任務
- 瀏覽器問題
- CORS
- web服務器
- Apache
- 開啟跨域
- Nginx
- 常用命令
- 正向代理
- 反向代理
- 負載均衡
- mac安裝Nginx
- 配置80端口
- 算法
- 冒泡排序
- 選擇排序
- 合并對象_排序
- 楊輝三角
- 紅黑樹
- 計算機基礎
- 網絡相關
- OSI七層模型
- http協議
- http工作原理
- https協議
- GET和POST區別
- hosts文件
- php相關
- session機制
- Linux
- 阿里云服務器
- linux使用Mysql
- 安裝mysql
- 導入.sql文件
- 遠程連接mysql
- linux使用xampp
- 安裝Xampp
- 配置web訪問
- 域名綁定服務器
- linux搭建git服務器_apache下
- 代碼管理
- 什么是git
- 命令行_使用git
- .gitignore文件講解
- 軟件
- VSCode的安裝
- 理財
- 基金
- 攝影
