>[warning] 父子組件雙向綁定
---
例: 封裝一個表單輸入框的組件, 需要傳入一個變量綁定, 同時此變量需雙向數據綁定的.
寫法如下: (當然props的vModel名字隨便)
```
頁面組件上:
<my-input v-model="val"></my-input>
data() {
return{
val: ""
}
}
封裝組件MyInput.vue內:
<div>
<input type="text" v-model="vModel">
</div>
props: {
vModel: String
}
```
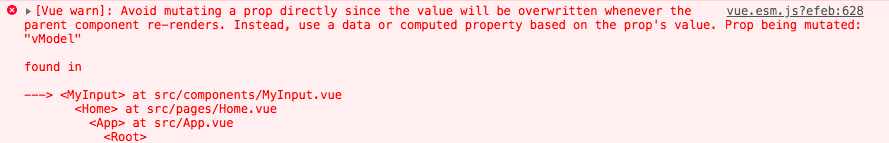
漂亮, 報錯了:

emmm~ 大概意思是: 避免直接改變props屬性
>[info] 解決方案, 使用v-model
---
子組件使用指令v-model來綁定val變量 (實際上value - val關聯上)
子組件內需要修改下, 既然不能直接修改props, 那么我們就接收v-model傳入的value值獲取, 觸發v-model底層實現的原理 @input事件, 把值傳回給表單value屬性, 再同步給val變量
```
封裝組件MyInput.vue內:
<div>
<input type="text" v-model="vModel">
</div>
props: {
value: String // v-model內部原理, 默認綁定的屬性是value值
},
computed: {
vModel: {
set (val) {
this.$emit("input", val); // 觸發v-model內部的input事件, 把值綁定給表單的value屬性
},
get () {
return this.value;
}
}
}
```
- web前端
- CSS問題
- 布局
- 雙飛翼布局_flex方式
- 雙飛翼布局_margin方式
- 圣杯布局_flex方式
- 圣杯布局_margin方式
- 子元素居中問題
- 彈性布局
- 概念_
- 標準模式與混雜模式
- 各種FC
- line-height
- vertical-align
- CSS3新特性
- 效果
- div添加箭頭
- CSS繪制三角形
- JavaScript
- 兼容
- 事件相關
- 原理
- Ajax原理
- 繼承原理
- 原型鏈繼承
- 組合繼承
- 寄生組合繼承
- 數據綁定
- 1單向數據綁定m到c到v
- 2偽雙向數據綁定
- 3雙向數據綁定
- socket.io
- 運行時
- this指向
- 0.1+0.2問題
- 對象/數組-深拷貝&淺拷貝
- 事件循環
- typeof
- instanceof
- 概念
- 閉包
- 回調函數
- Promise
- 原生對象
- Attribute和property區別
- 防抖函數
- 節流函數
- 語言類型
- Vue
- Vue優缺點
- 仿Vue源碼
- 1數據綁定_Observe
- 2數據綁定_訂閱者&觀察者定義
- 3數據綁定_Vue類實現
- 4數據綁定_Vue訪問data更改
- 5DOM編譯_Compile_雙大括號模板講解
- 6DOM編譯_v-model講解
- 7DOM編譯_v-on:事件綁定講解
- 項目總結
- 使用Svg圖標
- vueCli環境_真機測試
- vueCli集成環信SDK
- 父子組件雙向綁定
- React
- React優缺點
- 我的組件庫
- Vue的組件庫
- 環信_聊天組件
- 面試題
- HTML_分類
- CSS_分類
- JavaScript_分類
- VueJS_分類
- ReactJS_分類
- AngularJS_分類
- 瀏覽器端
- 筆試題
- CSS
- 特殊布局
- JavaScript_
- 經典_宏任務_微任務
- 瀏覽器問題
- CORS
- web服務器
- Apache
- 開啟跨域
- Nginx
- 常用命令
- 正向代理
- 反向代理
- 負載均衡
- mac安裝Nginx
- 配置80端口
- 算法
- 冒泡排序
- 選擇排序
- 合并對象_排序
- 楊輝三角
- 紅黑樹
- 計算機基礎
- 網絡相關
- OSI七層模型
- http協議
- http工作原理
- https協議
- GET和POST區別
- hosts文件
- php相關
- session機制
- Linux
- 阿里云服務器
- linux使用Mysql
- 安裝mysql
- 導入.sql文件
- 遠程連接mysql
- linux使用xampp
- 安裝Xampp
- 配置web訪問
- 域名綁定服務器
- linux搭建git服務器_apache下
- 代碼管理
- 什么是git
- 命令行_使用git
- .gitignore文件講解
- 軟件
- VSCode的安裝
- 理財
- 基金
- 攝影
