>[danger] vertical-align詳談
---
行內元素垂直對齊方式 / 以哪條線進行對齊, 找到對齊的線就成功一半了
>[info] vertical-align的值范圍
---

>[info]分類
* 線類: baseline (默認值), top, middle, bottom
* 文本類: text-top, text-bottom
* 上標下標類: sub, super
* 數值百分比類, 10px, 1em, 5%
>[info]針對
* 行內元素 (inline)
* 行塊元素 (inline-block)
* 內聯表格 (inline-table) (類似于table)
* 表格單元格(table-cell)
>[info] 線類圖解
----
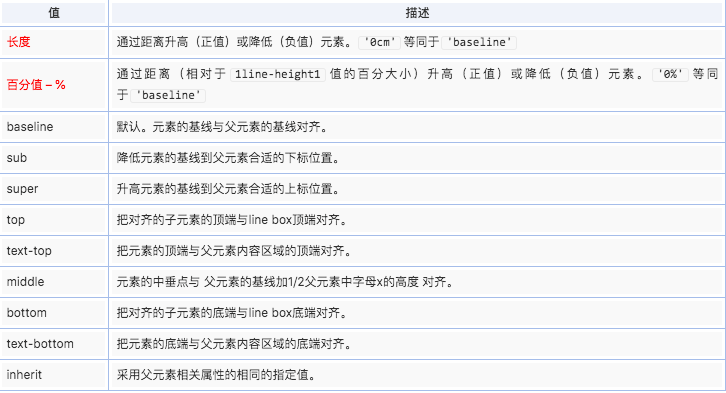
baseline:

middle值講解: 使文本垂直中線, 與基線對齊

紅色為基線baseline

* baseline: 文字底部, 如果沒有內容, 則是margin-bottom
* -32px: 向下沉降32像素
* -100%: 相對于當前標簽line-height進行換算
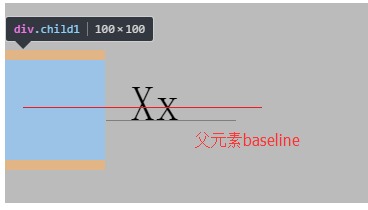
* top: 與line-box頂端對齊
* bottom:與line-box低端對齊
* middle: 看上圖, 文字中線與基線對齊
* text-top: 當前元素頂端與父元素內容(最左側xx)的頂端 水平方向對齊
* text-bottom: 當前元素底部與父元素(最左側xx)的底部 水平方向對齊
* sub: 下沉當前標簽基線對齊
* super: 上浮當前標簽基線對齊

>[warning] 為什么vertical-align: middle; 就能對齊
---
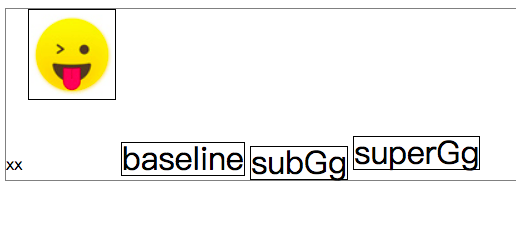
案例: logo 和 span 標簽, 想要以中線 水平對齊, 效果如下

解釋: inline box 的高度 由里面最高的行內元素來決定, 而且基線也要遷就與它
* 所以只給span: vertical-align: middle;并不能影響對齊方式.
* 還需要給最高的圖片設置 vertical-align: middle; 才可以
>[warning] 什么時候不好用了
----
標簽設置了以下屬性
* float
* position: absolute / fixed
* 父級開啟了彈性盒子
- web前端
- CSS問題
- 布局
- 雙飛翼布局_flex方式
- 雙飛翼布局_margin方式
- 圣杯布局_flex方式
- 圣杯布局_margin方式
- 子元素居中問題
- 彈性布局
- 概念_
- 標準模式與混雜模式
- 各種FC
- line-height
- vertical-align
- CSS3新特性
- 效果
- div添加箭頭
- CSS繪制三角形
- JavaScript
- 兼容
- 事件相關
- 原理
- Ajax原理
- 繼承原理
- 原型鏈繼承
- 組合繼承
- 寄生組合繼承
- 數據綁定
- 1單向數據綁定m到c到v
- 2偽雙向數據綁定
- 3雙向數據綁定
- socket.io
- 運行時
- this指向
- 0.1+0.2問題
- 對象/數組-深拷貝&淺拷貝
- 事件循環
- typeof
- instanceof
- 概念
- 閉包
- 回調函數
- Promise
- 原生對象
- Attribute和property區別
- 防抖函數
- 節流函數
- 語言類型
- Vue
- Vue優缺點
- 仿Vue源碼
- 1數據綁定_Observe
- 2數據綁定_訂閱者&觀察者定義
- 3數據綁定_Vue類實現
- 4數據綁定_Vue訪問data更改
- 5DOM編譯_Compile_雙大括號模板講解
- 6DOM編譯_v-model講解
- 7DOM編譯_v-on:事件綁定講解
- 項目總結
- 使用Svg圖標
- vueCli環境_真機測試
- vueCli集成環信SDK
- 父子組件雙向綁定
- React
- React優缺點
- 我的組件庫
- Vue的組件庫
- 環信_聊天組件
- 面試題
- HTML_分類
- CSS_分類
- JavaScript_分類
- VueJS_分類
- ReactJS_分類
- AngularJS_分類
- 瀏覽器端
- 筆試題
- CSS
- 特殊布局
- JavaScript_
- 經典_宏任務_微任務
- 瀏覽器問題
- CORS
- web服務器
- Apache
- 開啟跨域
- Nginx
- 常用命令
- 正向代理
- 反向代理
- 負載均衡
- mac安裝Nginx
- 配置80端口
- 算法
- 冒泡排序
- 選擇排序
- 合并對象_排序
- 楊輝三角
- 紅黑樹
- 計算機基礎
- 網絡相關
- OSI七層模型
- http協議
- http工作原理
- https協議
- GET和POST區別
- hosts文件
- php相關
- session機制
- Linux
- 阿里云服務器
- linux使用Mysql
- 安裝mysql
- 導入.sql文件
- 遠程連接mysql
- linux使用xampp
- 安裝Xampp
- 配置web訪問
- 域名綁定服務器
- linux搭建git服務器_apache下
- 代碼管理
- 什么是git
- 命令行_使用git
- .gitignore文件講解
- 軟件
- VSCode的安裝
- 理財
- 基金
- 攝影
