>[danger] CORS
---
CORS是一個W3C標準,全稱是"跨域資源共享"
它允許瀏覽器向跨源服務器,發出`XMLHttpRequest`請求,從而克服了AJAX只能同源使用的限制
>[info]支持情況
---
瀏覽器和服務器同時支持CORS, IE10+
>[info] 簡單請求
---
請求方法:
* GET
* POST
* HEAD
請求頭
* Accept
* Accept-Language
* Content-Language
* Last-Event-ID
* Content-Type:只限于三個值`application/x-www-form-urlencoded`、`multipart/form-data`、`text/plain`
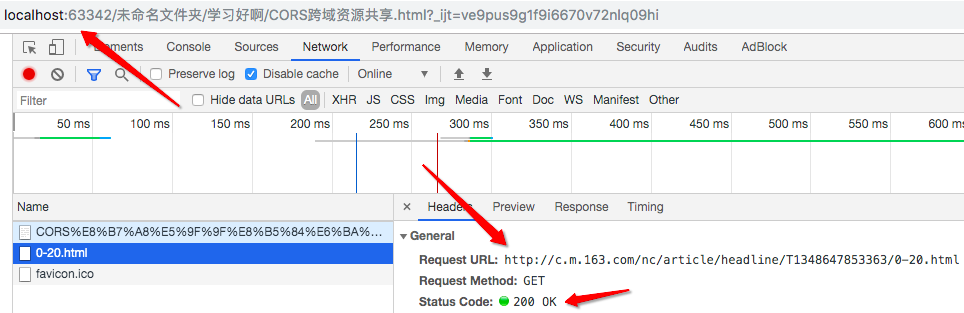
1. 瀏覽器請求跨域資源, 請求是成功的, 看圖

2. 瀏覽器會在請求頭添加Origin字段, 表明自己所在(協議+域名+端口), 服務器根據這個值來決定是否同意本次請求, 瀏覽器會接收到200正確的HTTP狀態碼
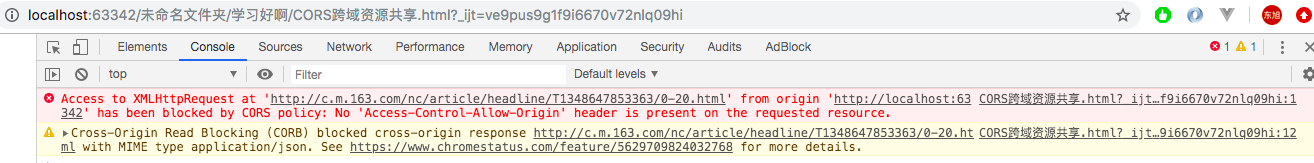
* 同意需要開啟: 響應頭:Access-Control-Allow-Origin: 同意鏈接的域名(*代表所有)
* 不設置, 就是不同意跨域訪問
3. Ajax可以捕獲異常, 拋出跨域請求的錯誤

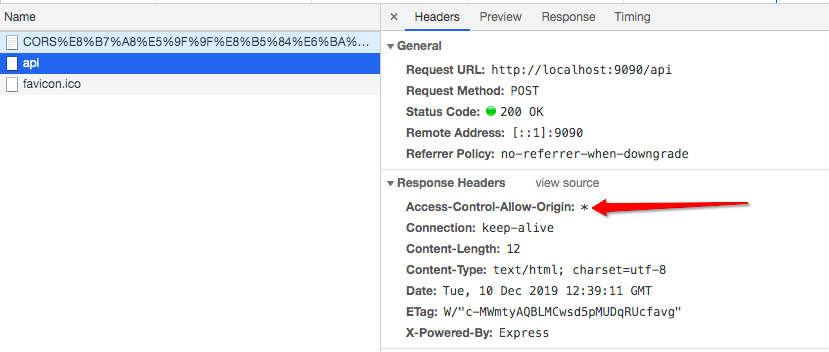
4. 除非后臺, 設置響應頭res.header("Access-Control-Allow-Origin", "*")

有了這個, CORS就可以讓瀏覽器Ajax訪問像同源一樣的資源了, 但是需要后臺支持哦
后臺設置響應頭字段:
關于CORS支持的:
* Access-Control-Allow-Origin 設置允許請求的瀏覽器端域名, *代表所有
* Access-Control-Allow-Credentials 為true 的時候, 服務器允許瀏覽器發送Cookie到后臺, 刪除此字段, 不允許攜帶Cookie
> 切記, 前端要設置ajaxObj.withCredentials = true 才可以讓瀏覽器帶上cookie
> 切記2: cookie還是存在同源策略, 所以不同域名后臺設置cookie不生效
* Access-Control-Allow-Headers 服務器端允許攜帶過來的請求頭
* Access-Control-Expose-Headers 允許前端拿到的響應頭
默認只能拿到以下這些, 如果不設置此字段
* `ache-Control`
* `Content-Language`
* `Content-Type`
* `Expires`
* `Last-Modified`
* `Pragma`
5. 如果后臺不支持, 前端可以采用代理服務器轉發的方式, 來請求服務器接口
>[info] 非簡單請求
---
請求方法
* PUT
* DELETE
請求頭
自定義名字的
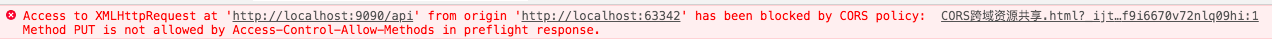
>[warning]問題
---
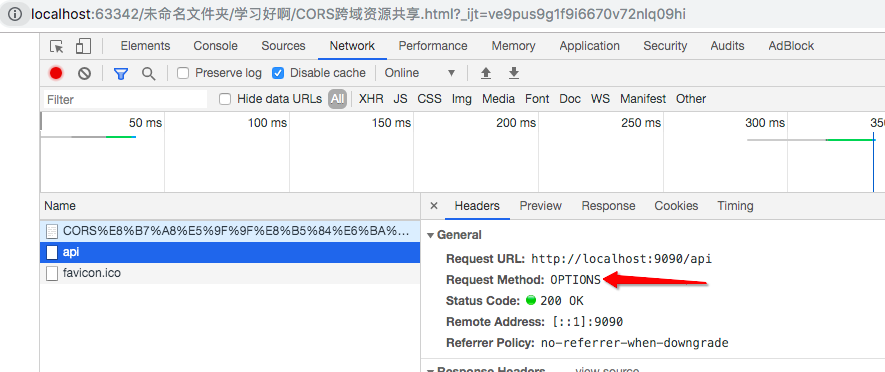
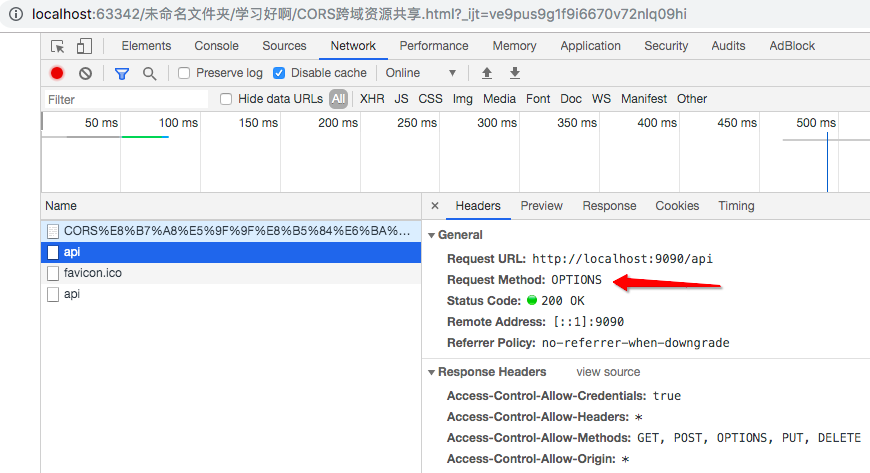
會在正式發送請求前, 發送一次OPTIONS請求. 確認下后端是否允許非簡單的請求

不允許則報錯

解決方式:
服務器端, 需要作出響應設置
* Access-Control-Allow-Methods 允許瀏覽器端的請求方式 例如"GET, POST, DELETE, PUT, OPTIONS"
* Access-Control-Allow-Headers 允許瀏覽器端發送的請求頭字段
第一次OPTIONS請求, 查看響應頭

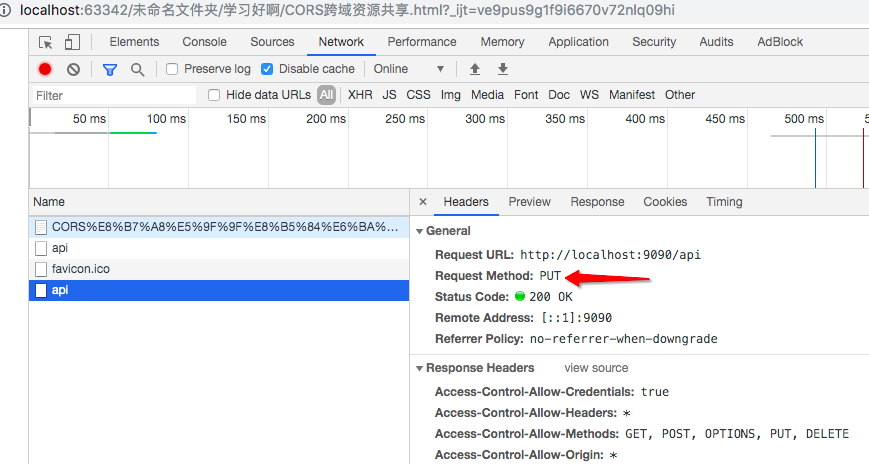
第二次, 正常發送Ajax請求, 接收結果

>[danger] 總結
1. 瀏覽器同源策略, 作出的跨域限制, 但是現在瀏覽器支持了CORS標準, 允許跨域請求, 但是還需要后端支持CORS才可以.
2. Cookie還是存在同源策略的限制, 后端跨域設置前端cookie, 前端Ajax報錯
3. JSONP只支持GET方式, 而CORS都可以支持
4. 非簡單請求, 注意讓后臺支持. 不只是跨域的支持哦
- web前端
- CSS問題
- 布局
- 雙飛翼布局_flex方式
- 雙飛翼布局_margin方式
- 圣杯布局_flex方式
- 圣杯布局_margin方式
- 子元素居中問題
- 彈性布局
- 概念_
- 標準模式與混雜模式
- 各種FC
- line-height
- vertical-align
- CSS3新特性
- 效果
- div添加箭頭
- CSS繪制三角形
- JavaScript
- 兼容
- 事件相關
- 原理
- Ajax原理
- 繼承原理
- 原型鏈繼承
- 組合繼承
- 寄生組合繼承
- 數據綁定
- 1單向數據綁定m到c到v
- 2偽雙向數據綁定
- 3雙向數據綁定
- socket.io
- 運行時
- this指向
- 0.1+0.2問題
- 對象/數組-深拷貝&淺拷貝
- 事件循環
- typeof
- instanceof
- 概念
- 閉包
- 回調函數
- Promise
- 原生對象
- Attribute和property區別
- 防抖函數
- 節流函數
- 語言類型
- Vue
- Vue優缺點
- 仿Vue源碼
- 1數據綁定_Observe
- 2數據綁定_訂閱者&觀察者定義
- 3數據綁定_Vue類實現
- 4數據綁定_Vue訪問data更改
- 5DOM編譯_Compile_雙大括號模板講解
- 6DOM編譯_v-model講解
- 7DOM編譯_v-on:事件綁定講解
- 項目總結
- 使用Svg圖標
- vueCli環境_真機測試
- vueCli集成環信SDK
- 父子組件雙向綁定
- React
- React優缺點
- 我的組件庫
- Vue的組件庫
- 環信_聊天組件
- 面試題
- HTML_分類
- CSS_分類
- JavaScript_分類
- VueJS_分類
- ReactJS_分類
- AngularJS_分類
- 瀏覽器端
- 筆試題
- CSS
- 特殊布局
- JavaScript_
- 經典_宏任務_微任務
- 瀏覽器問題
- CORS
- web服務器
- Apache
- 開啟跨域
- Nginx
- 常用命令
- 正向代理
- 反向代理
- 負載均衡
- mac安裝Nginx
- 配置80端口
- 算法
- 冒泡排序
- 選擇排序
- 合并對象_排序
- 楊輝三角
- 紅黑樹
- 計算機基礎
- 網絡相關
- OSI七層模型
- http協議
- http工作原理
- https協議
- GET和POST區別
- hosts文件
- php相關
- session機制
- Linux
- 阿里云服務器
- linux使用Mysql
- 安裝mysql
- 導入.sql文件
- 遠程連接mysql
- linux使用xampp
- 安裝Xampp
- 配置web訪問
- 域名綁定服務器
- linux搭建git服務器_apache下
- 代碼管理
- 什么是git
- 命令行_使用git
- .gitignore文件講解
- 軟件
- VSCode的安裝
- 理財
- 基金
- 攝影
