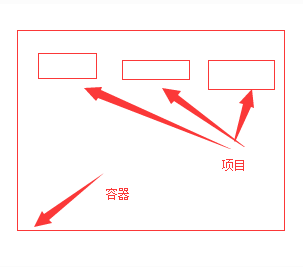
### 1.容器與項目

### 2.定義flex屬性
```
flex-direction:row; 橫向排(默認)
flex-direction:column; 縱向排
flex-wrap:wrap; 換行
flex-wrap:nowrap不換行
簡寫
flex-flow:column nowrap; 主軸垂直 不換行 row wrap 主軸水平 自動換行
```
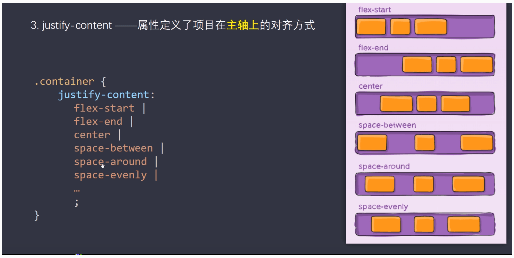
### 3.定義項目在主軸的操作方式
```
justify-content:flex-start; 起始方向對其
justify-content:flex-end; 結束方向對齊
justify-content:center; 元素居中
justify-content:space-between; 兩端對齊
justify-content:space-around; 元素之間對齊
justify-content:space-evenly; 平均對齊
```

### 4.容器與項目的屬性
flex 項目屬性
`flex` 是上面三個屬性的簡化縮寫: `flex: flex-grow flex-shrink flex-basis`
`align-self` 單獨自定義某個項目在交叉軸上的對齊方式
`order` 自定義項目在主軸上的排列順序,默認為 0,書寫順序,值越小位置越靠前
flex 容器屬性
`flex-flow` 簡化 `flex-direction, flex-wrap` 屬性
`justify-content` 設置 flex 項目在主軸上對齊方式
`align-items` 設置 flex 項目在交叉軸上對齊方式
`align-content` 多行容器中,項目在交叉軸上的對齊方式
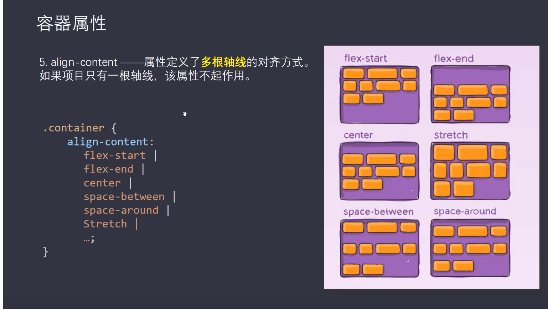
### 5.多軸對齊方式 (如果項目只有一根軸線 該屬性不起作用)
```
align-content:flex-start; 起始方向對其
align-content:flex-end; 結束方向對齊
align-content:center; 結束方向對齊
align-content:space-between; 兩端對齊
align-content:flex-around; 元素之間對齊
```


- 文檔說明
- 開始
- linux
- 常用命令
- ps -ef
- lsof
- netstat
- 解壓縮
- 復制
- 權限
- 其他
- lnmp集成安裝
- supervisor
- 安裝
- supervisor進程管理
- nginx
- 域名映射
- 負載均衡配置
- lnmp集成環境安裝
- nginx源碼安裝
- location匹配
- 限流配置
- 日志配置
- 重定向配置
- 壓縮策略
- nginx 正/反向代理
- HTTPS配置
- mysql
- navicat創建索引
- 設置外網鏈接mysql
- navicat破解
- sql語句學習
- 新建mysql用戶并賦予權限
- php
- opcache
- 設計模式
- 在CentOS下安裝crontab服務
- composer
- 基礎
- 常用的包
- guzzle
- 二維碼
- 公共方法
- 敏感詞過濾
- IP訪問頻次限制
- CURL
- 支付
- 常用遞歸
- 數據排序
- 圖片相關操作
- 權重分配
- 毫秒時間戳
- base64<=>圖片
- 身份證號分析
- 手機號相關操作
- 項目搭建 公共處理函數
- JWT
- 系統函數
- json_encode / json_decode 相關
- 數字計算
- 數組排序
- php8
- jit特性
- php8源碼編譯安裝
- laravel框架
- 常用artisan命令
- 常用查詢
- 模型關聯
- 創建公共方法
- 圖片上傳
- 中間件
- 路由配置
- jwt
- 隊列
- 定時任務
- 日志模塊
- laravel+swoole基本使用
- 拓展庫
- 請求接口log
- laravel_octane
- 微信開發
- token配置驗證
- easywechart 獲取用戶信息
- 三方包
- webman
- win下熱更新代碼
- 使用laravel db listen 監聽sql語句
- guzzle
- 使用workman的httpCLient
- 修改隊列后代碼不生效
- workman
- 安裝與使用
- websocket
- eleticsearch
- php-es 安裝配置
- hyperf
- 熱更新
- 安裝報錯
- swoole
- 安裝
- win安裝swoole-cli
- google登錄
- golang
- 文檔地址
- 標準庫
- time
- 數據類型
- 基本數據類型
- 復合數據類型
- 協程&管道
- 協程基本使用
- 讀寫鎖 RWMutex
- 互斥鎖Mutex
- 管道的基本使用
- 管道select多路復用
- 協程加管道
- beego
- gin
- 安裝
- 熱更新
- 路由
- 中間件
- 控制器
- 模型
- 配置文件/conf
- gorm
- 初始化
- 控制器 模型查詢封裝
- 添加
- 修改
- 刪除
- 聯表查詢
- 環境搭建
- Windows
- linux
- 全局異常捕捉
- javascript
- 常用函數
- vue
- vue-cli
- 生產環境 開發環境配置
- 組件通信
- 組件之間通信
- 父傳子
- 子傳父
- provide->inject (非父子)
- 引用元素和組件
- vue-原始寫法
- template基本用法
- vue3+ts項目搭建
- vue3引入element-plus
- axios 封裝網絡請求
- computed 計算屬性
- watch 監聽
- 使用@符 代替文件引入路徑
- vue開發中常用的插件
- vue 富文本編輯
- nuxt
- 學習筆記
- 新建項目踩坑整理
- css
- flex布局
- flex PC端基本布局
- flex 移動端基本布局
- 常用css屬性
- 盒子模型與定位
- 小說分屏顯示
- git
- 基本命令
- fetch
- 常用命令
- 每次都需要驗證
- git pull 有沖突時
- .gitignore 修改后不生效
- 原理解析
- tcp與udp詳解
- TCP三次握手四次揮手
- 緩存雪崩 穿透 更新詳解
- 內存泄漏-內存溢出
- php_fpm fast_cgi cig
- redis
- 相關三方文章
- API對外接口文檔示范
- elaticsearch
- 全文檢索
- 簡介
- 安裝
- kibana
- 核心概念 索引 映射 文檔
- 高級查詢 Query DSL
- 索引原理
- 分詞器
- 過濾查詢
- 聚合查詢
- 整合應用
- 集群
- docker
- docker 簡介
- docker 安裝
- docker 常用命令
- image 鏡像命令
- Contrainer 容器命令
- docker-compose
- redis 相關
- 客戶端安裝
- Linux 環境下安裝
- uni
- http請求封裝
- ios打包
- 視頻縱向播放
- 日記
- 工作日記
- 情感日志
- 壓測
- ab
- ui
- thorui
- 開發規范
- 前端
- 后端
- 狀態碼
- 開發小組未來規劃