
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>pc端通用的布局參考</title>
<style>
/* 初始化 */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #666;
}
body {
/* 將整個body看成flex容器 */
min-width: 650px;
display: flex;
/* 主軸垂直,不換行 */
flex-flow: column nowrap;
}
/* 頁眉與頁腳的共用樣式 */
header,
footer {
height: 50px;
border: 1px solid #000;
}
/* 頁眉樣式 */
header {
display: flex;
align-items: center;
}
header > a {
flex: 0 1 100px;
text-align: center;
}
/* 登錄放在最右邊 */
header > a:last-of-type {
margin-left: auto;
}
header > a:first-of-type {
margin-right: 50px;
}
header > a:hover:not(:first-of-type) {
color: coral;
background-color: red;
}
/* 主體 */
.container {
min-height: 600px;
margin: 10px auto;
display: flex;
justify-content: center;
}
/* 側邊欄與內容區共用樣式 */
.container > aside,
.container > main {
border: 1px solid #000;
padding: 10px;
box-sizing: border-box;
}
.container > aside {
flex: 0 0 200px;
}
.container > main {
flex: 0 0 600px;
margin: 0 10px;
}
footer {
display: flex;
flex-flow: column nowrap;
text-align: center;
}
/* 媒體查詢 */
/* 注意屏幕大小的順序, 必須從大往小里寫 */
@media screen and (max-width: 900px) {
aside:last-of-type {
display: none;
}
}
@media screen and (max-width: 700px) {
aside,
footer,
header > a:not(:first-of-type):not(:last-of-type) {
display: none;
}
}
</style>
</head>
<body>
<!-- 頁眉 -->
<header>
<a href="">LOGO</a>
<a href="">首頁</a>
<a href="">欄目1</a>
<a href="">欄目2</a>
<a href="">欄目3</a>
<a href="">欄目4</a>
<a href="">登錄</a>
</header>
<!-- 主體:三列 -->
<div class="container">
<!-- 左邊欄 -->
<aside>左邊欄</aside>
<!-- 主體內容區 -->
<main>主體內容區</main>
<!-- 右邊欄 -->
<aside>右邊欄</aside>
</div>
<!-- 頁腳 -->
<footer>
<p>
php中文網 ©版權所有 (2018-2022) | 備案號:
<a href="">皖ICP-18********</a>
</p>
<p>中國.合肥市政務新區999號 | 電話: 0551-888999**</p>
</footer>
</body>
</html>
```
- 文檔說明
- 開始
- linux
- 常用命令
- ps -ef
- lsof
- netstat
- 解壓縮
- 復制
- 權限
- 其他
- lnmp集成安裝
- supervisor
- 安裝
- supervisor進程管理
- nginx
- 域名映射
- 負載均衡配置
- lnmp集成環境安裝
- nginx源碼安裝
- location匹配
- 限流配置
- 日志配置
- 重定向配置
- 壓縮策略
- nginx 正/反向代理
- HTTPS配置
- mysql
- navicat創建索引
- 設置外網鏈接mysql
- navicat破解
- sql語句學習
- 新建mysql用戶并賦予權限
- php
- opcache
- 設計模式
- 在CentOS下安裝crontab服務
- composer
- 基礎
- 常用的包
- guzzle
- 二維碼
- 公共方法
- 敏感詞過濾
- IP訪問頻次限制
- CURL
- 支付
- 常用遞歸
- 數據排序
- 圖片相關操作
- 權重分配
- 毫秒時間戳
- base64<=>圖片
- 身份證號分析
- 手機號相關操作
- 項目搭建 公共處理函數
- JWT
- 系統函數
- json_encode / json_decode 相關
- 數字計算
- 數組排序
- php8
- jit特性
- php8源碼編譯安裝
- laravel框架
- 常用artisan命令
- 常用查詢
- 模型關聯
- 創建公共方法
- 圖片上傳
- 中間件
- 路由配置
- jwt
- 隊列
- 定時任務
- 日志模塊
- laravel+swoole基本使用
- 拓展庫
- 請求接口log
- laravel_octane
- 微信開發
- token配置驗證
- easywechart 獲取用戶信息
- 三方包
- webman
- win下熱更新代碼
- 使用laravel db listen 監聽sql語句
- guzzle
- 使用workman的httpCLient
- 修改隊列后代碼不生效
- workman
- 安裝與使用
- websocket
- eleticsearch
- php-es 安裝配置
- hyperf
- 熱更新
- 安裝報錯
- swoole
- 安裝
- win安裝swoole-cli
- google登錄
- golang
- 文檔地址
- 標準庫
- time
- 數據類型
- 基本數據類型
- 復合數據類型
- 協程&管道
- 協程基本使用
- 讀寫鎖 RWMutex
- 互斥鎖Mutex
- 管道的基本使用
- 管道select多路復用
- 協程加管道
- beego
- gin
- 安裝
- 熱更新
- 路由
- 中間件
- 控制器
- 模型
- 配置文件/conf
- gorm
- 初始化
- 控制器 模型查詢封裝
- 添加
- 修改
- 刪除
- 聯表查詢
- 環境搭建
- Windows
- linux
- 全局異常捕捉
- javascript
- 常用函數
- vue
- vue-cli
- 生產環境 開發環境配置
- 組件通信
- 組件之間通信
- 父傳子
- 子傳父
- provide->inject (非父子)
- 引用元素和組件
- vue-原始寫法
- template基本用法
- vue3+ts項目搭建
- vue3引入element-plus
- axios 封裝網絡請求
- computed 計算屬性
- watch 監聽
- 使用@符 代替文件引入路徑
- vue開發中常用的插件
- vue 富文本編輯
- nuxt
- 學習筆記
- 新建項目踩坑整理
- css
- flex布局
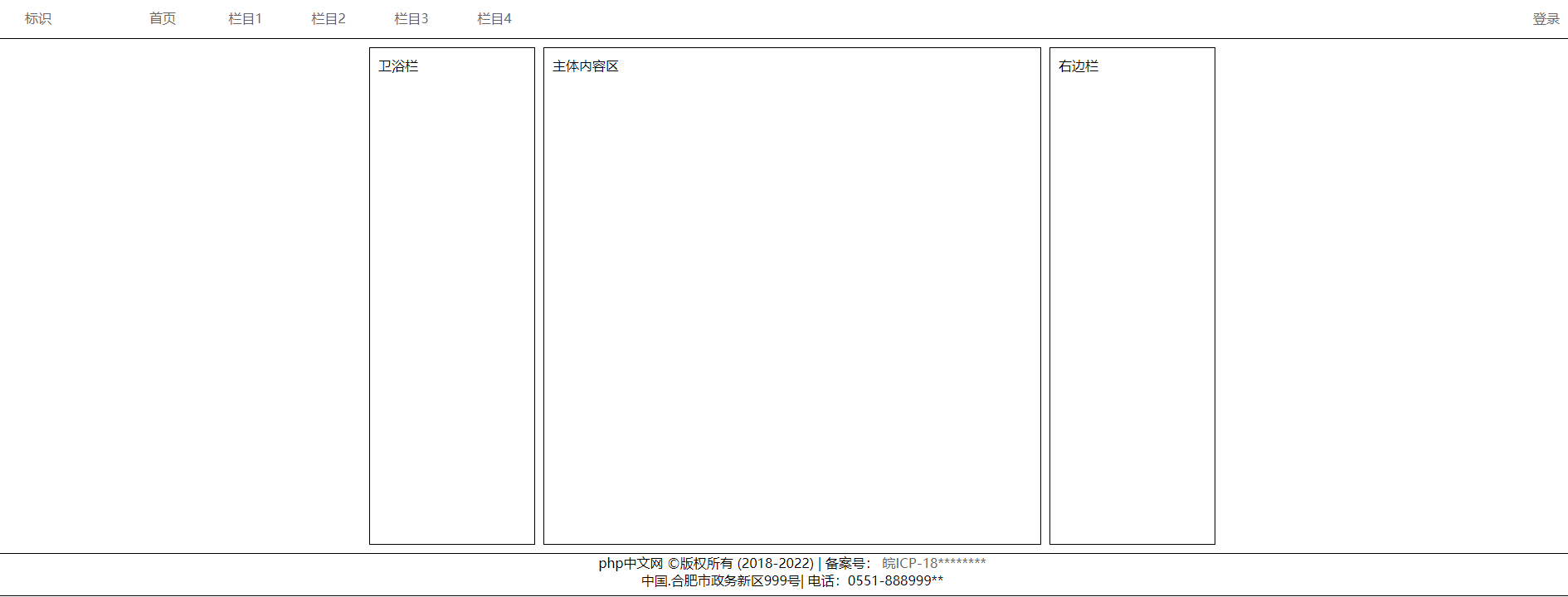
- flex PC端基本布局
- flex 移動端基本布局
- 常用css屬性
- 盒子模型與定位
- 小說分屏顯示
- git
- 基本命令
- fetch
- 常用命令
- 每次都需要驗證
- git pull 有沖突時
- .gitignore 修改后不生效
- 原理解析
- tcp與udp詳解
- TCP三次握手四次揮手
- 緩存雪崩 穿透 更新詳解
- 內存泄漏-內存溢出
- php_fpm fast_cgi cig
- redis
- 相關三方文章
- API對外接口文檔示范
- elaticsearch
- 全文檢索
- 簡介
- 安裝
- kibana
- 核心概念 索引 映射 文檔
- 高級查詢 Query DSL
- 索引原理
- 分詞器
- 過濾查詢
- 聚合查詢
- 整合應用
- 集群
- docker
- docker 簡介
- docker 安裝
- docker 常用命令
- image 鏡像命令
- Contrainer 容器命令
- docker-compose
- redis 相關
- 客戶端安裝
- Linux 環境下安裝
- uni
- http請求封裝
- ios打包
- 視頻縱向播放
- 日記
- 工作日記
- 情感日志
- 壓測
- ab
- ui
- thorui
- 開發規范
- 前端
- 后端
- 狀態碼
- 開發小組未來規劃