## Tcp為什么是三次握手,為什么是四次揮手
(1) 三次握手的原因
因為信道是不可靠的,可能存在延時或者丟包,而三次是滿足可靠傳輸的最小次數。如果只有兩次,假設主機A發送的第一個請求包延時,主機A在等待一段時間后又重新發送一個請求包,完成數據連接并斷開。但是這時上次發送的請求包才到達主機B,這時主機B認為又是一次連接,因此發送一個請求包給A,但A并沒有發出新的請求,因此丟失了該數據包,最后B一直等待A發送數據,浪費了資源。除此之外我認為三次握手更加安全,加大了攻擊的難度。如果是兩次,一個發送,一個應答,那么攻擊者可以采用IP欺騙,發動SYN洪水攻擊,并且服務端還都是ESTABLISHED狀態,不能進行防御,對于三次握手可以限制半連接的數量來達到一個防御的作用
(2) 四次揮手的原因
Tcp通信是一種全雙工的通信,可以進行半關閉(與半打開的區別:半打開是連接后的客戶端和服務端有一端異常關閉了),所謂半關閉是指可以之關閉從A到B的方向,而B到A的方向還可以繼續傳輸,因此客戶端和服務器端分別進行關閉
## 三次握手四次揮手詳解

syn(synchronous)同時的,同步的,在http中指建立請求的第一個包
ack (acknowledgement) 確認的意思
fin(finally) 我要最后一次啦,我暫時這樣理解這個含義
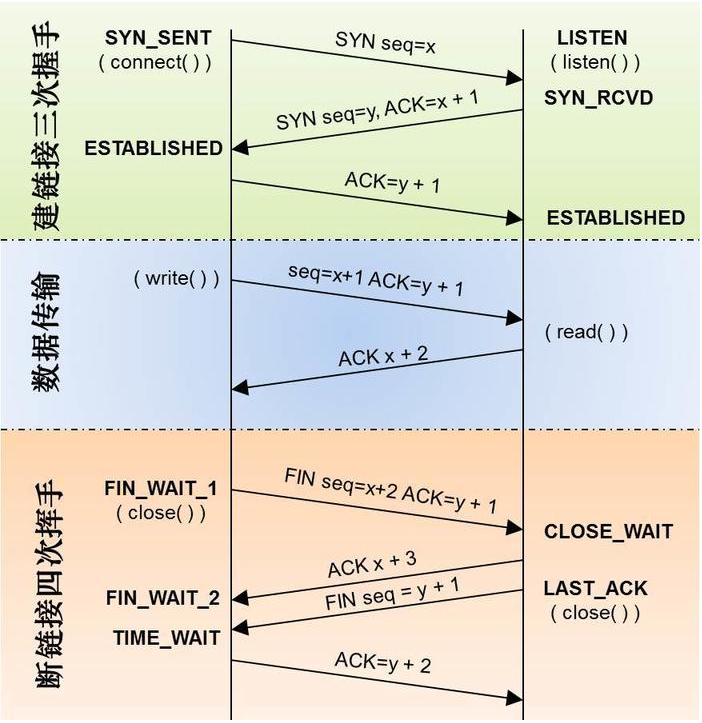
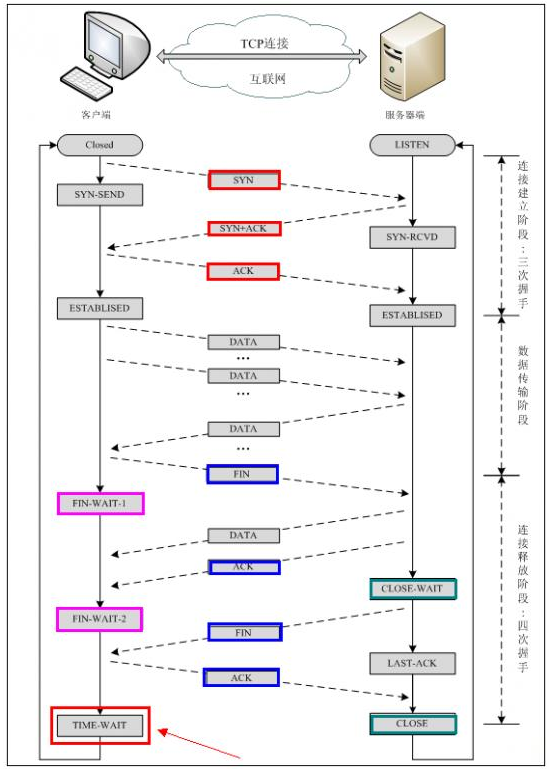
建立TCP需要三次握手才能建立,而斷開連接則需要四次揮手。整個過程如下圖所示:

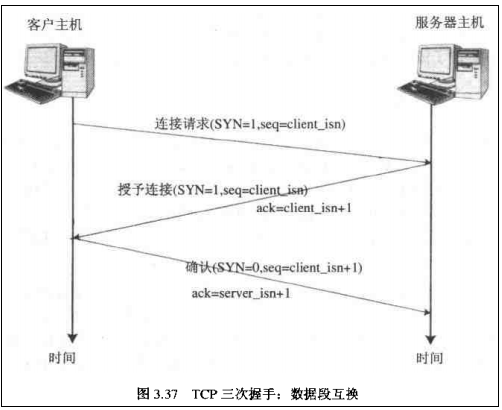
先來看看如何建立連接的。

首先Client端發送連接請求報文,Server段接受連接后回復ACK報文,并為這次連接分配資源。Client端接收到ACK報文后也向Server段發生ACK報文,并分配資源,這樣TCP連接就建立了。
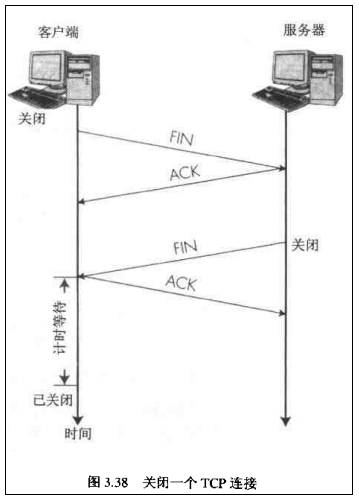
那如何斷開連接呢?簡單的過程如下:

【注意】中斷連接端可以是Client端,也可以是Server端。
假設Client端發起中斷連接請求,也就是發送FIN報文。Server端接到FIN報文后,意思是說"我Client端沒有數據要發給你了",但是如果你還有數據沒有發送完成,則不必急著關閉Socket,可以繼續發送數據。所以你先發送ACK,"告訴Client端,你的請求我收到了,但是我還沒準備好,請繼續你等我的消息"。這個時候Client端就進入FIN_WAIT狀態,繼續等待Server端的FIN報文。當Server端確定數據已發送完成,則向Client端發送FIN報文,"告訴Client端,好了,我這邊數據發完了,準備好關閉連接了"。Client端收到FIN報文后,"就知道可以關閉連接了,但是他還是不相信網絡,怕Server端不知道要關閉,所以發送ACK后進入TIME_WAIT狀態,如果Server端沒有收到ACK則可以重傳。“,Server端收到ACK后,"就知道可以斷開連接了"。Client端等待了2MSL后依然沒有收到回復,則證明Server端已正常關閉,那好,我Client端也可以關閉連接了。Ok,TCP連接就這樣關閉了!
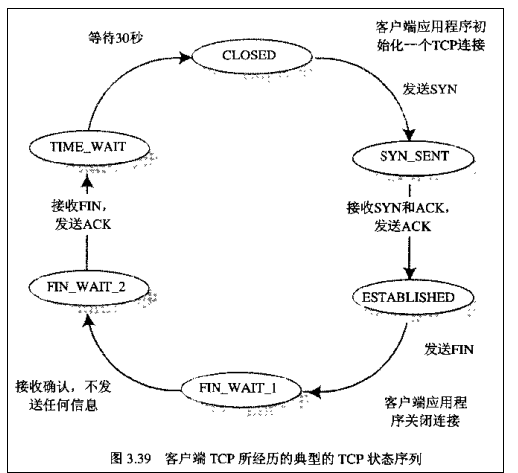
整個過程Client端所經歷的狀態如下

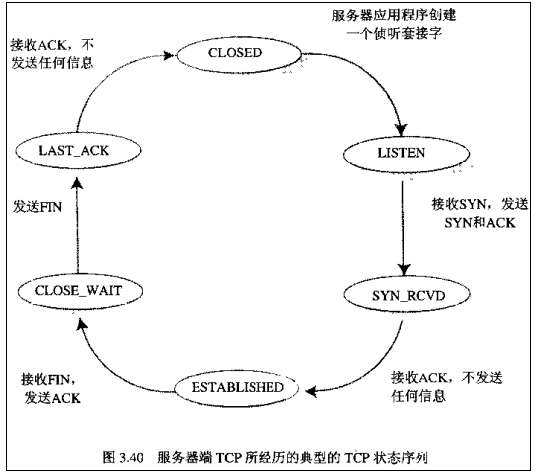
而Server端所經歷的過程如下

【注意】 在TIME_WAIT狀態中,如果TCP client端最后一次發送的ACK丟失了,它將重新發送。TIME_WAIT狀態中所需要的時間是依賴于實現方法的。典型的值為30秒、1分鐘和2分鐘。等待之后連接正式關閉,并且所有的資源(包括端口號)都被釋放。
【問題1】為什么連接的時候是三次握手,關閉的時候卻是四次握手?
答:因為當Server端收到Client端的SYN連接請求報文后,可以直接發送SYN+ACK報文。其中ACK報文是用來應答的,SYN報文是用來同步的。但是關閉連接時,當Server端收到FIN報文時,很可能并不會立即關閉SOCKET,所以只能先回復一個ACK報文,告訴Client端,"你發的FIN報文我收到了"。只有等到我Server端所有的報文都發送完了,我才能發送FIN報文,因此不能一起發送。故需要四步握手。
【問題2】為什么TIME_WAIT狀態需要經過2MSL(最大報文段生存時間)才能返回到CLOSE狀態?
答:雖然按道理,四個報文都發送完畢,我們可以直接進入CLOSE狀態了,但是我們必須假象網絡是不可靠的,有可以最后一個ACK丟失。所以TIME_WAIT狀態就是用來重發可能丟失的ACK報文。
tcp 內核相關參數調優:
原文鏈接:https://blog.csdn.net/m0_37947204/article/details/80088788
原文鏈接:https://blog.csdn.net/baixiaoshi/article/details/67712853
- 文檔說明
- 開始
- linux
- 常用命令
- ps -ef
- lsof
- netstat
- 解壓縮
- 復制
- 權限
- 其他
- lnmp集成安裝
- supervisor
- 安裝
- supervisor進程管理
- nginx
- 域名映射
- 負載均衡配置
- lnmp集成環境安裝
- nginx源碼安裝
- location匹配
- 限流配置
- 日志配置
- 重定向配置
- 壓縮策略
- nginx 正/反向代理
- HTTPS配置
- mysql
- navicat創建索引
- 設置外網鏈接mysql
- navicat破解
- sql語句學習
- 新建mysql用戶并賦予權限
- php
- opcache
- 設計模式
- 在CentOS下安裝crontab服務
- composer
- 基礎
- 常用的包
- guzzle
- 二維碼
- 公共方法
- 敏感詞過濾
- IP訪問頻次限制
- CURL
- 支付
- 常用遞歸
- 數據排序
- 圖片相關操作
- 權重分配
- 毫秒時間戳
- base64<=>圖片
- 身份證號分析
- 手機號相關操作
- 項目搭建 公共處理函數
- JWT
- 系統函數
- json_encode / json_decode 相關
- 數字計算
- 數組排序
- php8
- jit特性
- php8源碼編譯安裝
- laravel框架
- 常用artisan命令
- 常用查詢
- 模型關聯
- 創建公共方法
- 圖片上傳
- 中間件
- 路由配置
- jwt
- 隊列
- 定時任務
- 日志模塊
- laravel+swoole基本使用
- 拓展庫
- 請求接口log
- laravel_octane
- 微信開發
- token配置驗證
- easywechart 獲取用戶信息
- 三方包
- webman
- win下熱更新代碼
- 使用laravel db listen 監聽sql語句
- guzzle
- 使用workman的httpCLient
- 修改隊列后代碼不生效
- workman
- 安裝與使用
- websocket
- eleticsearch
- php-es 安裝配置
- hyperf
- 熱更新
- 安裝報錯
- swoole
- 安裝
- win安裝swoole-cli
- google登錄
- golang
- 文檔地址
- 標準庫
- time
- 數據類型
- 基本數據類型
- 復合數據類型
- 協程&管道
- 協程基本使用
- 讀寫鎖 RWMutex
- 互斥鎖Mutex
- 管道的基本使用
- 管道select多路復用
- 協程加管道
- beego
- gin
- 安裝
- 熱更新
- 路由
- 中間件
- 控制器
- 模型
- 配置文件/conf
- gorm
- 初始化
- 控制器 模型查詢封裝
- 添加
- 修改
- 刪除
- 聯表查詢
- 環境搭建
- Windows
- linux
- 全局異常捕捉
- javascript
- 常用函數
- vue
- vue-cli
- 生產環境 開發環境配置
- 組件通信
- 組件之間通信
- 父傳子
- 子傳父
- provide->inject (非父子)
- 引用元素和組件
- vue-原始寫法
- template基本用法
- vue3+ts項目搭建
- vue3引入element-plus
- axios 封裝網絡請求
- computed 計算屬性
- watch 監聽
- 使用@符 代替文件引入路徑
- vue開發中常用的插件
- vue 富文本編輯
- nuxt
- 學習筆記
- 新建項目踩坑整理
- css
- flex布局
- flex PC端基本布局
- flex 移動端基本布局
- 常用css屬性
- 盒子模型與定位
- 小說分屏顯示
- git
- 基本命令
- fetch
- 常用命令
- 每次都需要驗證
- git pull 有沖突時
- .gitignore 修改后不生效
- 原理解析
- tcp與udp詳解
- TCP三次握手四次揮手
- 緩存雪崩 穿透 更新詳解
- 內存泄漏-內存溢出
- php_fpm fast_cgi cig
- redis
- 相關三方文章
- API對外接口文檔示范
- elaticsearch
- 全文檢索
- 簡介
- 安裝
- kibana
- 核心概念 索引 映射 文檔
- 高級查詢 Query DSL
- 索引原理
- 分詞器
- 過濾查詢
- 聚合查詢
- 整合應用
- 集群
- docker
- docker 簡介
- docker 安裝
- docker 常用命令
- image 鏡像命令
- Contrainer 容器命令
- docker-compose
- redis 相關
- 客戶端安裝
- Linux 環境下安裝
- uni
- http請求封裝
- ios打包
- 視頻縱向播放
- 日記
- 工作日記
- 情感日志
- 壓測
- ab
- ui
- thorui
- 開發規范
- 前端
- 后端
- 狀態碼
- 開發小組未來規劃