### 無序列表
不會自動生成1,2,3,4,5.....
```
<ui> </ui>
<li> </li>
```
ui內部嵌套li,他們是父子關系
ui標簽里內部必須嵌套li , li標簽可用嵌套任何標簽 ,甚至是ui
```
<h3> 西游記</h3>
<ul>
<li> 唐僧 </li>
<li> 豬八戒 </li>
<li> 沙僧</li>
<li> 孫悟空</li>
</ul>
<li>
<h3>三國演義</h3>
<ul>
<li> 曹操</li>
<li> 劉備</li>
<li> 張飛</li>
<li> 關羽</li>
</ul>
</li>
<li>
<h3>紅樓夢</h3>
<ul>
<li> 曹雪芹</li>
<li> 他媽的</li>
<li> 他爸爸的</li>
<li> 他爺爺的</li>
</ul>
</li>
```
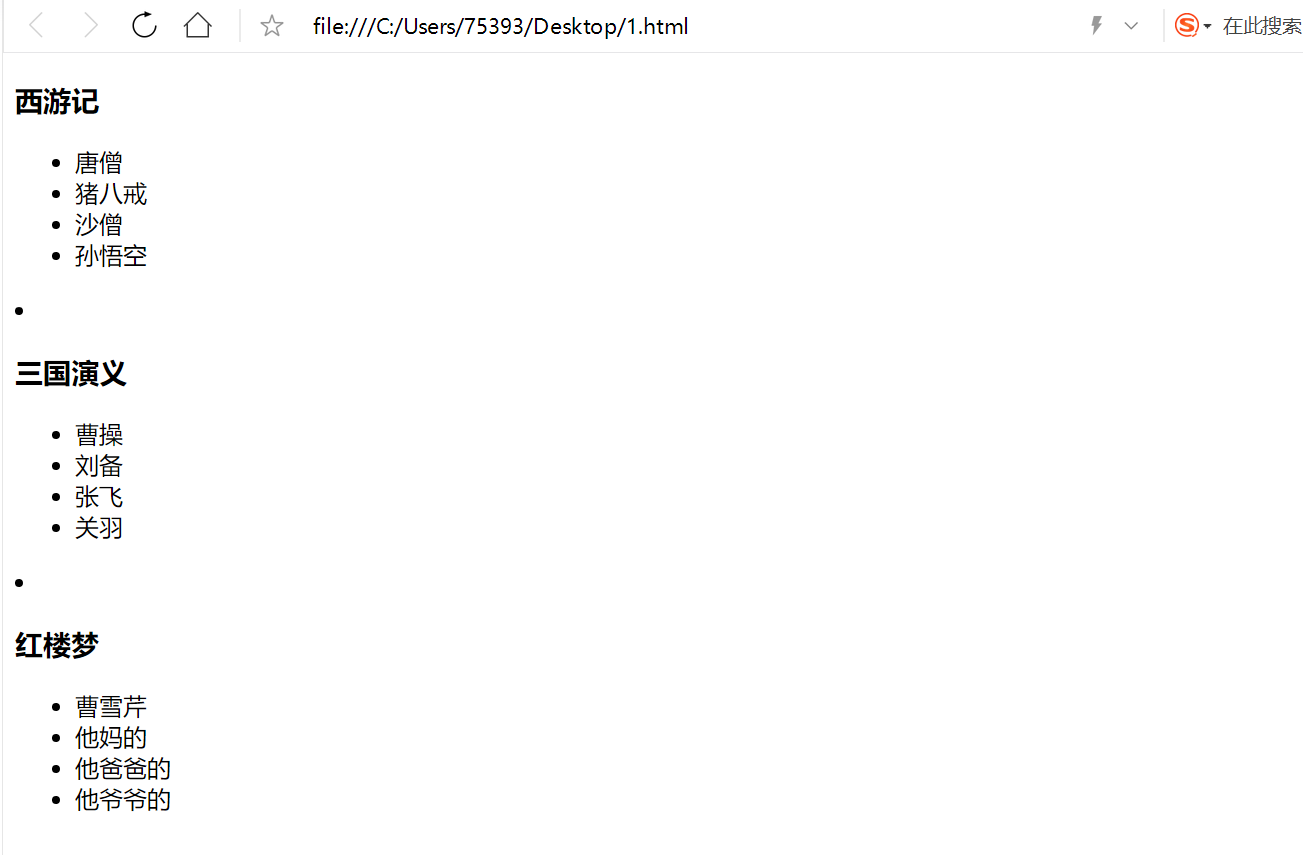
輸出的效果:

- 無序標簽<ui>,<li>
- 有序列表<ol><li>
- 定義列表標簽<dl><dt><dd>
- 表格標簽<table >,<tr>,<td>
- 表格分區<caption>,<thead >,<tbody >
- form表單提交
- <DIV><span>標簽
- 新增7個布局標簽(header footer main nav aside section article)
- 新增語義標簽address(地圖加載標簽)
- 新增文字方向標簽bdo標簽
- 新增引用含義標簽cite
- code標簽
- details標簽【折疊效果】
- pre標簽【預保留格式標簽】
- ruby標簽【文字加漢語拼音】
- template【模板元素】
- form標簽新增9個表單元素
- form標簽新增元素屬性(2)
