表格分區
一格完整的表格主要包含三個部分:表格標題,表格表頭,表格的主題
一個table 內部實際還有三個分區標簽組成
```
<caption> : 定義表格的主題
```
```
<thead> : 定義表格頭部,內部嵌套`<tr > <th
>`
```
```
<tbody>: 定義表格的主題,內部嵌套`< tr><td
>`
```
```
<thead>各地資產投資情況</thead>
<table border="1">
<tr>
<th rowspan="2"> 地區</th>
<th colspan="2"> 按總量分</th>
<th colspan="2"> 按比重分</th>
</tr>
<tr>
<th > 自年初累計(億元)</th>
<th > 去年同期增長(%)</th>
<th > 自年初累計(%)</th>
<th > 自年同期(%)</th>
</tr>
<tbody>
<tr>
<th>全國</th>
<th>2323424</th>
<th>324</th>
<th>3234</th>
<th>2342</th>
</tr>
<tr>
<th>全國</th>
<th>2323424</th>
<th>324</th>
<th>3234</th>
<th>2342</th>
</tr>
<tr>
<th>全國</th>
<th>2323424</th>
<th>324</th>
<th>3234</th>
<th>2342</th>
</tr>
<tr>
<th>全國</th>
<th>2323424</th>
<th>324</th>
<th>3234</th>
<th>2342</th>
</tr>
</tbody>
</table>
```
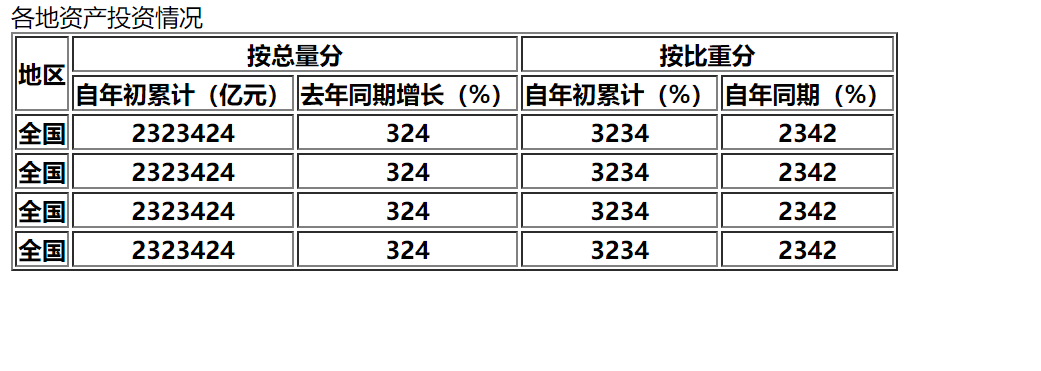
輸出效果

- 無序標簽<ui>,<li>
- 有序列表<ol><li>
- 定義列表標簽<dl><dt><dd>
- 表格標簽<table >,<tr>,<td>
- 表格分區<caption>,<thead >,<tbody >
- form表單提交
- <DIV><span>標簽
- 新增7個布局標簽(header footer main nav aside section article)
- 新增語義標簽address(地圖加載標簽)
- 新增文字方向標簽bdo標簽
- 新增引用含義標簽cite
- code標簽
- details標簽【折疊效果】
- pre標簽【預保留格式標簽】
- ruby標簽【文字加漢語拼音】
- template【模板元素】
- form標簽新增9個表單元素
- form標簽新增元素屬性(2)
