## 有序標簽
會自動生成1,2,3,4,5.....
當需要有序列輸出的時候需要
```
<ol> <li>
```
需要有兩個標簽組成 ol ,li
ol (有序列表)
li (列表項)
需注意的是,ol內部嵌套li,他們是父子關系
規定ul標簽的內部必須只能嵌套li , li標簽內部可用嵌套ol
```
<h2> 三年紀排名情況</h2>
<ol>
<li> <h3>一班排名情況</h3></li>
</ol>
<li>
<ol>
<li> 張同學</li>
<li> 李同學</li>
<li> 王同學</li>
<li> 羅同學</li>
</ol>
</li>
<ol>
<li> <h3>二班排名情況</h3></li>
</ol>
<li>
<ol>
<li> 王小同學</li>
<li> 李小同學</li>
<li> 王小同學</li>
<li> 羅小同學</li>
</ol>
</li>
```
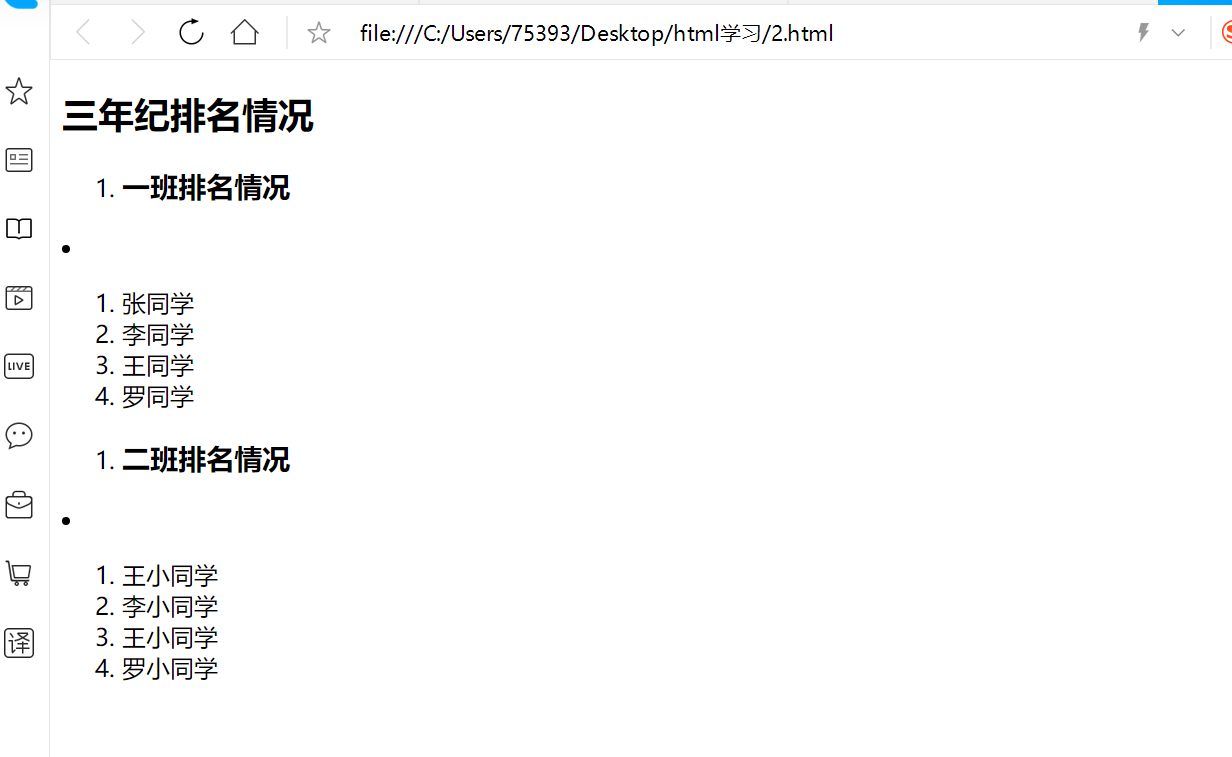
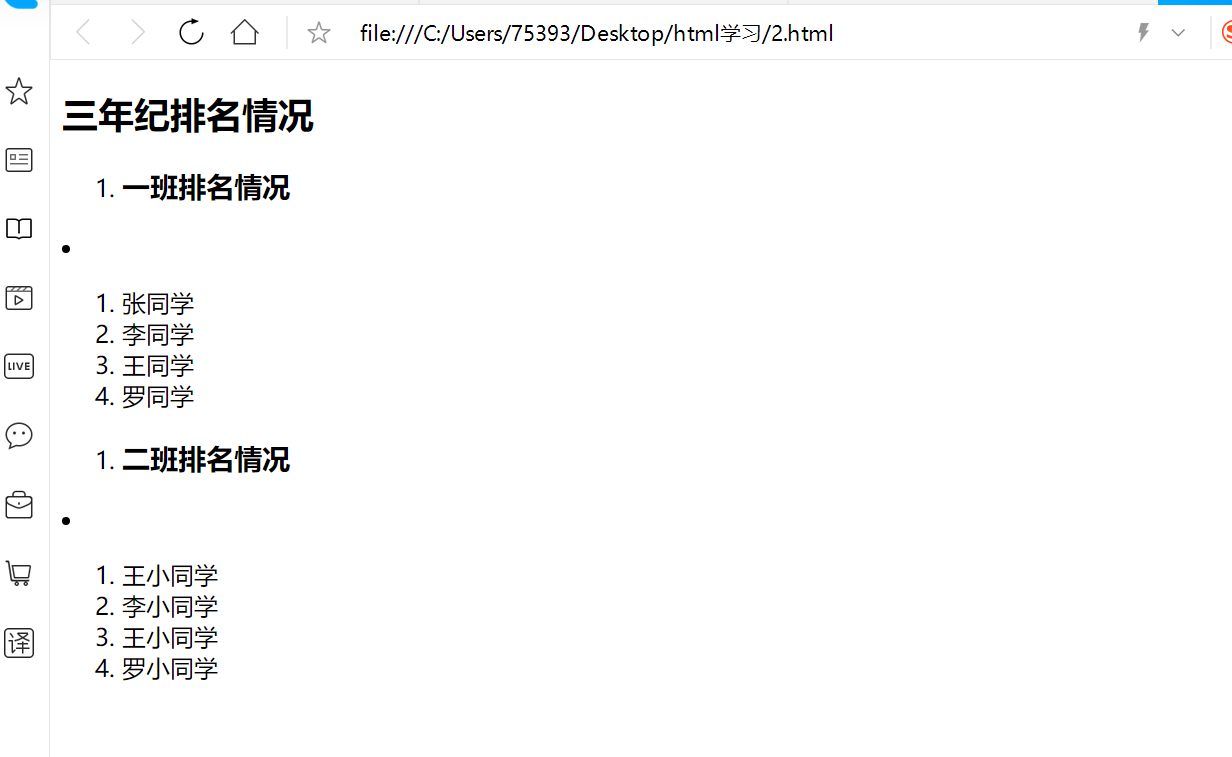
輸出效果

- 無序標簽<ui>,<li>
- 有序列表<ol><li>
- 定義列表標簽<dl><dt><dd>
- 表格標簽<table >,<tr>,<td>
- 表格分區<caption>,<thead >,<tbody >
- form表單提交
- <DIV><span>標簽
- 新增7個布局標簽(header footer main nav aside section article)
- 新增語義標簽address(地圖加載標簽)
- 新增文字方向標簽bdo標簽
- 新增引用含義標簽cite
- code標簽
- details標簽【折疊效果】
- pre標簽【預保留格式標簽】
- ruby標簽【文字加漢語拼音】
- template【模板元素】
- form標簽新增9個表單元素
- form標簽新增元素屬性(2)
