```
<dl> //一個結構塊。
<dt> //一個類或者術語,也可以看作是標題。
<dd> //一個解釋,也可以看作是內容。
```
```
<dt> </dt>
<dd> </dd>
```
dl 表示創建一個自定義列表結構。
dt 定義主題或者定義術語,表示一個列表的主題。
dd 定義解釋項,表示解釋和說明前面的主題內容。
dl 內部只能存放dt和dd, dt和dd是同級關系。
```
## 每個dt主題的后面可以跟o多個解釋的dd,每個dd解釋的就是上一格最近的 <dt>標簽
<dd>標簽里面可以放<p>標簽等。
```
代碼如下:
```
<dl>
<dt> 國家科學家袁隆平 </dt>
<dd> 發明了雜交水稻,偉大的發明</dd>
<dt> 國家科學家鄧稼先 </dt>
<dd> 發明了兩彈一星,偉大的發明</dd>
</dl>
```
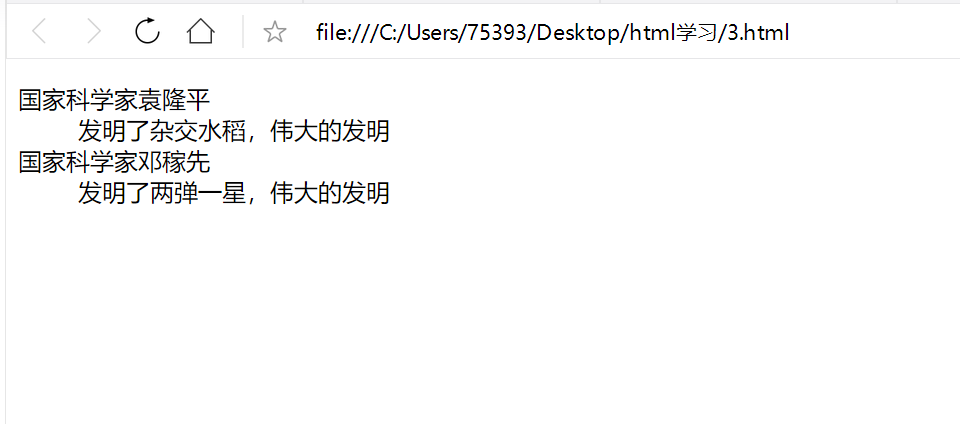
輸出效果:

- 無序標簽<ui>,<li>
- 有序列表<ol><li>
- 定義列表標簽<dl><dt><dd>
- 表格標簽<table >,<tr>,<td>
- 表格分區<caption>,<thead >,<tbody >
- form表單提交
- <DIV><span>標簽
- 新增7個布局標簽(header footer main nav aside section article)
- 新增語義標簽address(地圖加載標簽)
- 新增文字方向標簽bdo標簽
- 新增引用含義標簽cite
- code標簽
- details標簽【折疊效果】
- pre標簽【預保留格式標簽】
- ruby標簽【文字加漢語拼音】
- template【模板元素】
- form標簽新增9個表單元素
- form標簽新增元素屬性(2)
