```
<table > 表格 定義了一個表格的結構
<tr> 英文是 table rows. 行 定義了表格的行
<td>英文 是 tabledock 定義了表格的單元格
<table> 標簽有2個屬性,一個是border="1",這個屬性用來設置表格的邊框
如果表格需要設置表頭,可以使用tr>th 設置
<td colspan=“2”> 左右合并 //向右合并了1個
<td rowspan:=“2”> 上下合并 //上下合并了1個
```
表格合并
一部分單元個需要進行跨行跨列 ,可以給對應的td和th標簽設置相關屬性
rowspan:上下跨行合并
寫到td里面
colspan: 左右跨列合并
寫到td里面
屬性值是數字,數字是幾就代表跨幾行或者跨幾列
```
<table border="1">
<tr>
<td>這是第一行</td>
<td>這是第一行第二個數值</td>
<td>這是第一行第三個數值</td>
<td>這是第一行第四個數值</td>
</tr>
<tr>
<td>這是第二行</td>
<td>這是第二行第二個數值</td>
<td>這是第二行第三個數值</td>
<td>這是第二行第四個數值</td>
</tr>
<tr>
<td>這是第三行</td>
<td>這是第三行第二個數值</td>
<td>這是第三行第三個數值</td>
<td>這是第三行第四個數值</td>
</tr>
</table>
```
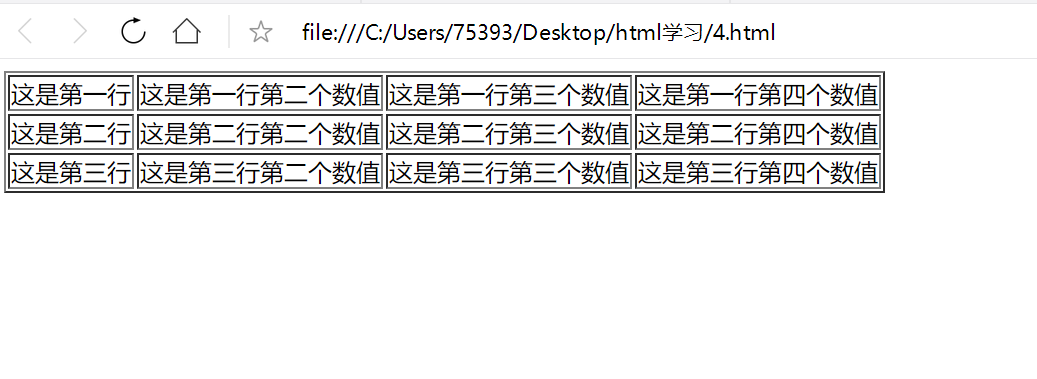
輸出效果如下:

- 無序標簽<ui>,<li>
- 有序列表<ol><li>
- 定義列表標簽<dl><dt><dd>
- 表格標簽<table >,<tr>,<td>
- 表格分區<caption>,<thead >,<tbody >
- form表單提交
- <DIV><span>標簽
- 新增7個布局標簽(header footer main nav aside section article)
- 新增語義標簽address(地圖加載標簽)
- 新增文字方向標簽bdo標簽
- 新增引用含義標簽cite
- code標簽
- details標簽【折疊效果】
- pre標簽【預保留格式標簽】
- ruby標簽【文字加漢語拼音】
- template【模板元素】
- form標簽新增9個表單元素
- form標簽新增元素屬性(2)
