### **Q1:工具包含哪些圖表類型?**
A1:目前,工具內置圖表包括柱狀圖、折線圖、曲線圖、面積圖、餅圖、環圖、雷達圖、玫瑰圖、組合圖表、條形圖、散點圖等常用基礎圖表類型。
*****
### **Q2:圖表的樣式、顏色、大小等屬性是否支持自定義修改?**
A2:工具內置圖表中所見的絕大部分標題、標簽、單位、刻度等文本以及絕大分部視覺參數(如背景、顏色、漸變、圓角、大小、位置)均支持自定義修改調節。
*****
### **Q3:工具內是否支持自己搭建圖表?**
A3:支持。可利用一些幾何圖形通過調整參數樣式等進行搭建,但是自己搭建耗時較長建議直接使用RayData自主研發的RayDataUI組件進行直接使用。
*****
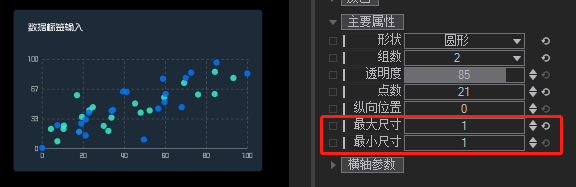
### **Q4:工具內有封裝散點圖么?**
A4:工具內并沒有單獨封裝散點圖,但是可以通過氣泡圖調整參數轉換成散點圖。做法:將氣泡圖的主要屬性中:最大尺寸與最小尺寸調整成同樣大小即可。

*****
### **Q5:工具的內置圖表包含動畫嗎?**
A5:工具的圖表都內置出入場動畫,直接調取控制即可實現。
*****
### **Q6:除了使用工具內置的圖表外,還有沒有相關圖表素材提供?**
A6:除內置圖表外,我們還支持從我司官網資源商城中購買下載一些圖表素材導入工具內使用 https://asset.raykite.com/resource/all 。
*****
### **Q7:工具內的圖表支持直接接入數據使用嗎?**
A7:目前數據接入方式支持自定義輸入和數據讀取兩種方式。通過數據讀取方式即可接入已有的excel、json等數據。
*****
### **Q8:你們圖表是用模型面片做的嗎?會使用PNG貼圖么?**
A8:我們都是用場景中的幾何節點建的,沒有導入模型面片或者使用PNG貼圖。
*****
### **Q9:單組柱狀圖的最大柱數量,能否擴展?**
A9:單組柱狀圖最多展示12根柱數,用戶不能擴展,購買我們的產品后我們可以提供擴展的版本。
*****
### **Q10:儀表盤的數據讀取位置在哪里?**
A10:由于儀表盤僅支持一項數據的展示,所以我們將自定義輸入與數據讀取接口合二為一,既可以支持手動輸入,同時也可以數據讀取接入。
*****
### **Q11:有些圖表使用自動排列節點會出現間距不等的情況,為什么?**
A11:這是因為圖表內部有些模型節點的實際尺寸超出了背景板的尺寸造成的。這算是為了實現功能所做的必要的犧牲。這里建議還是通過坐標節點調整數值來對圖表進行位置排列。
*****
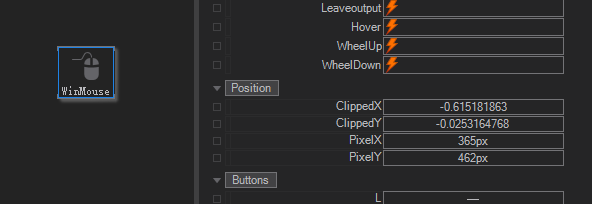
### **Q12:如何將像素單位的設計稿在軟件內按尺寸精確實現?**
A12:由于軟件自帶的單位并不是像素,所以要進行一步由軟件單位到像素單位的轉化過程,這里介紹兩個方法。方法一:新建一個矩形,調整其尺寸鋪滿整個畫面,將矩形的寬或高與項目分辨率的寬高進行換算即可。方法二:使用Winmouse節點,它可以計算出鼠標的實時位置,并且返回的是像素值。

*****
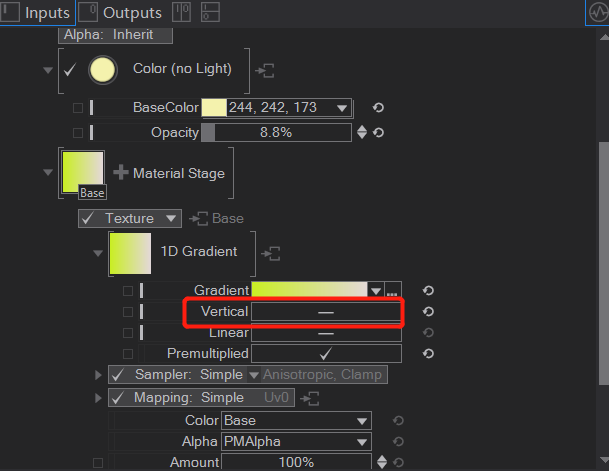
### **Q13:自己制作折線圖時,折線顏色漸變設置完成后為什么顯示不出漸變效果?**
A13:檢查vertical參數值是否為“true”,和柱狀圖的漸變效果不同,折線圖是橫向漸變因此需要將vertical參數值設為“false”。