**如何設置級聯枚舉**
我們常用的枚舉為一級枚舉(例如:性別、民族、狀態等),在表單設置時,只需在下拉控件、單選控件的“綁定枚舉”屬性中選擇對應的枚舉即可。
級聯枚舉的應用原理是用第一個控件綁定多級枚舉(效果:此控件能選擇多級枚舉的第一級枚舉值),再用第二個控件關聯第一個控件(效果:選擇范圍為第一個控件選取值下的第二級枚舉值),以此類推利用多個控件實現枚舉的多級選取。(應用效果見下圖)

**操作步驟**
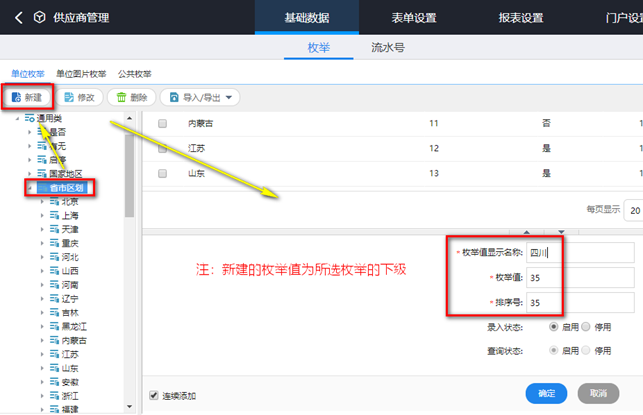
第一步:在枚舉中新建多級枚舉(例如:省市區劃);(見圖一)注意:新建的枚舉值為所選枚舉的下級
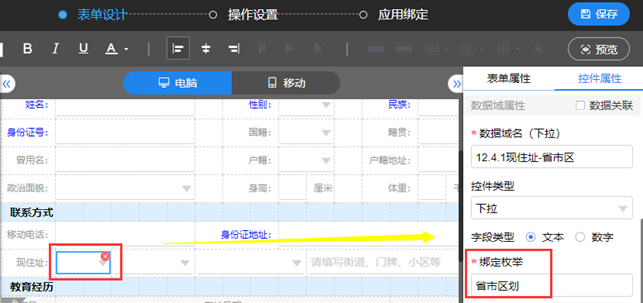
第二步:在表單中新建第一個下拉控件,在綁定枚舉屬性中選擇“省市區劃”;(見圖二)
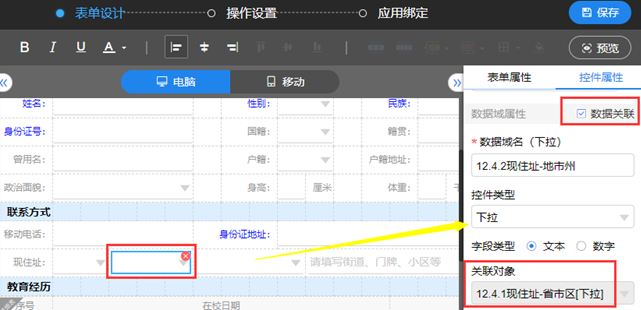
第三步:在表單中新建第二個下拉控件,勾選“數據關聯”,在“關聯對象”屬性中選擇第一個控件;(見圖三)
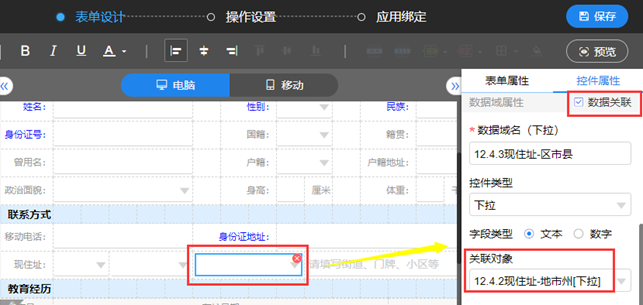
第四步:在表單中新建第三個下拉控件,勾選“數據關聯”,在“關聯對象”屬性中選擇第二個控件。(見圖四)

圖一

圖二

圖三

圖四
- CAP4 快速入門
- 第1步:管理應用設計
- 第2步:創建管理應用
- 第3步:基礎數據設置
- 第4步:表單制作設置
- 表單視圖
- 控件字段
- 表單屬性
- 移動視圖
- 操作設置
- 應用綁定
- 完成表單
- 第5步:業務關系設置
- 設置關聯
- 觸發關系
- 數據魔方
- 完成關系
- 第6步:報表設置
- 設置查詢
- 設置統計
- 設置靜態報表
- 第7步:業務空間設置
- 第8步:菜單設置
- 第9步:權限設置
- 完 成:測試并發布
- CAP4 使用詳解
- 枚舉
- 流水號
- 表單編輯器
- 表單類型
- 電腦端視圖
- 移動端視圖
- 控件
- 數據域屬性
- 明細表
- 表單業務
- 校驗規則
- 唯一標識
- 計算公式
- 自定義函數
- 公式組件
- 初始值
- 初始值系統變量
- 多語言視圖
- 空行規則
- 表單高級
- 回退待發清空
- 客開插件設置
- 水印設置
- 表單操作權限
- 流程表單模板
- 業務列表
- 無流程表單應用綁定
- 業務關系
- 關聯關系
- 觸發關系
- 數據魔方
- 接口管理
- 組件機制
- 自定義控件
- 自定義控件的下載安裝
- 自定義控件的使用
- 自定義按鈕
- 標簽打印
- 部件管理
- 扣減部件
- 報表
- 查詢
- 單表統計
- 多表統計
- 靜態報表
- 報表指標
- 業務空間
- 業務空間的配置
- 業務空間1.0版的配置方法
- 業務空間2.0版的配置方法
- 業務空間3.0版的配置方法
- 業務導圖
- 管理設置
- 管理權限設置
- 配置管理設置
- 應用屬性
- 應用管理中心
- 應用管理
- 表單管理
- 綜合報表
- 綜合菜單
- 應用安裝
- 協同云-云聯證書
- 在線生成V7.1SP1-M9-客戶
- 離線生成-客戶-協同云
- 離線生成-商家-協同云
- 加密卡變動記錄
- 配置證書-V7.1SP1-M9
- 配置證書-V7.1SP1
- 配置證書-V7.0SP3~V7.1-M5
- 云聯證書常見問題
- 在線安裝應用
- 本地安裝應用
- 應用升級
- 應用許可更新
- 應用定制
- 應用商城
- 運維中心
- 監測中心
- CAP4 進階技巧
- 頁面樣式 / 視圖
- 扁平化電腦端視圖制作
- 多界面—多視圖
- 多界面—自我生成
- 多界面—自我加載
- 自提示表單
- 審批操作控制
- 萬用審批單
- 數字 / 文本 / 日期計算
- 計算個人所得稅
- 周歲年齡計算
- 計算員工單位工齡并顯示為X年X月
- 計算本月第幾周的公式
- 計算當前日期在本年度年內的周數
- 業務關系
- 消息提醒
- 自動填寫
- 明細表間新增與更新
- 如何使不同的人群選擇不同的數據記錄
- CAP4 百問解答
- 表單制作問題
- 如何同步數據域名與標題名稱
- 如何使用明細表拆分以及表頭表尾恢復
- 如何查看運行日志
- 如何設置明細表頁簽顯示
- 如何設置表格邊框線及顏色
- 如何設置級聯枚舉
- 如何使用流程處理意見控件
- 7.0版本無流程表單應用綁定操作問題匯總
- 如何在表單頁面設置超鏈接
- 如何批量修改字體、字體大小、字體顏色
- 如何實現流程表單與無流程表單之間的轉換
- 如何在表單頁面中插入圖片
- 如何使用批量修改
- 如何讓明細表顯示序號
- 如何在使用圖片單選控件時,保證圖片不失真
- 如何使用復選控件
- 如何讀取人員的相關信息
- 如何配置操作權限條件控制統一設置
- 如何配置操作權限條件控制分開設置
- 如何讀取位置控件的相關信息
- 如何設置表單移動界面樣式
- 如何設置明細表的插入行、刪除行
- 如何控制操作范圍
- 如何計算明細第二大
- 如何多人填寫表單
- 如何使用企業征信控件
- 如何使用證照識別控件
- 如何查看表單數據字典
- 如何實現應用包本地復制
- 如何修改按鈕顯示名稱
- 如何使用查詢統計控件
- 如何使控件內容自適應單元格大小
- 如何復用操作設置
- 如何使用信任度合同控件
- 如何導入明細表數據
- 如何快速復制表單
- 如何設置下拉計算公式
- 如何手機端列表顯示Logo
- 如何刪除已有數據表單
- 如何使用電子發票控件
- 如何使用表單轉文檔控件
- 如何正確為復選框賦初始值
- 如果使計算條件突破40個的上限
- 如何校驗明細表列重復
- 如何使用明細表分類合計
- 如何設置數據唯一
- 如何設置菜單圖標
- 如何設置末級枚舉
- 如何設置在限定日期前發送流程
- 如何計算出日期時間相差的分鐘或小時
- 如何查看表單模板編號
- 如何使用流程狀態參與計算
- 如何使用電子簽章控件
- 如何保存含有未綁定枚舉的數據域的表單
- 如何理解修改時間_系統字段
- 如何判預置列表日期條件
- 如何判斷地圖標注是否為空
- 如何在新視圖中使用表單已有字段
- 如何設置無流程表單的列表顯示
- 如何設置無流程表單的列表排序
- 如何設置無流程表單列表的自定義查詢
- 如何設置無流程表單中的新建/修改按鈕
- 如何設置無流程表單上的操作按鈕
- 如何公式調用流水號
- 如何使用SP3的快捷鍵
- 流程配置問題
- 如何增加審批流程的分支
- 如何設置審批流程的分支條件
- 如何設置流程節點的人員執行模式
- 如何設置流程中的環形分支
- 如何復用其他模板的流程設置
- 如何設置流程節點的節點匹配
- 如何避免處理人在流程中重復處理
- 如何在流程中綁定操作設置
- 如何設置流程自動分支
- 如何設置流程自動發起
- 如何在流程表單中附上文件
- 業務關系問題
- 如何幫助應用設計師快速理解應用的業務邏輯
- 如何使用數據預寫功能
- 如何使用觸發源功能
- 如何使用權限設置
- 如何設置自動填充明細表數據
- 如何設置觸發消息提醒
- 如何實現數據匯總且同步更新的效果
- 如何多選插入明細表
- 如何正確使用選擇會議室控件
- 如何設置業務關系未成功執行時提醒用戶
- 如何理解所設業務關系的發生順序
- 如何定義多選按鈕名稱
- 如何觸發新增明細
- 如何批量選擇觸發字段
- 如何實現表單內不同明細表數據匯總
- 如何設置表單讀取本表其他記錄的數據
- 如何通過流程表單更新人員賬戶狀態
- 如何關聯、觸發CAP3的表單數據
- 如何設置選擇器的列表數據展示
- 如何設置關聯排序
- 如何設置關聯篩選
- 如何設置新增明細表行
- 如何在關聯表過濾條件中使調用源
- 如何設置關聯列表的排序與篩選
- 報表設置問題
- 如何設置多表統計
- 如何設置單表查詢
- 如何設置統計報表顯示模板
- 如何設置報表指標
- 如何設置公式列
- 如何設置單表統計
- 如何設置多表查詢
- 如何多關鍵字篩選
- 如何對CAP3與CAP4的表單進行聯合查詢或統計
- 門戶設置問題
- 如何自定義門戶的欄目名稱
- 如何配置門戶的數據源
- 如何處理正式key替換試用key后應用無法使用的問題
- 如何查看業務門戶的設置效果
- 如何設置業務導圖
- CAP4 參考表單
- 借還款管理應用表單
- 合同付款管理應用表單
- 應用表單樣式列表
- 防疫管理跨應用關聯防疫物資管理
- 企業防疫管理應用操作手冊
- 學校防疫管理應用操作手冊
- 防疫物資管理應用操作手冊
- 公文頁面設計器說明
