# wfpage 瀑布流分頁
## 瀑布流分頁
瀑布流ajax分頁,結合content標簽對列表分頁。
## 參數
參數名稱可選值默認值是否必填說明auto1/00-1=自動加載,0=手動觸發num-默認同content標簽的num屬性保持一致-每次加載條數icon-加載中...-加載中的提示文字,也可以是圖片empty-暫無更多數據-最后一頁的提示信息## 參數說明
`auto` 是否自動加載屬性,1=滾動到位置時,開始加載下一頁。默認是0=手動點擊加載數據,寫法如下:
調用標簽后會有`{$item}`變量,將該變量賦值到標簽上即可。
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>wfpage auto<span class="token">=</span><span class="token4">"1"</span><span class="token1">}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"text-center"</span><span class="token">></span>
<span class="token"><</span>a href<span class="token">=</span><span class="token4">"javascript:void(0);"</span> class<span class="token">=</span><span class="token4">"btn btn-primary"</span> <span class="token1">{</span>$item<span class="token1">.</span>click<span class="token1">}</span><span class="token">></span>點擊加載更多<span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>wfpage<span class="token1">}</span>
```
```
`num` 每頁記錄數屬性,默認同content標簽的num一致。
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>wfpage num<span class="token">=</span><span class="token4">"2"</span><span class="token1">}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"text-center"</span><span class="token">></span>
<span class="token"><</span>a href<span class="token">=</span><span class="token4">"javascript:void(0);"</span> class<span class="token">=</span><span class="token4">"btn btn-primary"</span> <span class="token1">{</span>$item<span class="token1">.</span>click<span class="token1">}</span><span class="token">></span>點擊加載更多<span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>wfpage<span class="token1">}</span>
```
```
`icon` 加載顯示的內容,默認是`加載中...`,除了文字,也支持html,html寫法如下:
```
<pre class="calibre16">```
<span class="token1">{</span>php<span class="token1">}</span>$icon <span class="token">=</span> <span class="token4">'<img src="/asset/201911/icon.jpg">'</span><span class="token1">;</span><span class="token1">{</span><span class="token">/</span>php<span class="token1">}</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>wfpage num<span class="token">=</span><span class="token4">"2"</span> icon<span class="token">=</span><span class="token4">"$icon"</span><span class="token1">}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"text-center"</span><span class="token">></span>
<span class="token"><</span>a href<span class="token">=</span><span class="token4">"javascript:void(0);"</span> class<span class="token">=</span><span class="token4">"btn btn-primary"</span> <span class="token1">{</span>$item<span class="token1">.</span>click<span class="token1">}</span><span class="token">></span>點擊加載更多<span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>wfpage<span class="token1">}</span>
```
```
## 使用說明
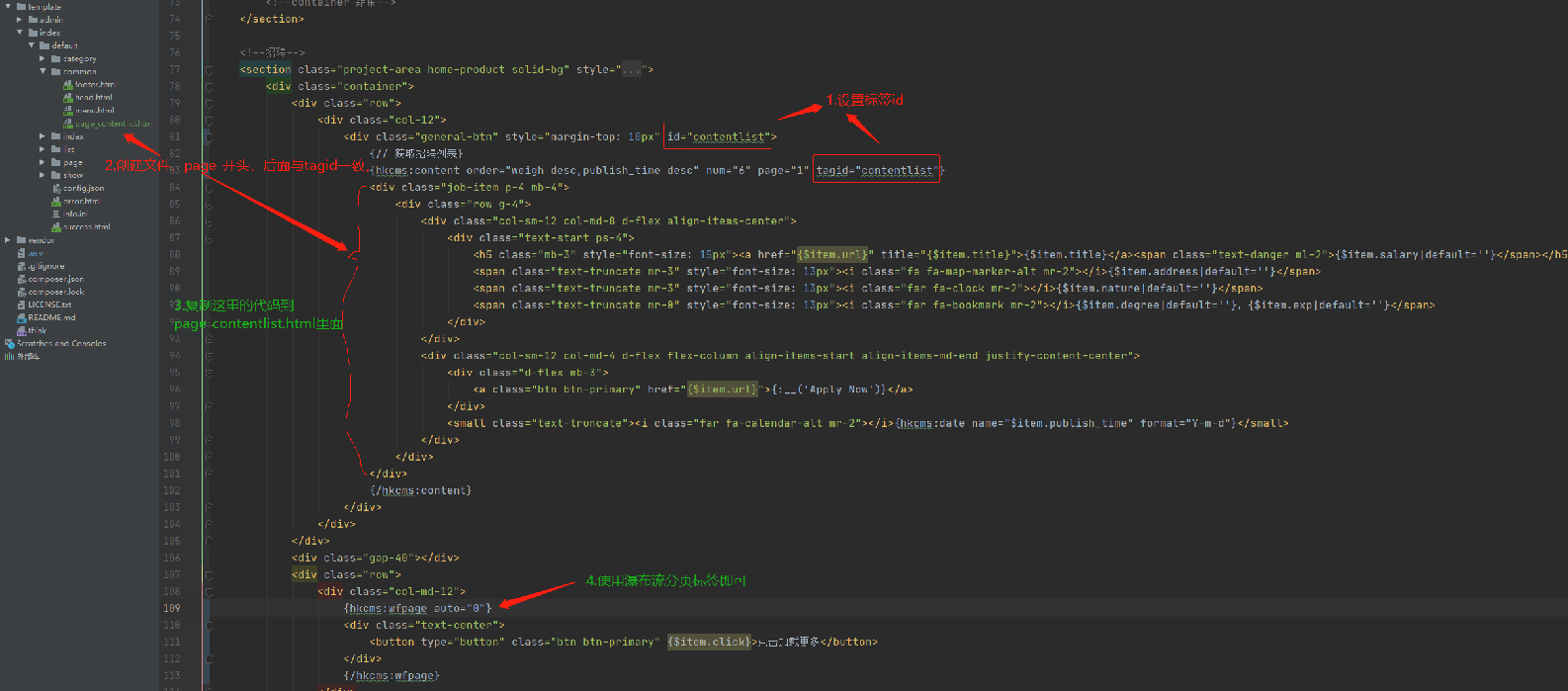
詳細步驟如下,示例根據默認模板人才招聘演示:
1. 設置`content`內容列表標簽的上級html標簽 id="contentlist",這個名字可以隨意取,設置后跟tagid屬性保持一致
2. 在你的模板目錄新增`common/page_contentlist.html`文件,里面的內容就放`content`標簽包裹的內容。
page\_contentlist文件名稱格式為:page\_(tagid屬性里填寫的名稱).html
3. 然后就可以調用wfpage瀑布流分頁標簽
效果圖,看不清的話鼠標到圖片右鍵保存或者新窗口打開:

成功后會有個按鈕顯示。

簡單代碼示例:
```
<pre class="calibre16">```
<span class="token5">// 設置ID、與下面的tagid一致</span>
<span class="token"><</span>div id<span class="token">=</span><span class="token4">"contentlist"</span><span class="token">></span>
<span class="token1">{</span>hkcms<span class="token1">:</span>content catid<span class="token">=</span><span class="token4">"$Cate['id']"</span> num<span class="token">=</span><span class="token4">"6"</span> page<span class="token">=</span><span class="token4">"1"</span> tagid<span class="token">=</span><span class="token4">"contentlist"</span><span class="token1">}</span>
<span class="token"><</span>p<span class="token">></span><span class="token"><</span>a href<span class="token">=</span><span class="token4">"{$item.url}"</span><span class="token">></span>標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>a<span class="token">></span><span class="token"><</span><span class="token">/</span>p<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>content<span class="token1">}</span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
```
```
引用瀑布流分頁標簽
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>wfpage <span class="token1">}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"text-center"</span><span class="token">></span>
<span class="token"><</span>button type<span class="token">=</span><span class="token4">"button"</span> class<span class="token">=</span><span class="token4">"btn btn-primary"</span> <span class="token1">{</span>$item<span class="token1">.</span>click<span class="token1">}</span><span class="token">></span>點擊加載更多<span class="token"><</span><span class="token">/</span>button<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>wfpage<span class="token1">}</span>
```
```
4. common/page\_contentlist.html 文件內容就是hkcms:content 標簽包裹的內容
```
<pre class="calibre16">```
<span class="token"><</span>p<span class="token">></span><span class="token"><</span>a href<span class="token">=</span><span class="token4">"{$item.url}"</span><span class="token">></span>標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>a<span class="token">></span><span class="token"><</span><span class="token">/</span>p<span class="token">></span>
```
```
> 若想自定義分頁處理函數,可在頁面上定義get\_page\_list方法:
```
<pre class="calibre20">```
<span class="token"><</span>script<span class="token">></span>
<span class="token2">function</span> <span class="token6">get_page_list</span><span class="token1">(</span>obj<span class="token1">,</span> key<span class="token1">)</span> <span class="token1">{</span>
<span class="token1">}</span>
<span class="token"><</span><span class="token">/</span>script<span class="token">></span>
```
```
- 簡介
- 下載與安裝配置
- 下載
- 虛擬主機安裝
- 百度云虛擬主機
- 創業云虛擬主機
- Linux下寶塔安裝
- 寶塔一鍵部署
- Windows下寶塔安裝
- phpEnv下安裝
- phpStudy下安裝
- 偽靜態(url重寫)
- 安裝系統
- 調試模式與env文件
- 重新安裝與安裝文件說明
- 后臺使用幫助
- 后臺入口文件
- 首頁面板
- 配置中心
- 站點配置
- SEO設置
- SEO設置-靜態生成
- 文檔屬性
- 站點模塊
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 欄目管理
- 字段類型與組件
- 前言
- 前端組件
- 驗證規則
- text 單行文本
- textarea 多行文本
- radio 單選
- checkbox 復選
- select 下拉列表
- selects下拉列表(多)
- selectpage 動態下拉
- editor編輯器
- image圖片
- images圖片(多)
- number數字
- date日期
- datetime日期和時間
- downfile文件上傳
- downfiles文件上傳(多)
- array 數組(鍵值對)
- 內容管理
- 自定義URL
- 多語言
- 界面多語言
- 內容多語言
- 多語言URL地址
- 附件管理
- 應用中心
- 標簽語法
- 標簽使用必讀
- 列表標簽
- content 內容列表標簽
- contentpage 內容列表分頁
- wfpage 瀑布流分頁
- filter 篩選標簽
- order 排序標簽
- 內容標簽
- guestbook 留言(表單)標簽(廢棄)
- form 表單標簽
- pre 上一篇標簽
- next 下一篇標簽
- prenext 上一篇下一篇(高級)標簽
- fileinfo 獲取附件信息(文件下載)
- 內容分頁
- raw 格式化編輯器文本(即將廢棄)
- 全局標簽
- seo 標簽
- channel 欄目標簽
- arcone 獲取單條文檔
- breadcrumb 面包屑導航標簽
- adv 站點模塊標簽
- date 日期格式化標簽
- substr字符(標題)截取標簽
- volist 循環標簽
- language 獲取語言列表標簽
- query 查詢數據庫內容
- include 導入模板文件標簽
- 原生PHP與php標簽
- map生成位置地圖
- thumb 生成縮略圖
- addons 插件檢測
- 標簽管理
- taglist標簽(獲取標簽列表)
- tagarclist根據標簽獲取文章內容列表
- 導入標簽
- 模板開發
- 1. 創建模板
- 2. 模板目錄結構
- 3. 模板描述文件(重要) info.ini
- 4. 變量輸出格式
- 4. 模板變量
- 5. 獲取站點配置
- 6. 模板界面多語言
- 7. 模板靜態目錄及調用靜態文件
- 8. 模板定義插件事件
- 9. 模板搜索頁
- 10. 模板配置JSON
- 11. 導入演示數據
- 12. 卸載刪除演示數據
- 13. 模板文件打包
- 14. 整站源碼打包
- 插件開發
- 1. 創建插件
- 2. 目錄結構
- 3. 插件名稱類
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安裝目錄
- 8. 創建菜單
- 9. 插件控制器
- 10. 插件視圖
- 10-1 插件主題化
- 11. 插件模型
- 12. 模型事件
- 13. 插件內置函數
- 13-1 插件函數庫
- 14. 插件多語言
- 15. 插件中間件
- 16. 插件路由
- 17. 插件驗證器
- 18. 標簽庫
- 19. 第三方類庫
- 20. 數據庫文件導入
- 插件打包
- 后臺前端使用幫助
- 二次開發幫助(更新中)
- 后臺前端開發幫助
- 路由(鏈接地址、訪問規則)
- URL訪問
- 路由定義
- URL生成
- 附錄
- 數據字典
- 助手函數庫
