# filter 篩選標簽
- [filter 篩選標簽](#filter__2)
- [參數](#_5)
- [使用注意](#_14)
- [參數說明](#_26)
- [字段調用](#_136)
## filter 篩選標簽
獲取后臺模型設定的篩選字段。常用于列表篩選
## 參數
參數名稱可選值默認值是否必填說明id-$item-指定循環里的變量名,例如id='obj',模板調用如:{$item.title} 變成 {$obj.title}currentstyle-active-指定選中的class樣式multiple1/00-是否允許多選,1-開啟多選,0-關閉field開啟篩選的字段--限制顯示篩選字段alltxt-全部-第一個選項顯示的文字,例如:alltxt="不限",等于off則不顯示## 使用注意
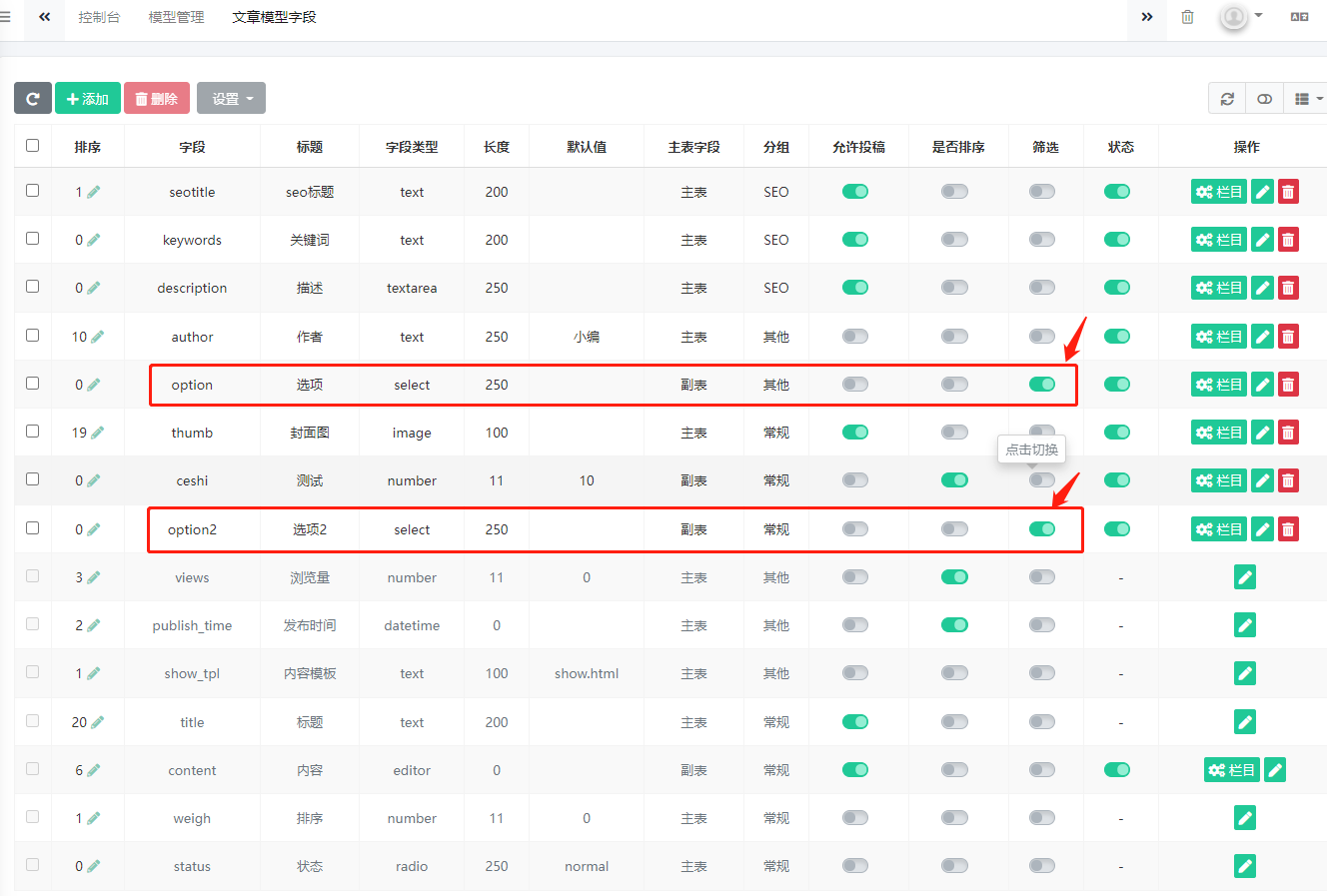
要使用篩選標簽,請先在后臺指定篩選的字段

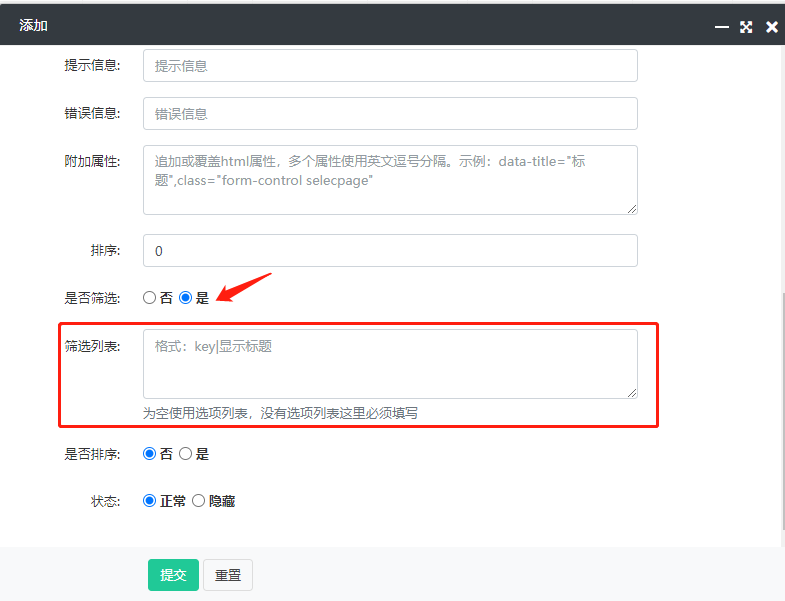
如果你的字段類型非下拉列表、單選、復選,你需要指定選項類別。如下圖

效果圖:

## 參數說明
`id`參數,用于指定循環的變量名,默認是`$item`,設置值`id="obj"`,變量名即為$obj。
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>filter id<span class="token">=</span><span class="token4">"obj"</span><span class="token1">}</span>
選項名字:<span class="token1">{</span>$obj<span class="token1">.</span>title<span class="token1">}</span><span class="token1">:</span>
<span class="token5">// 選項列表,使用volist循環標簽循環輸出。</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>volist name<span class="token">=</span><span class="token4">"obj.option"</span> id<span class="token">=</span><span class="token4">"vo"</span><span class="token1">}</span>
<span class="token"><</span>a href<span class="token">=</span><span class="token4">"{$vo.url}"</span> class<span class="token">=</span><span class="token4">"{$vo.currentstyle}"</span><span class="token">></span><span class="token1">{</span>$vo<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>volist<span class="token1">}</span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>filter<span class="token1">}</span>
```
```
`currentstyle` 指定選擇項的class,默認class名稱為`active`
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>filter id<span class="token">=</span><span class="token4">"obj"</span> currentstyle<span class="token">=</span><span class="token4">"newclass"</span><span class="token1">}</span>
選項名字:<span class="token1">{</span>$obj<span class="token1">.</span>title<span class="token1">}</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>volist name<span class="token">=</span><span class="token4">"obj.option"</span> id<span class="token">=</span><span class="token4">"vo"</span><span class="token1">}</span>
<span class="token5">// currentstyle="newclass", 當該選項選中時,$vo.currentstyle的值為newclass,沒選擇的為空。</span>
<span class="token"><</span>a href<span class="token">=</span><span class="token4">"{$vo.url}"</span> class<span class="token">=</span><span class="token4">"{$vo.currentstyle}"</span><span class="token">></span><span class="token1">{</span>$vo<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>volist<span class="token1">}</span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>filter<span class="token1">}</span>
```
```
`multiple`參數開啟多選,1=開啟,0=關閉
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>filter multiple<span class="token">=</span><span class="token4">"1"</span> <span class="token1">}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"pt-2 pb-2 d-flex mb-1 mt-1"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">""</span><span class="token">></span><span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span><span class="token1">:</span> <span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"filter"</span><span class="token">></span>
<span class="token"><</span>ul class<span class="token">=</span><span class="token4">"clearfix mb-0"</span><span class="token">></span>
<span class="token1">{</span>hkcms<span class="token1">:</span>volist name<span class="token">=</span><span class="token4">"item.option"</span> id<span class="token">=</span><span class="token4">"vo"</span><span class="token1">}</span>
<span class="token"><</span>li<span class="token">></span><span class="token"><</span>a href<span class="token">=</span><span class="token4">"{$vo.url}"</span> class<span class="token">=</span><span class="token4">"{$vo.currentstyle}"</span><span class="token">></span><span class="token1">{</span>$vo<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>a<span class="token">></span><span class="token"><</span><span class="token">/</span>li<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>volist<span class="token1">}</span>
<span class="token"><</span><span class="token">/</span>ul<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>filter<span class="token1">}</span>
```
```
`field` 限定字段,當有時候不想顯示所有篩選字段,在這里可以指定篩選的字段。多個字段使用英文逗號分隔。如下:
```
<pre class="calibre16">```
<span class="token5">// 只顯示option和option2的字段</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>filter field<span class="token">=</span><span class="token4">"option,option2"</span> <span class="token1">}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"pt-2 pb-2 d-flex mb-1 mt-1"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">""</span><span class="token">></span><span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span><span class="token1">:</span> <span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"filter"</span><span class="token">></span>
<span class="token"><</span>ul class<span class="token">=</span><span class="token4">"clearfix mb-0"</span><span class="token">></span>
<span class="token1">{</span>hkcms<span class="token1">:</span>volist name<span class="token">=</span><span class="token4">"item.option"</span> id<span class="token">=</span><span class="token4">"vo"</span><span class="token1">}</span>
<span class="token"><</span>li<span class="token">></span><span class="token"><</span>a href<span class="token">=</span><span class="token4">"{$vo.url}"</span> class<span class="token">=</span><span class="token4">"{$vo.currentstyle}"</span><span class="token">></span><span class="token1">{</span>$vo<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>a<span class="token">></span><span class="token"><</span><span class="token">/</span>li<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>volist<span class="token1">}</span>
<span class="token"><</span><span class="token">/</span>ul<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>filter<span class="token1">}</span>
```
```
`alltxt`指定第一個重置選項的名稱,例如通常有:全部、不限等,默認顯示`全部`,如果不想顯示等于`off`即可關閉
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>filter alltxt<span class="token">=</span><span class="token4">"不限"</span> <span class="token1">}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"pt-2 pb-2 d-flex mb-1 mt-1"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">""</span><span class="token">></span><span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span><span class="token1">:</span> <span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"filter"</span><span class="token">></span>
<span class="token"><</span>ul class<span class="token">=</span><span class="token4">"clearfix mb-0"</span><span class="token">></span>
<span class="token1">{</span>hkcms<span class="token1">:</span>volist name<span class="token">=</span><span class="token4">"item.option"</span> id<span class="token">=</span><span class="token4">"vo"</span><span class="token1">}</span>
<span class="token"><</span>li<span class="token">></span><span class="token"><</span>a href<span class="token">=</span><span class="token4">"{$vo.url}"</span> class<span class="token">=</span><span class="token4">"{$vo.currentstyle}"</span><span class="token">></span><span class="token1">{</span>$vo<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>a<span class="token">></span><span class="token"><</span><span class="token">/</span>li<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>volist<span class="token1">}</span>
<span class="token"><</span><span class="token">/</span>ul<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>filter<span class="token1">}</span>
```
```
效果

篩選文字多語言化,注意前提寫好多語言。多語言配置可前往多語言章節了解。
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>filter alltxt<span class="token">=</span><span class="token4">"lang('All')"</span> <span class="token1">}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"pt-2 pb-2 d-flex mb-1 mt-1"</span><span class="token">></span>
<span class="token5">// 多語言標題,格式為:{:__(這里寫變量)}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">""</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">__</span><span class="token1">(</span>$item<span class="token1">.</span>title<span class="token1">)</span><span class="token1">}</span><span class="token1">:</span> <span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"filter"</span><span class="token">></span>
<span class="token"><</span>ul class<span class="token">=</span><span class="token4">"clearfix mb-0"</span><span class="token">></span>
<span class="token1">{</span>hkcms<span class="token1">:</span>volist name<span class="token">=</span><span class="token4">"item.option"</span> id<span class="token">=</span><span class="token4">"vo"</span><span class="token1">}</span>
<span class="token"><</span>li<span class="token">></span><span class="token"><</span>a href<span class="token">=</span><span class="token4">"{$vo.url}"</span> class<span class="token">=</span><span class="token4">"{$vo.currentstyle}"</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">__</span><span class="token1">(</span>$vo<span class="token1">.</span>title<span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>a<span class="token">></span><span class="token"><</span><span class="token">/</span>li<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>volist<span class="token1">}</span>
<span class="token"><</span><span class="token">/</span>ul<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>filter<span class="token1">}</span>
```
```
關閉第一的重置選項
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>filter alltxt<span class="token">=</span><span class="token4">"off"</span> <span class="token1">}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"pt-2 pb-2 d-flex mb-1 mt-1"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">""</span><span class="token">></span><span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span><span class="token1">:</span> <span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"filter"</span><span class="token">></span>
<span class="token"><</span>ul class<span class="token">=</span><span class="token4">"clearfix mb-0"</span><span class="token">></span>
<span class="token1">{</span>hkcms<span class="token1">:</span>volist name<span class="token">=</span><span class="token4">"item.option"</span> id<span class="token">=</span><span class="token4">"vo"</span><span class="token1">}</span>
<span class="token"><</span>li<span class="token">></span><span class="token"><</span>a href<span class="token">=</span><span class="token4">"{$vo.url}"</span> class<span class="token">=</span><span class="token4">"{$vo.currentstyle}"</span><span class="token">></span><span class="token1">{</span>$vo<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>a<span class="token">></span><span class="token"><</span><span class="token">/</span>li<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>volist<span class="token1">}</span>
<span class="token"><</span><span class="token">/</span>ul<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>filter<span class="token1">}</span>
```
```
效果

## 字段調用
更多字段可在模型管理》字段管理里面找到字段的名字,以下僅包含主要的字段
**注意:其中`$item`變量根據filter標簽的id參數影響,默認是:$item。**
字段名說明調用方式title字段標題{$item.title}name字段名{$[item.name](http://item.name)}option數組,里面是篩選的選項,使用volist循環標簽{hkcms:volist name="item.option" id="vo"} {/hkcms:volist}**option 內容,id="vo"**
字段名說明調用方式title標題{$vo.title}name選項值{$[vo.name](http://vo.name)}url鏈接地址{$vo.url}currentstyle高亮,選中的選項有class,用于css定義顏色高亮{$vo.currentstyle}
- 簡介
- 下載與安裝配置
- 下載
- 虛擬主機安裝
- 百度云虛擬主機
- 創業云虛擬主機
- Linux下寶塔安裝
- 寶塔一鍵部署
- Windows下寶塔安裝
- phpEnv下安裝
- phpStudy下安裝
- 偽靜態(url重寫)
- 安裝系統
- 調試模式與env文件
- 重新安裝與安裝文件說明
- 后臺使用幫助
- 后臺入口文件
- 首頁面板
- 配置中心
- 站點配置
- SEO設置
- SEO設置-靜態生成
- 文檔屬性
- 站點模塊
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 欄目管理
- 字段類型與組件
- 前言
- 前端組件
- 驗證規則
- text 單行文本
- textarea 多行文本
- radio 單選
- checkbox 復選
- select 下拉列表
- selects下拉列表(多)
- selectpage 動態下拉
- editor編輯器
- image圖片
- images圖片(多)
- number數字
- date日期
- datetime日期和時間
- downfile文件上傳
- downfiles文件上傳(多)
- array 數組(鍵值對)
- 內容管理
- 自定義URL
- 多語言
- 界面多語言
- 內容多語言
- 多語言URL地址
- 附件管理
- 應用中心
- 標簽語法
- 標簽使用必讀
- 列表標簽
- content 內容列表標簽
- contentpage 內容列表分頁
- wfpage 瀑布流分頁
- filter 篩選標簽
- order 排序標簽
- 內容標簽
- guestbook 留言(表單)標簽(廢棄)
- form 表單標簽
- pre 上一篇標簽
- next 下一篇標簽
- prenext 上一篇下一篇(高級)標簽
- fileinfo 獲取附件信息(文件下載)
- 內容分頁
- raw 格式化編輯器文本(即將廢棄)
- 全局標簽
- seo 標簽
- channel 欄目標簽
- arcone 獲取單條文檔
- breadcrumb 面包屑導航標簽
- adv 站點模塊標簽
- date 日期格式化標簽
- substr字符(標題)截取標簽
- volist 循環標簽
- language 獲取語言列表標簽
- query 查詢數據庫內容
- include 導入模板文件標簽
- 原生PHP與php標簽
- map生成位置地圖
- thumb 生成縮略圖
- addons 插件檢測
- 標簽管理
- taglist標簽(獲取標簽列表)
- tagarclist根據標簽獲取文章內容列表
- 導入標簽
- 模板開發
- 1. 創建模板
- 2. 模板目錄結構
- 3. 模板描述文件(重要) info.ini
- 4. 變量輸出格式
- 4. 模板變量
- 5. 獲取站點配置
- 6. 模板界面多語言
- 7. 模板靜態目錄及調用靜態文件
- 8. 模板定義插件事件
- 9. 模板搜索頁
- 10. 模板配置JSON
- 11. 導入演示數據
- 12. 卸載刪除演示數據
- 13. 模板文件打包
- 14. 整站源碼打包
- 插件開發
- 1. 創建插件
- 2. 目錄結構
- 3. 插件名稱類
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安裝目錄
- 8. 創建菜單
- 9. 插件控制器
- 10. 插件視圖
- 10-1 插件主題化
- 11. 插件模型
- 12. 模型事件
- 13. 插件內置函數
- 13-1 插件函數庫
- 14. 插件多語言
- 15. 插件中間件
- 16. 插件路由
- 17. 插件驗證器
- 18. 標簽庫
- 19. 第三方類庫
- 20. 數據庫文件導入
- 插件打包
- 后臺前端使用幫助
- 二次開發幫助(更新中)
- 后臺前端開發幫助
- 路由(鏈接地址、訪問規則)
- URL訪問
- 路由定義
- URL生成
- 附錄
- 數據字典
- 助手函數庫
