# guestbook 留言(表單)標簽(廢棄)
## 留言模型(表單)標簽
用于獲取在后臺創建的留言表單輸出到前臺
> v2.2.1.20220603 版本起不在使用該標簽
## 參數
參數名稱可選值默認值是否必填說明id-item-指定循環里的變量名,例如id='obj',模板調用如:{$item.action} 變成 {$obj.action}catid--是欄目ID,也可傳入變量captcha1--驗證碼,1-開啟驗證碼cache-3600秒-緩存時間,默認3600秒## 參數說明
- id,指定循環里的變量名,id="obj",如下
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>guestbook catid<span class="token">=</span><span class="token4">"34"</span> id<span class="token">=</span><span class="token4">"obj"</span><span class="token1">}</span>
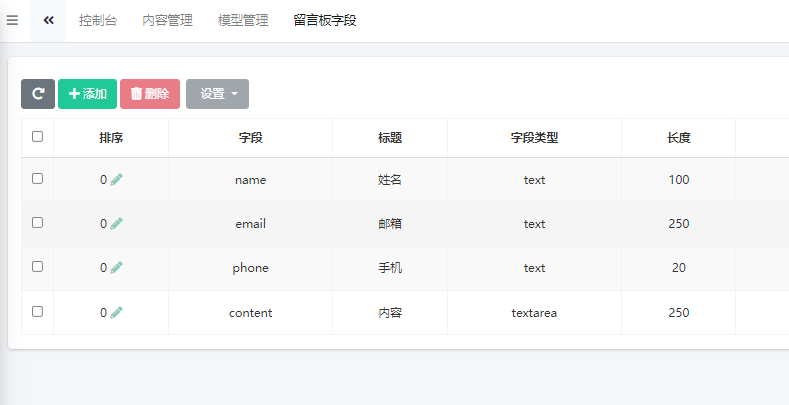
<span class="token5">// 默認是$item,field的值來自于您創建的模型字段參考下圖</span>
<span class="token"><</span>input type<span class="token">=</span><span class="token4">"text"</span> class<span class="token">=</span><span class="token4">"form-control"</span> name<span class="token">=</span><span class="token4">"{$obj.field.name|default=''}"</span> <span class="token">/</span><span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>guestbook<span class="token1">}</span>
```
```

- catid,留言欄目ID,**必填**
- captcha,驗證碼,值為1就是開啟驗證碼,其中的catid可以以傳入變量,例如每個欄目頁會有$Cate欄目變量,寫法:`catid="$Cate['id']"` 或 `catid="$Cate.id"`
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>guestbook catid<span class="token">=</span><span class="token4">"34"</span> captcha<span class="token">=</span><span class="token4">"1"</span><span class="token1">}</span>
<span class="token"><</span>form action<span class="token">=</span><span class="token4">"{$item.action}"</span> method<span class="token">=</span><span class="token4">"post"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"row g-2 mb-3"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"col-md-4"</span><span class="token">></span>
<span class="token"><</span>input class<span class="token">=</span><span class="token4">"form-control"</span> id<span class="token">=</span><span class="token4">"captcha"</span> name<span class="token">=</span><span class="token4">"{$item.captcha.field}"</span> <span class="token">/</span><span class="token">></span>
<span class="token"><</span>label <span class="token2">for</span><span class="token">=</span><span class="token4">"content"</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">lang</span><span class="token1">(</span><span class="token4">'Verify code'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"col-md-2"</span><span class="token">></span>
<span class="token"><</span>a href<span class="token">=</span><span class="token4">"javascript:changeVer();"</span><span class="token">></span>
<span class="token"><</span>img id<span class="token">=</span><span class="token4">"captcha-img"</span> src<span class="token">=</span><span class="token4">"{$item.captcha.url}"</span> data<span class="token">-</span>url<span class="token">=</span><span class="token4">"{$item.captcha.url}"</span><span class="token">></span>
<span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>button type<span class="token">=</span><span class="token4">"submit"</span> class<span class="token">=</span><span class="token4">"btn btn-primary"</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">lang</span><span class="token1">(</span><span class="token4">"Submit"</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>button<span class="token">></span>
<span class="token"><</span><span class="token">/</span>form<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>guestbook<span class="token1">}</span>
```
```
## 完整示例
```
<pre class="calibre16">```
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"col-xl-12 my-3"</span><span class="token">></span>
<span class="token1">{</span><span class="token5">//captcha=1,開啟驗證碼之后在下面自定義驗證碼表單}</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>guestbook catid<span class="token">=</span><span class="token4">"34"</span> captcha<span class="token">=</span><span class="token4">"1"</span><span class="token1">}</span>
<span class="token1">{</span><span class="token5">// 獲取欄目名稱}</span>
<span class="token"><</span>h5 class<span class="token">=</span><span class="token4">"my-3"</span><span class="token">></span><span class="token1">{</span>$item<span class="token1">[</span><span class="token4">'category'</span><span class="token1">]</span><span class="token1">[</span><span class="token4">'title'</span><span class="token1">]</span><span class="token">?</span><span class="token">?</span><span class="token4">''</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>h5<span class="token">></span>
<span class="token1">{</span><span class="token5">// 請求地址}</span>
<span class="token"><</span>form action<span class="token">=</span><span class="token4">"{$item.action}"</span> method<span class="token">=</span><span class="token4">"post"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"row g-2 mb-3"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"col-md"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-floating"</span><span class="token">></span>
<span class="token"><</span>input type<span class="token">=</span><span class="token4">"text"</span> class<span class="token">=</span><span class="token4">"form-control"</span> name<span class="token">=</span><span class="token4">"{$item.field.name|default=''}"</span> id<span class="token">=</span><span class="token4">"name"</span><span class="token">></span>
<span class="token"><</span>label <span class="token2">for</span><span class="token">=</span><span class="token4">"name"</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">lang</span><span class="token1">(</span><span class="token4">'Name'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"col-md"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-floating"</span><span class="token">></span>
<span class="token"><</span>input type<span class="token">=</span><span class="token4">"text"</span> class<span class="token">=</span><span class="token4">"form-control"</span> name<span class="token">=</span><span class="token4">"{$item.field.phone|default=''}"</span> id<span class="token">=</span><span class="token4">"phone"</span><span class="token">></span>
<span class="token"><</span>label <span class="token2">for</span><span class="token">=</span><span class="token4">"phone"</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">lang</span><span class="token1">(</span><span class="token4">'Telephone'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"row g-2 mb-3"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"col-md"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-floating"</span><span class="token">></span>
<span class="token"><</span>textarea class<span class="token">=</span><span class="token4">"form-control"</span> id<span class="token">=</span><span class="token4">"content"</span> name<span class="token">=</span><span class="token4">"{$item.field.content|default=''}"</span><span class="token">></span><span class="token"><</span><span class="token">/</span>textarea<span class="token">></span>
<span class="token"><</span>label <span class="token2">for</span><span class="token">=</span><span class="token4">"content"</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">lang</span><span class="token1">(</span><span class="token4">'Content'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"row g-2 mb-3"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"col-md-4"</span><span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-floating"</span><span class="token">></span>
<span class="token"><</span>input class<span class="token">=</span><span class="token4">"form-control"</span> id<span class="token">=</span><span class="token4">"captcha"</span> name<span class="token">=</span><span class="token4">"{$item.captcha.field}"</span> <span class="token">/</span><span class="token">></span>
<span class="token"><</span>label <span class="token2">for</span><span class="token">=</span><span class="token4">"content"</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">lang</span><span class="token1">(</span><span class="token4">'Verify code'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"col-md-2"</span><span class="token">></span>
<span class="token"><</span>a href<span class="token">=</span><span class="token4">"javascript:changeVer();"</span><span class="token">></span><span class="token"><</span>img id<span class="token">=</span><span class="token4">"captcha-img"</span> src<span class="token">=</span><span class="token4">"{$item.captcha.url}"</span> data<span class="token">-</span>url<span class="token">=</span><span class="token4">"{$item.captcha.url}"</span> style<span class="token">=</span><span class="token4">"width: 180px"</span><span class="token">></span><span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>button type<span class="token">=</span><span class="token4">"submit"</span> class<span class="token">=</span><span class="token4">"btn btn-primary"</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">lang</span><span class="token1">(</span><span class="token4">"Submit"</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>button<span class="token">></span>
<span class="token"><</span><span class="token">/</span>form<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>guestbook<span class="token1">}</span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
```
```
## 數據字典
鍵名值說明action請求地址field數組放入表單name里面,請求的參數名all數組所有留言板字段category數組欄目信息captcha數組,包含url,field驗證碼
- 簡介
- 下載與安裝配置
- 下載
- 虛擬主機安裝
- 百度云虛擬主機
- 創業云虛擬主機
- Linux下寶塔安裝
- 寶塔一鍵部署
- Windows下寶塔安裝
- phpEnv下安裝
- phpStudy下安裝
- 偽靜態(url重寫)
- 安裝系統
- 調試模式與env文件
- 重新安裝與安裝文件說明
- 后臺使用幫助
- 后臺入口文件
- 首頁面板
- 配置中心
- 站點配置
- SEO設置
- SEO設置-靜態生成
- 文檔屬性
- 站點模塊
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 欄目管理
- 字段類型與組件
- 前言
- 前端組件
- 驗證規則
- text 單行文本
- textarea 多行文本
- radio 單選
- checkbox 復選
- select 下拉列表
- selects下拉列表(多)
- selectpage 動態下拉
- editor編輯器
- image圖片
- images圖片(多)
- number數字
- date日期
- datetime日期和時間
- downfile文件上傳
- downfiles文件上傳(多)
- array 數組(鍵值對)
- 內容管理
- 自定義URL
- 多語言
- 界面多語言
- 內容多語言
- 多語言URL地址
- 附件管理
- 應用中心
- 標簽語法
- 標簽使用必讀
- 列表標簽
- content 內容列表標簽
- contentpage 內容列表分頁
- wfpage 瀑布流分頁
- filter 篩選標簽
- order 排序標簽
- 內容標簽
- guestbook 留言(表單)標簽(廢棄)
- form 表單標簽
- pre 上一篇標簽
- next 下一篇標簽
- prenext 上一篇下一篇(高級)標簽
- fileinfo 獲取附件信息(文件下載)
- 內容分頁
- raw 格式化編輯器文本(即將廢棄)
- 全局標簽
- seo 標簽
- channel 欄目標簽
- arcone 獲取單條文檔
- breadcrumb 面包屑導航標簽
- adv 站點模塊標簽
- date 日期格式化標簽
- substr字符(標題)截取標簽
- volist 循環標簽
- language 獲取語言列表標簽
- query 查詢數據庫內容
- include 導入模板文件標簽
- 原生PHP與php標簽
- map生成位置地圖
- thumb 生成縮略圖
- addons 插件檢測
- 標簽管理
- taglist標簽(獲取標簽列表)
- tagarclist根據標簽獲取文章內容列表
- 導入標簽
- 模板開發
- 1. 創建模板
- 2. 模板目錄結構
- 3. 模板描述文件(重要) info.ini
- 4. 變量輸出格式
- 4. 模板變量
- 5. 獲取站點配置
- 6. 模板界面多語言
- 7. 模板靜態目錄及調用靜態文件
- 8. 模板定義插件事件
- 9. 模板搜索頁
- 10. 模板配置JSON
- 11. 導入演示數據
- 12. 卸載刪除演示數據
- 13. 模板文件打包
- 14. 整站源碼打包
- 插件開發
- 1. 創建插件
- 2. 目錄結構
- 3. 插件名稱類
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安裝目錄
- 8. 創建菜單
- 9. 插件控制器
- 10. 插件視圖
- 10-1 插件主題化
- 11. 插件模型
- 12. 模型事件
- 13. 插件內置函數
- 13-1 插件函數庫
- 14. 插件多語言
- 15. 插件中間件
- 16. 插件路由
- 17. 插件驗證器
- 18. 標簽庫
- 19. 第三方類庫
- 20. 數據庫文件導入
- 插件打包
- 后臺前端使用幫助
- 二次開發幫助(更新中)
- 后臺前端開發幫助
- 路由(鏈接地址、訪問規則)
- URL訪問
- 路由定義
- URL生成
- 附錄
- 數據字典
- 助手函數庫
