# form 表單標簽
## form 表單標簽
用于獲取在后臺創建的留言表單輸出到前臺,注意該標簽不是自動生成表單
> 支持 v2.2.1.20220603 及以上版本
## 參數
參數名稱可選值默認值是否必填說明id-item-指定循環里的變量名,例如id='obj',模板調用如:{$item.action} 變成 {$obj.action}catid--是欄目ID,也可傳入變量attr---form標簽屬性,注意attr里面使用單引號cache-3600秒-緩存時間,默認3600秒## 示例
在任意頁面調用表單,例如在聯系我們調用**在線留言**表單
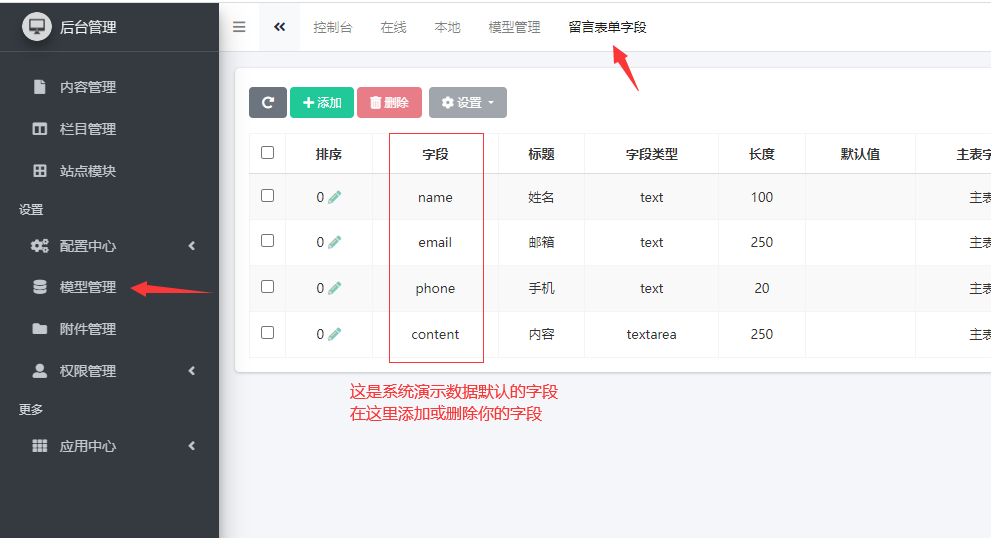
**第一步**:后臺模型管理,新建留言表單,如果安裝的是演示數據,那么已經存在留言表單了,創建好后點擊字段管理進入,如下圖所示

**第二部:** 綁定到欄目
**第三步**:來到模板頁面,在你要調用的頁面上調用form表單,catid是欄目ID,參考默認模板`page_contact`頁面里面的調用
詳情看里面的注釋
```
<pre class="calibre16">```
<span class="token5">// attr屬性里面的字符內容,原樣輸出到form標簽上,下面給了個class,id,以及enctype屬性,默認已經有action、method屬性了</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>form catid<span class="token">=</span><span class="token4">"34"</span> attr<span class="token">=</span><span class="token4">"class='frm-data' id='frm' enctype='multipart/form-data'"</span><span class="token1">}</span>
<span class="token5">// $item.category.title,獲取當前留言表單的欄目信息,$item.category里面是欄目字段</span>
<span class="token"><</span>h3 class<span class="token">=</span><span class="token4">"column-title"</span><span class="token">></span><span class="token1">{</span>$item<span class="token1">.</span>category<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>h3<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-group"</span><span class="token">></span>
<span class="token5">// 語言包,不需要語言包就直接寫中文即可</span>
<span class="token"><</span>label<span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">__</span><span class="token1">(</span><span class="token4">'Name'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token5">// $item.field 里面就是提交的字段,看上圖,獲取name 姓名,就是$item.field.name</span>
<span class="token"><</span>input class<span class="token">=</span><span class="token4">"form-control form-control-name"</span> name<span class="token">=</span><span class="token4">"{$item.field.name|default=''}"</span> id<span class="token">=</span><span class="token4">"name"</span> placeholder<span class="token">=</span><span class="token4">""</span> type<span class="token">=</span><span class="token4">"text"</span> required<span class="token">=</span><span class="token4">""</span><span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-group"</span><span class="token">></span>
<span class="token"><</span>label<span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">__</span><span class="token1">(</span><span class="token4">'Mail'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span>input class<span class="token">=</span><span class="token4">"form-control form-control-email"</span> name<span class="token">=</span><span class="token4">"{$item.field.email|default=''}"</span> id<span class="token">=</span><span class="token4">"email"</span> placeholder<span class="token">=</span><span class="token4">""</span> type<span class="token">=</span><span class="token4">"email"</span> required<span class="token">=</span><span class="token4">""</span><span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-group"</span><span class="token">></span>
<span class="token"><</span>label<span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">__</span><span class="token1">(</span><span class="token4">'Telephone'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span>input class<span class="token">=</span><span class="token4">"form-control form-control-subject"</span> name<span class="token">=</span><span class="token4">"{$item.field.phone|default=''}"</span> id<span class="token">=</span><span class="token4">"subject"</span> placeholder<span class="token">=</span><span class="token4">""</span> required<span class="token">=</span><span class="token4">""</span><span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-group"</span><span class="token">></span>
<span class="token"><</span>label<span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">__</span><span class="token1">(</span><span class="token4">'Content'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span>textarea class<span class="token">=</span><span class="token4">"form-control form-control-message"</span> name<span class="token">=</span><span class="token4">"{$item.field.content|default=''}"</span> id<span class="token">=</span><span class="token4">"message"</span> placeholder<span class="token">=</span><span class="token4">""</span> rows<span class="token">=</span><span class="token4">"10"</span> required<span class="token">=</span><span class="token4">""</span><span class="token">></span><span class="token"><</span><span class="token">/</span>textarea<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-group"</span><span class="token">></span>
<span class="token"><</span>label<span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">__</span><span class="token1">(</span><span class="token4">'Verify code'</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>label<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"d-flex align-items-center"</span><span class="token">></span>
<span class="token1">{</span><span class="token5">// 輸入框,可以自己寫個輸入框來實現自定義,樣式的調整:里面有兩個class分別是:form-control(bootstrap class) form-captcha,按這兩個class調整即可}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"mr-3"</span><span class="token">></span><span class="token1">{</span>$item<span class="token1">.</span>captcha<span class="token1">.</span>input<span class="token1">}</span><span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token1">{</span><span class="token5">// 驗證碼btn,圖文驗證碼時是圖片,其他的則是發送按鈕}</span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"captcha"</span> style<span class="token">=</span><span class="token4">"width: 138px"</span><span class="token">></span><span class="token1">{</span>$item<span class="token1">.</span>captcha<span class="token1">.</span>btn<span class="token1">}</span><span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token"><</span>div class<span class="token">=</span><span class="token4">"form-group"</span><span class="token">></span>
<span class="token"><</span>button class<span class="token">=</span><span class="token4">"btn btn-primary blank"</span> type<span class="token">=</span><span class="token4">"submit"</span><span class="token">></span><span class="token1">{</span><span class="token1">:</span><span class="token6">__</span><span class="token1">(</span><span class="token4">"Submit"</span><span class="token1">)</span><span class="token1">}</span><span class="token"><</span><span class="token">/</span>button<span class="token">></span>
<span class="token"><</span><span class="token">/</span>div<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>form<span class="token1">}</span>
```
```
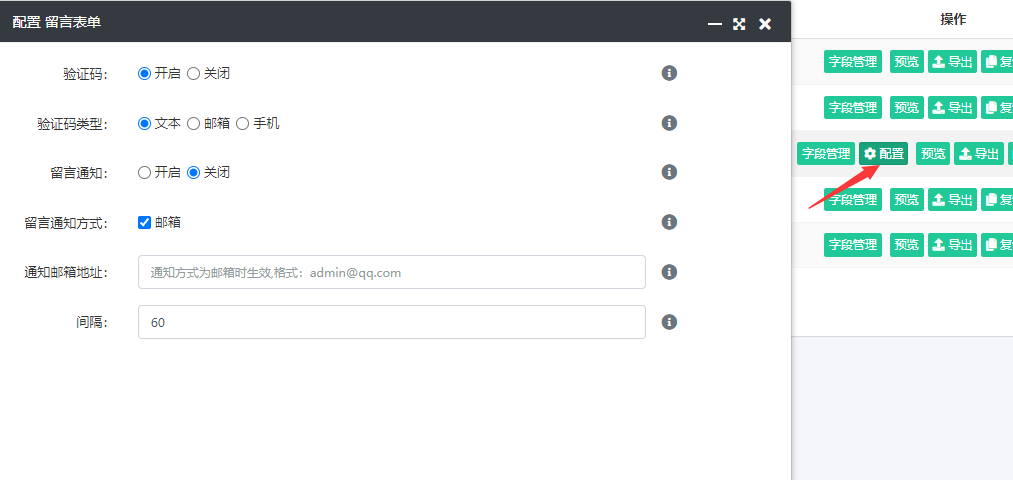
## 驗證碼、表單配置
如上面完整示例
使用`{$item.captcha.input}`可以獲取到驗證碼,根據后臺模型配置,會自動顯示響應的輸入框提示
使用`{$item.captcha.btn}`自動根據后臺模型配置,顯示按鈕或圖文
> 確保郵箱驗證碼有email字段,手機驗證碼有phone字段
若要自定義可自行增加驗證碼控件。

郵箱、手機驗證碼控件生成后并不能實現點擊,官方并沒有默認集成JS代碼,下面提供了演示代碼,需要JQ的支持
如果你的模板使用JQ以及錯誤提示框(layer),那么復制下面的代碼放到頁面底部就可以直接實現驗證碼發送功能。
```
<pre class="calibre16">```
<span class="token"><</span>script<span class="token">></span>
<span class="token5">// 手機、郵箱驗證碼發送演示。需要jq、彈出框提示用的是layer</span>
$<span class="token1">(</span><span class="token4">'[data-toggle="captcha_send"]'</span><span class="token1">)</span><span class="token1">.</span><span class="token6">click</span><span class="token1">(</span><span class="token2">function</span> <span class="token1">(</span>e<span class="token1">)</span> <span class="token1">{</span>
var obj <span class="token">=</span> this<span class="token1">;</span>
<span class="token2">if</span> <span class="token1">(</span>$<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">is</span><span class="token1">(</span><span class="token4">'.disabled'</span><span class="token1">)</span><span class="token1">)</span> <span class="token1">{</span>
<span class="token2">return</span> <span class="token3">false</span><span class="token1">;</span>
<span class="token1">}</span>
<span class="token5">// 發送類型,手機/郵箱</span>
var type <span class="token">=</span> $<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">data</span><span class="token1">(</span><span class="token4">'type'</span><span class="token1">)</span><span class="token1">;</span>
var frm <span class="token">=</span> $<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">parents</span><span class="token1">(</span><span class="token4">'form'</span><span class="token1">)</span><span class="token1">;</span> <span class="token5">// 獲取當前form表單</span>
var txt <span class="token">=</span> <span class="token4">''</span><span class="token1">;</span> <span class="token5">// 提示信息</span>
var inter <span class="token">=</span> <span class="token3">0</span><span class="token1">;</span> <span class="token5">// 定時器</span>
<span class="token2">if</span> <span class="token1">(</span>type<span class="token">==</span><span class="token4">'email'</span><span class="token1">)</span> <span class="token1">{</span>
txt <span class="token">=</span> frm<span class="token1">.</span><span class="token6">find</span><span class="token1">(</span><span class="token4">'input[name="row[email]"]'</span><span class="token1">)</span><span class="token1">.</span><span class="token6">val</span><span class="token1">(</span><span class="token1">)</span><span class="token1">;</span> <span class="token5">// 獲取郵箱,確保里面有email字段</span>
<span class="token1">}</span> <span class="token2">else</span> <span class="token2">if</span> <span class="token1">(</span>type<span class="token">==</span><span class="token4">'mobile'</span><span class="token1">)</span> <span class="token1">{</span>
txt <span class="token">=</span> frm<span class="token1">.</span><span class="token6">find</span><span class="token1">(</span><span class="token4">'input[name="row[phone]"]'</span><span class="token1">)</span><span class="token1">.</span><span class="token6">val</span><span class="token1">(</span><span class="token1">)</span><span class="token1">;</span> <span class="token5">// 獲取手機號</span>
<span class="token1">}</span>
$<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">addClass</span><span class="token1">(</span><span class="token4">'disabled'</span><span class="token1">)</span><span class="token1">.</span><span class="token6">text</span><span class="token1">(</span><span class="token4">'發送中...'</span><span class="token1">)</span><span class="token1">;</span>
<span class="token5">// 發送郵件</span>
$<span class="token1">.</span><span class="token6">ajax</span><span class="token1">(</span><span class="token1">{</span>
type<span class="token1">:</span><span class="token4">"post"</span><span class="token1">,</span>
url<span class="token1">:</span>$<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">data</span><span class="token1">(</span><span class="token4">'url'</span><span class="token1">)</span><span class="token1">,</span> <span class="token5">// 請求地址</span>
data<span class="token1">:</span><span class="token1">{</span>type<span class="token1">:</span>$<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">data</span><span class="token1">(</span><span class="token4">'type'</span><span class="token1">)</span><span class="token1">,</span>obj<span class="token1">:</span>txt<span class="token1">}</span><span class="token1">,</span>
success<span class="token1">:</span> <span class="token2">function</span> <span class="token1">(</span>res<span class="token1">)</span> <span class="token1">{</span>
<span class="token2">if</span> <span class="token1">(</span>res<span class="token1">.</span>code<span class="token">==</span><span class="token3">200</span><span class="token1">)</span> <span class="token1">{</span>
var seconds <span class="token">=</span> <span class="token3">60</span><span class="token1">;</span>
inter <span class="token">=</span> <span class="token6">setInterval</span><span class="token1">(</span><span class="token2">function</span> <span class="token1">(</span><span class="token1">)</span> <span class="token1">{</span>
seconds<span class="token">--</span><span class="token1">;</span>
<span class="token2">if</span> <span class="token1">(</span>seconds<span class="token"><=</span><span class="token3">0</span><span class="token1">)</span> <span class="token1">{</span>
<span class="token6">clearInterval</span><span class="token1">(</span>inter<span class="token1">)</span><span class="token1">;</span>
$<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">removeClass</span><span class="token1">(</span><span class="token4">'disabled'</span><span class="token1">)</span><span class="token1">.</span><span class="token6">text</span><span class="token1">(</span><span class="token4">'發送驗證碼'</span><span class="token1">)</span><span class="token1">;</span>
<span class="token1">}</span> <span class="token2">else</span> <span class="token1">{</span>
$<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">text</span><span class="token1">(</span><span class="token4">'重新發送 '</span><span class="token">+</span>seconds<span class="token">+</span><span class="token4">' s'</span><span class="token1">)</span><span class="token1">;</span>
<span class="token1">}</span>
<span class="token1">}</span><span class="token1">,</span> <span class="token3">1000</span><span class="token1">)</span>
layer<span class="token1">.</span><span class="token6">msg</span><span class="token1">(</span><span class="token4">'發送成功'</span><span class="token1">)</span><span class="token1">;</span>
<span class="token1">}</span> <span class="token2">else</span> <span class="token1">{</span>
<span class="token5">// 發送錯誤提示錯誤信息</span>
layer<span class="token1">.</span><span class="token6">msg</span><span class="token1">(</span>res<span class="token1">.</span>msg<span class="token1">)</span><span class="token1">;</span>
$<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">removeClass</span><span class="token1">(</span><span class="token4">'disabled'</span><span class="token1">)</span><span class="token1">.</span><span class="token6">text</span><span class="token1">(</span><span class="token4">'發送驗證碼'</span><span class="token1">)</span><span class="token1">;</span>
<span class="token1">}</span>
<span class="token1">}</span><span class="token1">,</span>
error<span class="token1">:</span> <span class="token2">function</span> <span class="token1">(</span>res<span class="token1">)</span> <span class="token1">{</span>
layer<span class="token1">.</span><span class="token6">msg</span><span class="token1">(</span><span class="token4">'error'</span><span class="token1">)</span><span class="token1">;</span>
$<span class="token1">(</span>obj<span class="token1">)</span><span class="token1">.</span><span class="token6">removeClass</span><span class="token1">(</span><span class="token4">'disabled'</span><span class="token1">)</span><span class="token1">.</span><span class="token6">text</span><span class="token1">(</span><span class="token4">'發送驗證碼'</span><span class="token1">)</span><span class="token1">;</span>
<span class="token1">}</span>
<span class="token1">}</span><span class="token1">)</span><span class="token1">;</span>
<span class="token1">}</span><span class="token1">)</span>
<span class="token"><</span><span class="token">/</span>script<span class="token">></span>
```
```
## 數據字典
下面的字段使用{$item.action} {$[item.field.name](http://item.field.name)}這樣來調用,也可以直接使用<?php dump($item);?>輸出所有字段到頁面上。
```
<pre class="calibre20">```
<span class="token4">"action"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"/index.php/guestbook/index.html?catid=34"</span> <span class="token5">// 請求地址</span>
<span class="token4">"field"</span> <span class="token">=</span><span class="token">></span> array<span class="token1">:</span><span class="token3">4</span> <span class="token1">[</span>▼ <span class="token5">// 字段</span>
<span class="token4">"name"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"row[name]"</span>
<span class="token4">"email"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"row[email]"</span>
<span class="token4">"phone"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"row[phone]"</span>
<span class="token4">"content"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"row[content]"</span>
<span class="token1">]</span>
<span class="token4">"captcha"</span> <span class="token">=</span><span class="token">></span> array<span class="token1">:</span><span class="token3">6</span> <span class="token1">[</span>▼ <span class="token5">// 驗證碼信息</span>
<span class="token4">"url"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"/index.php/guestbook/captcha.html"</span>
<span class="token4">"field"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"row[captcha]"</span>
<span class="token4">"type"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"text"</span> <span class="token5">// 驗證碼類型</span>
<span class="token4">"input"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"<input class="</span>form<span class="token">-</span>control form<span class="token">-</span>captcha<span class="token4">" name="</span>row<span class="token1">[</span>captcha<span class="token1">]</span><span class="token4">" placeholder="</span>驗證碼<span class="token4">" type="</span>text<span class="token4">">"</span>
<span class="token4">"btn"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"<img src="</span><span class="token">/</span>index<span class="token1">.</span>php<span class="token">/</span>captcha<span class="token1">.</span>html<span class="token4">" style="</span>width<span class="token1">:</span><span class="token3">100</span><span class="token">%</span><span class="token4">" alt="</span>captcha<span class="token4">" onclick="</span>this<span class="token1">.</span>src<span class="token">=</span><span class="token4">'/index.php/captcha.html?'</span><span class="token">+</span>Math<span class="token1">.</span><span class="token6">random</span><span class="token1">(</span><span class="token1">)</span><span class="token1">;</span><span class="token4">" />"</span>
<span class="token4">"status"</span> <span class="token">=</span><span class="token">></span> <span class="token3">1</span>
<span class="token1">]</span>
<span class="token4">"all"</span> <span class="token">=</span><span class="token">></span> array<span class="token1">:</span><span class="token3">4</span> <span class="token1">[</span>▼ <span class="token5">// 完整字段信息</span>
<span class="token4">"name"</span> <span class="token">=</span><span class="token">></span> array<span class="token1">:</span><span class="token3">25</span> <span class="token1">[</span>?<span class="token1">]</span>
<span class="token4">"email"</span> <span class="token">=</span><span class="token">></span> array<span class="token1">:</span><span class="token3">25</span> <span class="token1">[</span>?<span class="token1">]</span>
<span class="token4">"phone"</span> <span class="token">=</span><span class="token">></span> array<span class="token1">:</span><span class="token3">25</span> <span class="token1">[</span>?<span class="token1">]</span>
<span class="token4">"content"</span> <span class="token">=</span><span class="token">></span> array<span class="token1">:</span><span class="token3">25</span> <span class="token1">[</span>?<span class="token1">]</span>
<span class="token1">]</span>
<span class="token4">"category"</span> <span class="token">=</span><span class="token">></span> array<span class="token1">:</span><span class="token3">25</span> <span class="token1">[</span>▼ <span class="token5">// 欄目信息</span>
<span class="token4">"id"</span> <span class="token">=</span><span class="token">></span> <span class="token3">34</span>
<span class="token4">"model_id"</span> <span class="token">=</span><span class="token">></span> <span class="token3">5</span>
<span class="token4">"parent_id"</span> <span class="token">=</span><span class="token">></span> <span class="token3">29</span>
<span class="token4">"type"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"link"</span>
<span class="token4">"app"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"cms"</span>
<span class="token4">"name"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"msg"</span>
<span class="token4">"title"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"在線留言"</span>
<span class="token4">"url"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"/index.php/index/lists.html?catname=msg&lang=zh-cn"</span>
<span class="token4">"image"</span> <span class="token">=</span><span class="token">></span> <span class="token4">""</span>
<span class="token4">"category_tpl"</span> <span class="token">=</span><span class="token">></span> <span class="token4">""</span>
<span class="token4">"list_tpl"</span> <span class="token">=</span><span class="token">></span> <span class="token4">""</span>
<span class="token4">"show_tpl"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"page_guestbook.html"</span>
<span class="token4">"seo_title"</span> <span class="token">=</span><span class="token">></span> <span class="token4">""</span>
<span class="token4">"seo_keywords"</span> <span class="token">=</span><span class="token">></span> <span class="token4">""</span>
<span class="token4">"seo_desc"</span> <span class="token">=</span><span class="token">></span> <span class="token4">""</span>
<span class="token4">"ismenu"</span> <span class="token">=</span><span class="token">></span> <span class="token3">0</span>
<span class="token4">"target"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"_self"</span>
<span class="token4">"user_auth"</span> <span class="token">=</span><span class="token">></span> <span class="token3">0</span>
<span class="token4">"lang"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"zh-cn"</span>
<span class="token4">"weigh"</span> <span class="token">=</span><span class="token">></span> <span class="token3">0</span>
<span class="token4">"num"</span> <span class="token">=</span><span class="token">></span> <span class="token3">10</span>
<span class="token4">"delete_time"</span> <span class="token">=</span><span class="token">></span> <span class="token2">null</span>
<span class="token4">"update_time"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"2021-11-20 14:05:00"</span>
<span class="token4">"create_time"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"2021-11-20 14:03:38"</span>
<span class="token4">"status"</span> <span class="token">=</span><span class="token">></span> <span class="token4">"normal"</span>
<span class="token1">]</span>
```
```
- 簡介
- 下載與安裝配置
- 下載
- 虛擬主機安裝
- 百度云虛擬主機
- 創業云虛擬主機
- Linux下寶塔安裝
- 寶塔一鍵部署
- Windows下寶塔安裝
- phpEnv下安裝
- phpStudy下安裝
- 偽靜態(url重寫)
- 安裝系統
- 調試模式與env文件
- 重新安裝與安裝文件說明
- 后臺使用幫助
- 后臺入口文件
- 首頁面板
- 配置中心
- 站點配置
- SEO設置
- SEO設置-靜態生成
- 文檔屬性
- 站點模塊
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 欄目管理
- 字段類型與組件
- 前言
- 前端組件
- 驗證規則
- text 單行文本
- textarea 多行文本
- radio 單選
- checkbox 復選
- select 下拉列表
- selects下拉列表(多)
- selectpage 動態下拉
- editor編輯器
- image圖片
- images圖片(多)
- number數字
- date日期
- datetime日期和時間
- downfile文件上傳
- downfiles文件上傳(多)
- array 數組(鍵值對)
- 內容管理
- 自定義URL
- 多語言
- 界面多語言
- 內容多語言
- 多語言URL地址
- 附件管理
- 應用中心
- 標簽語法
- 標簽使用必讀
- 列表標簽
- content 內容列表標簽
- contentpage 內容列表分頁
- wfpage 瀑布流分頁
- filter 篩選標簽
- order 排序標簽
- 內容標簽
- guestbook 留言(表單)標簽(廢棄)
- form 表單標簽
- pre 上一篇標簽
- next 下一篇標簽
- prenext 上一篇下一篇(高級)標簽
- fileinfo 獲取附件信息(文件下載)
- 內容分頁
- raw 格式化編輯器文本(即將廢棄)
- 全局標簽
- seo 標簽
- channel 欄目標簽
- arcone 獲取單條文檔
- breadcrumb 面包屑導航標簽
- adv 站點模塊標簽
- date 日期格式化標簽
- substr字符(標題)截取標簽
- volist 循環標簽
- language 獲取語言列表標簽
- query 查詢數據庫內容
- include 導入模板文件標簽
- 原生PHP與php標簽
- map生成位置地圖
- thumb 生成縮略圖
- addons 插件檢測
- 標簽管理
- taglist標簽(獲取標簽列表)
- tagarclist根據標簽獲取文章內容列表
- 導入標簽
- 模板開發
- 1. 創建模板
- 2. 模板目錄結構
- 3. 模板描述文件(重要) info.ini
- 4. 變量輸出格式
- 4. 模板變量
- 5. 獲取站點配置
- 6. 模板界面多語言
- 7. 模板靜態目錄及調用靜態文件
- 8. 模板定義插件事件
- 9. 模板搜索頁
- 10. 模板配置JSON
- 11. 導入演示數據
- 12. 卸載刪除演示數據
- 13. 模板文件打包
- 14. 整站源碼打包
- 插件開發
- 1. 創建插件
- 2. 目錄結構
- 3. 插件名稱類
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安裝目錄
- 8. 創建菜單
- 9. 插件控制器
- 10. 插件視圖
- 10-1 插件主題化
- 11. 插件模型
- 12. 模型事件
- 13. 插件內置函數
- 13-1 插件函數庫
- 14. 插件多語言
- 15. 插件中間件
- 16. 插件路由
- 17. 插件驗證器
- 18. 標簽庫
- 19. 第三方類庫
- 20. 數據庫文件導入
- 插件打包
- 后臺前端使用幫助
- 二次開發幫助(更新中)
- 后臺前端開發幫助
- 路由(鏈接地址、訪問規則)
- URL訪問
- 路由定義
- URL生成
- 附錄
- 數據字典
- 助手函數庫
