# channel 欄目標簽
- [欄目標簽](#_2)
- [格式示例](#_4)
- [參數](#_20)
- [參數說明](#_39)
- [示例](#_227)
- [數據字典](#_284)
## 欄目標簽
用于調用欄目管理的數據
## 格式示例
```
<pre class="calibre16">```
<span class="token5">// 獲取頂級菜單欄目</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel type<span class="token">=</span><span class="token4">"top"</span> where<span class="token">=</span><span class="token4">"ismenu=1"</span><span class="token1">}</span>
標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
> 2.1.220504\_202205201800版本起,新增ismenu屬性,如下
```
<pre class="calibre16">```
<span class="token5">// 獲取頂級菜單欄目、顯示導航欄目菜單</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel type<span class="token">=</span><span class="token4">"top"</span> ismenu<span class="token">=</span><span class="token4">"1"</span><span class="token1">}</span>
標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
## 參數
參數名稱可選值默認值是否必填支持版本說明name欄目ID或變量-type值為peer或son時必填-欄目ID,可以傳入變量或指定ID,2.2.3.220920版本起支持多個id,詳情見下面參數說明typeson
peer
top---指定獲取的欄目層級
son-獲取下級欄目
peer-表示同級欄目
top-表示頂級欄目num例子:
10
或者
10,12---限制結果數量
例如:
10 : 表示獲取10條
10,12 : 表從第10開始的12條記錄model模型表ID---指定模型IDwhere----數據庫查詢條件order-weigh desc--排序方式, 格式為 order="字段名稱 desc" 其中desc是倒序,asc是升序id-$item--指定循環里的變量名,例如id='obj',模板調用如:{$item.title} 變成 {$obj.title}empty----為空的時候輸出提示,支持傳入htmlcurrentstyle-active--css class 類名,用于定義當前選中狀態樣式cache-3600秒--緩存時間,默認3600秒istotal1---統計文檔數量ismenu1-->=v2.1.220504顯示導航欄目菜單lang--->=v2.2.1.20220603多語言情況下獲取指定語言的欄目mod--->=v2.2.1.20220603調用:{$mod}
用于控制偶數輸出、換行等,更多查看下面的示例key--->=v2.2.1.20220603指定循環值變量名,默認為$i,從1開始計數每循環一次+1## 參數說明
- `name` 參數通常用于查單條特定的欄目數據。如果type值為peer或son時該值必填,支持變量或數字id
獲取欄目ID為3的記錄```
<pre class="calibre20">```
<span class="token1">{</span>hkcms<span class="token1">:</span>channel name<span class="token">=</span><span class="token4">"3"</span><span class="token1">}</span>
標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
根據變量來獲取欄目,假設在內容詳情頁有`$Info`變量,$[Info.categroy.id](http://Info.categroy.id) 是當前文章所屬ID,那么我們可以通過這個id來獲取欄目同級的欄目代碼如下:
```
<pre class="calibre16">```
<span class="token5">// 同級</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel name<span class="token">=</span><span class="token4">"$Info.category.id"</span> type<span class="token">=</span><span class="token4">"peer"</span><span class="token1">}</span>
標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
或者使用變量可以獲取當前欄目的上級欄目信息
```
<pre class="calibre16">```
<span class="token5">// $Cate 是當前 欄目的信息該變量在欄目首頁、列表頁、詳情頁、單頁都存在</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel name<span class="token">=</span><span class="token4">"$Cate.parent_id"</span><span class="token1">}</span>
欄目標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
2.2.3.220920版本起支持多個id獲取欄目。如下,多個欄目ID逗號分隔開
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>channel name<span class="token">=</span><span class="token4">"1,3,7"</span><span class="token1">}</span>
標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
- `type`屬性用于獲取的欄目層級,如下
1.`son` 獲取下級欄目,需要結合name使用
```
<pre class="calibre16">```
<span class="token5">// 獲取欄目ID為1的所有下級菜單</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel name<span class="token">=</span><span class="token4">"1"</span> type<span class="token">=</span><span class="token4">"son"</span> <span class="token1">}</span>
標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
2.`peer` 表示同級欄目,需要結合name使用
```
<pre class="calibre16">```
<span class="token5">// 獲取欄目ID為1的所有同級菜單</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel name<span class="token">=</span><span class="token4">"1"</span> type<span class="token">=</span><span class="token4">"peer"</span> <span class="token1">}</span>
標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
3.`top` 表示頂級欄目
```
<pre class="calibre16">```
<span class="token5">// 獲取頂級菜單</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel type<span class="token">=</span><span class="token4">"top"</span> ismenu<span class="token">=</span><span class="token4">"1"</span> <span class="token1">}</span>
標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
- `num` 限制結果數量。例如獲取10條欄目那么num="10",當然也支持從第幾條開始,例如num="4,2" 表示從第4條獲取兩條那就是第4條、第五條。
```
<pre class="calibre16">```
<span class="token5">// 獲取頂級欄目從第二條開始獲取兩條</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel type<span class="token">=</span><span class="token4">"top"</span> ismenu<span class="token">=</span><span class="token4">"1"</span> num<span class="token">=</span><span class="token4">"2,3"</span><span class="token1">}</span>
標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
- `model`模型id,模型ID在模型管理里面可以看到
```
<pre class="calibre16">```
<span class="token5">// 獲取模型id=1的所有欄目</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel model<span class="token">=</span><span class="token4">"1"</span><span class="token1">}</span>
標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
```
<pre class="calibre16">```
<span class="token5">// 使用變量的形式獲取頂級欄目</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel model<span class="token">=</span><span class="token4">"$Info.model_id"</span> type<span class="token">=</span><span class="token4">"top"</span><span class="token1">}</span>
標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
- `where` 數據庫查詢條件,語法跟SQL where基本相同。格式:where="字段名 = 1" ,支持傳入變量
```
<pre class="calibre16">```
<span class="token1">{</span><span class="token5">// 獲取模型id為1的記錄,where條件意思是只顯示閱讀量大于1的記錄}</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>content model<span class="token">=</span><span class="token4">"1"</span> where<span class="token">=</span><span class="token4">"views > 1"</span><span class="token1">}</span>
標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span>
描述:<span class="token1">{</span>$item<span class="token1">.</span>description<span class="token1">}</span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>content<span class="token1">}</span>
```
```
**sql語法可參考:[https://www.w3school.com.cn/sql/sql\_where.asp](https://www.w3school.com.cn/sql/sql_where.asp)**
**更多查詢表達式參考:[http://www.hmoore.net/manual/thinkphp6\_0/1037537](http://www.hmoore.net/manual/thinkphp6_0/1037537)**
- `order` 用于字段排序例如上面的代碼,格式為order="字段名 asc,字段名2 desc",其中`asc` 表示正序 `desc` 表示倒序,多個排序字段使用逗號分隔開
```
<pre class="calibre16">```
<span class="token5">// 多個字段排序使用逗號分隔開</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel name<span class="token">=</span><span class="token4">"21"</span> type<span class="token">=</span><span class="token4">"son"</span> order<span class="token">=</span><span class="token4">"weigh asc"</span> <span class="token1">}</span>
標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
- `id` 用于改變循環變量默認是$item,例如改成$vo則寫成id="vo"無需加$。常用于多個標簽嵌套時使用循環變量而不受影響
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>channel name<span class="token">=</span><span class="token4">"21"</span> type<span class="token">=</span><span class="token4">"son"</span> id<span class="token">=</span><span class="token4">"vo"</span> <span class="token1">}</span>
標題:<span class="token1">{</span>$vo<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
- `empty`為空提示標簽,不支持傳入HTML,但可以傳入變量
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>channel name<span class="token">=</span><span class="token4">"111"</span> type<span class="token">=</span><span class="token4">"son"</span> empty<span class="token">=</span><span class="token4">"沒有更多數據了"</span> <span class="token1">}</span>
標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
傳入變量的形式使用html
```
<pre class="calibre16">```
<span class="token1">{</span>php<span class="token1">}</span>$empty <span class="token">=</span> <span class="token4">'<p align="center">- 沒有更多數據了 -</p>'</span><span class="token1">;</span><span class="token1">{</span><span class="token">/</span>php<span class="token1">}</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel name<span class="token">=</span><span class="token4">"111"</span> type<span class="token">=</span><span class="token4">"son"</span> empty<span class="token">=</span><span class="token4">"$empty"</span><span class="token1">}</span>
<span class="token1">{</span>php<span class="token1">}</span><span class="token6">dump</span><span class="token1">(</span>$item<span class="token1">)</span><span class="token1">{</span><span class="token">/</span>php<span class="token1">}</span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
- `currentstyle` 當前選中欄目的class樣式用于字體高亮等自定義樣式、值默認是active
```
<pre class="calibre16">```
<span class="token5">// currentstyle 默認是active,你可以在這指定其他的class</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel type<span class="token">=</span><span class="token4">"top"</span> ismenu<span class="token">=</span><span class="token4">"1"</span> currentstyle<span class="token">=</span><span class="token4">"active"</span><span class="token1">}</span>
<span class="token5">// 例如:如果當前是新聞中心欄目那么只有新聞中心欄目這條記錄有 active 類</span>
<span class="token"><</span>li class<span class="token">=</span><span class="token4">"nav-item dropdown {$item.currentstyle}"</span><span class="token">></span>
<span class="token"><</span>a class<span class="token">=</span><span class="token4">"nav-link dropdown-toggle"</span> href<span class="token">=</span><span class="token4">"{$item.url}"</span> target<span class="token">=</span><span class="token4">"{$item.target}"</span><span class="token">></span><span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>i class<span class="token">=</span><span class="token4">"fa fa-angle-down"</span><span class="token">></span><span class="token"><</span><span class="token">/</span>i<span class="token">></span><span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token"><</span><span class="token">/</span>li<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
- `cache` 設置緩存時間單位是秒,系統默認緩存是3600秒,設置成一天:cache="86400"
- `istotal` 開啟文檔數量統計,istotal="1"開啟
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>channel name<span class="token">=</span><span class="token4">"9"</span> type<span class="token">=</span><span class="token4">"son"</span> istotal<span class="token">=</span><span class="token4">"1"</span> <span class="token1">}</span>
標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span>
數量:<span class="token1">{</span>$item<span class="token1">.</span>total<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
- `ismenu` 顯示導航菜單,值為ismenu="1"。在后臺欄目管理頁面可以控制導航菜單的顯示。
```
<pre class="calibre16">```
<span class="token5">// 獲取頂級菜單欄目</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel type<span class="token">=</span><span class="token4">"top"</span> ismenu<span class="token">=</span><span class="token4">"1"</span><span class="token1">}</span>
標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
- `lang` 指定獲取特定語言的欄目,需要開啟內容多語言才有效
```
<pre class="calibre16">```
<span class="token5">// lang="en" 只獲取英文不管語言怎么切換都是英文</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel name<span class="token">=</span><span class="token4">"9"</span> lang<span class="token">=</span><span class="token4">"en"</span> <span class="token1">}</span>
標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
- `mod`屬性用于控制一定記錄的換行、或增加hr或奇數偶數等標簽處理,例如下面的例子每輸出5個欄目增加個hr標簽
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>channel type<span class="token">=</span><span class="token4">"top"</span> mod<span class="token">=</span><span class="token4">"5"</span><span class="token1">}</span>
<span class="token"><</span>p<span class="token">></span>標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span><span class="token"><</span><span class="token">/</span>p<span class="token">></span>
<span class="token5">// $mod的值是從1開始的</span>
<span class="token1">{</span><span class="token2">if</span> $mod<span class="token">==</span><span class="token3">5</span><span class="token1">}</span>
<span class="token"><</span>hr<span class="token">></span>
<span class="token1">{</span><span class="token">/</span><span class="token2">if</span><span class="token1">}</span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
mod輸出奇數偶數記錄,設mod="2",標簽內會有$mod變量,里面的值每次計算到2的時候重新計數例如(1,2,1,2,1,2)
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>channel type<span class="token">=</span><span class="token4">"top"</span> mod<span class="token">=</span><span class="token4">"2"</span><span class="token1">}</span>
<span class="token1">{</span><span class="token2">if</span> $mod<span class="token">==</span><span class="token3">2</span><span class="token1">}</span>
偶數:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span>
<span class="token1">{</span><span class="token2">else</span> <span class="token">/</span><span class="token1">}</span>
奇數:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span>
<span class="token1">{</span><span class="token">/</span><span class="token2">if</span><span class="token1">}</span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
- `key`參數用于指定循環$i的變量,只有標簽嵌套時可能需要重新命名$key
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>channel type<span class="token">=</span><span class="token4">"top"</span><span class="token1">}</span>
<span class="token5">// $i 是從1開始的。</span>
<span class="token"><</span>p<span class="token">></span>序號<span class="token1">{</span>$i<span class="token1">}</span>: <span class="token"><</span>br<span class="token">></span><span class="token"><</span><span class="token">/</span>p<span class="token">></span>
<span class="token"><</span>p<span class="token">></span>標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span><span class="token"><</span><span class="token">/</span>p<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
更改循環變量示例
```
<pre class="calibre16">```
<span class="token1">{</span>hkcms<span class="token1">:</span>channel type<span class="token">=</span><span class="token4">"top"</span> key<span class="token">=</span><span class="token4">"ii"</span><span class="token1">}</span>
<span class="token5">// key="j" 表示這個標簽的循環值是{$j},這樣就可以避免嵌套的標簽依然可以獲取外層的標簽$ii變量。</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel name<span class="token">=</span><span class="token4">"$item['id']"</span> id<span class="token">=</span><span class="token4">"son"</span> type<span class="token">=</span><span class="token4">"son"</span> key<span class="token">=</span><span class="token4">"j"</span> <span class="token1">}</span>
<span class="token"><</span>p<span class="token">></span>外層的循環值:<span class="token1">{</span>$ii<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span><span class="token"><</span><span class="token">/</span>p<span class="token">></span>
<span class="token"><</span>p<span class="token">></span>里面這個標簽的$值:<span class="token1">{</span>$j<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span><span class="token"><</span><span class="token">/</span>p<span class="token">></span>
<span class="token"><</span>p<span class="token">></span>標題:<span class="token1">{</span>$son<span class="token1">.</span>title<span class="token1">}</span> <span class="token"><</span>br<span class="token">></span><span class="token"><</span><span class="token">/</span>p<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
## 示例
- 多級嵌套獲取導航欄的欄目數據
```
<pre class="calibre16">```
<span class="token5">// type = top, 獲取的是頂級欄目。ismenu=1獲取導航,在欄目管理里面可以控制導航顯示</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel type<span class="token">=</span><span class="token4">"top"</span> ismenu<span class="token">=</span><span class="token4">"1"</span><span class="token1">}</span>
<span class="token5">// $item 默認的循環變量名,{if}{/if}這是if語句,下面是判斷是不是有下級,有下級就顯示下拉列表。</span>
<span class="token"><</span>li class<span class="token">=</span><span class="token4">"{$item.currentstyle} nav-item {if $item.has_child}dropdown{/if}"</span><span class="token">></span>
<span class="token"><</span>a href<span class="token">=</span><span class="token4">"{$item.url}"</span> target<span class="token">=</span><span class="token4">"{$item.target}"</span> class<span class="token">=</span><span class="token4">"nav-link"</span> title<span class="token">=</span><span class="token4">"{$item.title}"</span><span class="token">></span><span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token1">{</span><span class="token2">if</span> $item<span class="token1">.</span>has_child<span class="token1">}</span>
<span class="token"><</span>ul class<span class="token">=</span><span class="token4">"dropdown-menu mt-0"</span><span class="token">></span>
<span class="token5">// 獲取下級欄目,id="son"表示里面的循環變量由默認的$item變成$son,在標簽嵌套中這樣使用不會影響上級的$item變量</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel name<span class="token">=</span><span class="token4">"$item['id']"</span> id<span class="token">=</span><span class="token4">"son"</span> type<span class="token">=</span><span class="token4">"son"</span> ismenu<span class="token">=</span><span class="token4">"1"</span><span class="token1">}</span>
<span class="token"><</span>a href<span class="token">=</span><span class="token4">"{$son.url}"</span> class<span class="token">=</span><span class="token4">"dropdown-item {$son.currentstyle} "</span> title<span class="token">=</span><span class="token4">"{$son.title}"</span><span class="token">></span><span class="token1">{</span>$son<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
<span class="token"><</span><span class="token">/</span>ul<span class="token">></span>
<span class="token1">{</span><span class="token">/</span><span class="token2">if</span><span class="token1">}</span>
<span class="token"><</span><span class="token">/</span>li<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
- 獲取同級欄目示例
```
<pre class="calibre16">```
<span class="token5">// $Cate是當前欄目的數據,該變量在列表頁、內容頁、欄目首頁模板存在</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel name<span class="token">=</span><span class="token4">"$Cate.id"</span> type<span class="token">=</span><span class="token4">"peer"</span> ismenu<span class="token">=</span><span class="token4">"1"</span> currentstyle<span class="token">=</span><span class="token4">"btn-primary"</span><span class="token1">}</span>
<span class="token"><</span>a href<span class="token">=</span><span class="token4">"{$item.url}"</span> class<span class="token">=</span><span class="token4">"btn {$item.currentstyle}"</span><span class="token">></span><span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
- 獲取指定欄目、以及不存在時顯示:暫無數據
```
<pre class="calibre16">```
<span class="token1">{</span><span class="token5">//獲取單條欄目信息}</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel name<span class="token">=</span><span class="token4">"9"</span> empty<span class="token">=</span><span class="token4">"暫無數據"</span><span class="token1">}</span>
<span class="token"><</span>h1 class<span class="token">=</span><span class="token4">"title"</span><span class="token">></span>欄目標題:<span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>h1<span class="token">></span>
<span class="token"><</span>p class<span class="token">=</span><span class="token4">"lead"</span><span class="token">></span>欄目描述:<span class="token1">{</span>$item<span class="token1">.</span>seo_desc<span class="token1">}</span><span class="token"><</span><span class="token">/</span>p<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
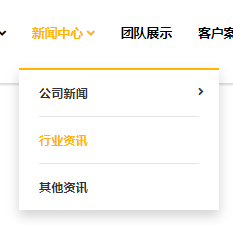
- currentstyle示例:獲取當前欄目高亮
效果如下

表示當前欄目是行業資訊,注意:你需要寫好定義好class樣式。代碼示例
```
<pre class="calibre16">```
<span class="token5">// 顯示高亮的class,默認是active</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel type<span class="token">=</span><span class="token4">"top"</span> ismenu<span class="token">=</span><span class="token4">"1"</span> currentstyle<span class="token">=</span><span class="token4">"active"</span> <span class="token1">}</span>
<span class="token5">// 只需要在class里面寫上{$item.currentstyle},如果是當前欄目會有class="active"</span>
<span class="token"><</span>a class<span class="token">=</span><span class="token4">"{$item.currentstyle}"</span> <span class="token">></span><span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span><span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
- 排序與統計文檔數量
```
<pre class="calibre16">```
<span class="token5">// 排序 desc-倒序,asc-升序。istotal=1 開啟統計文檔數量</span>
<span class="token1">{</span>hkcms<span class="token1">:</span>channel name<span class="token">=</span><span class="token4">"10"</span> type<span class="token">=</span><span class="token4">"son"</span> cache<span class="token">=</span><span class="token4">"7200"</span> order<span class="token">=</span><span class="token4">"update_time desc"</span> istotal<span class="token">=</span><span class="token4">"1"</span><span class="token1">}</span>
<span class="token"><</span>a href<span class="token">=</span><span class="token4">"{$item.url}"</span> class<span class="token">=</span><span class="token4">"btn {$item.currentstyle}"</span><span class="token">></span><span class="token1">{</span>$item<span class="token1">.</span>title<span class="token1">}</span> 文檔數:<span class="token1">{</span>$item<span class="token1">.</span>total<span class="token1">}</span><span class="token"><</span><span class="token">/</span>a<span class="token">></span>
<span class="token1">{</span><span class="token">/</span>hkcms<span class="token1">:</span>channel<span class="token1">}</span>
```
```
## 數據字典
注意:其中`$item`變量根據channel標簽id參數影響,默認是:$item
字段名說明調用方式id欄目ID{$[item.id](http://item.id)}model\_id模型ID{$item.model\_id}parent\_id所屬父級欄目ID{$item.parent\_id }type欄目類型,link: 外部鏈接, list:列表欄目,category:欄目首頁{$item.type}name欄目英文名稱{$[item.name](http://item.name)}title欄目中文名稱{$item.title}url鏈接地址{$item.url}fullurl帶域名的URL地址{$item.fullurl}image欄目縮略圖{$item.image}seo\_titleseo標題{$item.seo\_title}seo\_keywordsseo關鍵字{$item.seo\_keywords}seo\_descseo描述{$item.seo\_desc}ismenu是否是導航菜單,1-導航菜單,0-不是{$item.ismenu}targeta標簽跳轉方式,用于target="\_blank"屬性,有\_blank,\_self等{$item.target}weigh排序{$item.weigh}has\_childtrue 有下級,false 沒有下級{$item.has\_child}son\_child數組。擁有的下級欄目ID{$item.son\_child}currentstyle當前選中class,用于CSS文字高亮{$item.currentstyle}parent\_url上級欄目的URL地址{$item.parent\_url}lang語言標識{$item.lang}num列表分頁大小{$item.num}
- 簡介
- 下載與安裝配置
- 下載
- 虛擬主機安裝
- 百度云虛擬主機
- 創業云虛擬主機
- Linux下寶塔安裝
- 寶塔一鍵部署
- Windows下寶塔安裝
- phpEnv下安裝
- phpStudy下安裝
- 偽靜態(url重寫)
- 安裝系統
- 調試模式與env文件
- 重新安裝與安裝文件說明
- 后臺使用幫助
- 后臺入口文件
- 首頁面板
- 配置中心
- 站點配置
- SEO設置
- SEO設置-靜態生成
- 文檔屬性
- 站點模塊
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 欄目管理
- 字段類型與組件
- 前言
- 前端組件
- 驗證規則
- text 單行文本
- textarea 多行文本
- radio 單選
- checkbox 復選
- select 下拉列表
- selects下拉列表(多)
- selectpage 動態下拉
- editor編輯器
- image圖片
- images圖片(多)
- number數字
- date日期
- datetime日期和時間
- downfile文件上傳
- downfiles文件上傳(多)
- array 數組(鍵值對)
- 內容管理
- 自定義URL
- 多語言
- 界面多語言
- 內容多語言
- 多語言URL地址
- 附件管理
- 應用中心
- 標簽語法
- 標簽使用必讀
- 列表標簽
- content 內容列表標簽
- contentpage 內容列表分頁
- wfpage 瀑布流分頁
- filter 篩選標簽
- order 排序標簽
- 內容標簽
- guestbook 留言(表單)標簽(廢棄)
- form 表單標簽
- pre 上一篇標簽
- next 下一篇標簽
- prenext 上一篇下一篇(高級)標簽
- fileinfo 獲取附件信息(文件下載)
- 內容分頁
- raw 格式化編輯器文本(即將廢棄)
- 全局標簽
- seo 標簽
- channel 欄目標簽
- arcone 獲取單條文檔
- breadcrumb 面包屑導航標簽
- adv 站點模塊標簽
- date 日期格式化標簽
- substr字符(標題)截取標簽
- volist 循環標簽
- language 獲取語言列表標簽
- query 查詢數據庫內容
- include 導入模板文件標簽
- 原生PHP與php標簽
- map生成位置地圖
- thumb 生成縮略圖
- addons 插件檢測
- 標簽管理
- taglist標簽(獲取標簽列表)
- tagarclist根據標簽獲取文章內容列表
- 導入標簽
- 模板開發
- 1. 創建模板
- 2. 模板目錄結構
- 3. 模板描述文件(重要) info.ini
- 4. 變量輸出格式
- 4. 模板變量
- 5. 獲取站點配置
- 6. 模板界面多語言
- 7. 模板靜態目錄及調用靜態文件
- 8. 模板定義插件事件
- 9. 模板搜索頁
- 10. 模板配置JSON
- 11. 導入演示數據
- 12. 卸載刪除演示數據
- 13. 模板文件打包
- 14. 整站源碼打包
- 插件開發
- 1. 創建插件
- 2. 目錄結構
- 3. 插件名稱類
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安裝目錄
- 8. 創建菜單
- 9. 插件控制器
- 10. 插件視圖
- 10-1 插件主題化
- 11. 插件模型
- 12. 模型事件
- 13. 插件內置函數
- 13-1 插件函數庫
- 14. 插件多語言
- 15. 插件中間件
- 16. 插件路由
- 17. 插件驗證器
- 18. 標簽庫
- 19. 第三方類庫
- 20. 數據庫文件導入
- 插件打包
- 后臺前端使用幫助
- 二次開發幫助(更新中)
- 后臺前端開發幫助
- 路由(鏈接地址、訪問規則)
- URL訪問
- 路由定義
- URL生成
- 附錄
- 數據字典
- 助手函數庫
