# 官方文檔
[官方文檔](https://introjs.com/docs/)
[官方git源碼地址](https://github.com/usablica/intro.js/)
# 基本使用
## 安裝
```
npm install intro.js --save
```
## 配置
```
import '../node_modules/intro.js/introjs.css'
```
## 在頁面使用
```
import introJs from 'intro.js'
寫在methods的方法中,mounted()生命周期調用即可
let intro = introJs();
intro.setOptions({'prevLabel':'← 上一步','nextLabel':'下一步 →','skipLabel':'跳過','doneLabel':'完成'}).start();
其他api
intro.onchange(function(targetElement) {
console.log("new step");
});
intro.oncomplete(function() {
alert("end of introduction");
});
intro.onbeforeexit(function() {
console.log("on before exit")
// returning false means don't exit the intro
return true;
});
intro.onexit(function() {
console.log("exit of introduction");
});
HTML 里面使用
<div data-step="1" data-intro='快速測評可以使用' ></div>
```
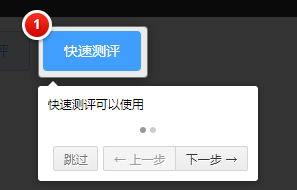
## 基本效果

[官方API](https://introjs.com/docs/intro/api/#api)
- 筆記內容來源
- 你不知道的JavaScript上
- vue
- 環境搭建
- node和npm安裝配置
- 安裝vue-cli并初始化vue項目
- 安裝配置elementUI
- vuex安裝配置
- axios安裝配置
- main.js
- vue基礎入門
- vue-router介紹
- vuex
- vue 原理學習源碼學習
- js正則處理v-bind和語法
- 雙向綁定
- 虛擬dom
- mvvm和render函數
- vue工作項目筆記
- elementUI 表格分頁多選記憶功能
- elementUI表格展開一行
- keepAlive
- vue整合ckeditor5
- this.$router.push 內打開新窗口
- java修改上傳圖片的權限
- 兼容ie11
- 生成二維碼
- base64圖片下載(兼容IE10)
- vue新手引導程序intro.js
- vue插件 devtools
- vue刷新當前頁面
- vue 錨點導航
- axios
- axios與springmvc
- vue-cli 3搭建vue
- git
- git常用命令
- 正則表達式
- 實例demo
- 1
- 新手引導頁
- 純css3從左顯示下劃線動畫導航菜單
- 純css3從中間顯示下劃線動畫導航菜單
- css顯示密碼
- 倒計時時鐘
- 星星評分
- 按鈕懸停效果
- 步驟條
- css動畫按鈕
- input標題獲得焦點上移
- css圖片放大
- css鏡像導航欄
- js
- 通信
- for in 和 for of
- 前端安全問題
- Promise
- 掘金冴羽學習筆記
- 模擬call
- 模擬bind
- 閉包
- 1 作用域
- 2 執行上下文棧
- 3 變量對象
- 4 作用域鏈
- 5 this
- 面向對象
- 基礎知識點
- 渲染機制
- 其他
- 判斷是否為數組
- http
- css
- 基礎知識
- css陰影
