[原文](https://www.cnblogs.com/zhnaglei/p/7121482.html)
[vue-devtools官方](https://github.com/vuejs/vue-devtools)
使用vue.js devtools遇到的磕磕絆絆
1.首先我們需要在谷歌瀏覽器擴展程序中點擊獲取更多
2.在搜索框輸入vue.js devtools,點擊安裝此擴展
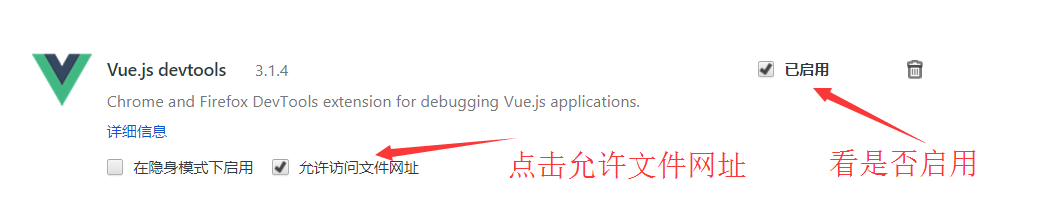
3.檢查擴展是否開啟
我們需要檢測我的擴展是否開啟,允許文件地址是否訪問,如果沒有勾選文件地址我們就必須在服務器上訪問。

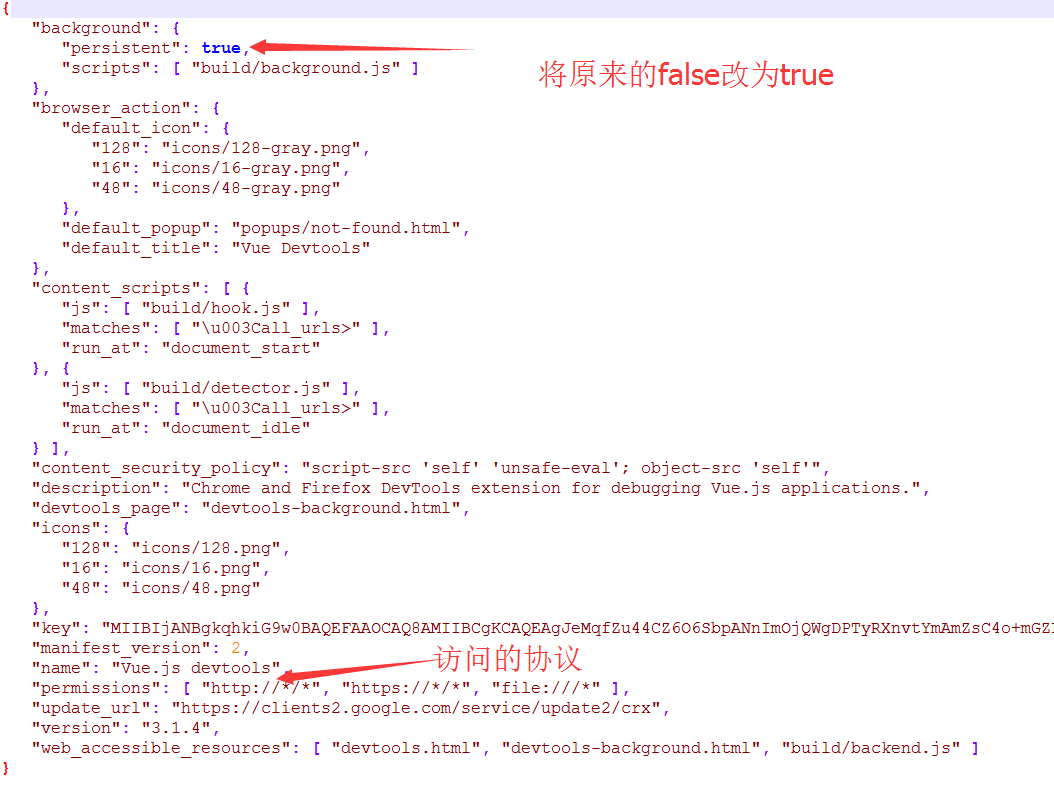
4.修改插件配置文件
C:\Users\zhanglei\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.4_0\manifest.json文件
修改如下:

注意
本人安裝時,還需要在main.js添加
```
Vue.config.devtools = true;
```
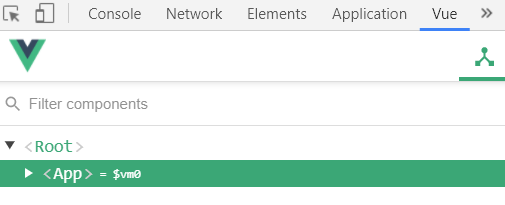
在瀏覽器項目頁面關閉f12的開發者模式,刷新重新運行的項目頁面,再次打開f12開發者模式就可以看到vue

- 筆記內容來源
- 你不知道的JavaScript上
- vue
- 環境搭建
- node和npm安裝配置
- 安裝vue-cli并初始化vue項目
- 安裝配置elementUI
- vuex安裝配置
- axios安裝配置
- main.js
- vue基礎入門
- vue-router介紹
- vuex
- vue 原理學習源碼學習
- js正則處理v-bind和語法
- 雙向綁定
- 虛擬dom
- mvvm和render函數
- vue工作項目筆記
- elementUI 表格分頁多選記憶功能
- elementUI表格展開一行
- keepAlive
- vue整合ckeditor5
- this.$router.push 內打開新窗口
- java修改上傳圖片的權限
- 兼容ie11
- 生成二維碼
- base64圖片下載(兼容IE10)
- vue新手引導程序intro.js
- vue插件 devtools
- vue刷新當前頁面
- vue 錨點導航
- axios
- axios與springmvc
- vue-cli 3搭建vue
- git
- git常用命令
- 正則表達式
- 實例demo
- 1
- 新手引導頁
- 純css3從左顯示下劃線動畫導航菜單
- 純css3從中間顯示下劃線動畫導航菜單
- css顯示密碼
- 倒計時時鐘
- 星星評分
- 按鈕懸停效果
- 步驟條
- css動畫按鈕
- input標題獲得焦點上移
- css圖片放大
- css鏡像導航欄
- js
- 通信
- for in 和 for of
- 前端安全問題
- Promise
- 掘金冴羽學習筆記
- 模擬call
- 模擬bind
- 閉包
- 1 作用域
- 2 執行上下文棧
- 3 變量對象
- 4 作用域鏈
- 5 this
- 面向對象
- 基礎知識點
- 渲染機制
- 其他
- 判斷是否為數組
- http
- css
- 基礎知識
- css陰影
