[阮一峰git教程](http://www.ruanyifeng.com/blog/2014/06/git_remote.html )
查看用戶名和郵箱地址:
~~~
git config user.name
git config user.email
~~~
查看git配置
```
$git config --lis
```
修改用戶名和郵箱地址:
~~~
git config --global user.name "username"
git config --global user.email "email"
~~~
遠程主機克隆項目
~~~
git clone <版本庫的網址>
~~~
該命令會在本地主機生成一個目錄,與遠程主機的版本庫同名。如果要指定不同的目錄名,可以將目錄名作為git clone命令的第二個參數
~~~
git clone <版本庫的網址> <本地目錄名>
~~~
一旦遠程主機的版本庫有了更新(Git術語叫做commit),需要將這些更新取回本地,這時就要用到git fetch命令。
```
git fetch <遠程主機名>
```
獲取特定分支
```
git fetch <遠程主機名> <分支名>
git fetch origin master
```
### 取回遠程倉庫的變化,并與本地分支合并
```
git pull [remote] [branch]
```
### 上傳本地指定分支到遠程倉庫
```
git push [remote] [branch]
```
## 配置SSH密鑰
1、查看是否已經有了ssh密鑰:cd ~/.ssh
如果沒有密鑰則不會有此文件夾,有則備份刪除
2、直接回車
```
Enter a file in which to save the key (/c/Users/you/.ssh/id_rsa):
```
3、重復輸入密碼
```
Enter passphrase (empty for no passphrase): [Type a passphrase]
Enter same passphrase again: [Type passphrase again]
```
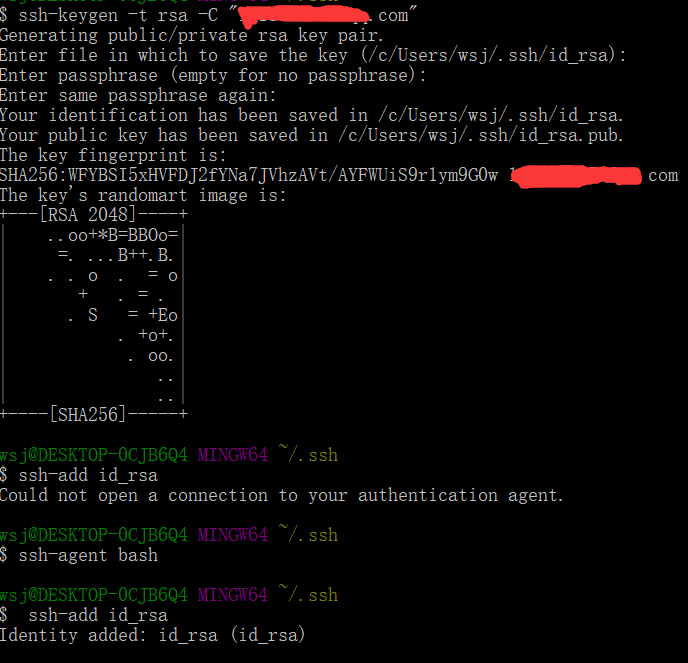
4、將SSH密鑰添加到ssh-agent
```
ssh-agent bash
ssh-add id_rsa
```
// 圖解過程

5、添加到github
進入C:\Users\【你的用戶名】\.ssh 復制id_rsa.pub 里的內容
進入github網站的 settings(右上角最后一個圖)選擇左側SSH and GPG keys標簽
點擊 New SSH key 按鈕 將復制的id_rsa.pub 的內容粘貼到key里
# idea 切換SVN和git
修改項目下.idea目錄的vcs.xml配置文件中的<mapping directory="" vcs="Git" /> git表示使用git,svn表示使用svn
- 筆記內容來源
- 你不知道的JavaScript上
- vue
- 環境搭建
- node和npm安裝配置
- 安裝vue-cli并初始化vue項目
- 安裝配置elementUI
- vuex安裝配置
- axios安裝配置
- main.js
- vue基礎入門
- vue-router介紹
- vuex
- vue 原理學習源碼學習
- js正則處理v-bind和語法
- 雙向綁定
- 虛擬dom
- mvvm和render函數
- vue工作項目筆記
- elementUI 表格分頁多選記憶功能
- elementUI表格展開一行
- keepAlive
- vue整合ckeditor5
- this.$router.push 內打開新窗口
- java修改上傳圖片的權限
- 兼容ie11
- 生成二維碼
- base64圖片下載(兼容IE10)
- vue新手引導程序intro.js
- vue插件 devtools
- vue刷新當前頁面
- vue 錨點導航
- axios
- axios與springmvc
- vue-cli 3搭建vue
- git
- git常用命令
- 正則表達式
- 實例demo
- 1
- 新手引導頁
- 純css3從左顯示下劃線動畫導航菜單
- 純css3從中間顯示下劃線動畫導航菜單
- css顯示密碼
- 倒計時時鐘
- 星星評分
- 按鈕懸停效果
- 步驟條
- css動畫按鈕
- input標題獲得焦點上移
- css圖片放大
- css鏡像導航欄
- js
- 通信
- for in 和 for of
- 前端安全問題
- Promise
- 掘金冴羽學習筆記
- 模擬call
- 模擬bind
- 閉包
- 1 作用域
- 2 執行上下文棧
- 3 變量對象
- 4 作用域鏈
- 5 this
- 面向對象
- 基礎知識點
- 渲染機制
- 其他
- 判斷是否為數組
- http
- css
- 基礎知識
- css陰影
