# 效果

```
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html,
body {
padding: 0px;
margin: 0px;
font-family: 'Raleway', sans-serif;
color: #FFF;
height: 100%;
}
body {
background: rgba(0, 0, 0, 0.5);
}
.container {
max-width: 200px;
background: rgba(0, 0, 0, 0.75);
margin: 40px auto;
padding: 10px 0px 20px 0px;
border: 1px solid #111;
border-radius: 4px;
box-shadow: 0px 4px 5px rgba(0, 0, 0, 0.75);
}
.link {
font-size: 16px;
font-weight: 300;
text-align: center;
position: relative;
height: 40px;
line-height: 40px;
margin-top: 10px;
overflow: hidden;
width: 90%;
margin-left: 5%;
cursor: pointer;
}
.link:after {
content: '';
position: absolute;
width: 80%;
border-bottom: 1px solid rgba(255, 255, 255, 0.5);
bottom: 50%;
left: -100%;
transition-delay: all 0.5s;
transition: all 0.5s;
}
.link:hover:after,
.link.hover:after {
left: 100%;
}
.link .text {
text-shadow: 0px -40px 0px rgba(255, 255, 255, 1);
transition: all 0.75s;
transform: translateY(100%) translateZ(0);
transition-delay: all 0.25s;
}
.link:hover .text,
.link.hover .text {
text-shadow: 0px -40px 0px rgba(255, 255, 255, 0);
transform: translateY(0%) translateZ(0) scale(1.1);
font-weight: 600;
}
</style>
</head>
<body>
<div class="container">
<div class="link">
<div class="text">Home</div>
</div>
<div class="link">
<div class="text">Projects</div>
</div>
<div class="link">
<div class="text">Art</div>
</div>
<div class="link">
<div class="text">Social</div>
</div>
<div class="link">
<div class="text">Setup</div>
</div>
<div class="link">
<div class="text">Help</div>
</div>
</div>
</body>
</html>
```
- 筆記內容來源
- 你不知道的JavaScript上
- vue
- 環境搭建
- node和npm安裝配置
- 安裝vue-cli并初始化vue項目
- 安裝配置elementUI
- vuex安裝配置
- axios安裝配置
- main.js
- vue基礎入門
- vue-router介紹
- vuex
- vue 原理學習源碼學習
- js正則處理v-bind和語法
- 雙向綁定
- 虛擬dom
- mvvm和render函數
- vue工作項目筆記
- elementUI 表格分頁多選記憶功能
- elementUI表格展開一行
- keepAlive
- vue整合ckeditor5
- this.$router.push 內打開新窗口
- java修改上傳圖片的權限
- 兼容ie11
- 生成二維碼
- base64圖片下載(兼容IE10)
- vue新手引導程序intro.js
- vue插件 devtools
- vue刷新當前頁面
- vue 錨點導航
- axios
- axios與springmvc
- vue-cli 3搭建vue
- git
- git常用命令
- 正則表達式
- 實例demo
- 1
- 新手引導頁
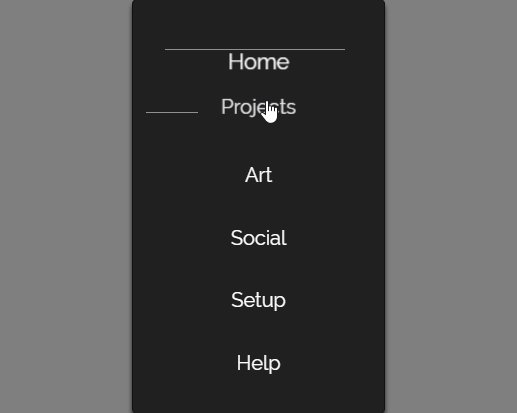
- 純css3從左顯示下劃線動畫導航菜單
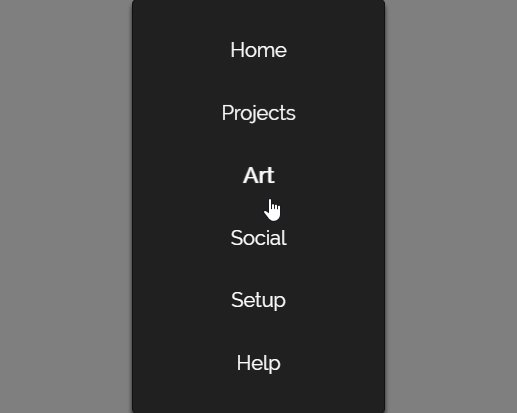
- 純css3從中間顯示下劃線動畫導航菜單
- css顯示密碼
- 倒計時時鐘
- 星星評分
- 按鈕懸停效果
- 步驟條
- css動畫按鈕
- input標題獲得焦點上移
- css圖片放大
- css鏡像導航欄
- js
- 通信
- for in 和 for of
- 前端安全問題
- Promise
- 掘金冴羽學習筆記
- 模擬call
- 模擬bind
- 閉包
- 1 作用域
- 2 執行上下文棧
- 3 變量對象
- 4 作用域鏈
- 5 this
- 面向對象
- 基礎知識點
- 渲染機制
- 其他
- 判斷是否為數組
- http
- css
- 基礎知識
- css陰影
