此功能實現DIY頁面的設計,可根據使用方向使用功能進行設計
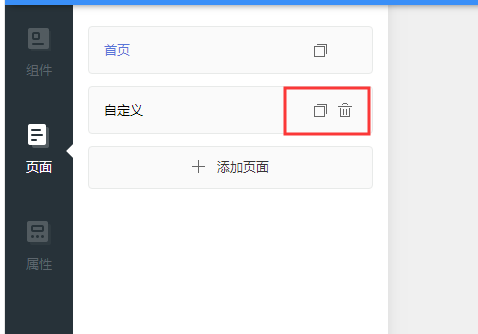
右側的兩個圖標一個實現復制

操作流程:
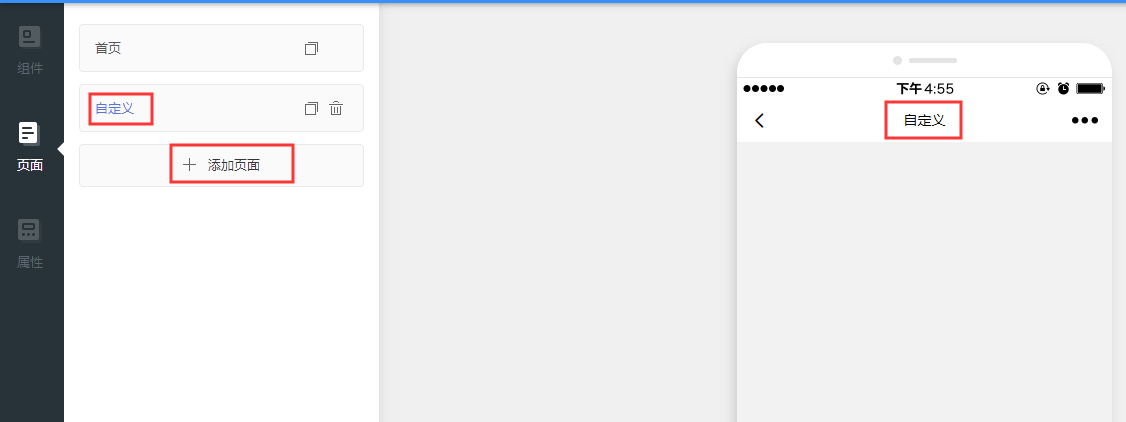
第一步:點擊添加頁面

第二步:添加頁面成功后,選中已經添加的頁面(自定義頁面)。

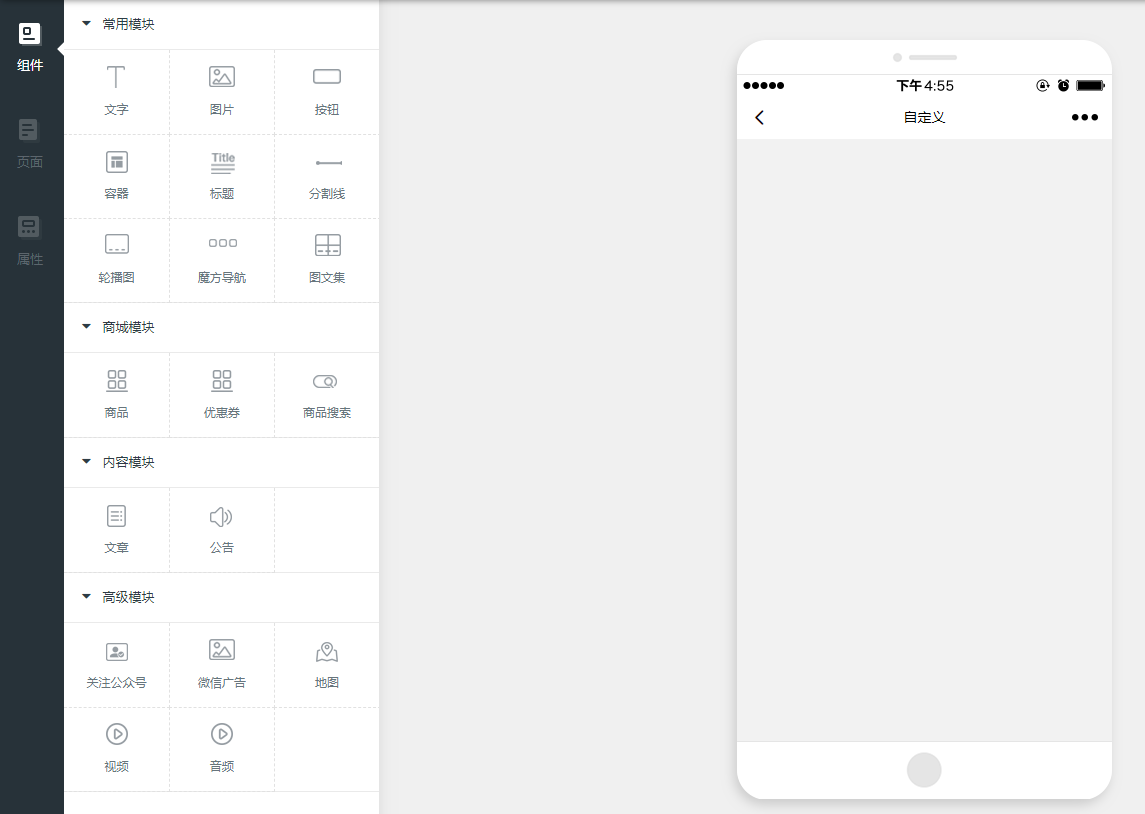
第三步:設計自定義頁面
****點擊組件進行頁面設計(組件里的所有模塊都可以進行設計)

第四步:編輯使用
****在所有模塊設置鏈接功能中進行運用
1、點擊設置鏈接

2、選擇自定義——點擊自定義頁面

3、選擇添加的自定義頁面

- 壹佰智慧門店系統說明
- 推薦服務器配置
- 小程序提交審核注意事項
- 字節跳動小程序提交審核注意事項
- 功能說明
- 一、平臺管理及小程序信息配置
- 支付寶小程序相關
- 支付寶小程序入駐
- 如何配置支付寶小程序
- 上傳小程序提交審核
- 支付寶添加能力
- 創建并關聯生活號
- 百度小程序相關
- 申請百度小程序
- 百度小程序對接配置
- 百度小程序上傳及預覽
- 百度支付配置
- 微信公眾號相關
- 如何配置公眾號
- 公眾號頁面打開時提示404
- 配置公眾號支付
- 常見報錯問題
- 微信公眾號端模板消息配置流程
- 如何配置抖音、頭條小程序
- 注冊賬號
- 創建小程序
- 如何配置字節跳動小程序
- 上傳小程序
- 小程序提交審核
- 發布小程序
- 申請字節跳動支付功能
- 配置支付寶支付信息
- 配置微信支付
- 抖音視頻如何掛載小程序
- 擔保支付配置
- 添加抖音小程序開發者流程
- 抖音小程序審核攻略
- 微信小程序相關
- 配置微信小程序
- 微信小程序上傳及提交審核
- 微信支付配置
- 小程序訂閱消息配置
- 配置微信自動退款
- 證書序列號哪里看
- 下載微信支付平臺證書
- 公眾號后臺快速注冊小程序
- QQ小程序相關
- 注冊開發者平臺
- 在開發者平臺創建小程序
- QQ小程序配置
- QQ小程序上傳及提交審核
- QQ支付配置
- 微信支付接入
- 企業微信相關
- 企業微信申請
- 企業微信配置
- 企業微信支付配置
- 企業微信功能升級
- H5手機站
- 微信支付相關
- 支付寶支付
- 如何申請H5支付
- 快手小程序相關
- 注冊開發平臺
- 創建小程序完善基礎信息
- 配置快手小程序
- 小程序提交審核
- 快手小程序支付配置
- 二、應用功能介紹
- 1、概況
- 2、店鋪
- 2、1我的模板
- 站點設計
- 1、組件
- 1.1、常用模塊
- 1.2、商城模塊
- 1.3、內容模塊
- 1.4、高級模塊
- 2、頁面
- 3、屬性
- 如何設置小程序背景音樂
- 如何使用模板庫中的模板
- 商品分類頁面風格展示
- 魔方導航設置鏈接到商品分類
- 側停組件介紹
- 選項卡組件
- 2.2、店鋪設置
- 2.3、配送設置
- 2.4、基礎設置
- 首頁副標題哪里顯示
- 列表導航
- 3、會員
- 3.1、會員列表
- 3.2、會員等級
- 3.3、會員分組
- 4、商品
- 4.1、商品列表
- 4.2、商品分類
- 4.3、商品規格
- 4.4、商品屬性
- 5、訂單
- 5.1、訂單列表
- 5.2、訂單售后
- 5.3、評論管理
- 5.4、電子卡券
- 5.5、核銷管理
- 6、數據
- 6.1、商城概況
- 6.2、交易分析
- 6.3、商品分析
- 6.4、網站統計
- 6.5、匯總分析
- 7、內容
- 7.1、文章管理
- 7.2、相冊管理
- 7.3、內嵌網頁
- 7.4、跳轉小程序
- 7.5 banner管理
- 7.6 魔方導航
- 8、系統
- 8.1、站點設置
- 8.2、操作日志
- 8.3、附件設置
- 8.4、短信管理
- 8.5、權限管理
- 8.5.1、用戶組
- 8.5.2、用戶列表
- 8.5.3、員工管理
- 8.5.4、部門管理
- 9、應用中心
- 9.1、渠道
- 9.1.1、微信小程序
- 9.1.2、QQ小程序
- 9.1.3、百度小程序
- 9.1.4、支付寶小程序
- 9.1.5、字節跳動小程序
- 9.1.6、微信公眾號
- 9.1.7、H5手機站
- 9.1.8、企業微信
- 9.1.9、安卓APP打包
- 9.1.10、IOS打包
- 9.1.11、門店PC端
- PC端綁定獨立域名
- 門店PC端基本設置
- PC端會員價顯示
- pc端支付寶配置
- 9.2、營銷
- 9.2.1、優惠券
- 9.2.2、拼團
- 9.2.3、秒殺
- 9.2.4、砍價
- 9.2.5、新客有禮
- 9.2.6、支付有禮
- 9.2.7、分銷
- 分銷傭金計算
- 分銷傭金提現
- 分銷商升級的條件
- 分銷商申請
- 分銷商審核
- 分銷設置
- 9.2.8、微信直播
- 開通直播提示“線上未檢測到直播組件”
- 9.2.9、短視頻
- 9.2.10、兌換碼
- 9.2.11截流口令
- 9.2.12超級海報
- 超級海報小程序端哪里展示
- 9.2.13活動海報
- 9.2.14門店傭金
- 9.2.15支付返現
- 9.2.16種草
- 9.2.17曝光臺
- 9.2.18、發券助手
- 9.2.19、核銷優惠券
- 9.2.20、文章營銷
- 9.2.21、股東分紅
- 股東分紅計算
- 9.2.22、團隊分紅
- 9.2.23、區域代理
- 9.2.24、開屏廣告
- 9.2.25、彈窗廣告
- 9.2.26、儲值卡
- 9.2.27、流量主
- 9.2.28、擴展鏈接
- 9.2.29、分享有禮
- 微信外部跳轉
- 視頻號商城
- 視頻號訂單退款流程
- 滿減活動
- 裂變優惠券
- 會員贈禮
- 砸金蛋
- 會員升級卡
- 文章營銷
- 找人代付
- 代理股東
- 搖一搖
- 大轉盤
- 翻牌
- 刮刮樂
- 店鋪筆記
- 九宮格
- 搶福袋
- 老虎機
- 轉增優惠券
- 9.3、會員
- 9.3.1、會員價格
- 如何設置會員價格流程
- 會員價格小程序端不顯示
- 規格會員價格
- 9.3.2、積分商城
- 9.3.3、積分規則
- 9.3.4、會員儲值
- 9.3.5、會員簽到
- 9.3.6、積分提現
- 9.3.7、會員卡
- 會員卡設置參與分銷
- 9.3.8 禮品卡
- 禮品卡使用場景
- 9.3.9 核銷卡
- 使用場景
- 核銷卡如何核銷
- 哪里出示核銷碼
- 9.3.10 權益卡
- 添加權益卡流程及設置
- 兌換權益卡流程
- 9.4、工具
- 9.4.1、一碼多端
- 9.4.2、服務商支付
- 9.4.3、預約
- 9.4.4、表單
- 9.4.5、小票打印
- 易聯云打印機
- 365打印機
- 飛蛾打印機
- 9.4.6、智能獲客
- 9.4.8、多門店
- 開啟多門店
- 添加門店
- 添加/編輯店員權限組
- 添加部門
- 添加員工
- 添加店員
- 多門店使用流程
- 門店綁定店員
- 9.4.9 商品采集
- 9.4.10對接達達配送
- 9.4.11、獨立發布
- 9.4.12、物流助手
- 物流助手配置流程
- 9.4.13、銀聯支付
- 9.4.14、極光推廣
- 9.4.15、資源管理
- 9.4.16、消息群發
- 9.4.17、快速注冊
- 9.4.18、一鍵wifi
- 9.4.19、企微助手接入
- 9.4.20、微信掃碼核銷
- 9.4.21、掃碼付款
- 字節跳動二維碼
- 9.4.22、蜂鳥配送
- 9.4.23、美團配送
- 9.4.24 優選推薦
- 9.4.25 投票
- 9.4.26 配送助手
- 9.4.27 收銀臺
- 9.4.28當面付
- 支付寶支付配置流程
- 微信支付配置流程
- 9.4.29 區域限購
- 9.4.30 多賬戶收款
- 標簽打印
- 統一推送
- 數據查詢
- 文章采集
- 批量打款
- 附加服務
- 數據收集
- 庫存管理
- 掃碼計數
- 供應商管理
- 旺店通
- 視頻解析
- vip專區
- 派單
- 創建訂單
- 任務管理
- 小程序發貨
- 9.5、行業
- 9.5.1、知識付費
- 9.5.2酒店
- 后臺設置和小程序端展示教程
- 小程序端預約酒店教程
- 9.5.3房產
- 9.5.4教育培訓
- 9.5.5裝修
- 9.5.6、社區團購
- 9.5.7 餐廳
- 9.5.8 外賣
- 9.5.9材料
- 9.5.10 商品批發
- 9.5.11客如云
- 9.6、超管工具
- 平臺模板庫
- 圖片壓縮
- 域名遷移
- 平臺管理
- 平臺版權
- 應用管理
- 微信模板庫
- 在線教程
- 字段效驗
- 站點預警
- 支付寶點餐激勵配置
- 站點授權
- 三、常見問題
- 小程序上傳
- 小程序上傳預覽時空白
- 字節跳動小程序無法上傳
- 小程序上傳提示失敗
- 小程序預覽提示參數配置錯誤、快速加購圖標不顯示
- 短信配置
- 騰訊云短信配置
- 阿里云短信配置
- 配置好之后接收不到短信
- 模板審核不過
- 阿里云購買相關的短信套餐服務
- 阿里云申請短信簽名
- 安裝相關
- 微擎后臺安裝多次,一直安裝不了輕站應用
- 安裝輕站最后一步提示出錯is corrupted
- 如何安裝門店V2
- 安裝到99%時提示安裝失敗,點擊重試
- 應用安裝成功進入應用后臺報錯
- 安裝微擎應用時出現閃退
- 支付相關
- 公眾號支付時提示:當前頁面的URL未注冊
- 公眾號支付時提示:appid和mch_id不匹配
- 字節跳動小程序支付提示:商戶號該產品權限預開通中
- 微信支付時提示:appid和mch_id不匹配
- mch_id參數格式錯誤
- 手機端下單支付時提示簽名錯誤
- 掃碼點餐服務商激勵政策
- 微信公眾號支付提示受理機構必須傳入sub_mch_id
- 企業付錢到零錢v2和v3有什么區別
- 小程序支付提示收款功能已被限制
- 當前交易存在異常,為保障資金安全,暫無法完成支付
- 后臺操作提現提示“此ip地址不允許調用該接口”
- 配置服務商支付提示appid于mch_id不匹配
- 如何調整客戶賬號權限
- 小程序端提示后臺小程序參數配置有誤
- 公眾號或小程序端提示“請稍候再試”
- 微擎提示應用有更新,打開詳情頁面卻顯示“無須更新”
- 升級應用之后,小程序端有變動,h5/公眾號頁面卻沒有變化
- 支付寶小程序上線之后,提示“請稍候重試”
- 修改公眾號服務器配置時,提示token驗證失敗
- 新加的頁面為什么沒有底部菜單
- 微擎后臺安裝輕站應用時,提示寫入失敗
- 如何安裝輕站應用(微擎版)
- windows系統如何安裝ionCube插件
- 上傳到相冊內的圖片不顯示
- H5站點提交表單時提示“后臺參數配置有誤,請檢查”
- 打開公眾號頁面提示404
- 微擎后臺常見提示及解決辦法
- 支付寶小程序授權失敗,提示在開中心檢查對應權限
- 用戶登錄后臺時提示沒有權限
- 如何創建門店V2小程序應用
- 支付寶小程序密鑰生成亂碼
- 微信小程序獲取用戶手機號時提示錯誤
- 提交訂單小程序端出現錯誤提示 sub_mch_id與sub_appid不匹配
- 小程序客服提示出現服務故障
- 您的平臺賬號已過期,請及時聯系管理員
- 公眾號組件添加之后小程序端不顯示
- 無法訪問該模塊,該模塊已經刪除或者停用
- 添加直播組件后點擊無響應,掃描直播二維碼提示頁面不存在
- 上傳的圖片如何刪除
- 確認分銷商提現操作時,提示此IP地址不允許調用接口
- 公眾號頁面打開報錯
- 微擎升級時提示:處理失敗的數據表 core_sessions
- 添加了商品信息,商品分類頁面未顯示
- 微信開放平臺提交全網發布報錯
- 支付時風險提示
- 后臺和小程序突然無法訪問
- 常見報錯問題集合
- 基本賬戶余額不足,請充值后重新發起
- 添加的商品無法修改價格
- 會員如何充值余額
- 如何開啟強制授權手機號
- 用戶注冊協議
- 已經上線的小程序突然無法訪問
- 購買商品時提示IOS暫不可購買
- 微信開放平臺審核失敗原因
- 如何添加普通表單
- 添加商品留言表單
- 開放平臺token獲取失敗,請檢查開放平臺參數
- 如何創建裝修表單
- 短視頻組件側面的手機和微信如何設置
- 如何申請成為分銷商
- 客戶如何修改登錄密碼
- 應用上傳圖片上傳失敗提示“存儲空間不足”
- 小程序無法通過審核解決辦法
- 代理商后臺添加應用提示“暫無可創建套餐”
- 余額支付密碼忘記了怎么辦
- 如何延長商家助手賬號到期時間
- 登錄商家助手訂單列表無訂單
- 視頻號商城常見報錯問題
- 訪問H5注冊,提示邀請碼不能為空
- 升級應用時候提示“先升級系統”
- 如何添加商品并調用
- 如何獲取FTP鏈接數據
- 單獨設置商品傭金
- 商城數據分析
- 設置公眾號自動回復
- 修改商家助手客服電話
- 魔方導航怎么設置每行多個呢
- 顯示商品分類,不顯示商品
- 已上線小程序修改名稱
- 訂單詳情頁客服和電話如何設置
- 商品列表封面圖片模糊
- 視頻號訂單支付失敗原因
- 商品評論小程序端不顯示
- 商品列表篩選分類字體顏色哪里調整
- 添加公眾號菜單時提示:請正確配置公眾號信息
- 物流信息不展示
- 在小程序后臺版本管理頁面顯示開發管理已禁用
- 商家電話哪里設置
- 為什么添加了很多商品,手機端只能看到3個商品
- 促銷語哪里展示
- 快速購買哪里開啟
- 短視頻-抖音類型封面圖不顯示了
- 小程序訂單退款流程
- 滿減活動圖片在哪里展示
- 如何添加快遞公司
- 微擎框架升級后進入門店應用空白
- 如何遷移小程序主體
- 標準交易組件如何關閉
- 如何根據交易訂單號查詢訂單支付狀態
- 如何確認微信支付打款
- 保存模板時無法保存提示403
- 采集過來的商品規格哪里修改
- 添加商品流程
- 微信客服對接之后收不到消息
- 發貨之后查詢不到物流信息
- 添加的MP4視頻播放時卡頓
- 開啟首頁訂單滾動效果
- 如何給創建好的某個應用添加一個新功能
- 上傳支付寶小程序提示“工具私鑰配置錯誤”
- 快速注冊小程序時提示:缺少component_access_token關鍵參數
- 電子卡券轉增功能使用流程
- 小程序主題顏色/色調如何設置
- 授權手機號提示“授權失敗,請檢查小程序參數是否配置”
- 后臺有優惠券,為什么調用的時候沒有可選擇數據
- 實現在小程序里面長按識別二維碼
- 微信公眾平臺接收到能力收費通知
- 如何給客戶賬號指定權限
- 用戶授權時點擊頭像無響應
- 首頁產品如何放上去
- 商戶號無此接口權限
- 騰訊位置服務
- 四、常見操作問題
- 微信直播
- 直播開通條件
- 如何開通直播功能
- 微信公眾平臺設置
- 門店V2后臺設置
- 如何添加直播商品鏈接
- 分享直播間
- 商家助手
- 如何安裝商家助手(獨立版)
- 如何創建商家助手小程序(獨立版)
- 商家助手配置(商家)
- 如何使用商家助手(手機端)
- 通信服務配置(服務器)
- 商家助手配置(管理員)
- 如何創建商家助手小程序(微擎版)
- 如何修改商家助手電話號碼
- 如何修改商家助手微信號
- 公告通知
- 公眾號菜單如何跳轉小程序
- 基礎設置
- 商家信息
- 商家助手權限設置
- 如何判斷新用戶屬于那個員工
- 公眾號接收模板消息
- 對接商家助手小程序流程
- 上傳商家助手小程序
- 商家助手模板消息配置
- 商家助手無法上傳圖片和復制訂單號
- 獨立版相關
- 用戶小程序到期后如何續費
- 智慧建站系統如何安裝
- 智慧門店系統如何創建小程序應用
- 如何卸載門店V1
- 如何添加特定權限的用戶
- 如何手動編輯產品簡介欄目內容
- 超管密碼遺忘如何重置
- 訪問后臺時頁面空白
- 代理商相關
- 創建代理商賬號
- 為代理商充值
- 查看代理商充值記錄
- 重置代理商密碼
- 代理商如何創建小程序應用
- 代理商如何添加用戶賬號
- 代理商綁定域名
- 云存儲OSS相關
- 七牛云存儲申請及文件上傳
- 獨立版系統配置七牛云
- 阿里云OSS如何配置
- 圖片打包遷移至七牛云
- 騰訊云存儲配置
- 申請配置七牛云CDN動態加速
- 騰訊云服務器安裝寶塔面板
- 阿里云服務器安裝寶塔面板
- 如何申請七牛云免費證書
- 本地圖片遷移到阿里云
- 騰訊云存儲配置-新
- 服務器相關
- 寶塔面板如何安裝php插件ionCube
- wdcp面板安裝ionCube
- 開啟阿里云服務器端口
- 如何制作服務器快照(阿里云)
- 開啟8282端口
- 如何申請阿里云SSL域名證書
- 如何設置數據庫自動備份
- H5頁面綁定獨立域名
- 阿里云CDN全站加速
- CDN加速請求數如何計費
- Linux系統ionCube插件安裝
- linux磁盤擴容
- 如何修改寶塔站點名稱
- linux服務配置ssl證書
- 如何修改阿里云域名DNS
- 負載均衡配置
- 輕量服務器初始化
- 騰訊云服務器磁盤擴容
- 寶塔面板快速部署臨時SSL證書
- 騰訊云域名如何解析
- SSL證書申請之后如何配置到寶塔面板
- 華為云申請免費域名證書并部署證書流程
- 服務器運行堵塞
- 站點提示:no input file specified
- 服務器遷移之后需要修改哪些配置
- windows服務器相關
- ionCube插件安裝
- SSL域名證書配置
- 安裝應用檢測不通過
- 獨立版智慧門店安裝流程
- 更換站點PHP版本
- 開啟TLSv1.2
- 短視頻操作
- 如何更換模板
- 如何修改QQ小程序分享頁面的名稱
- 如何設置客戶登錄微擎后直接進入門店V2后臺
- 如何快速注冊小程序
- 小程序體驗版路徑
- 微信小程序客服功能如何配置
- 后臺如何添加魔方導航數量
- 如何設置會員中心的菜單顏色
- 如何配置快遞鳥
- 升級應用經常出錯
- 如何創建某一端權限的用戶賬號
- 對接微信開放平臺
- 公眾號關注組件
- 如何核銷自提訂單
- 如何設置使用分銷
- 如何修改授權文案,開啟、關閉授權設置
- 如何設置配送方式
- 如何設置自定義頁面鏈接底部導航
- 關于電子卡券、電子憑證商品
- 如何接入QQ廣告
- 如何接入微信流量主廣告
- 開通商家轉賬到零錢
- 騰訊視頻去廣告(商業版)
- 關閉小程序收藏提示
- 多平臺數據互通
- 如何開啟余額支付
- 如何設置每個用戶的權限
- 如何開啟并設置視頻及音頻文件上傳
- 如何讓帶鎖的插件不顯示
- 如何從后臺上傳MP3或MP4文件
- 如果設置小程序底部版權信息
- 如何使用阿里云物流
- 如何升級門店應用,并上傳小程序提交審核
- 如何對接微信開放平臺
- 微信客服配置流程
- 微擎應用升級重新提審小程序
- 商品海報無法生成,一直加載中
- 商家轉賬到零錢API設置
- 分銷訂單結算狀態為什么一直是待結算呢
- H5端會員協議設置
- 成長值和積分用途和獲取方法以及注意事項
- 如何開啟商家助手賬號
- 餐廳多端二維碼配置流程
- 商家轉賬到零錢平臺端操作
- 如何把小程序分享給其他人
- 個人中心模板如何隱藏
- 如何創建員工賬號,設置對應權限
- 申請微信商戶號
- 升級套餐提示暫無可升級套餐
- 訪問解析好的域名提示沒有找到站點
- 如何重置微信支付密鑰
- 站點更換域名(微信小程序版)
- 安全設置
- 請先設置會員等級
- 會員如何注銷
- 設置主營類目
- 激活碼從哪里添加
- 如何更換小程序頭像
- 頁面背景圖鋪滿全屏
- 訪問小程序提示該商戶已到期或不存在,無法提供服務
- 如何查看后臺版本號
- 設計頁面可以看到商品,預覽時候商品不顯示
- 激勵視頻如何使用
- 公眾號后臺找不到模板消息設置入口
- 如何修改商家轉賬到零錢驗證人
- 小程序主體遷移流程
- 寶塔臨時鏈接哪里獲取
- 如何讓推薦的商品顯示到購物車頁面
- 如何開通公眾號模板消息
- 強制售后功能
- 小程序授權流程
- 微擎應用安裝流程
- 混合支付功能
- 如何設置用戶權限
- 五、操作視頻
- 六、售后問題
- 如何添加微信小程序開發者
- 如何添加公眾號開發者
- 如何查看小程序版本號
- 刪除小程序瀏覽記錄
- 如何添加支付寶開發者
- 售后溝通須知
- 使用公眾平臺開發工具排查公眾號問題
- 后臺或小程序突然無法訪問
- 登錄后臺提示403
- 如何注銷小程序
- 壹佰云2.0
- 安裝系統框架
- 如何修改版權信息
- 如何關閉首頁廣告
- 如何創建小程序應用
- 支付配置
- 1、支付寶支付
- 2、微信支付
- 寶塔面板安裝門店應用
- 如何為客戶創建小程序應用
- 框架2.0對接公眾號,微信掃碼登錄
- 代理商創建及使用
- 首頁添加公安備案信息
- 創建應用時候產品詳情和功能對比在哪里填寫呢
- 如何重置客戶登錄密碼
- 如何創建商家助手小程序
- 系統
- 域名更換
- 客服設置
- 附件配置
- 權限管理
- 平臺
- 廣告管理
- 平臺公告
- 產品管理
- 如何修改應用所屬用戶
- 更換域名流程
- 壹佰云3.0
- 安裝壹佰云框架3.0
- 應用
- 為客戶創建小程序應用
- 修改應用所屬客戶
- 升級應用提示502
- 創建空間套餐
- 3.0系統
- 壹佰云服務
- 系統更新
- 系統信息
- 注冊站點
- 站點設置
- 設置公安備案信息3.0
- 如何修改版權信息3.0
- 登錄設置
- 修改登錄頁背景圖和頭部圖
- 開放用戶注冊功能
- 3.0客服設置
- 支付設置
- 1.支付寶支付
- 2.微信支付
- 公眾號設置
- 系統設置
- 權限管理,分配一個客戶管理應用
- 相冊管理
- 短信設置
- 3.0框架上的附件配置
- 操作日志
- 常用工具
- 域名效驗文件上傳
- 3.0常用工具域名更換
- 3.0常用工具--站點公告
- 安裝門店應用
- 應用發布更新流程
- 微擎版相關
- 如何升級門店應用
- 如何創建微信小程序平臺
- 如何將應用分配給客戶賬號
- 如何快捷登錄門店后臺
- 設置首頁備案號
- 微擎站點更換域名
