## JSON數據源
[TOC]
### 1.新增數據集
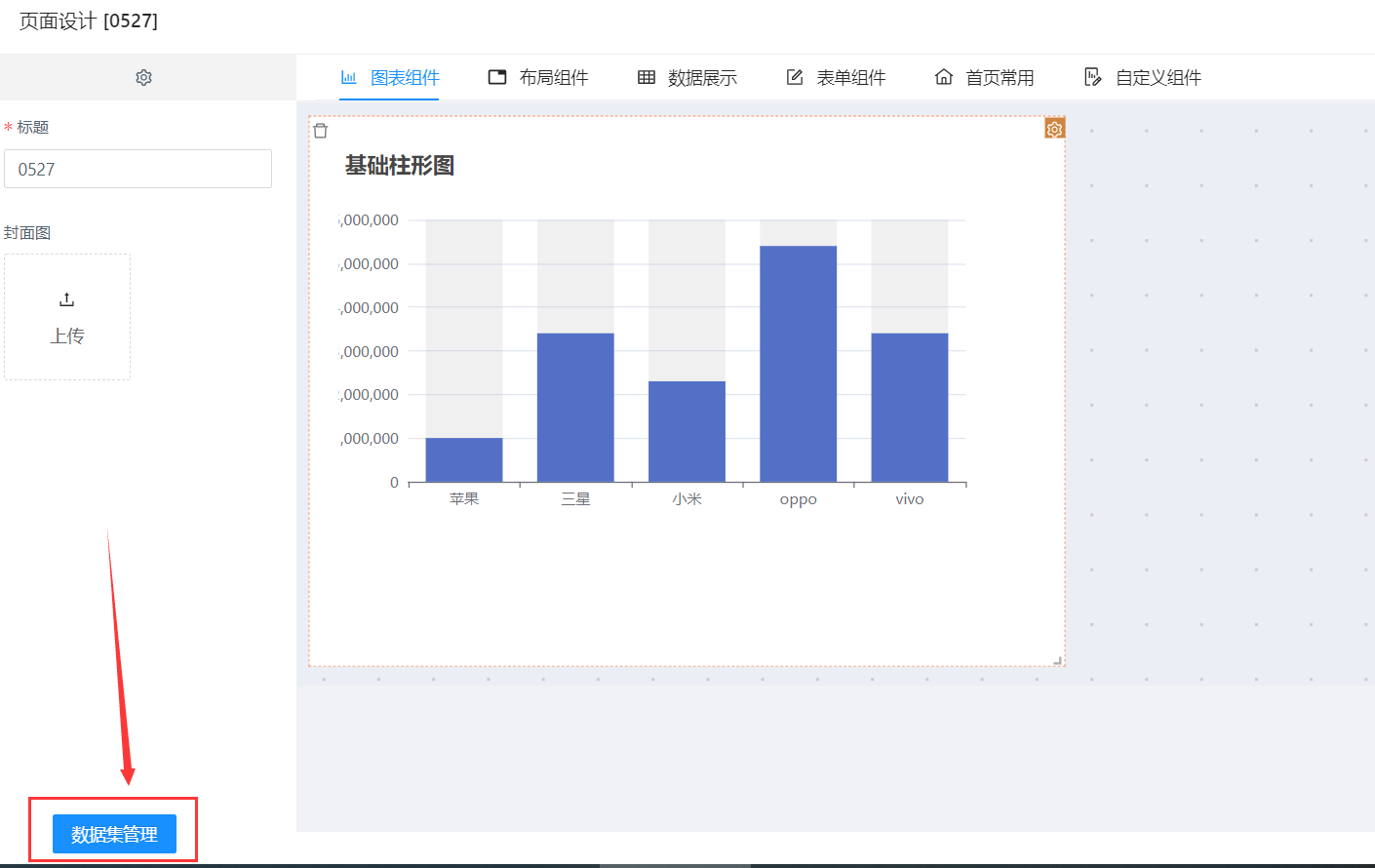
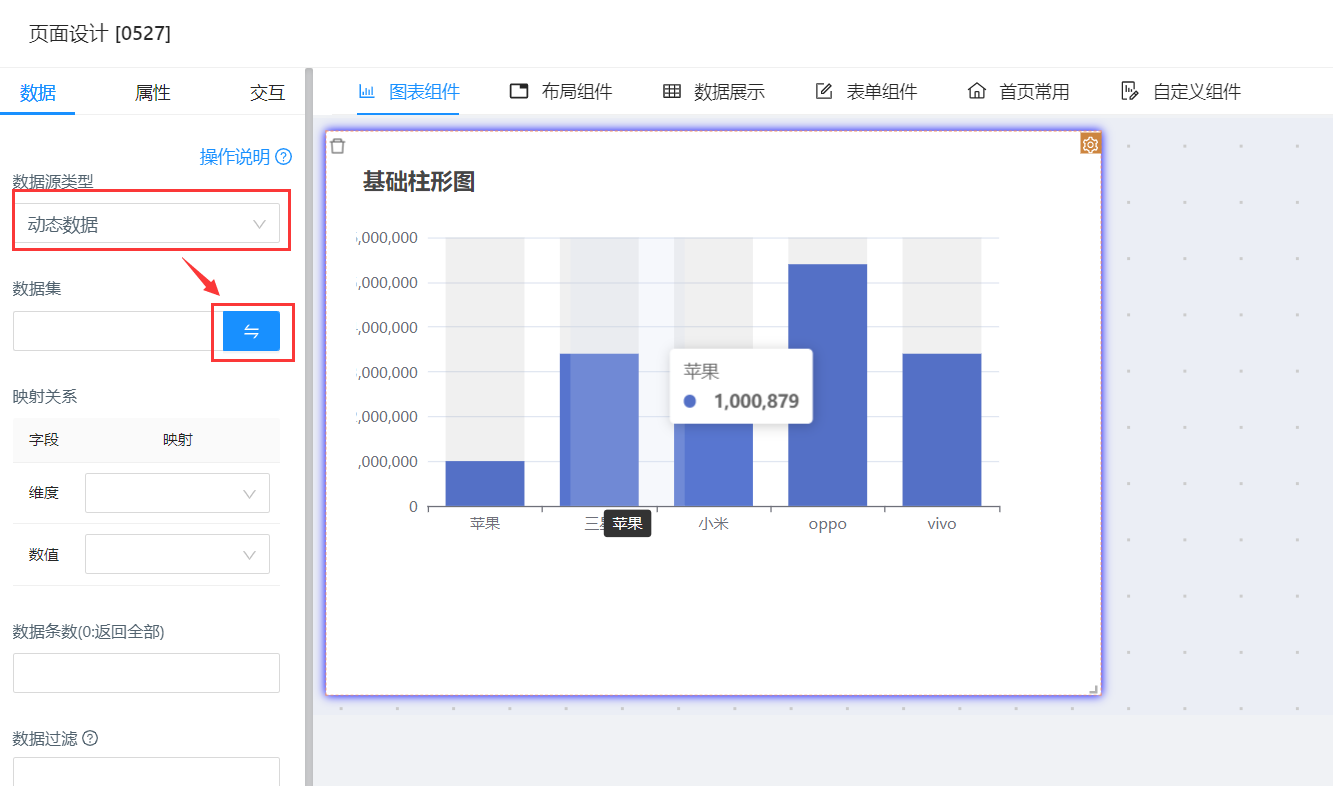
* 點擊`“數據集管理”`或者`“數據”`中數據集后的 均可打開數據集管理界面


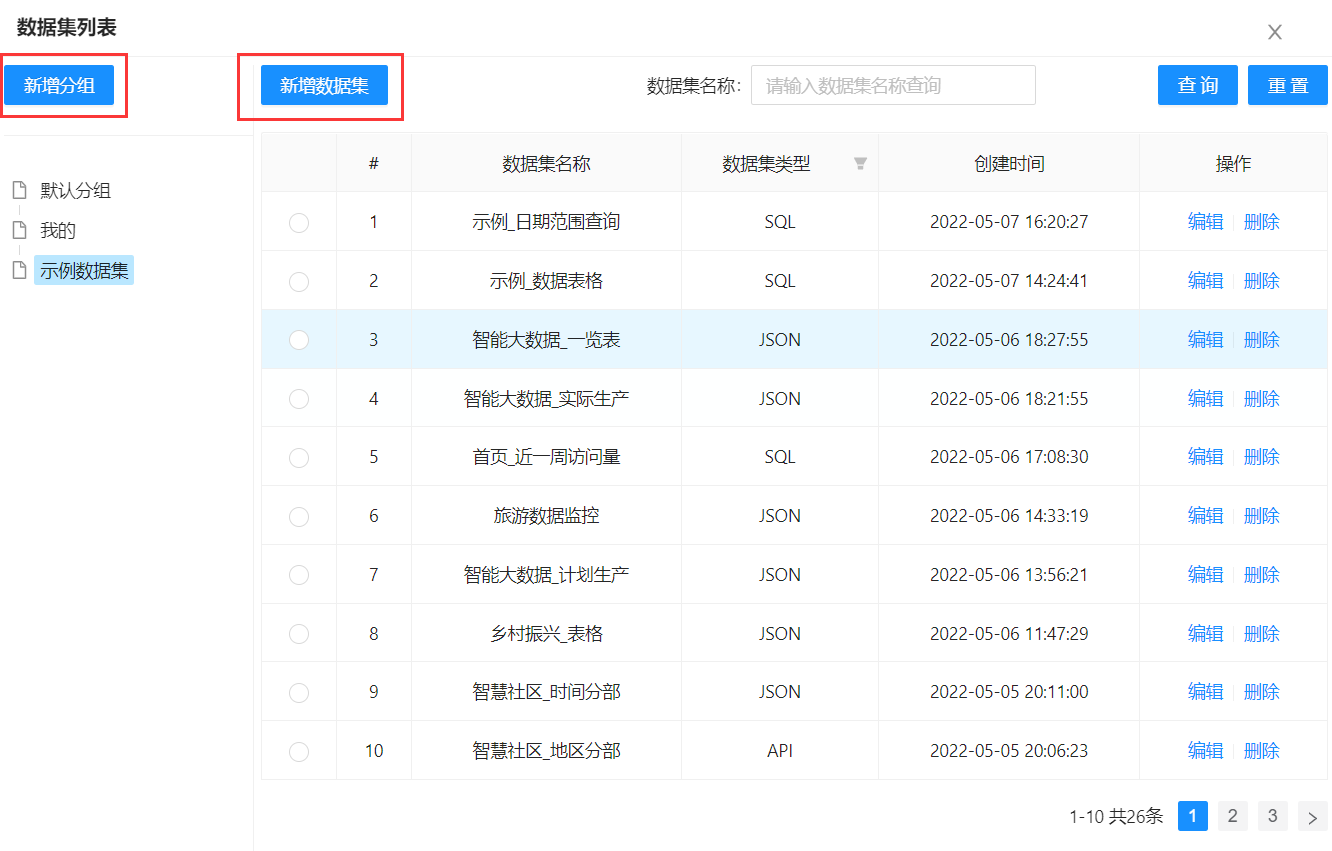
* 點擊`“新增分組”`可添加分組信息;點擊`“新增數據集”`可添加數據集信息

### 2.新增分組
輸入分組名稱,添加即可

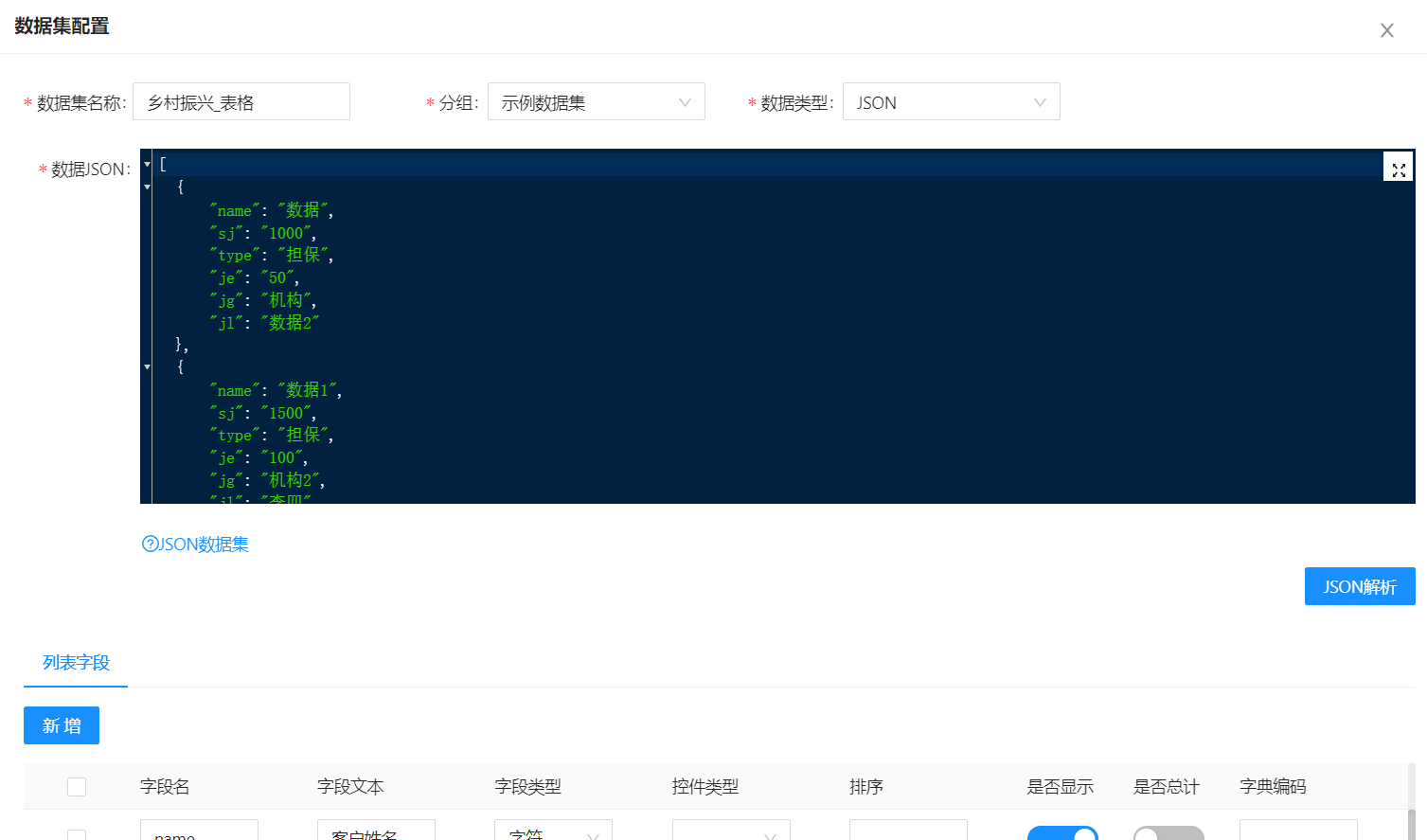
### 3.新增數據源
數據集名稱:可隨意輸入
分組:選擇分組信息
數據類型:選擇`“JSON”`
數據源:選擇數據源 [數據源維護](多數據源配置.md)
數據JSON:JSON數據 點擊`“json解析”`,會將JSON數據中的字段解析出來
列表字段:解析的字段

### 4.列表字段說明
* 字段名:字段名稱
* 字段文本:字段文本,可修改
* 字段類型:字符、日期、數值
* 控件類型:文本、圖片
* 是否顯示:設置是否顯示該字段
* 是否總計:統計合計
* 字典編碼:配置字段反應,如1,2 翻譯為 男,女 [字典配置維護](4.字典配置.md)
### 5.JSON數據格式
```
[
{
"value": 1048,
"name": "vivo"
},
{
"value": 735,
"name": "oppo"
},
{
"value": 580,
"name": "蘋果"
},
{
"value": 484,
"name": "小米"
},
{
"value": 300,
"name": "三星"
}
]
```
- 項目介紹
- 儀表盤/門戶
- 儀表盤/門戶設計常見問題
- 基礎配置
- 1.基礎操作
- 1.1 登錄
- 1.2 新建面板使用
- 1.3 如何配置菜單
- 2. 靜態數據使用
- 3. 動態數據使用
- 4. 數據集配置
- 4.1 SQL數據集
- 4.2 API數據集
- 4.3 JSON數據集
- 4.4 WebSocket數據集
- 5.字典配置
- 6.多數據源配置
- 7. 組件交互設置
- 7.1 跳轉地址
- 7.2 查詢配置
- 7.3 鉆取配置
- 7.4 聯動配置
- 7.5 自定義JS腳本
- 圖表組件
- 1.基礎配置項
- 1.1 卡片設置
- 1.2 標題設置
- 1.3 X軸設置
- 1.4 Y軸設置
- 1.5 提示語設置
- 1.6 坐標軸邊距
- 1.7 圖例設置
- 1.8 中心坐標
- 1.9 柱體設置
- 2.柱形圖
- 2.1 基礎柱形圖
- 2.2 堆疊柱形圖
- 2.3 動態柱形圖
- 2.4 背景柱形圖
- 2.5 對比柱形圖
- 2.6 正負條形圖
- 2.8 折柱圖
- 3.餅圖
- 4.折線圖
- 4.1 普通折線圖
- 4.2 平滑折線圖
- 4.3 階梯折線圖
- 4.4 對比折線圖
- 5.雷達圖
- 5.1 普通雷達圖
- 5.2 圓形雷達圖
- 6.環形圖
- 7.面積圖
- 8.進度圖
- 9. 漏斗圖
- 9.1 普通漏斗圖
- 9.2 金字塔漏斗圖
- 10.象形圖
- 11.儀表盤
- 基礎儀表盤
- 多色儀表盤
- 12. 散點圖
- 12.1 普通散點圖
- 12.2 氣泡圖
- 布局組件
- 1.選項卡
- 2.柵格
- 數據列表組件
- 1.數據表格
- 2.數據列表
- 表單組件
- 1.表單
- 2.輪播圖
- 3.Iframe
- 4.圖片
- 5.文本
- 6.按鈕
- 7.日歷
- 首頁常用組件
- 1.快捷導航
- 2. 統計卡片
- 3.項目列表
- 4.待辦事項
- 5.最新動態
- 使用技巧
- 制作圖標庫
- 組件配置
- 自定義組件
- 地圖組件
- 標注地圖
- 散點地圖
- 萬能組件
- 3d柱子
- 牛氣沖天
- 水球圖
- 3D地圖
- 數據預警示例
- 自定義屬性
- 設置地圖標注文字
- 設置圖表標線
- 如何在自定義屬性中使用數據(靜態,接口,sql)