
```
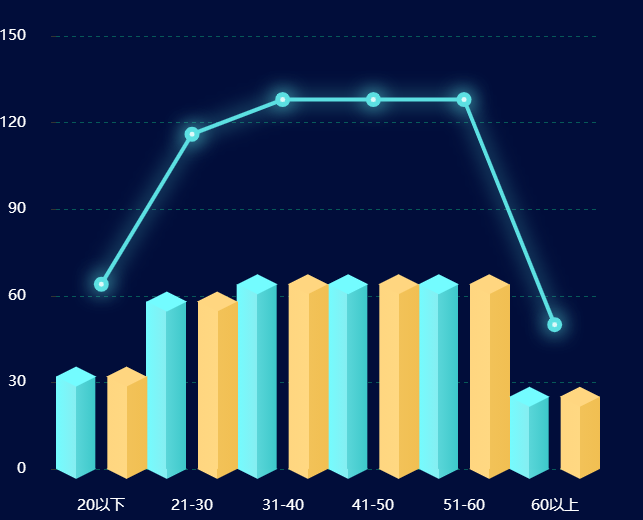
let manNumber = [32, 58, 64, 64, 64, 25];
let womanNumber = [32, 58, 64, 64, 64, 25];
let sumNumber = [64, 58 * 2, 64 * 2, 64 * 2, 64 * 2, 25 * 2];
let xData = ['20以下', '21-30', '31-40', '41-50', '51-60', '60以上'];
let dom = 800;
let barWidth = dom / 20;
let manColors = [];
let womanColors = [];
for (let i = 0; i < 10; i++) {
manColors.push({
type: 'linear',
x: 0,
x2: 1,
y: 0,
y2: 0,
colorStops: [{
offset: 0,
color: '#73fcff',
}, {
offset: 0.5,
color: '#86eef1',
}, {
offset: 0.5,
color: '#5ad6d9',
}, {
offset: 1,
color: '#3dc8ca',
}, ],
});
womanColors.push({
type: 'linear',
x: 0,
x2: 1,
y: 0,
y2: 0,
colorStops: [{
offset: 0,
color: '#ffd680',
}, {
offset: 0.5,
color: '#ffd882',
}, {
offset: 0.5,
color: '#f2c258',
}, {
offset: 1,
color: '#f1bf52',
}, ],
});
}
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
},
},
grid: {},
xAxis: {
data: xData,
type: 'category',
axisLine: {
show: false,
lineStyle: {
color: 'rgba(255,255,255,1)',
shadowColor: 'rgba(255,255,255,1)',
shadowOffsetX: '20',
},
symbol: ['none', 'arrow'],
symbolOffset: [0, 25],
},
splitLine: {
show: false,
},
axisTick: {
show: false,
},
axisLabel: {
margin: 30,
fontSize: 15,
},
},
yAxis: {
show: true,
splitNumber: 4,
axisLine: {
show: false,
},
splitLine: {
show: true,
lineStyle: {
type: 'dashed',
color: '#075858',
},
},
axisLabel: {
color: '#FFFFFF',
margin: 30,
fontSize: 15,
},
},
series: [{
name: '男',
type: 'bar',
barWidth: barWidth,
itemStyle: {
normal: {
color: function(params) {
return manColors[params.dataIndex % 7];
},
},
},
data: manNumber,
}, {
z: 2,
type: 'pictorialBar',
data: manNumber,
symbol: 'diamond',
symbolOffset: ['-63%', '50%'],
symbolSize: [barWidth, barWidth * 0.5],
itemStyle: {
normal: {
color: function(params) {
return manColors[params.dataIndex % 7];
},
},
},
}, {
z: 3,
type: 'pictorialBar',
symbolPosition: 'end',
data: manNumber,
symbol: 'diamond',
symbolOffset: ['-63%', '-50%'],
symbolSize: [barWidth, barWidth * 0.5],
itemStyle: {
normal: {
borderWidth: 0,
color: function(params) {
return manColors[params.dataIndex % 7].colorStops[0].color;
},
},
},
}, {
name: '女',
type: 'bar',
barWidth: barWidth,
itemStyle: {
normal: {
color: function(params) {
return womanColors[params.dataIndex % 7];
},
},
},
data: womanNumber,
}, {
z: 2,
type: 'pictorialBar',
data: womanNumber,
symbol: 'diamond',
symbolOffset: ['63%', '50%'],
symbolSize: [barWidth, barWidth * 0.5],
itemStyle: {
normal: {
color: function(params) {
return womanColors[params.dataIndex % 7];
},
},
},
}, {
z: 3,
type: 'pictorialBar',
symbolPosition: 'end',
data: womanNumber,
symbol: 'diamond',
symbolOffset: ['63%', '-50%'],
symbolSize: [barWidth, barWidth * 0.5],
itemStyle: {
normal: {
borderWidth: 0,
color: function(params) {
return womanColors[params.dataIndex % 7].colorStops[0].color;
},
},
},
}, {
name: '總人數',
type: 'line',
showAllSymbol: true,
symbol: 'circle',
symbolSize: 10,
itemStyle: {
color: '#fff',
shadowColor: '#5ce0e2',
shadowBlur: 20,
borderColor: '#5ce0e2',
borderWidth: 5,
},
lineStyle: {
width: 4,
color: '#5ce0e2',
shadowColor: '#5ce0e2',
shadowBlur: 20,
},
data: sumNumber,
}]
};
return option;
```
- 項目介紹
- 儀表盤/門戶
- 儀表盤/門戶設計常見問題
- 基礎配置
- 1.基礎操作
- 1.1 登錄
- 1.2 新建面板使用
- 1.3 如何配置菜單
- 2. 靜態數據使用
- 3. 動態數據使用
- 4. 數據集配置
- 4.1 SQL數據集
- 4.2 API數據集
- 4.3 JSON數據集
- 4.4 WebSocket數據集
- 5.字典配置
- 6.多數據源配置
- 7. 組件交互設置
- 7.1 跳轉地址
- 7.2 查詢配置
- 7.3 鉆取配置
- 7.4 聯動配置
- 7.5 自定義JS腳本
- 圖表組件
- 1.基礎配置項
- 1.1 卡片設置
- 1.2 標題設置
- 1.3 X軸設置
- 1.4 Y軸設置
- 1.5 提示語設置
- 1.6 坐標軸邊距
- 1.7 圖例設置
- 1.8 中心坐標
- 1.9 柱體設置
- 2.柱形圖
- 2.1 基礎柱形圖
- 2.2 堆疊柱形圖
- 2.3 動態柱形圖
- 2.4 背景柱形圖
- 2.5 對比柱形圖
- 2.6 正負條形圖
- 2.8 折柱圖
- 3.餅圖
- 4.折線圖
- 4.1 普通折線圖
- 4.2 平滑折線圖
- 4.3 階梯折線圖
- 4.4 對比折線圖
- 5.雷達圖
- 5.1 普通雷達圖
- 5.2 圓形雷達圖
- 6.環形圖
- 7.面積圖
- 8.進度圖
- 9. 漏斗圖
- 9.1 普通漏斗圖
- 9.2 金字塔漏斗圖
- 10.象形圖
- 11.儀表盤
- 基礎儀表盤
- 多色儀表盤
- 12. 散點圖
- 12.1 普通散點圖
- 12.2 氣泡圖
- 布局組件
- 1.選項卡
- 2.柵格
- 數據列表組件
- 1.數據表格
- 2.數據列表
- 表單組件
- 1.表單
- 2.輪播圖
- 3.Iframe
- 4.圖片
- 5.文本
- 6.按鈕
- 7.日歷
- 首頁常用組件
- 1.快捷導航
- 2. 統計卡片
- 3.項目列表
- 4.待辦事項
- 5.最新動態
- 使用技巧
- 制作圖標庫
- 組件配置
- 自定義組件
- 地圖組件
- 標注地圖
- 散點地圖
- 萬能組件
- 3d柱子
- 牛氣沖天
- 水球圖
- 3D地圖
- 數據預警示例
- 自定義屬性
- 設置地圖標注文字
- 設置圖表標線
- 如何在自定義屬性中使用數據(靜態,接口,sql)