> Y軸設置用于設置圖表的Y軸上的信息,如名稱、字體大小、顏色、軸線顏色等
[TOC]
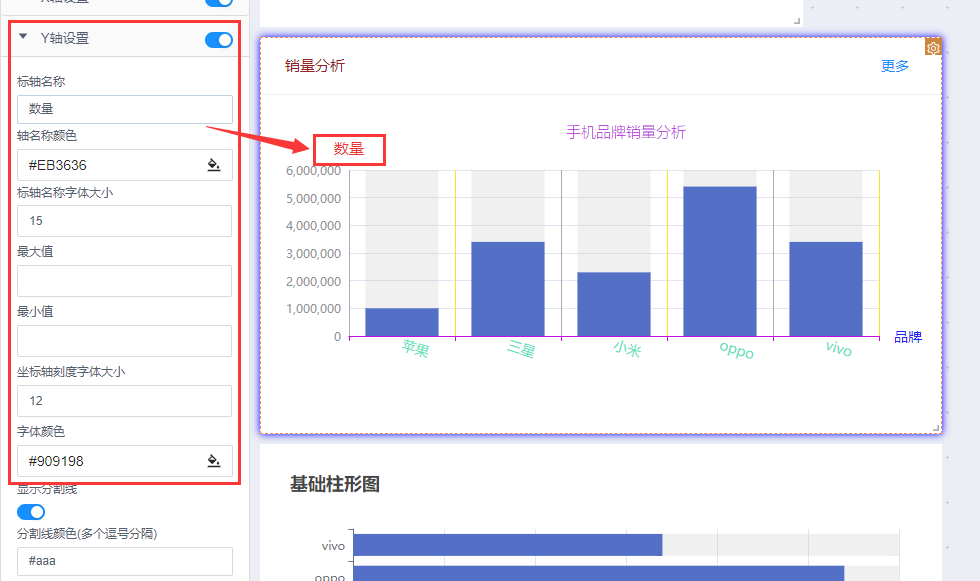
### **Y軸屬性配置**
* 圖表屬性支持一覽表
| | 是否顯示 | 標軸名稱 |軸名稱顏色| 標軸名稱字體大小 | 最大值 |最小值 |坐標軸刻度字體大小 | 字體顏色 | 顯示軸線|軸線顏色|顯示分割線 | 分割線顏色 |
| :------: | :------: | :------: | :------: | :------: | :------: | :------: | :------: |:------: |:------: |:------: |:------: |:------: |:------: |
| 基礎柱形圖 | ? | ? |? |? |? |? |? |? |? |? |? |? |
| 堆疊柱形圖 | ? | ? |? |? |? |? |? |? |? |? |? |? |
| 動態柱形圖 | ? | ? |? |? |? |? |? | ?|? |? |? |? |
| 折線圖 | ? | ? |? |? |? |? |? | ? |? | ? |? | ? |
| 面積圖 | ? | ? |? |? |? |? |? |? |? |? |? |? |
* 效果展示

### **1. 是否顯示**
設置是否顯示Y軸信息
### **2. 標軸名稱**
設置X軸顯示名稱,如`“數量”`
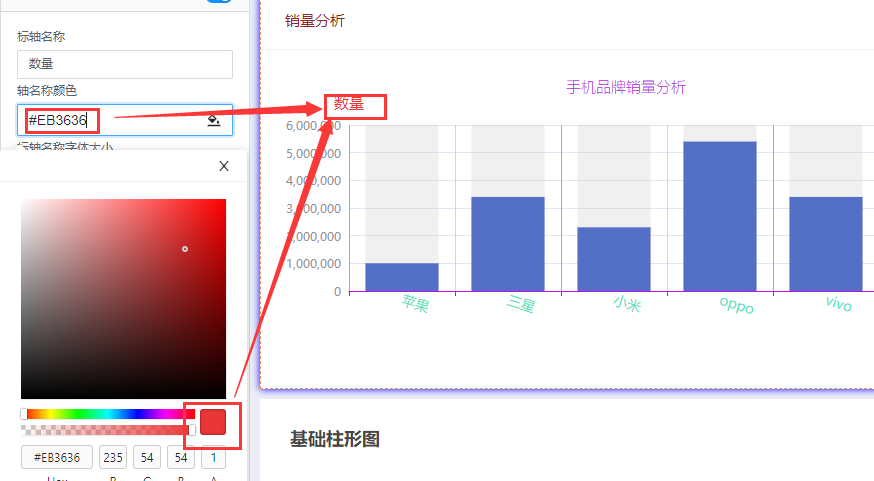
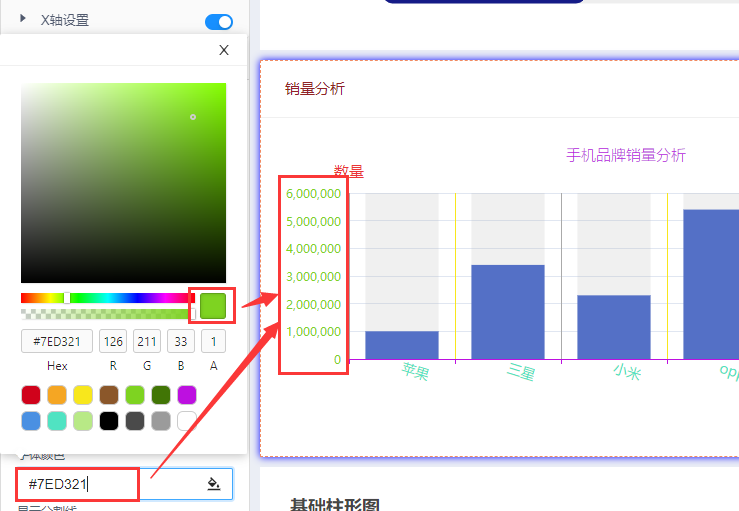
### **3. 軸名稱顏色**
設置圖表Y軸軸名稱顏色,可任意選擇顏色,如下圖:

### **4. 標軸名稱字體大小**
設置圖表Y軸軸名稱的字體大小
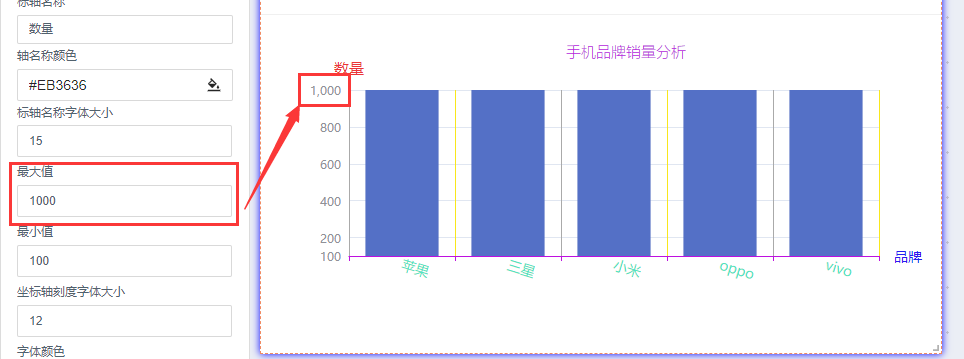
### **5. 最大值**
設置圖表Y軸的最大值,如下圖:

### **6. 最小值**
設置圖表Y軸的最小值,如下圖:

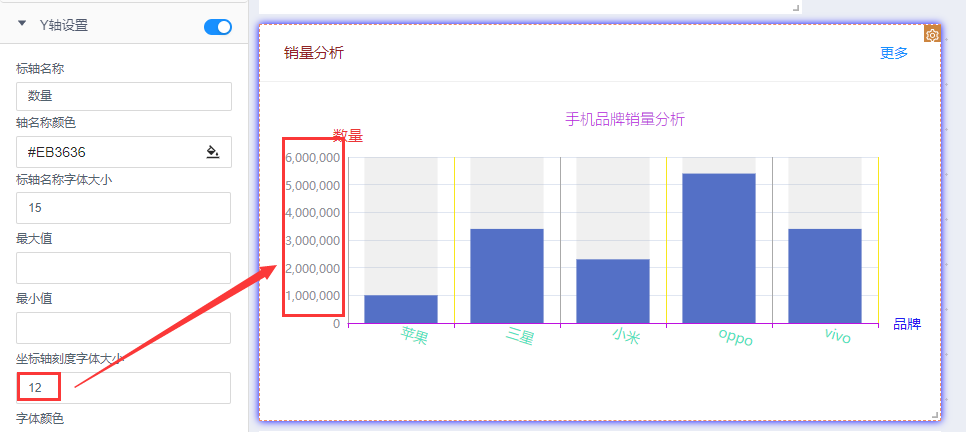
### **7. 坐標軸刻度字體大小**
設置Y軸顯示數據的字體大小,如下圖:

### **8. 字體顏色**
設置Y軸顯示數據的字體顏色,如下圖:

### **9. 顯示軸線**
設置Y軸是否顯示軸線
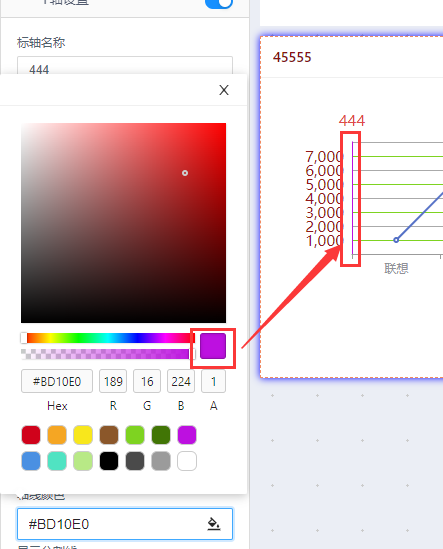
### **10. 軸線顏色**
開啟顯示Y軸軸線后,可設置軸線顏色

### **11. 顯示分割線**
設置是否顯示圖表分割線
### **12. 分割線顏色**
顯示分割線后,可設置分割線顏色,如下圖:

- 項目介紹
- 儀表盤/門戶
- 儀表盤/門戶設計常見問題
- 基礎配置
- 1.基礎操作
- 1.1 登錄
- 1.2 新建面板使用
- 1.3 如何配置菜單
- 2. 靜態數據使用
- 3. 動態數據使用
- 4. 數據集配置
- 4.1 SQL數據集
- 4.2 API數據集
- 4.3 JSON數據集
- 4.4 WebSocket數據集
- 5.字典配置
- 6.多數據源配置
- 7. 組件交互設置
- 7.1 跳轉地址
- 7.2 查詢配置
- 7.3 鉆取配置
- 7.4 聯動配置
- 7.5 自定義JS腳本
- 圖表組件
- 1.基礎配置項
- 1.1 卡片設置
- 1.2 標題設置
- 1.3 X軸設置
- 1.4 Y軸設置
- 1.5 提示語設置
- 1.6 坐標軸邊距
- 1.7 圖例設置
- 1.8 中心坐標
- 1.9 柱體設置
- 2.柱形圖
- 2.1 基礎柱形圖
- 2.2 堆疊柱形圖
- 2.3 動態柱形圖
- 2.4 背景柱形圖
- 2.5 對比柱形圖
- 2.6 正負條形圖
- 2.8 折柱圖
- 3.餅圖
- 4.折線圖
- 4.1 普通折線圖
- 4.2 平滑折線圖
- 4.3 階梯折線圖
- 4.4 對比折線圖
- 5.雷達圖
- 5.1 普通雷達圖
- 5.2 圓形雷達圖
- 6.環形圖
- 7.面積圖
- 8.進度圖
- 9. 漏斗圖
- 9.1 普通漏斗圖
- 9.2 金字塔漏斗圖
- 10.象形圖
- 11.儀表盤
- 基礎儀表盤
- 多色儀表盤
- 12. 散點圖
- 12.1 普通散點圖
- 12.2 氣泡圖
- 布局組件
- 1.選項卡
- 2.柵格
- 數據列表組件
- 1.數據表格
- 2.數據列表
- 表單組件
- 1.表單
- 2.輪播圖
- 3.Iframe
- 4.圖片
- 5.文本
- 6.按鈕
- 7.日歷
- 首頁常用組件
- 1.快捷導航
- 2. 統計卡片
- 3.項目列表
- 4.待辦事項
- 5.最新動態
- 使用技巧
- 制作圖標庫
- 組件配置
- 自定義組件
- 地圖組件
- 標注地圖
- 散點地圖
- 萬能組件
- 3d柱子
- 牛氣沖天
- 水球圖
- 3D地圖
- 數據預警示例
- 自定義屬性
- 設置地圖標注文字
- 設置圖表標線
- 如何在自定義屬性中使用數據(靜態,接口,sql)