## API數據源
[TOC]
### 1.新增數據集
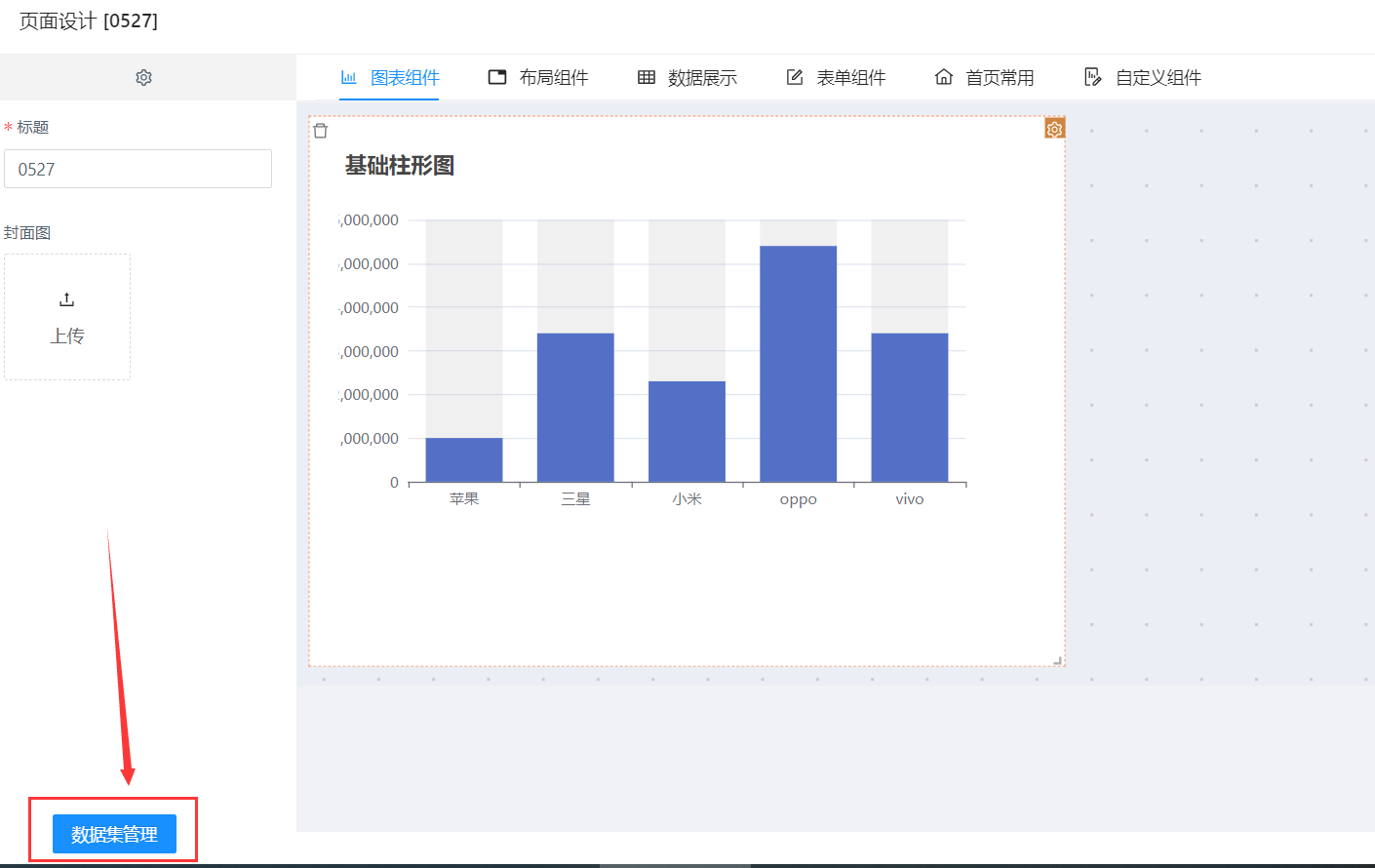
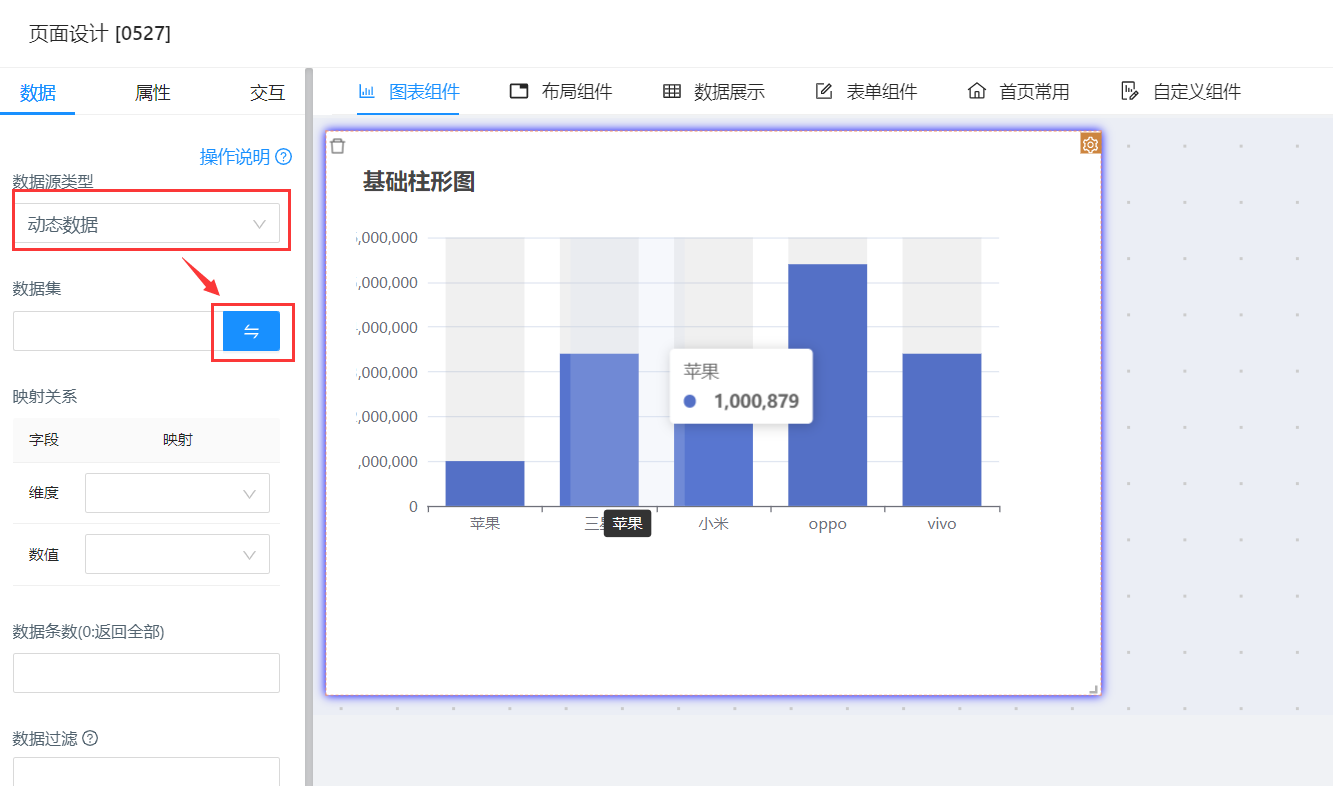
* 點擊`“數據集管理”`或者`“數據”`中數據集后的 均可打開數據集管理界面


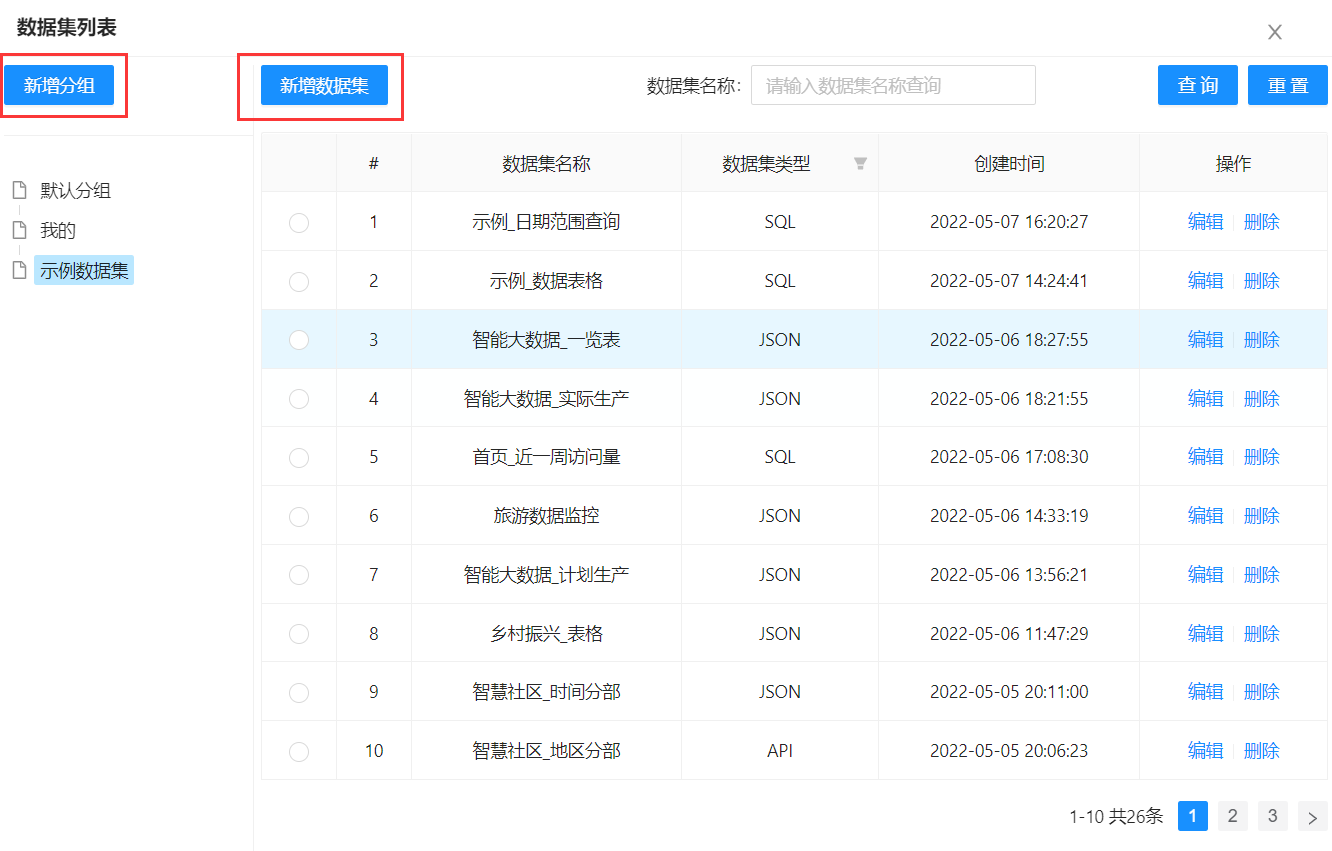
* 點擊`“新增分組”`可添加分組信息;點擊`“新增數據集”`可添加數據集信息

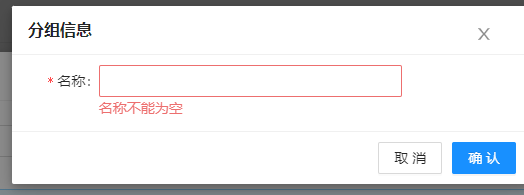
### 2.新增分組
輸入分組名稱,添加即可

### 3.新增數據源
數據集名稱:可隨意輸入
分組:選擇分組信息
數據類型:選擇`“Websocket”`
數據源:選擇數據源 [數據源維護](多數據源配置.md)

### **4配置接口地址**
在接口地址一欄填寫我們制作的接口地址,并點擊刷新應用接口,如下圖
接口地址示例:ws://localhost:8080/jeecg-boot/websocket/drag
https使用wss
### **5編寫WebSocket服務端**
示例代碼如下:
示例中使用了([redis訂閱發布](https://blog.csdn.net/qq_39507276/article/details/89045275))機制解決消息集群問題
```
package org.jeecg.modules.drag.config.websocket;
import java.util.HashMap;
import java.util.Map;
import java.util.concurrent.CopyOnWriteArraySet;
import javax.annotation.Resource;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import org.jeecg.common.base.BaseMap;
import org.jeecg.common.constant.WebsocketConst;
import org.jeecg.common.modules.redis.client.JeecgRedisClient;
import org.springframework.stereotype.Component;
import com.alibaba.fastjson.JSONObject;
import lombok.extern.slf4j.Slf4j;
/**
* 拖拽websocket服務端
*
* @author zyf
*/
@Component
@Slf4j
@ServerEndpoint("/websocket/drag/{chartId}")
public class DragWebSocket {
/**
* 鏈接會話
*/
private Session session;
/**
* 圖表ID
*/
private String chartId;
/**
* redis隊列名稱
*/
private static final String REDIS_TOPIC_NAME = "dragSocketHandler";
@Resource
private JeecgRedisClient jeecgRedisClient;
/**
* 緩存 webSocket連接到單機服務class中(整體方案支持集群)
*/
private static CopyOnWriteArraySet<DragWebSocket> webSockets = new CopyOnWriteArraySet<>();
private static Map<String, Session> sessionPool = new HashMap<String, Session>();
@OnOpen
public void onOpen(Session session, @PathParam(value = "chartId") String chartId) {
try {
this.session = session;
this.chartId = chartId;
webSockets.add(this);
sessionPool.put(chartId, session);
log.info("【websocket消息】有新的連接,總數為:" + webSockets.size());
} catch (Exception e) {
}
}
@OnClose
public void onClose() {
try {
webSockets.remove(this);
sessionPool.remove(this.chartId);
log.info("【websocket消息】連接斷開,總數為:" + webSockets.size());
} catch (Exception e) {
}
}
/**
* 服務端推送消息
*
* @param chartId
* @param message
*/
public void pushMessage(String chartId, String message) {
Session session = sessionPool.get(chartId);
if (session != null && session.isOpen()) {
try {
log.info("【websocket消息】 單點消息:" + message);
session.getAsyncRemote().sendText(message);
} catch (Exception e) {
e.printStackTrace();
}
}
}
/**
* 服務器端推送消息
*/
public void pushMessage(String message) {
try {
webSockets.forEach(ws -> ws.session.getAsyncRemote().sendText(message));
} catch (Exception e) {
e.printStackTrace();
}
}
@OnMessage
public void onMessage(String message) {
//todo 現在有個定時任務刷,應該去掉
log.debug("【websocket消息】收到客戶端消息:" + message);
JSONObject obj = new JSONObject();
//業務類型
obj.put(WebsocketConst.MSG_CMD, WebsocketConst.CMD_CHECK);
//消息內容
obj.put(WebsocketConst.MSG_TXT, "心跳響應");
for (DragWebSocket webSocket : webSockets) {
webSocket.pushMessage(message);
}
}
/**
* 后臺發送消息到redis
*
* @param message
*/
public void sendMessage(String message) {
log.info("【websocket消息】廣播消息:" + message);
BaseMap baseMap = new BaseMap();
baseMap.put("chartId", "");
baseMap.put("message", message);
jeecgRedisClient.sendMessage(REDIS_TOPIC_NAME, baseMap);
}
/**
* 此為單點消息
*
* @param chartId
* @param message
*/
public void sendMessage(String chartId, String message) {
BaseMap baseMap = new BaseMap();
baseMap.put("chartId", chartId);
baseMap.put("message", message);
jeecgRedisClient.sendMessage(REDIS_TOPIC_NAME, baseMap);
}
/**
* 此為單點消息(多組件)
*
* @param chartIds
* @param message
*/
public void sendMessage(String[] chartIds, String message) {
for (String chartId : chartIds) {
sendMessage(chartId, message);
}
}
}
```
### **6編寫消息推送測試方法**
```
package org.jeecg.modules.drag.controller;
import com.alibaba.fastjson.JSONObject;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.jeecg.common.api.vo.Result;
import org.jeecg.modules.drag.config.websocket.DragWebSocket;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* 測試拖拽websocket接口
*
* @author zyf
*/
@RestController
@Api(tags = "拖拽WebSocket測試")
@RequestMapping("/drag/websocket")
public class DragWebSocketController {
@Autowired
private DragWebSocket webSocket;
@PostMapping("/sendData")
@ApiOperation(value = "測試拖拽組件更新", notes = "測試拖拽組件更新")
public Result<String> sendData() {
Result<String> result = new Result<>();
//需要推送數據的組件ID
String chartId = "cfb9bb9a-5d4d-4cd0-9d2e-fb9e2be1fc92";
String message = "[{\"value\":1048,\"name\":\"波導\"},{\"value\":735,\"name\":\"oppo\"},{\"value\":580,\"name\":\"華為\"},{\"value\":484,\"name\":\"小米\"},{\"value\":300,\"name\":\"魅族\"}]";
JSONObject obj = new JSONObject();
obj.put("chartId", chartId);
obj.put("result", message);
webSocket.sendMessage(chartId, obj.toJSONString());
result.setResult("單發");
return result;
}
}
```
- 項目介紹
- 儀表盤/門戶
- 儀表盤/門戶設計常見問題
- 基礎配置
- 1.基礎操作
- 1.1 登錄
- 1.2 新建面板使用
- 1.3 如何配置菜單
- 2. 靜態數據使用
- 3. 動態數據使用
- 4. 數據集配置
- 4.1 SQL數據集
- 4.2 API數據集
- 4.3 JSON數據集
- 4.4 WebSocket數據集
- 5.字典配置
- 6.多數據源配置
- 7. 組件交互設置
- 7.1 跳轉地址
- 7.2 查詢配置
- 7.3 鉆取配置
- 7.4 聯動配置
- 7.5 自定義JS腳本
- 圖表組件
- 1.基礎配置項
- 1.1 卡片設置
- 1.2 標題設置
- 1.3 X軸設置
- 1.4 Y軸設置
- 1.5 提示語設置
- 1.6 坐標軸邊距
- 1.7 圖例設置
- 1.8 中心坐標
- 1.9 柱體設置
- 2.柱形圖
- 2.1 基礎柱形圖
- 2.2 堆疊柱形圖
- 2.3 動態柱形圖
- 2.4 背景柱形圖
- 2.5 對比柱形圖
- 2.6 正負條形圖
- 2.8 折柱圖
- 3.餅圖
- 4.折線圖
- 4.1 普通折線圖
- 4.2 平滑折線圖
- 4.3 階梯折線圖
- 4.4 對比折線圖
- 5.雷達圖
- 5.1 普通雷達圖
- 5.2 圓形雷達圖
- 6.環形圖
- 7.面積圖
- 8.進度圖
- 9. 漏斗圖
- 9.1 普通漏斗圖
- 9.2 金字塔漏斗圖
- 10.象形圖
- 11.儀表盤
- 基礎儀表盤
- 多色儀表盤
- 12. 散點圖
- 12.1 普通散點圖
- 12.2 氣泡圖
- 布局組件
- 1.選項卡
- 2.柵格
- 數據列表組件
- 1.數據表格
- 2.數據列表
- 表單組件
- 1.表單
- 2.輪播圖
- 3.Iframe
- 4.圖片
- 5.文本
- 6.按鈕
- 7.日歷
- 首頁常用組件
- 1.快捷導航
- 2. 統計卡片
- 3.項目列表
- 4.待辦事項
- 5.最新動態
- 使用技巧
- 制作圖標庫
- 組件配置
- 自定義組件
- 地圖組件
- 標注地圖
- 散點地圖
- 萬能組件
- 3d柱子
- 牛氣沖天
- 水球圖
- 3D地圖
- 數據預警示例
- 自定義屬性
- 設置地圖標注文字
- 設置圖表標線
- 如何在自定義屬性中使用數據(靜態,接口,sql)