
```
// 指定圖表的配置項和數據
var option = {
title: {
},
tooltip: {},
color: '#00FF00',
legend: {
data:['銷量']
},
xAxis: {
data: ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子"]
},
visualMap: {
show: false,
pieces: [
{
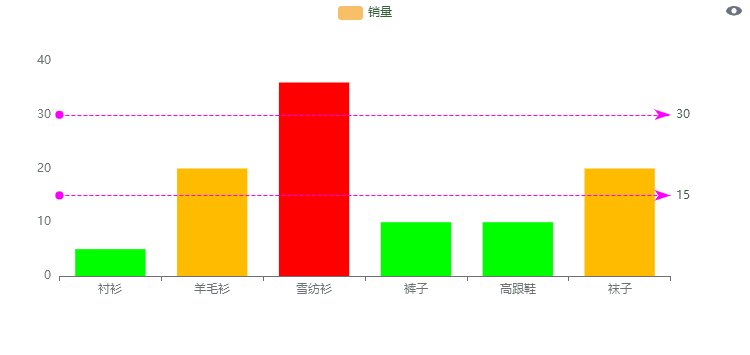
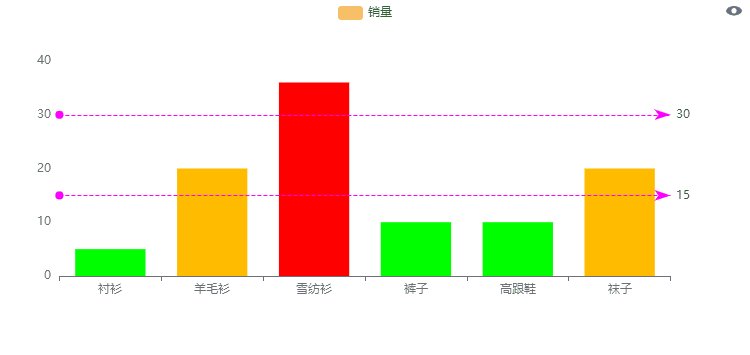
lte: 15, //這兒設置基線上下顏色區分 基線 15下面為綠色
color: '#00FF00'
}, {
gt: 15,
lte: 30, //這兒設置基線上下顏色區分 基線 15~30下面為黃色
color: '#FFBB00'
},
{
gt: 30, //這兒設置基線上下顏色區分 基線 30上面為紅色
color: '#FF0000'
}]
},
yAxis: {
splitLine:{
show: false
}
},
series: [{
name: '銷量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20],
markLine: {
silent: true, //基線顯示 隱藏
lineStyle: {
normal: {
color: '#FF00FF' // 這兒設置安全基線顏色
}
},
data: [{
yAxis: 15 // 安全基線 1
}, {
yAxis: 30 // 安全基線 2
}]
}
}]
};
var option1 = {
title: {
},
tooltip: {},
color: '#00FF00',
legend: {
data:['銷量']
},
visualMap: {
show: false,
pieces: [
{
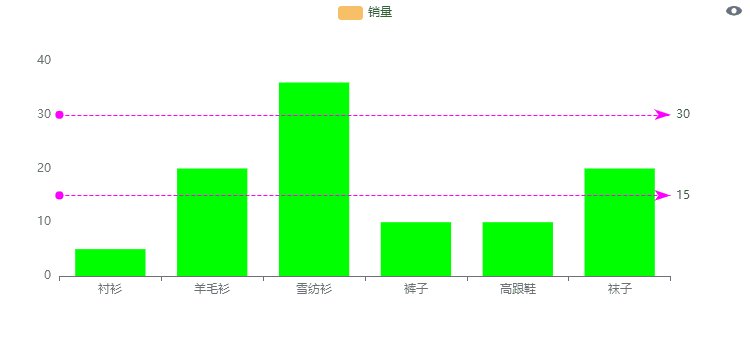
lte: 15, //這兒設置基線上下顏色全部為綠色
color: '#00FF00'
}, {
gt: 15,
lte: 30,
color: '#00FF00'
},
{
gt: 30,
color: '#00FF00'
}]
},
xAxis: {
data: ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子"]
},
yAxis: {
splitLine:{
show: false
}
},
series: [{
name: '銷量',
type: 'bar',
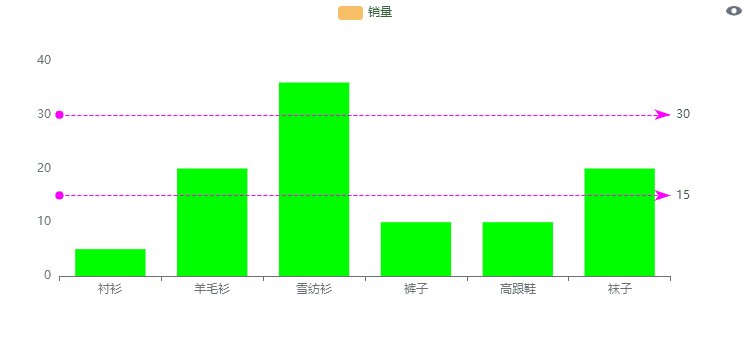
data: [5, 20, 36, 10, 10, 20]
}]
};
var count = 0; //定義一個變量用于判斷
setInterval(function(){
if(count%2==0){
chartInstance.setOption(option); //交替setOption
}else{
chartInstance.setOption(option1);
}
count+=1;
},1500);
return option;
```
- 項目介紹
- 儀表盤/門戶
- 儀表盤/門戶設計常見問題
- 基礎配置
- 1.基礎操作
- 1.1 登錄
- 1.2 新建面板使用
- 1.3 如何配置菜單
- 2. 靜態數據使用
- 3. 動態數據使用
- 4. 數據集配置
- 4.1 SQL數據集
- 4.2 API數據集
- 4.3 JSON數據集
- 4.4 WebSocket數據集
- 5.字典配置
- 6.多數據源配置
- 7. 組件交互設置
- 7.1 跳轉地址
- 7.2 查詢配置
- 7.3 鉆取配置
- 7.4 聯動配置
- 7.5 自定義JS腳本
- 圖表組件
- 1.基礎配置項
- 1.1 卡片設置
- 1.2 標題設置
- 1.3 X軸設置
- 1.4 Y軸設置
- 1.5 提示語設置
- 1.6 坐標軸邊距
- 1.7 圖例設置
- 1.8 中心坐標
- 1.9 柱體設置
- 2.柱形圖
- 2.1 基礎柱形圖
- 2.2 堆疊柱形圖
- 2.3 動態柱形圖
- 2.4 背景柱形圖
- 2.5 對比柱形圖
- 2.6 正負條形圖
- 2.8 折柱圖
- 3.餅圖
- 4.折線圖
- 4.1 普通折線圖
- 4.2 平滑折線圖
- 4.3 階梯折線圖
- 4.4 對比折線圖
- 5.雷達圖
- 5.1 普通雷達圖
- 5.2 圓形雷達圖
- 6.環形圖
- 7.面積圖
- 8.進度圖
- 9. 漏斗圖
- 9.1 普通漏斗圖
- 9.2 金字塔漏斗圖
- 10.象形圖
- 11.儀表盤
- 基礎儀表盤
- 多色儀表盤
- 12. 散點圖
- 12.1 普通散點圖
- 12.2 氣泡圖
- 布局組件
- 1.選項卡
- 2.柵格
- 數據列表組件
- 1.數據表格
- 2.數據列表
- 表單組件
- 1.表單
- 2.輪播圖
- 3.Iframe
- 4.圖片
- 5.文本
- 6.按鈕
- 7.日歷
- 首頁常用組件
- 1.快捷導航
- 2. 統計卡片
- 3.項目列表
- 4.待辦事項
- 5.最新動態
- 使用技巧
- 制作圖標庫
- 組件配置
- 自定義組件
- 地圖組件
- 標注地圖
- 散點地圖
- 萬能組件
- 3d柱子
- 牛氣沖天
- 水球圖
- 3D地圖
- 數據預警示例
- 自定義屬性
- 設置地圖標注文字
- 設置圖表標線
- 如何在自定義屬性中使用數據(靜態,接口,sql)